Дві найпотужніші функції Figma - це компоненти та стилі. Вони дають змогу вам повторно використовувати об'єкти й атрибути інтерфейсу, щоб систематично підтримувати дизайн у масштабі. Коли вам потрібно щось змінити, наприклад, колір посилання вашого бренду або домашню іконку, ви можете внести зміну один раз - у вихідний основний компонент або стиль - і подивитися, як він он оновиться у всіх ваших проєктах.
Ви можете використовувати компоненти та стилі:
- У межах одного окремого файлу в безкоштовній версії Figma
- Для різних файлів і проєктів у пакеті Figma Professional
- між командами в пакеті Figma Organization
При створенні, найменуванні та управлінні вашими компонентами і стилями потрібно враховувати нескінченну кількість нюансів, тому ми написали посібник, який допоможе вам. Налийте собі філіжанку кави або чаю, сядьте зручніше і почніть читати наш майстер-клас.
Невелика примітка: перед тим, як створювати компоненти в Figma, ми рекомендуємо з'ясувати, який тарифний план Figma більше вам підходить. Якщо ви купили ліцензію Figma Organization, прочитайте цю чудову практичну статтю про організацію роботи команд у Figma, тому що ця структура стане основою організації ваших компонентів.
Вступ: що таке компоненти та стилі?
Якщо вам уже знайомі основи компонентів, стилів і бібліотек, перейдіть до наступного розділу.
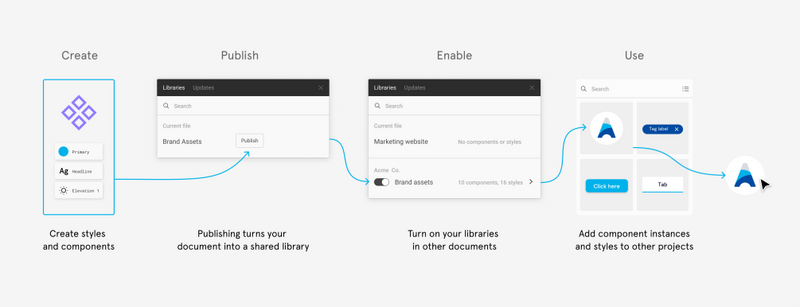
Процес створення, публікації та обміну компонентами і стилями
Компоненти - це об'єкти багаторазового використання у вашому дизайні. Вони можуть бути простими, як окрема кнопка, або складними, як увесь заголовок навігації (що складається з екземплярів інших компонентів, таких як логотипи, аватари, кнопки та пункти меню). Компоненти працюють аналогічно до "символів" у Sketch або інших інструментах проєктування, але з деякими унікальними відмінностями. Детальніше про це трохи пізніше.
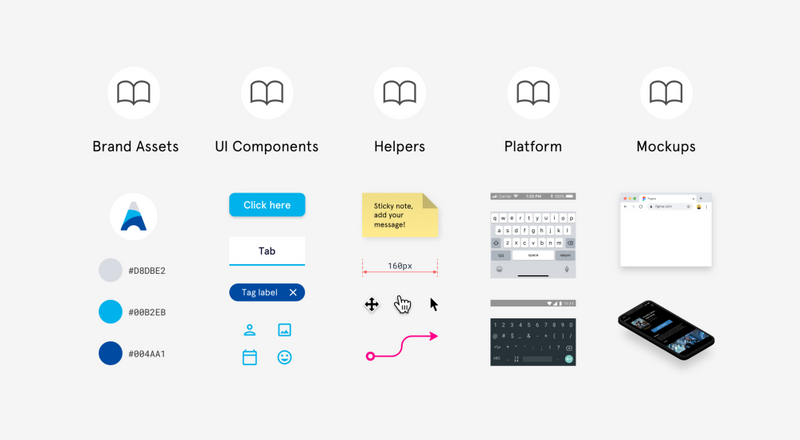
Ось список речей, які люди часто перетворюють на компоненти:
- компоненти користувацького інтерфейсу
- логотипи компанії та активи бренду
- іконки
- макети пристроїв
- компоненти платформи ОС (Android, iOS, Linux, OSX, etc)
- курсори
анотації компонентів
записки та голосові "стікери" для участі у спільних дизайн-спринтах
елементи створення діаграм, наприклад, стрілки та форми блок-схем
Примірники компонента: Щойно ви зробите компонент, ви можете створити його екземпляри, які по суті є пов'язаними копіями цього компонента. Тому, якщо ви оновите дизайн вихідного компонента, ці екземпляри відображатимуть зміну. Наприклад, якщо ви зміните колір компонента кнопки на червоний, а потім опублікуєте ці зміни, будь-який файл, який використовував екземпляри цієї кнопки, отримає повідомлення. Потім можна буде вибрати, оновлювати екземпляри на червоний колір чи ні.
Стилі: це багаторазово використовувані колекції властивостей, які ви можете легко застосовувати до елементів вашого дизайну. У Figma ви можете створювати стилі для тексту, кольорів, сіток і ефектів, таких як тіні та розмиття. Якщо компоненти є об'єктами багаторазового використання, думайте про стилі як про атрибути, які ви можете застосовувати до цих об'єктів.
Ви можете створювати бібліотеки для всього, що вам потрібно багаторазово використовувати
Бібліотеки: у Figma ви можете поділитися компонентами і стилями, опублікувавши їх. Це перетворює ваш файл на бібліотеку, тому ви можете використовувати екземпляри цих компонентів в інших файлах. Оновлення дизайну ваших компонентів можна публікувати і поширювати в інших документах, де знаходяться екземпляри компонентів. Користувачі можуть прийняти ці оновлення або продовжити роботу зі старою версією (якщо потрібно).
Компоненти
Коли починати створювати компоненти?
Це питання часто виникає, і відповідь залежить від уподобань у робочому процесі окремих дизайнерів. Проте, ми зазвичай рекомендуємо перетворювати елементи дизайну на компоненти на ранньому етапі проектування. Коли елементи повторюються на кількох екранах, саме час подумати про компоненти (навіть якщо ваш проєкт перебуває на досить низькому рівні точності). Дизайн може змінитися і пройти через безліч удосконалень, але створення компонентів на цьому етапі означає, що ви зможете заощадити час, зробивши ці зміни один раз (з вихідним компонентом), і оновивши їх на всіх ваших екранах (з екземплярами).
Головні компоненти (майстер-компоненти) живуть там, де ви їх створюєте, зазвичай у контексті вашого дизайну, що дає змогу легко їх налаштовувати в міру розвитку вашого проєкту (за винятком великих компаній, які розміщують свої головні компоненти в окремому файлі дизайн-системи). Якщо ви відчуваєте, що занадто рано зациклюєтеся на компонентах, на дослідницькій стадії вашого проєкту, поверніться до них пізніше - не дозволяйте їм перешкодити плавності процесу проєктування.
Створення компонентів на ранніх етапах робочого процесу може заощадити вам час при внесенні масштабних змін на багатьох екранах
Коли ваша команда вирішить застосовувати ці патерни для повторного використання в інших продуктах, як частину вашої дизайн-системи, ви можете розглянути можливість об'єднання їх з окремих файлів проєкту в більш формальний документ, призначений для використання в якості загальної бібліотеки. Під час цього процесу ви можете уточнити їхню структуру/найменування/властивості, щоб вони були простішими у використанні та відповідали іншим компонентам. Як розробити найкращі компоненти? Давайте розглянемо деякі ідеї та найкращі практики!
Атомна структура компонентів
Коли ви почнете створювати високоякісні компоненти, особливо з метою їхнього спільного використання, подумайте про те, щоб почати з більш дрібних "атомних" компонентів, які можна використовувати як будівельні блоки. Ви помітите у своєму дизайні патерни, і захочете їхньої послідовності. Наприклад, форма картки або форма кнопки.
Хороша стратегія - перетворити ці елементи, що повторюються, на компонент, який ви можете використовувати повторно, вклавши екземпляри цих елементів в інші компоненти. Уявіть собі, що ви перетворюєте просту форму кнопки на компонент (який буде використовуватися як атом) і вкладаєте його в кожен створений вами компонент кнопки. Результат: усі кнопки використовують одну й ту саму відправну точку. Якщо цю форму потрібно змінити, її можна оновити, змінивши всього лише "атомний" компонент.
Продовжуючи приклад із кнопками, давайте припустимо, що у вас також є основний і додатковий варіанти, десктопна і мобільна версії, кожна з яких має 4 стани (normal, disabled, pressed і focused). Потенційно у вас буде 16 різних компонентів кнопок, які в іншому разі довелося б редагувати, якби ви не використовували атомну структуру. Таким чином, подібна структура компонентів зробить вашу систему зручнішою в обслуговуванні.
Створюйте багаторазово використовувані "атомні" компоненти, які ви можете вкладати в інші компоненти, щоб спростити оновлення
{Підказка: додайте до імен компонентів префікс "_" або ".", і вони будуть виключені з публікації. Подумайте, які компоненти можуть знадобитися розробникам. Можливо, їм не знадобиться доступ до всіх атомних компонентів. Виключивши їх із процесу публікації, ви спростите роботу користувачів бібліотек, оскільки вимкнете їхнє відображення на панелі компонентів.
Структурування компонентів для обробки станів, тем і змін
Розмірковуючи про компоненти призначеного для користувача інтерфейсу, ви, найімовірніше, думаєте про те, як поводитися з пов'язаними компонентами - це можуть бути додаткові стани, теми (світла або темна), або інші варіанти. Як краще впоратися з ними? Як дизайнери будуть взаємодіяти з ними?
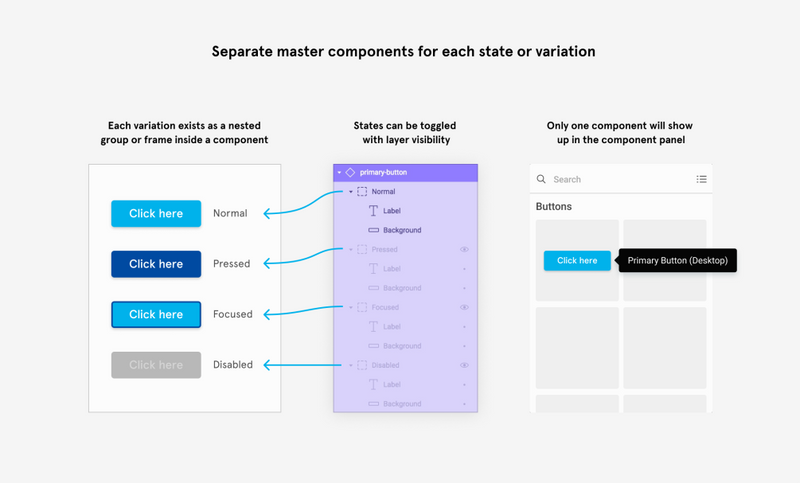
Вкладені стани та зміни в одному компоненті
Групи або фрейми, вкладені в компонент, можна перемикати за допомогою видимості шарів
Коли ви додаєте екземпляр компонента у свій дизайн, Figma надає вам доступ до його шарів на панелі шарів. Це дає змогу вам переглядати і розширювати кожен екземпляр на панелі шарів. Ви можете вкласти елементи в компонент, які користувачі за потреби можуть вмикати (перемикаючи видимість шару). Ви можете навіть вкладати всі стани в один компонент. Цей метод має низку переваг, але також має низку недоліків.
Переваги:існує один компонент Figma, яким можна поділитися з користувачами. Це означає всього один компонент для обслуговування, для використання дизайнерами і для пошуку на панелі компонентів, і в меню екземплярів.
{Недоліки: цей метод може ускладнити виявлення різних станів у стеку шарів кожного компонента. Перемикання між ними може бути проблематичним, оскільки дизайнери повинні знати, як перемикати відповідні шари всередині компонента. Ці стани не завжди очевидні, поки дизайнери не розгорнуть компонент на панелі шарів. Цей метод також може призвести до безлічі шарів, що повторюються, у вашому компоненті. Наприклад, кнопка, що складається з текстового поля і прямокутника, може зажадати повторити ці шари для кожного стану - коли користувачі перевизначають текст, а пізніше захочуть показати інший варіант / стан, дизайнерові потрібно буде повторно ввести перевизначення. Цей варіант використання можна спростити за такого підходу.
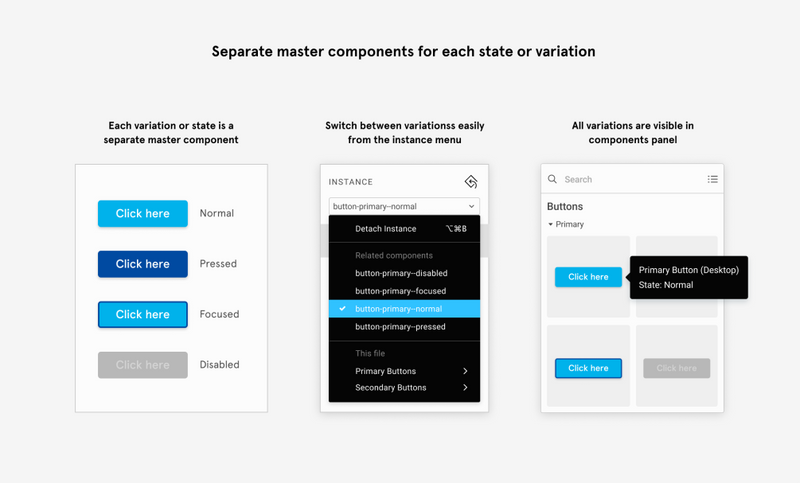
Окремі компоненти для станів і варіантів
Інший підхід, який ми зазвичай рекомендуємо, полягає у створенні окремих компонентів для кожного варіанта або стану.
Для простоти використання ми рекомендуємо створювати стани або варіанти компонентів, як окремі компоненти
Переваги: за допомогою цього методу всі варіанти легко доступні на панелі компонентів і в меню екземплярів. Це полегшує пошук і перемикання між ними. Замість того щоб перемикати правильну комбінацію вкладених шарів, дизайнери можуть просто вибрати інший пов'язаний компонент із меню екземплярів. Цей метод може зберегти ваші текстові перевизначення під час перемикання екземплярів, якщо текстові шари мають однакові імена в обох компонентах. Також цей метод більш продуктивний; ми бачили кілька прикладів дуже складних компонентів із сотнями прихованих шарів (використовуючи вкладений підхід), які можна було б значно спростити за допомогою цього підходу.
Недоліки:за допомогою цього методу ви в кінцевому підсумку отримаєте більше компонентів для спільного використання та обслуговування. Однак, якщо ви об'єднаєте цей метод з атомарною структурою, описаною вище, ви зможете створювати компоненти таким чином, щоб їх було простіше підтримувати. Нарешті, оскільки багато візуальних варіацій можуть бути ледь помітними, їх важко розрізнити під час попереднього перегляду мініатюр. Тому розгляньте можливість додавання корисних описів до ваших компонентів (вони відображатимуться як спливаючі підказки під час наведення курсору на панелі компонентів).
Маніпуляції з темами за допомогою компонентів
Також можуть виникнути ситуації, коли ви захочете створити варіанти компонентів із різними візуальними властивостями. Наприклад, для тем, для світлих і темних режимів або для різних брендів. Одна з технік, яку ви можете використовувати для досягнення цієї мети, - це вибрати наявний екземпляр компонента, перевизначити візуальні властивості, які ви хочете змінити, а потім створити з нього компонент. Це вкладе екземпляр вихідного компонента в новий компонент. Ви збережете знову застосовані перевизначення, але при цьому залишите зв'язок з вихідним компонентом - це спрощує підтримку дизайну, оскільки вам потрібно налаштувати дизайн в одному місці. Зображення нижче показує пару можливих варіантів використання.
Вклавши вихідний компонент в інший майстер-компонент, ви можете перевизначити властивості й отримати варіанти, які залишаються пов'язаними в міру розвитку дизайну
Найкращі практики компонентів
Тепер, коли ви знайомі з кількома базовими підходами, давайте обговоримо найкращі практики щодо спрощення використання та обслуговування цих компонентів.
Збереження перевизначення тексту: при створенні варіантів / станів компонентів, як окремих компонентів, ви захочете зберегти перевизначення тексту, якщо ви плануєте перемикатися між ними. Таким чином вам не потрібно повторно вводити текст. Щоб зберегти текст під час цього перемикання, переконайтеся, що назви текстових шарів всередині кожного компонента збігаються один з одним (оскільки за замовчуванням ім'я шару успадковується від того, що ви спочатку вводите в текстове поле).
Перевизначення тексту зберігається при перемиканні між пов'язаними компонентами, якщо текстові шари названі однаково
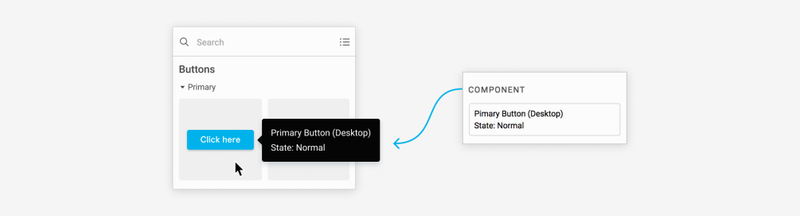
Описи: Ви можете додати опис до кожного головного компонента на бічній панелі властивостей. Ці описи відображаються як спливаючі підказки на панелі компонентів. Тут можна вказати інформацію про їхнє передбачуване використання, щоб допомогти користувачам вибрати правильні компоненти.
Описи компонентів відображаються на панелі компонентів у вигляді спливаючих підказок
Обмеження та сітки макетів: Витратьте час на встановлення належних обмежень, щоб забезпечити передбачувану поведінку компонентів під час зміни розмірів. Оскільки компоненти функціонують так само, як і фрейми, ви можете додавати сітки макетів у свої компоненти і навіть застосовувати обмеження до елементів, пов'язаних із сіткою. Їх також можна використовувати для візуалізації полів або відступів у компоненті.
Вміст, у поєднанні з сітками макетів, може допомогти вам змінити розмір компонентів простіше і більш передбачувано
Обрізка контенту:Можна встановити прапорець "обрізати контент" (clip content) на панелі властивостей, щоб визначити, чи будуть обрізані/приховані елементи, які виходять за межі фрейму. Ця функція може бути дуже корисною, якщо у вас є компоненти з повторюваними елементами, які ви можете захотіти розкрити під час зміни розміру. Наприклад, кількість рядків у таблиці може варіюватися від варіанта використання - за допомогою цього методу ви можете просто змінити розмір компонента, щоб відобразити необхідну кількість рядків. Спочатку переконайтеся, що ви встановили обмеження для всіх елементів у компоненті!
Використання функції "обрізати контент" дає змогу відобразити елементи, приховані за межами вашого компонента
Стилі
Ви також можете додати до загальних бібліотек стилі, наприклад, кольору і тексту - їх набагато простіше створювати, але все ж є рекомендації, які полегшать їхнє використання.
Стилі тексту: у Figma, такі незв'язані властивості, як вирівнювання та колір, уже включені до стилю, тож вам не потрібно створювати окремий незв'язаний стиль тексту для кожного кольору чи вирівнювання. Це призводить до зменшення кількості стилів, полегшуючи управління ними. У багатьох користувачів буде два набори типів стилів: для мобільних пристроїв і для настільних комп'ютерів.
{Стилі кольору: переконайтеся, що у вас є стилі, створені для всіх кольорів вашої дизайн-системи, і назвіть їх відповідним чином, щоб їх було легко ідентифікувати й використовувати.
{Стилі ефектів:стилі ефектів дають змогу послідовно повторно використовувати такі ефекти, як розмиття шару, розмиття фону, тіні та внутрішні тіні. Наприклад, система Material design містить набір тіней, що збігаються з різними шарами, які покладені в стек в інтерфейсі. Тіні багаторазово використовуються для створення ефекту різних "підвищень", прив'язаних до певних елементів, таких як модальні вікна і кнопки.
{Стилі сітки:стилі сітки, які часто ігноруються, можуть допомогти стандартизувати сітки макетів у кількох проектах і вікнах перегляду. Якщо у вас є певні сітки, які ви використовуєте від настільних комп'ютерів до мобільних телефонів, розгляньте можливість визначення стилів сітки, щоб ними можна було легко поділитися.
Поради щодо стилів
Імена стилів: Імена стилів мають вирішальне значення у вашій дизайн-системі для вирівнювання з зумовленими властивостями. Також для групування стилів у палітрі стилів ви можете додавати в імена префікси, розділені слешем. (Примітка: ви можете додати тільки один рівень ієрархії). Наприклад, якщо ви додасте "Alerts /" перед кількома стилями, всі вони будуть об'єднані підзаголовком "Alerts". Ви можете використовувати ці префікси для:
- групування кольорів за відтінком
- групування кольорів за темою або шрифтом
- групування доступних кольорів
- групування стилів шрифту за сімейством або розміром шрифту
- групування стилів сітки за розміром області перегляду
Описи стилів: Додайте описи до своїх стилів - вони відображатимуться у спливаючих підказках майже так само, як і для компонентів. Описи можуть допомогти уточнити їхні передбачувані варіанти використання, щоб допомогти дизайнерам вибрати правильний стиль.
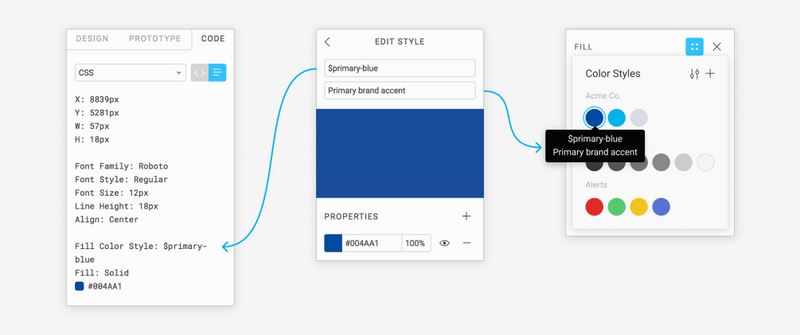
Імена й описи стилів можуть бути корисними для пояснення варіантів використання або створення відповідностей з іменами, що використовуються у вашій кодовій базі
Примітка: коли розробники перевіряють ваші проєкти, на панелі коду імена стилів відображатимуться у вигляді коментарів у режимі CSS і у вигляді рядка в табличному поданні. Імена кольорів, шрифтів і стилів ефектів відображатимуться на додаток до їхніх атрибутів.
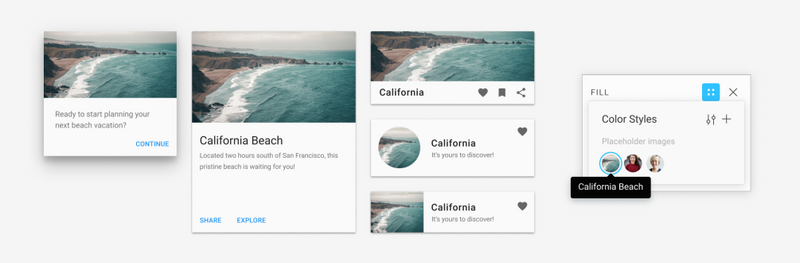
{Заливка зображеннями для зображень-плейсхолдерів:Ви можете створювати стилі для заливки зображенням (image fills). Припустимо, у вас є кілька користувацьких аватарів або фотографій-плейсхолдерів, які ви зазвичай використовуєте. Ви можете не знати, яку форму, пропорції або розміри слід вибрати. Створюючи заливку зображенням, ви можете легко застосувати їх до будь-якої форми.
Створюйте стилі із заливок зображенням і легко застосовуйте їх до об'єктів будь-яких форм і розмірів
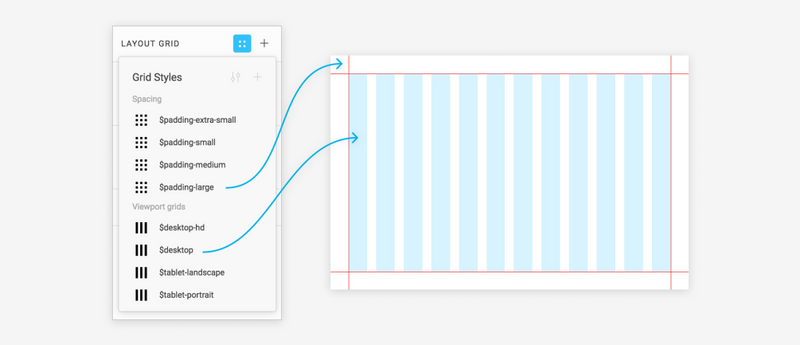
{Сітки макетів для візуалізації інтервалів:Ви можете створювати стилі сітки, що складаються з декількох сіток макетів. Наприклад, сітка стовпців і рядків може бути застосована до фрейму або компонента, щоб допомогти візуалізувати поля або відступи. Це може бути дуже корисно для команд, які визначили стандартизований інтервал, як частину своєї системи.
Використовуйте сітки макетів для візуалізації стандартного інтервалу вашої системи
Організація та створення бібліотек
Щоб створити свою першу бібліотеку, опублікуйте будь-який документ Figma з модального вікна Командної бібліотеки (Team Library). Усі основні компоненти та стилі в цьому документі стануть доступними для використання в інших документах. Коли ви масштабуєте дизайн за продуктами або командами, особливо у великих організаціях, ви захочете знайти найкращий спосіб їхньої організації та поширення компонентів для всіх користувачів. Скільки бібліотек ви повинні створити? Як організувати свої компоненти? Пам'ятайте, що дизайнери, які використовують ці бібліотеки, є вашими кінцевими користувачами.
Нас часто запитують, чи повинні команди ділитися всім з однієї бібліотеки або використовувати кілька бібліотек. Звісно відповідь залежить від ситуації. Давайте розглянемо деякі фактори, які необхідно враховувати.
Усе в одній великій бібліотеці
Деякі команди, особливо невеликі, часто створюють єдину бібліотеку для розміщення всіх своїх компонентів і стилів. Цей підхід має певні переваги, але й кілька великих недоліків при масштабуванні.
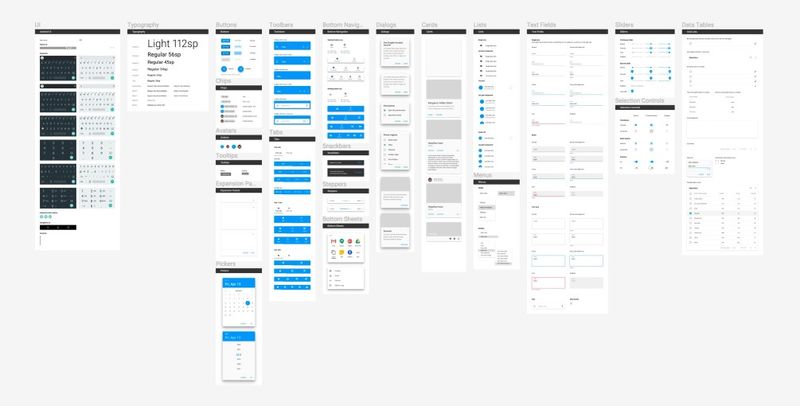
Єдиний файл бібліотеки
Переваги: є лише одна бібліотека для користувачів, яка містить усе, що їм потрібно. Ніколи не виникає плутанини, де знайти певні компоненти. Це також означає, що потрібно підтримувати лише одну бібліотеку.
{Недоліки:для більших організацій з великою кількістю компонентів і стилів, необхідних для підтримки безлічі різних платформ і продуктів, ця бібліотека може дуже швидко зростати. Навіть якщо користувачам потрібен невеликий набір компонентів, їм все одно доведеться просіяти безліч схожих компонентів, які їм ніколи не знадобляться.
Окремі бібліотеки
Багато команд, особливо середні та великі, часто вирішують, що найкращий підхід - розбити компоненти на кілька бібліотек. Це забезпечує краще масштабування.
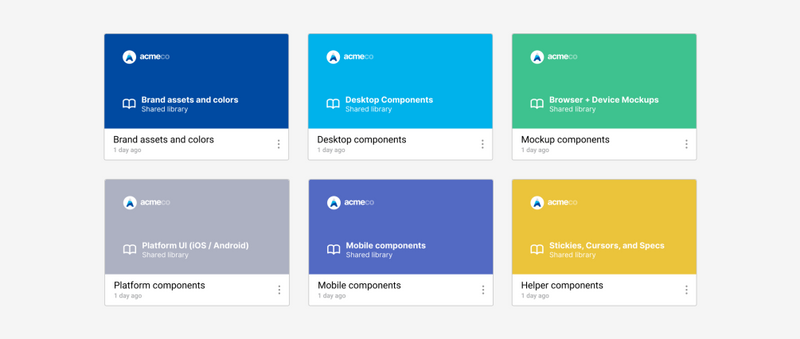
Розбивка компонентів і стилів на окремі бібліотеки дає змогу користувачам включати тільки ті бібліотеки, які їм потрібні
Переваги: розділивши компоненти/стилі на різні документи/бібліотеки, можна ввімкнути тільки необхідні бібліотеки для потрібної підмножини користувачів або груп. Наприклад, скажімо, у вас є спеціальні команди, які працюють тільки над мобільними продуктами. Тим, хто працює над мобільними пристроями, можливо, ніколи не знадобляться активи, призначені для настільних комп'ютерів. Розділивши їх на окремі документи, ви можете опублікувати їх в окремих бібліотеках. Тоді дизайнерам потрібно всього лише увімкнути відповідну бібліотеку, що позбавить їх від необхідності просіювати компоненти, які їм не потрібні.
{Недоліки: додасться роботи для тих, хто відповідає за підтримання та публікацію бібліотек.
Оптимізація для досягнення успіху: у пакеті Figma Organization бібліотеки можуть бути включені за замовчуванням для спеціалізованих команд або для всіх команд компанії. Щоб дізнатися більше прочитайте наш пост про структурування команд.
Організація компонентів у бібліотеці
Наступний рівень організації бібліотеки - внутрішня організація кожної бібліотеки. Усередині документа у вас є можливість організувати основні компоненти різними способами, від схем іменування до сторінок і фреймів. Ви навіть можете комбінувати ці методи в поєднанні один з одним.
Слеш в іменах
Перший і найпоширеніший спосіб групування компонентів - використовувати слеш в іменах компонентів, щоб організувати їх в ієрархію. Якщо ви користувалися Sketch, можливо, ви вже знайомі з цим методом. Припустимо, у вас були первинні та вторинні кнопки з варіаціями для кожної. Ви можете назвати їх так:
- buttons/primary/default
- buttons/primary/hover
- buttons/secondary/hover
- buttons/secondary/active
Переваги: цей метод є найшвидшим способом організації компонентів. Просто перейменуйте компоненти, і вони будуть організовані в ієрархію в меню вашого екземпляра.
{Недоліки:хоча цей метод є найшвидшим способом організації ваших компонентів, у більших системах він може призвести до довгих імен компонентів. Нерідко імена компонентів перевищують ширину панелі шарів, що ускладнює її сканування та аналіз. Якщо ви користувач Sketch, у цьому методі немає нічого поганого, і він допоможе вам швидше приступити до роботи. Однак, якщо ви можете витратити трохи більше часу на розмітку основних компонентів і хочете додати до них додаткову інформацію, наступний метод може виявитися більш підходящим.
Сторінки та фрейми
Рекомендований нами метод організації компонентів - це використання сторінок і фреймів як організуючих контейнерів.
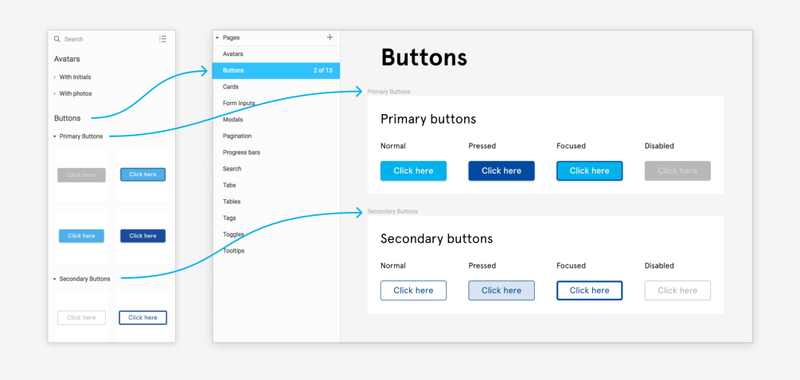
Використовуйте сторінки і фрейми у своїй бібліотеці, щоб організувати компоненти в ієрархію на панелі компонентів і в меню екземплярів
Переваги: цей метод дозволяє відокремити організацію від схеми іменування компонентів. У результаті ви отримаєте коротші імена компонентів, які легше сканувати на панелі шарів, що дасть вам змогу використовувати схему іменування, яка ближче до кодової бази вашої системи.
Наприклад, у вас може бути сторінка під назвою "Кнопки" і виділений фрейм для кожного типу кнопок ("Основна" і "Вторинна"), де розташовані ці головні компоненти. Це підвищить зручність навігації за мініатюрами на панелі компонентів. Імена сторінок відображатимуться, як заголовки верхнього рівня, а імена фреймів відображатимуться, як підзаголовки, що складаються, з усіма компонентами, що містяться в цьому фреймі нижче.
Ця функція доповнює візуальну організацію бібліотеки, із супровідними примітками, анотаціями, прикладами правильного і неправильного використання та іншою документацією з використання. Таким чином, користувачі можуть натиснути правою кнопкою миші на будь-який екземпляр компонента у своєму документі та вибрати "Go to Master Component", що відкриє документ бібліотеки. Тут вони можуть переглянути цю додаткову інформацію, яка може допомогти їм використовувати компоненти, згідно з їхнім призначенням.
Крім того, компоненти, які знаходяться в одному і тому ж фреймі, розглядаються, як пов'язані компоненти. Коли ви клікаєте по екземпляру одного з цих компонентів, список пов'язаних компонентів з'являється на верхньому рівні меню екземпляра, щоб полегшити перемикання між ними. Це означає, що вам не потрібно шукати правильний компонент у повному меню екземпляра.
Якщо вам потрібні додаткові рівні для ієрархії компонентів, ви все одно можете використовувати цей метод і комбінувати його зі слешем. Якщо ви додасте слеш, Figma повернеться до вашої схеми іменування, щоб визначити список пов'язаних компонентів для наступних рівнів.
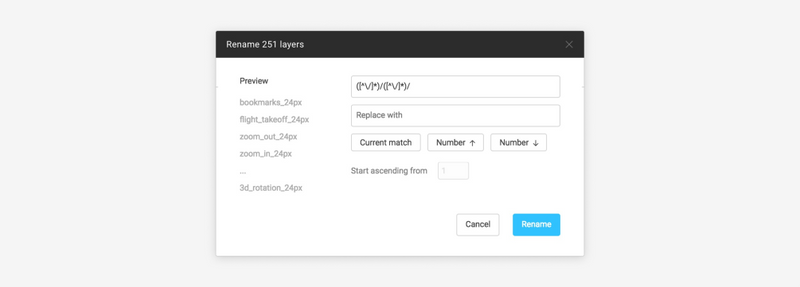
{Порада:Якщо ви переходите з наявної або імпортованої бібліотеки Sketch, у якій використовується метод організації за допомогою слеша, і хочете перейти на підхід сторінок і фреймів, ви можете використати функцію пакетного перейменування Figma, щоб прискорити цей перехід. Для цього просто виберіть компоненти, які ви хочете перейменувати, і виберіть "Rename" у контекстному меню або натисніть cmd + R (Mac), Ctrl + R (Win). У цьому діалоговому вікні перейменування ви навіть можете використовувати регулярні вирази Javascript для видалення будь-яких префіксів і слешів.
Економте час завдяки пакетному перейменуванню шарів або компонентів
Думки на закінчення
Хоча існує багато способів створення та організації спільних бібліотек, ми сподіваємося, що цей посібник допоможе вам вибрати той, який найбільше підходить для вашої команди або організації. Ніколи не випускайте з уваги кінцевих користувачів, які в підсумку використовують створену вами систему. Переконайтеся, що для них включені потрібні бібліотеки і, що компоненти прості у використанні, пошуку та розумінні. Виконайте це, і ви отримаєте більшу узгодженість у роботі вашої організації.
Переклад статті Thomas Lowry


























Топ коментарі (0)