Растет стремление дизайнеров сделать свои интерфейсы доступными для всех пользователей. Безусловно, важно приспособить интерфейсы под пользователей с ограниченными возможностями, но существует много мифов о доступности цветового контраста, которые продолжают популяризироваться дезинформированными людьми.
Они часто повторяют эти мифы, чтобы дискредитировать дизайн, не понимая, в каких ситуациях применяются стандарты цветового контраста. Кроме того, они предполагают, что интерфейс недоступен, когда для передачи информации используется цветовой контраст.
Из-за этого зачастую дизайнеры зацикливаются на доступности. Они заблуждаются, полагая, что их интерфейс недоступен, когда на самом деле это не так. Эта статья развенчивает распространенные мифы о доступности цветового контраста.
Миф 1: Требования WCAG всегда оптимальны
Руководство по обеспечению доступности веб-контента (WCAG) используется в качестве стандарта для определения доступного цветового контраста. Однако эти рекомендации не всегда соответствуют практическому применению. Вместо того, чтобы следовать им как догме, вы должны использовать эти рекомендации, чтобы направлять свои дизайн-решения, а не диктовать их.
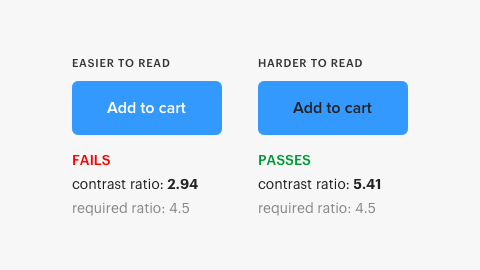
Один из случаев, когда стандарты WCAG неприменимы, это контраст яркости белого текста. Обе кнопки на изображении ниже имеют синий фон, но одна кнопка имеет белый текст, а другая – черный. Когда вы спросите пользователей, какая кнопка легче читается, большинство скажет, что кнопка с белым текстом более читабельна (источник). Но коэффициенты контрастности цвета говорят о другом.
Коэффициент контрастности для черного текста составляет 5,41, что соответствует требованию WCAG. Тем не менее, коэффициент контрастности для белого текста составляет 2,94, что не соответствует требованиям. В соответствии с требованиями к контрасту, кнопка с белым текстом должна быть менее читабельной, но она оказывается более читабельной.
Подобное исследование, сравнивающее белый и черный текст кнопки, подтверждает этот вывод. Более того, не только пользователи с нормальным зрением посчитали белый текст легче для чтения, но и дальтоники (источник).
Эта неточность контраста, кажется, происходит с белым текстом на синем и оранжевом фоне. Коэффициенты контрастности WCAG не всегда учитывают высокую контрастность белого текста. Белый – это чистая яркость без оттенка или насыщенности, которая является самой сильной формой контраста. Поэтому кнопку с белым текстом легче читать (источник).
Причина, по которой коэффициент контрастности не сработал с белым текстом, заключается в том, что он имеет высокую яркость и расположен на фоне с высокой яркостью. Светлый текст на светлом фоне рассчитывается, как низкий контраст. Ваш дизайн должен соответствовать тому, что видят люди, а не вычислительным алгоритмам. Вот почему взгляд дизайнера должен всегда играть роль в уравнении.
WCAG – это рекомендации, помогающие дизайнерам выбрать правильные цветовые контрасты. Здесь применима пословица: «Карта – не территория». Не путайте модели реальности с самой реальностью.
Миф 2: Текст должен соответствовать требованиям AAA, или он недоступен
WCAG имеет разные уровни доступности. Некоторые считают, что весь текст должен соответствовать наивысшему уровню требований (ААА), иначе он будет недоступен для значительной части их пользователей. Подобное утверждение ошибочно и это становится очевидным, когда вы понимаете, как было сформировано требование AAA.
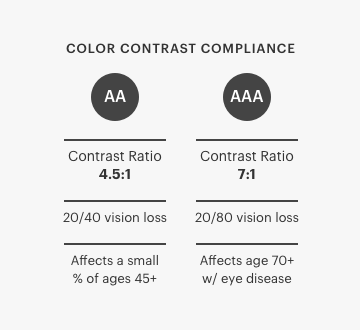
Уровень AAA имеет коэффициент контрастности 7: 1 для компенсации потери контрастной чувствительности у пользователей со слабым зрением, при потере зрения 20/80 или более. Многие из этих пользователей используют вспомогательные технологии, имеющие функции повышения контрастности. Они нуждаются в этой технологии, потому что, когда они используют Интернет, они не просматривают контент на одном интерфейсе, но на нескольких. Требование уровня AAA применяется только к пользователям с потерей зрения 20/80, которые не используют вспомогательные технологии. А таких пользователей очень мало (источник).
Потеря зрения 20/80 редко встречается среди населения в целом и в основном затрагивает пожилых людей, страдающих от возрастных глазных заболеваний. Исследование показало, что наиболее слабое зрение связано со старением (источник). Острота зрения начинает снижаться у большинства пользователей (не страдающих глазными заболеваниями) в возрасте 70 лет (источник). Если большая часть вашей пользовательской базы старше 70 лет, удовлетворение ряда требований уровня AAA может принести им пользу. WCAG не рекомендует выполнять все требования AAA, поскольку это невозможно для определенного контента (источник).
Соответствие нормам уровня AA достаточно для большинства пользователей. Уровень АА составляет коэффициент контрастности 4,5:1, чтобы компенсировать потерю контрастной чувствительности у пользователей с потерей зрения 20/40. Исследование показало, что «большинство людей сохраняют умеренную остроту зрения (20/40 или выше) до 80 лет» (источник). Это означает, что выполнение норм уровня AA сделает ваш текст доступным для большинства пользователей.
Миф 3. Компоненты интерфейса имеют тот же стандарт контрастности, что и текст
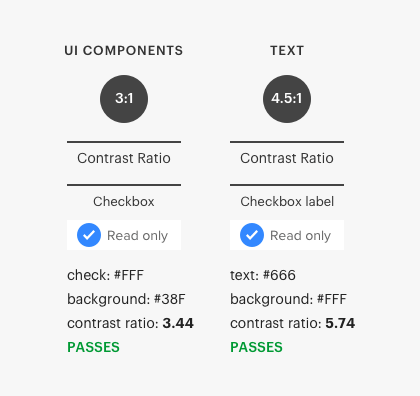
Многие допускают ошибку, поддерживая компоненты интерфейса в том же стандарте контрастности, что и текст, хотя они различаются. Компоненты интерфейса имеют контрастность 3:1, а текст – 4,5:1. Текст требует более высокого контраста, потому что пользователи должны его читать. Компоненты интерфейса не требуют чтения и имеют более низкий стандарт (источник).
Многие нюансы влияют на контрастность текста, например, размер и вес шрифта. Большие размеры шрифта (18pt) и текст с большим весом (14pt полужирный) требуют более низких коэффициентов контрастности (источник). Кроме того, некоторые компоненты интерфейса освобождаются от этого требования. Перед тем, как привязать компонент интерфейса или текст к стандарту коэффициента контрастности, убедитесь, что вы правильно применяете его в подходящих ситуациях.
Миф 4: Серый текст и кнопки недоступны и кажутся отключенными
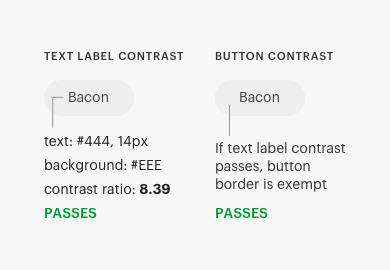
Еще один распространенный миф о том, что серый текст не отвечает стандартам доступности. Многие считают, что пользователи не могут читать серый текст, потому что он кажется низко контрастным. Иногда это так, но иногда это ложное предположение. Например, кнопка на изображении ниже имеет серый текст, и некоторые считают, что она недоступна. Тем не менее, прогнав ее через средство проверки контрастности, мы увидим, что она не только соответствует стандарту AA, но и значительно превосходит его.
Другой миф, который вы можете услышать, заключается в том, что серая кнопка недоступна, потому что она не соответствует стандарту коэффициента контрастности. Оказывается, критерии успеха для кнопок не требуют визуальной границы, указывающей область нажатия. Если кнопка с текстом имеет рамку, то требования к контрасту текста отсутствуют (источник). Таким образом, серая кнопка, которую большинство считает недоступной, соответствует требованию контрастности.
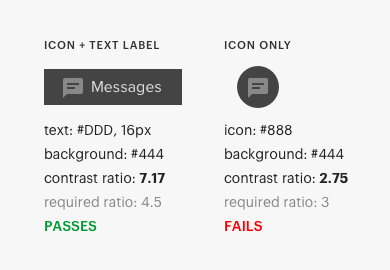
Этот критерий успеха также означает, что иконки рядом с кнопками не имеют требования к контрасту, если текстовая метка соответствует коэффициенту контрастности 4,5:1. Однако, если иконка не имеет текстовой метки, к ней применяется требование коэффициента контрастности 3:1.
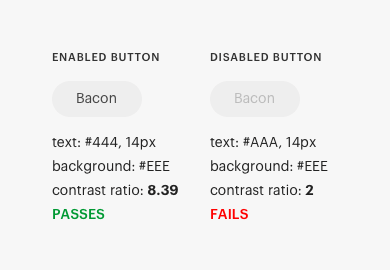
Существует также миф о том, что серые кнопки кажутся отключенными, что часто бездумно повторяется людьми, которые не понимают правильные указатели неактивных компонентов. Отключенные кнопки обозначены отсутствием контраста у текстовой метки. Когда кнопку трудно прочитать, пользователи не обращают на нее внимание, что является целью отключенной кнопки. Не говоря уже о том, что требование контрастности не распространяется на неактивные компоненты.
Миф 5: Дальтоники не могут различать контрастные цвета
Распространенное утверждение, что, если дизайн использует цветовой контраст для передачи информации, дальтоники не заметят разницы. Цветовой тон и цветовой контраст – это два разных измерения. Пользователи, страдающие дальтонизмом, с трудом различают определенные оттенки цвета. Однако, они не испытывают затруднений в восприятии различных уровней цветового контраста (источник).
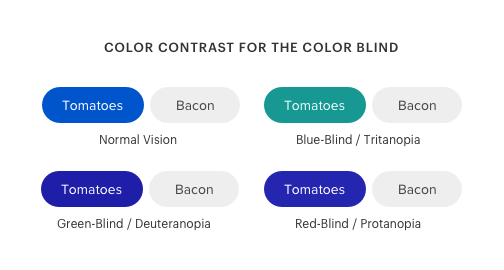
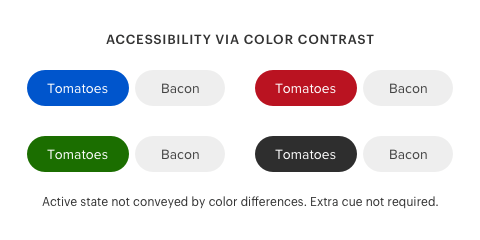
Например, многие считают, что кнопки на изображении ниже недоступны для дальтоников, потому что они используют цветовой контраст для обозначения различных состояний. Но правда в том, что дальтоники могут довольно четко различать контрастные цвета. Кнопки используют только один цветовой оттенок и имеют достаточную контрастность.
Используя симулятор цветовой слепоты, вы можете имитировать восприятие интерфейса дальтониками. Пользователи с дефицитом красно-зеленого цвета и дефицитом сине-желтого цвета без труда видят разницу в цветовом контрасте.
Пользователи, страдающие дальтонизмом, с трудом замечают цветовой контраст, когда зеленый и красный цвета имеют почти одинаковую темноту (источник). Пример ниже показывает, что увидят пользователи, страдающие дальтонизмом, если кнопки будут красного и зеленого цвета с одинаковой темнотой.
Если вы используете конкурирующие цветовые оттенки для различения состояний, то помимо цвета, вам нужен еще один визуальный сигнал. Но, если для разграничения состояний, вы используете только цветовой контраст, он, вероятно, доступен для дальтоников.
Есть различные виды дальтонизма, но вы должны сосредоточиться в первую очередь на красно-зеленой цветовой слепоте. Красно-зеленый дальтонизм поражает более 99% всех дальтоников (источник). Существует несколько симуляторов цветовой слепоты, которые вы можете выбрать в расширениях Chrome, например, Colorblindly.
Миф 6: Одного лишь цветового сигнала недостаточно для передачи информации
Этот миф, вероятно, самый распространенный. Люди часто ссылаются на требование «Использование цвета», не понимая, когда нужно применять данный стандарт. У этих стандартов есть нюансы, которые вы должны понять, прежде чем начать их использовать.
Требование доступности гласит, что «цвет не должен использоваться в качестве единственного визуального средства передачи информации, обозначения действия или различия элемента». Однако этот стандарт применяется только в тех случаях, когда разным цветам назначаются конкретные значения для информирования пользователя (источник). Другими словами, если вы используете цветовые различия для передачи информации, вам нужен дополнительный сигнал. Но если вы используете светлоту и темноту для передачи информации, вам не понадобится дополнительный сигнал, если разница в контрасте достаточно высока.
Например, приведенные ниже маркеры используют синий цвет для обозначения активного состояния. Но нет особого значения для синего цвета. Активное состояние передается через цветовой контраст, а не цветовой оттенок.
Цветовой оттенок для активного состояния является произвольным. Вы можете использовать любой цветовой оттенок, если он поддерживает высокий уровень контрастности по отношению к неактивному состоянию. Таким образом, требование «Использование цвета» не применяется к этому сценарию.
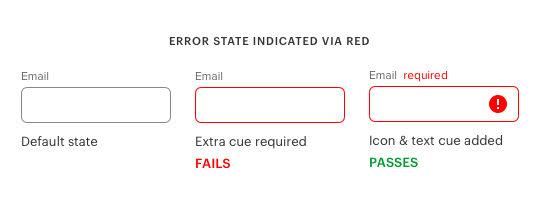
Пример, в котором цвет имеет назначенное значение – это состояния ошибок в полях формы. Красный часто используется для обозначения ошибки в текстовом поле. В этом случае красного недостаточно для обозначения состояния ошибки, потому что дальтоники его не увидят. Красный будет казаться им черным. Следовательно, вам нужен дополнительный сигнал, например, текст или иконка, чтобы указать состояние ошибки.
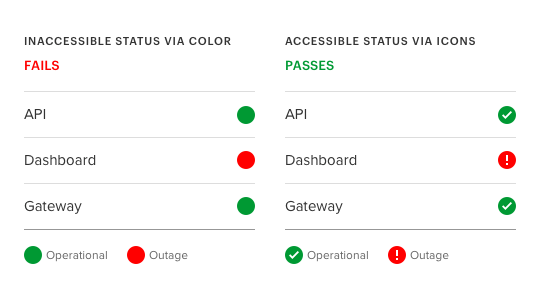
Другой пример – использование цвета для обозначения состояния системы на странице. Зеленый и красный цвета часто используются для обозначения серьезности системных проблем. В этом случае применяется требование «Использования цвета», поскольку цветовым оттенкам назначается конкретное значение. Иконки необходимы, чтобы помочь дальтоникам различать состояние системы.
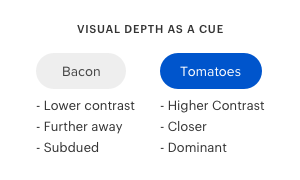
Когда дело доходит до состояний, цветовой контраст не всегда является единственным сигналом. Визуальная глубина также является подсказкой для пользователей. Это происходит, когда объекты, контрастирующие с фоном, кажутся ближе и доминирующими, тогда как объекты, у которых нет контраста – дальше. Синяя кнопка в этом примере кажется ближе всего к пользователям. В результате акцент и рельефность означают активное состояние.
Именно эта игра контраста с фоном в кнопках создает глубину и позволяет пользователям различать активное состояние. Если бы обе кнопки имели одинаковый уровень контрастности, пользователи не могли бы воспринимать глубину, в качестве визуального сигнала.
Миф 7: Доступный дизайн отвечает потребностям каждого пользователя на планете
Любой дизайнер хотел бы удовлетворить потребности каждого пользователя на планете. Однако, этого невозможно достичь. Даже если вы с дотошной точностью следовали рекомендациям WCAG, всегда найдется пользователь, которому будет сложно визуально воспринимать ваш дизайн.
Вместо того, чтобы стремиться к идеалу, основанному на недостижимой фантазии, стремитесь к идеалу, основанному на достижимой реальности. Реальность такова, что доступный дизайн не может удовлетворить потребности каждого пользователя, но он может удовлетворить потребности, как можно большего числа пользователей.
Понимание этой истины означает признание того факта, что меньшинство пользователей не получит такого же хорошего опыта, как большинство. Но, к счастью для меньшинства, существуют вспомогательные технологии с высококонтрастными режимами. Дизайнеры, которые действительно понимают доступность, будут стремиться к достижению реалистичного идеала, а не фантазии.
Нюансы доступности цветового контраста
Доступность всегда должна быть приоритетом при проектировании для пользователей. Рекомендации WCAG являются эффективным инструментом, помогающим вам создать доступный дизайн высочайшего стандарта. Эти мифы не вызваны руководящими принципами WCAG. Они вызваны людьми, которые неправильно истолковывают, искажают и используют эти руководящие принципы. Настало время положить конец этим мифам.
Понимание нюансов доступности цветового контраста поможет вам точно соответствовать стандартам WCAG. Когда другие подпитывают мифы о доступности цветового контраста, вы можете исправить их. Вы останетесь верны визуальной простоте и эстетике, одновременно сбалансировав ее с доступностью. Результатом станет инклюзивный интерфейс, который удовлетворяет почти всех.
Перевод статьи uxmovement.com




















Топ коментарі (0)