Улучшения по 3 самым запрашиваемым функциям
От имени всей команды создателей XD в Adobe я с радостью объявляю о майском обновлении Adobe Experience Design CC, которое уже доступно для скачивания. Для начала, спасибо всем пользователям за отзывы, как позитивные, так и конструктивные! У нас более 700 запросов на разработку функций в UserVoice, и мы реализовали 3 из 5 наиболее запрашиваемых функций:
- Прокручиваемая рабочая область: мы реализовали начало - прокручиваемые артборды, которые я покажу ниже!
- Линейка и сетка: в последнем месяце мы представили первую итерацию инструмента Grid (Сетка), и продолжим работать над этим.
- Типографика: мы реализовали наиболее запрашиваемые опции из этой категории, смотрите результат ниже!
Присоединяйтесь к сообществу Adobe Experience Design CC в Twitter, Facebook, публичных форумах, участвуйте в наших встречах и конференциях по всему миру, включая 99U, Front Conf, UX London и Creative Jams. Команда Adobe XD нацелена на создании комплексного решения для нужд UI и UX-дизайнеров, чтобы им не пришлось пользоваться массой отдельных инструментов, а делать все в одном. Мы все еще в начале пути, и мы надеемся, что вы с нетерпением ждете развития этого проекта.
Что нового в этом обновлении?
Пипетка Adobe XD C со свотчами
Создание любого приложения с нуля подразумевает строительство крепкого фундамента, за которым следуют все базовые инструменты. И на это требуется время! Не только время на реализацию, но и много предшествующей этому работы: исследование, брейншторминг, прототипирование, тестирование и валидация, все в нескольких итерациях. После итерации этого процесса мы рады представить наш новый селектор цвета со свотчами. Чтобы воспользоваться им, выделите векторную фигуру, кликните на цветовой блок и выберите цвет. Вы можете использовать значения HSB (Hue - тон, Saturation - насыщенность, Brightness - яркость) или слайдер для настройки диапазонов цветов и прозрачности (альфа-канал). Вы также можете сохранять ваши избранные свотчи, кликнув на иконку “+”. Чтобы удалить свотч, просто вытащите его из панели. Градиенты вскоре будут добавлены, но на данный момент вы можете скопировать векторы с градиентами из Illustrator и вставить их к XD.
Улучшения типографики: стилизация подфрагмента
В рамках улучшений текстового движка вы теперь можете выделить часть текста и изменить его шрифт, размер и межсимвольный интервал. Просто выделите фрагмент текста и измените параметры в инспекторе параметров. Изменение цвета подфрагментов также вскоре будет разработано.
Выделение множества артбордов и сеток
Теперь вы можете выделять несколько артбордов или кликать на их названия, удерживая клавишу shift, затем активируйте и редактируйте сетку (Grid), используя инспектор параметров справа.
Выравнивание объектов или групп по артборду
В предыдущих релизах Adobe XD вы могли использовать инструменты выравнивания для выравнивания объектов относительно друг друга. Теперь если вы выделите один объект или группу объектов вы можете использовать инструменты выравнивания, чтобы выровнять их относительно их артборда. Если вы выделите несколько артбордов, вы можете выровнять и распределить их.
Скроллинг
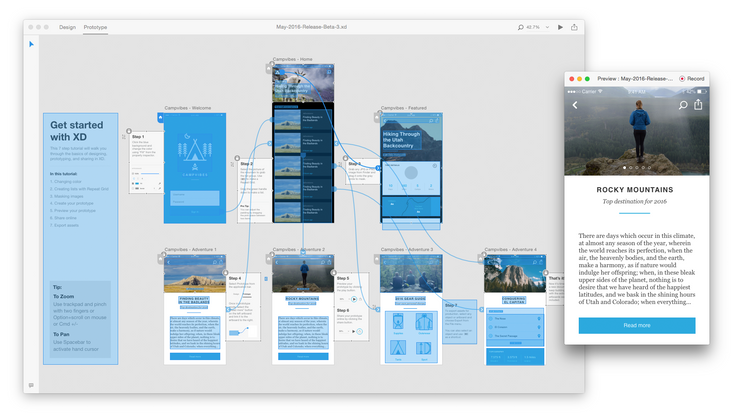
Прокручиваемая область (Scrollable Area) - самая запрашиваемая функция на User Voice, и мы вас услышали! В качестве первого шага на пути к реализации прокручиваемого контента, вы можете прокручивать длинные артборды в прототипах. Чтобы воспользоваться этой опцией, просто создайте артборд из доступных пресетов (например, iPhone 6, iPad или Web 1920) и увеличить его высоту. Затем вы увидите пунктирную линию, которая обозначает место сгиба. Если вы протестируете прототип в окне Preview или в виде веб-прототипа, вы сможете скроллить. На очереди настройка сгиба, фиксированные элементы и горизонтальный сколлинг - следите за обновлениями!
Полноэкранный режим для веб-прототипов
Иногда нужно презентовать или протестировать прототипы, ни на что не отвлекаясь. Для этого мы добавили возможность полноэкранного просмотра для веб-прототипа. Чтобы его включить, кликните на иконку полноэкранного режима в верхнем правом углу. Чтобы выйти из режима, нажмите Esc. Проверьте это видео, в нем я показываю все эти возможности в действии:
Что дальше?
Встраивание интерактивных прототипов
Чтобы протестировать, валидировать и быстро учиться, вы можете получить ссылку, чтобы поделиться прототипом. Очень скоро вы сможете также копировать HTML-код и встроить свой прототип в любой сайт, например, в Behance.
Размытие объекта
Вскоре вы сможете задавать размытие на объектах.
Измерения
Возможность проверить расстояния - также одна из самых запрашиваемых опций на UserVoice. Очень скоро вы сможете выделять элементы и видеть измерения, используя Option (Alt) в качестве горячей клавиши. Мы все еще тестируем пару крайних случаев, но тут вы можете увидеть, как все будет работать:
Хотите поделиться фидбеком?
Как упоминалось ранее, команда придерживается прозрачного и итеративного подхода с помощью ежемесячных релизов Adobe XD. Такая прозрачность позволяет работать открыто с сообществом, чтобы с помощью фидбеков правильно определить нужный дизайнерам набор функций. Спасибо за то, что участвуете в этом процессе! Отправьте свой запрос на разработку новых функций на странице Adobe XD UserVoice. Например, в прошлом месяце несколько пользователей сообщили о проблеме с вставкой графики из Illustrator. После пересмотра этой проблемы мы увидели, что XD не поддерживает символы AI. Вы можете отправить свои пожелания в Twitter, добавив хэш-тег #AdobeXD, чтобы ваши твиты увидела команда. Вы можете также пообщаться с командой на Facebook и публичные форумы. Если вы публикуете прототипы из XD на Behance, используйте хэш-тег #MadeWithAdobeXD и выберите Adobe Experience Design в поле “Tools Used”. А теперь вопрос к вам: Adobe XD все еще в ранней бета-версии, и еще предстоит много работы. Но что вам не хватает, чтобы начать использовать его для работы на реальных проектах? Мы готовы к жестокой честности! Отправляйте свои ответы в комментариях. Скачайте последнюю версию Adobe Experience Design и дайте знать, что вы думаете.
Перевод статьи Demian Borba







Найстарші коментарі (0)