В этой короткой серии статей мы расскажем о паттернах, методах и стратегиях проектирования для создания лучших цифровых интерфейсов.
Представьте себе всплывающее окно с подпиской на рассылку. Оно появляется на сайте электронной коммерции, когда вы собираетесь перейти на страницу продукта. У вас даже не было возможности изучить хотя бы один продукт или узнать о ценах, материалах и вариантах доставки. Но вот вы, отвлеченный и раздраженный, почти инстинктивно отклоняете это всплывающее окно, прежде чем полностью осознаете, что оно говорит.
Пример всплывающего окна, которое может работать не очень хорошо
Это всплывающее окно появилось не просто так. Его добавили потому, что есть установленные ожидания и КПД, которых кто-то в компании должен достичь. Эти ключевые показатели эффективности учитывают лиды, и чем очаровательнее (или навязчивее) всплывающее окно, тем больше потенциальных клиентов (лидов) оно будет генерировать, повышая прогнозы доходов и бонусные выплаты.
Краткая история о больших всплывающих окнах
Некоторое время назад я работал с крупным продавцом электронной коммерции, работающим по указанной выше схеме. У него было сильное желание генерировать новые лиды, поэтому команда потратила недели на настройку заголовков, текста, ярлыков, визуальных эффектов и призывов к действию, а также их расположения и фона.
В результате всплывающее окно стало таким большим и громким, что вы едва могли увидеть на странице что-то еще. И это сработало! Действительно, всего за несколько недель список начал значительно расти, и был даже настроен дашборд, чтобы радоваться новым лидам, которые постоянно поступают каждую минуту.
Прошли недели, прежде чем руководство обнаружило, что рост списка лидов не привел к росту доходов.
Компания действительно получала много новых потенциальных клиентов, но они были плохими и шумными. Они представляли собой смесь одноразовых, временных почтовых ящиков, несуществующих псевдонимов и просто случайных текстовых строк, поэтому они не приносили заметного дохода. Подобные лиды на самом деле стоят денег, потому что всплывающее окно, появляющееся на каждой второй странице сайта, отталкивало людей.
Это не сработало, потому что компании нужны были не просто лиды, они хотели хорошие лиды. Им нужны письма с низким показателем отказов и высоким процентом открываемости; письма, которые будут иметь высокую конверсию и высокую вовлеченность; письма, которые не будут отфильтрованы или помечены как спам. Им нужны были новые заинтересованные клиенты, которые будут доверять бренду и любить его. Громкое всплывающее предложение оформить подписку не помогло этого добиться.
Что действительно помогло компании, так это полное удаление всплывающего окна и едва заметная интеграция подписки на рассылку по всему сайту, от страниц продуктов до электронных писем с подтверждением.
Стратегия привлечения потенциальных клиентов
Многолетние исследования снова и снова показывали, как неохотно люди положительно реагируют на любые рекламные сообщения, которые нарушают их текущий рабочий процесс. Это касается модального окна, всплывающего окна, уведомления и т.д. На самом деле, любое прерывание текущей задачи рассматривается как серьезное отвлечение, с которым необходимо срочно разобраться. А понятие срочно редко работает в пользу пользовательского опыта.
В конце концов, все дело в правильном выборе времени. Если мы хотим получить положительный ответ, нам нужно найти подходящее время, когда мы сможем почти гарантировать, что пользователи оценят прерывание задачи и отреагируют положительно. А это означает, что нужно очень тщательно подходить к выбору подходящего времени и подходящих мест для демонстрации наших сообщений скромным и уважительным образом.
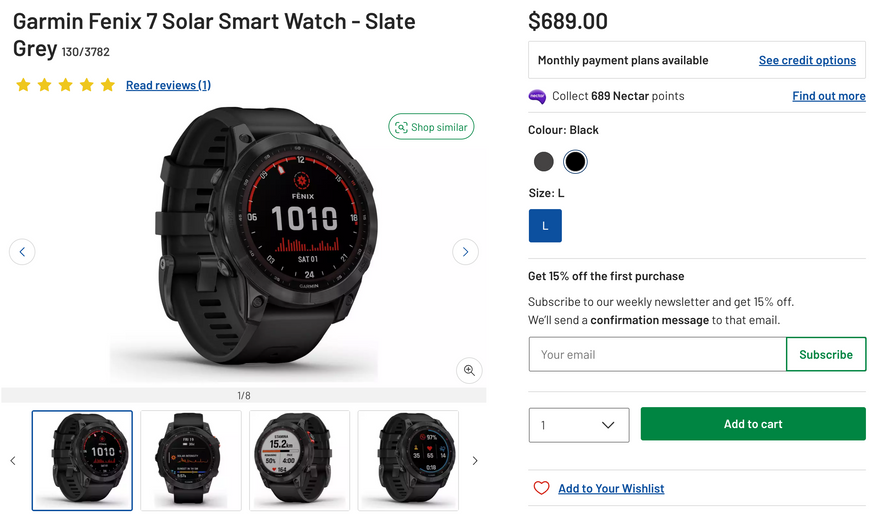
Просто макет того, на что может быть похожа лучшая интеграция предложения подписаться на рассылку. На основе Argos
Есть несколько вариантов, которые мы можем изучить:
- Интегрированный обмен сообщениями. Чем более интегрированы наши сообщения с остальной частью страницы и чем больше они связаны с текущей задачей, тем лучше они будут восприниматься. Подумайте о пустых состояниях, ошибках 404, страницах продуктов и постах в блогах.
- Моменты успеха. Определите моменты, когда пользователь завершает задачу или достигает определенной вехи, и интегрируйте в нее свои сообщения. Например, когда счет оплачен, когда запрос одобрен, когда транзакция завершена.
- Немодальные диалоговые окна. Чтобы не отвлекаться, рассмотрите возможность использования сворачиваемых немодальных диалоговых окон, которые не блокируют остальную часть интерфейса. Пользователи могут отклонить их на некоторое время и вернуться обратно при необходимости.
- Страницы подтверждения. Вот где пользователи задерживаются на некоторое время, пока не получат письмо с подтверждением. Это также отличное место, чтобы попросить пользователей предоставить более подробную информацию, попросить просмотреть электронную почту или установить пароль и получить взамен скидку 15%.
- Ссылка для подтверждения электронной почты. Поскольку пользователи с нетерпением ожидают это электронное письмо, мы можем позволить им подписаться на рассылку одним щелчком мыши по ссылке в письме с подтверждением.
- Рядом с ценой. Мы могли бы интегрировать окно с подпиской на рассылку в самые важные страницы, прямо рядом с ценой продукта, побуждая их подписаться, чтобы получить скидку 10–15% на первую покупку.
Это универсальный рецепт?
Конечно, то, что сработало для одной компании, может не сработать для вас, поэтому, вероятно, стоит попробовать все варианты и посмотреть, что лучше всего работает для вас.
В случае с продавцом электронной коммерции лучше всего было интегрировать окно рассылки рядом с ценой и сделать всплывающее окно рассылки сворачиваемым немодальным диалоговым окном. Это изменение не привело к такому количеству лидов, как первоначальное всплывающее окно, но лиды стали намного лучше по качеству и долговечности.
Нам нужно дать пользователям возможность развить доверие к бренду. Это требует более скромного подхода и более терпеливой команды, но результаты могут быть значительно лучше, когда клиенты возвращаются и дают компании именно то, что она всегда хотела.
Познакомьтесь с паттернами проектирования смарт-интерфейсов
Если вас интересуют аналогичные идеи по UX-дизайну, взгляните на шестичасовой видеокурс «Smart Interface Design Patterns», содержащий сотни практических примеров. 6 часов видеоконтента с добавлением 5 новых сегментов каждый год. Ознакомьтесь с бесплатным превью.
Перевод статьи smashingmagazine.com









Топ коментарі (0)