Новые инструменты и сервисы для дизайна и прототипирования выходят и обновляются каждый день. Я провёл полное и глубокое исследование инструментов, представленных сегодня на рынке и помогу в них разобраться.
Я разбил список на три большие группы по функциональности и разберу каждую по отдельности:
На самом деле, инструментов намного больше. Здесь собраны сильные и интересные решения, которые можно относительно надёжно использовать в работе. Все они имеют средства для просмотра созданных прототипов и одинаково подходят как для веб-сайтов, так и для мобильной разработки.
Спойлер: Ещё не подвезли идеального инструмента, который закроет все задачи и содержит весь функционал. До сих пор приходится идти на компромиссы, использовать костыли и смекалочку. Axure в 2018-м году не нужен.
1-я группа—структура, лоу-сценари
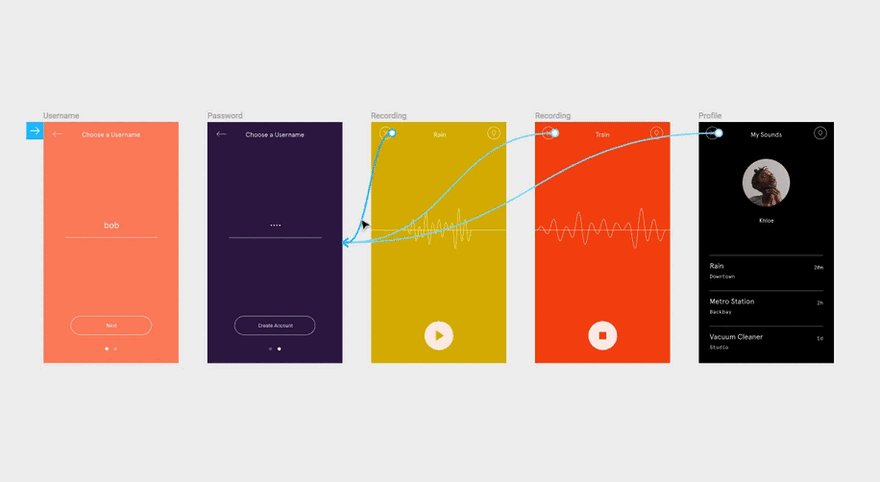
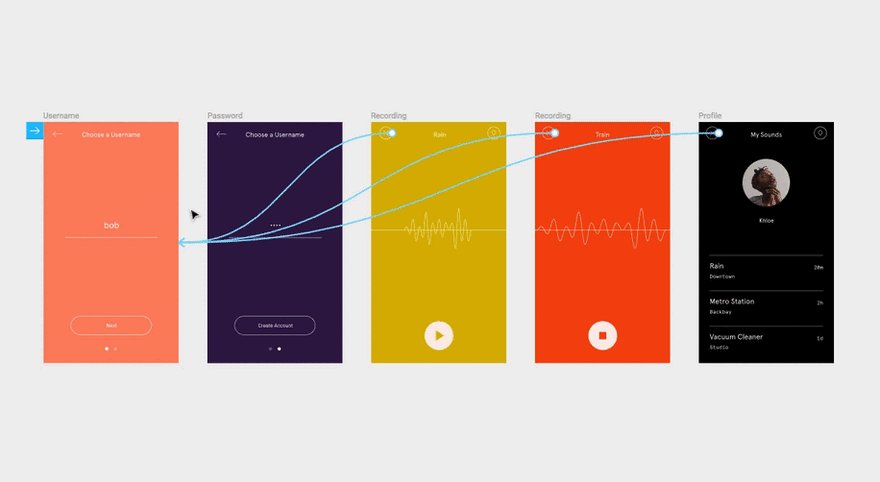
Инструменты первой группы используют изображения экрана, связанные между собой ссылками. Ссылки привязаны к хотспотам или объектам. В результате получаются статичные прототипы, которые легко расшарить, собрать обратную связь и отредактировать.
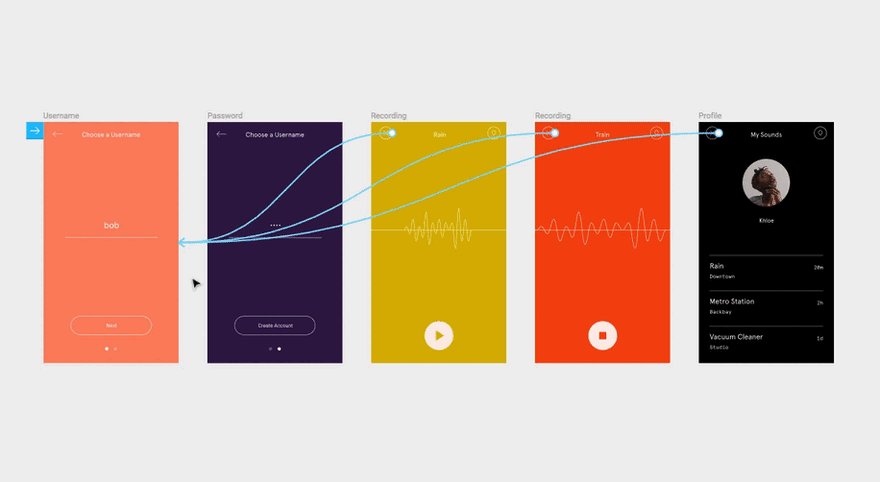
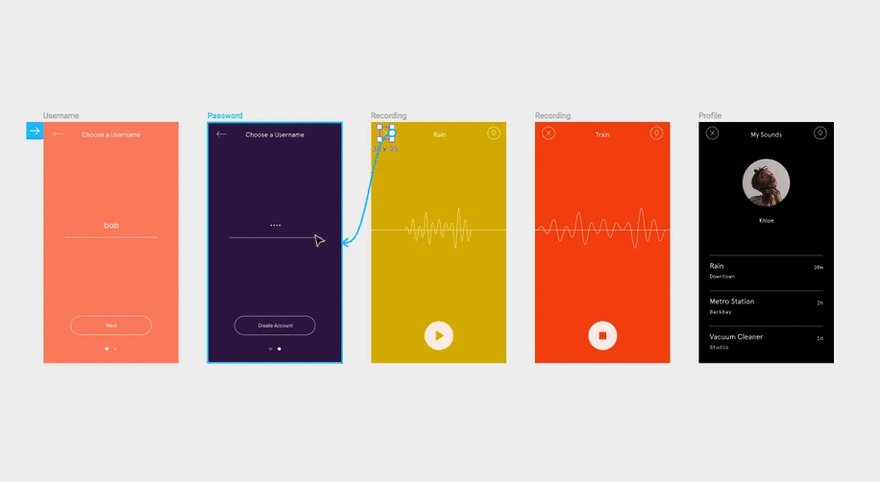
Скриншот экранов с настроенными связями в Sketch
Интерактивный прототип, собранный в Figma. Нажмите на красный квадрат.
С их помощью можно за несколько минут проверить гипотезы, собрать сценарий для первичного анализа. Но, из-за большой степени условности, прототипы ведут себя совсем не так, как мобильное приложение, что может запутать респондентов и снизить качество тестирования.
На сегодняшний день самые заметные инструменты—Marvel, Invision, и нативные средства Adobe XD, Figma, и Sketch (с 49-й версии).
 Marvel
Marvel
https://marvelapp.com/—есть бесплатная версия
Простейший онлайн-сервис для создания прототипов. Работает как в виде дополнения к дизайн-редакторам, так и самостоятельно в виде веб-сервиса. Недавно обзавелся собственным простым редактором. Мобильное приложение позволяет не только просматривать, но и создавать и редактировать прототипы. Бесплатная версия имеет ограничение на количество проектов, но в приложении оно выключено и можно вполне легально создавать сколько угодно проектов.
Adobe XD
https://www.adobe.com/ru/products/xd.html—644 ₽ в месяц
Sketch
https://www.sketchapp.com—99 $ в год
Figma
https://www.figma.com—есть бесплатная версия
Встроенные в дизайн-редакторы инструменты прототипирования полностью закрывают функционал отдельных веб-сервисов. Имеются небольшие отличия, связанные с развитием редакторов. Например, Adobe XD сам по себе сильно отстаёт от конкурентов, а в скетче (50) пока еще нет удобного механизма шеринга, но в общих моментах все стремятся к единому опыту, лучше всех реализованному в Figma.
Плюсы
All-in-one платформа—один инструмент для всего рабочего процесса
Не стоит дополнительных денег.
Минусы
− Наследуются от инструмента. Например, Скетч запускается только на маках, а Фигма не работает без интернета.
2-я группа—переходы между экранами, послойная анимация
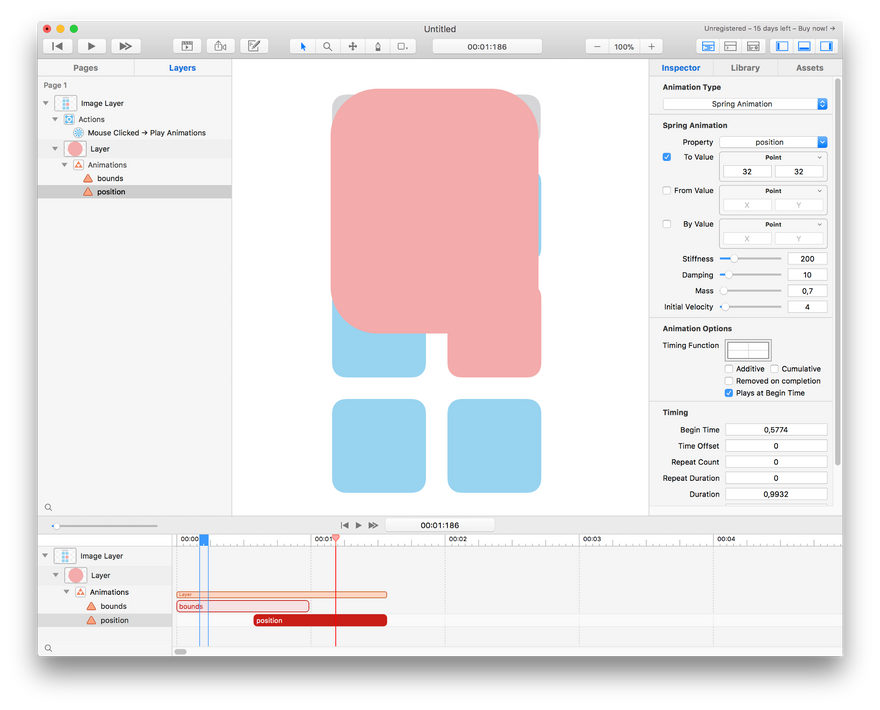
Инструменты второй группы сфокусированы на анимации. С их помощью реализуются бесшовные переходы между экранами, имитируется поведение элементов интерфейса, собирается несложная анимация. Механизм работы прост—задаются начальное и конечное состояние экрана и событие, при котором запускается переход.
Пример экрана настройки анимации в Invison Studio
В результате получаются прототипы, точно передающие поведение интерфейса, однако они не могут работать с данными, запоминать выбранные опции и имитировать прочее сложное поведение.
https://projects.invisionapp.com/prototype/low-test-cjfiewxmx0057ff01vr18exfq/play/061c6fb1—Кликабельный прототип, собранный в Invision Studio
 Principle
Principle
http://principleformac.com—129 $ за лицензию
Один из первых и самых популярных инструментов для анимации интерфейсов. Подходит для небольших сценариев в 2–3 экрана и детальной настройки сложных взаимодействий. Содержит ограниченый дизайн-редактор с базовыми функциями. Не подходит для сборки сложных разветвлённых прототипов, из-за неудачного способа организации экранов, невозможности переиспользовать элементы и сложного редактирования анимации. Нет эскпорта в код.
Плюсы
Хороший инструмент для несложной анимации и коротких сценариев
Много учебных материалов, развитое сообщество
Минусы
− Работа с сложными сценариями превращается в кошмар
− Нет экспорта в код
− Работает только на Mac
− Нет онлайн-шеринга
 Invision Studio
Invision Studio
https://www.invisionapp.com/studio—ранний доступ
Многообещающий инструмент от Invision находится в раннем доступе. Заявляется как еще один дизайн-редактор с большой функциональностью. И действительно, несмотря на проблемы со стабильностью, инструмент предоставляет удобную работу с прототипом, отличный редактор анимации, полную поддержку всех сервисов Invision и на данном этапе распространяется бесплатно.
Плюсы
Новый инструмент от Invision с отличным потенциалом и мощной инфраструктурой.
В будущем может стать основным рабочим инструментом для многих.
Есть версия для Windows
Есть онлайн-шеринг
Минусы
− Связаны с ранним доступом. Пока что это нестабильный продукт с ограниченным функционалом
− Нет экспорта в код
 Flinto for Mac
Flinto for Mac
https://www.flinto.com—99 $ за лицензию
Flinto использует тот же принцип создания и анимации прототипов, что и Invision Studio, чем выгодно отличается от Principle. Подход, при котором сложная детальная анимация настраивается в отдельном от общего экрана интерфейсе, позволяет легко управлять процессами, редактировать и переиспользовать компоненты в следующих прототипах.
Плюсы
- Удобно организованный рабочий процесс позволят работать со сложными сценариями и анимацией
Минусы
− Нет онлайн шеринга
− Работает только на Mac
 Kite Composer
Kite Composer
https://kiteapp.co—99 $ за лицензию
Kite Composer станет отличной заменой перечисленным инструментам для тех, кто привык анимировать интерфейсы в After Effects. Принцип работы, при котором основным инструментом становится таймлайн, а параметры и события навешиваются на объекты, как фильтры, позволяет сфокусироваться на качестве анимации. Также имеются экспорт кода в macOS\iOS и встроенный инспектор
Плюсы
Рабочий процесс, похожий на АЕ на минималках
Эскпорт в код
Минусы
− Я так в нём и не разобрался ?♂️
3-я группа—программируемое поведение
Инструменты этой группы дают на выходе полностью управляемый прототип, который использует данные пользователя и функции устройства. Это позволяет точно имитировать работу приложения для тестирования и разработки.
Настройка поведения прототипа в Framer
Каждый инструмент отличается своим подходом к процессу, и своим способом программирования—от упрощенного JavaScript в Framer, до визуального Quartz Composer в Origami Studio.
Прототип, собранный в Origami Studio. По ссылке исходный файл, который можно открыть на телефоне в приложении Origami Live
 Haiku
Haiku
https://www.haiku.ai— бесплатная бета-версия
Уже сейчас, в бете, Haiku предлагает широкий набор возможностей для анимации и интерактивности. Вкратце, инструмент подключается к скетч- или фигма-файлу и позволяет редактировать параметры объектов на общем таймлайне. Больше подходит для анимации, но, благодаря редактору Actions, работающем на JavaSript, можно прописать сложную логику прототипа.
Полученный результат эскпортируется с помощью библиотеки Lottie.jsна все возможные платформы и форматы.
Плюсы
- Универсальность
Минусы
− Нужно знать яваскрипт для обработки событий и состояний
− В бета-версии только Mac
Proto.io
https://proto.io— от 24 $ в месяц
Atomic.io
https://atomic.io—есть бесплатная версия
Многофункциональные веб-сервисы, которые позволяют прописывать сложную логику прямо в браузере. Не имеют принципиальных различий в функционале. Переменные и тонкая настройка состояний и событий дополняет привычную логику инструментов для анимации. К сожалению, в таком формате собирать и редактировать связи сложнее, чем специальными средствами. Плюс необходимость работы в браузере накладывает свои ограничения на процесс.
https://framer.com— от 12 $ в месяц
Один из самых популярных на сегодня инструментов со своим дизайн-редактором и средой программирования на CoffeeScript—упрощенной версии яваскрипта.
Широкие возможности, огромное коммьюнити, доступные обучающие материалы делают Фреймер идеальным решением для дизайнеров, которые умеют или хотят научиться программировать.
Однако на сложных прототипах, работа с кодом, правка и отладка занимают большое количество времени. На выходе получается условный html в браузере, который нельзя использовать в мобильной разработке. Поэтому Фреймер не может использовать нативные возможности мобильных устройств, камеру, вибро, гироскоп и другие.
? Плюсы
- Удобная среда для программирования логики прототипа и шеринга результата
Минусы
− Нужно знать CoffeeScript
− Дизайнер тратит много времени на отладку кода
 Origami Studio
Origami Studio
https://origami.design— бесплатно
Бесплатный инструмент от Facebook использует визуальную среду программирования Quartz Composer.
Последние обновления качественно улучшили опыт и интерфейс, сделав Origami, на мой взгляд, самым удобным и функциональным средством проектирования логики и связей в прототипах мобильных приложений.
К сожалению, часто раздражают плохая оптимизация и вечные проблемы со скетч-плагином импорта. Однако, скорость и интуитивность, с которой собираются сложные процессы перевешивают все минусы.
Плюсы
Бесплатно
Неограниченный функционал—можно использовать и JSON и данные гироскопа
Простой процесс для сложной логики
Минусы
− Проблемы с оптимизацией
− Мало учебных материалов
 Phase
Phase
https://phase.com— ждём
Многообещающий инструмент, который должен выйти в июне 2018 года. Разработчики заявляют революционный процесс, объединяющий визуальное программирование и таймлайн. Звучит очень хорошо, обязательно нужно попробовать.
В 2018 году отпала необходимость в отдельных простых инструментах прототипирования—весь функционал в той или иной степени поддерживается дизайн-редакторами. Лично мне для простых прототипов хватает Фигмы.
Сложные логические штуки я сейчас собираю в Оригами. Также перешел с Principle на Invision Studio—даже в раннем доступе это очень удобный инструмент для анимации. Очень надеюсь на Phase, кажется, он сможет заменить нам все инструменты и предложить удобный для всех рабочий процесс в одном окне.
SashaBrave
Отважный Александр ✈ t.me/SashaBrave—мой канал, здесь я экспериментирую со всеми этими инструментами



























Топ коментарі (0)