Узнайте, как создавать и использовать вертикальный ритм в UI дизайне.
Вступление
Я начинаю новую серию советов для дизайнеров. Она охватит передовые темы веб-дизайна, такие как типографика, цвета, макет, компоненты и дизайн-системы.
Первая часть полностью посвящена типографике интерфейса. Здесь вы найдете полезную информацию для создания надежной типографики в своих проектах.
Дизайнеры используют типографику для приятной передачи информации. Интервал, размер шрифта, ширина, цвет и высота строк – все эти элементы работают вместе, чтобы улучшить пользовательский опыт.
В этой статье мы обсудим отступы. Отступ помогает установить вертикальный ритм и определить отношения всех элементов типографики.
Хороший вертикальный ритм подобен хорошей песне. Он создан при помощи вдумчивых пауз и смены ритма, чтобы увлечь пользователя.
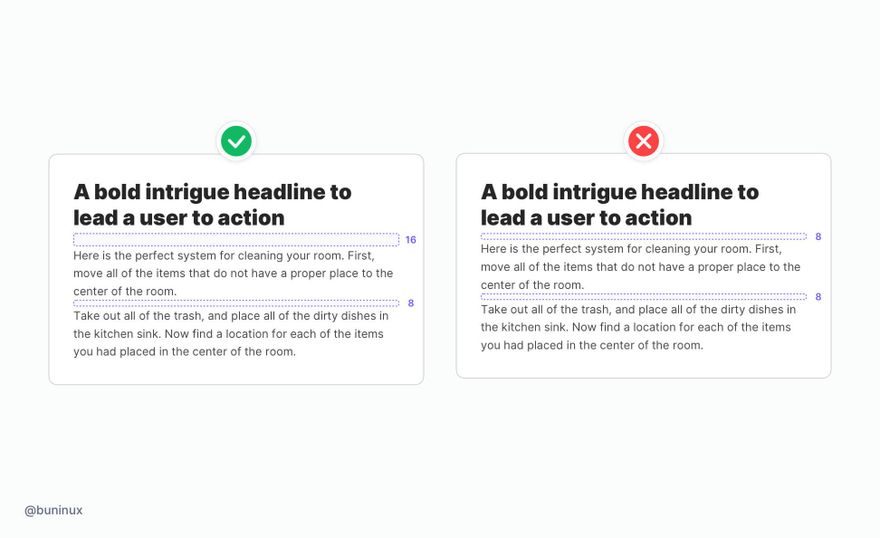
Совет 1 – используйте больший отступ для больших заголовков
Больше места поможет создать лучший контраст между заголовком и текстом. Это приводит к лучшему визуальному балансу и повышает удобочитаемость вашего основного призыва к действию.
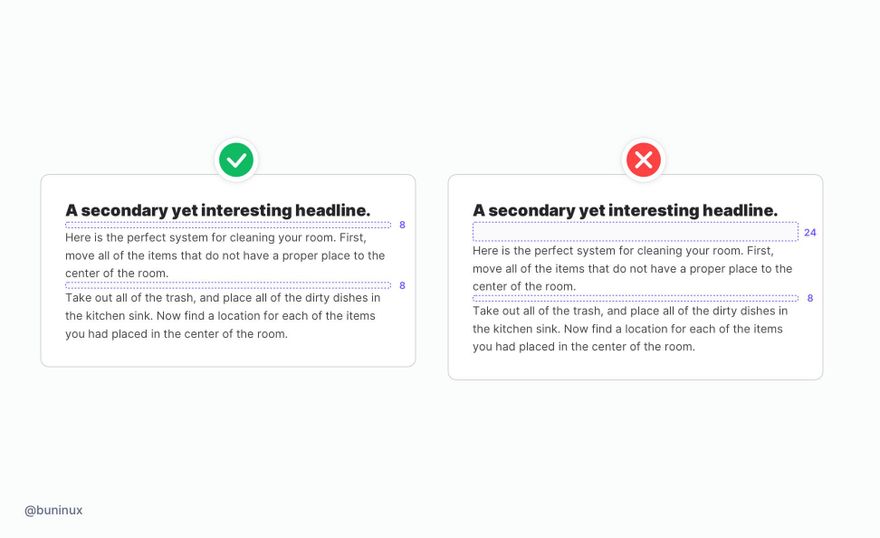
Совет 2 – используйте небольшой отступ для небольших заголовков
Заголовки меньшего размера должны располагаться ближе к тексту абзаца. Такой интервал понадобится, чтобы выделить важную часть текста, не нарушая процесс чтения.
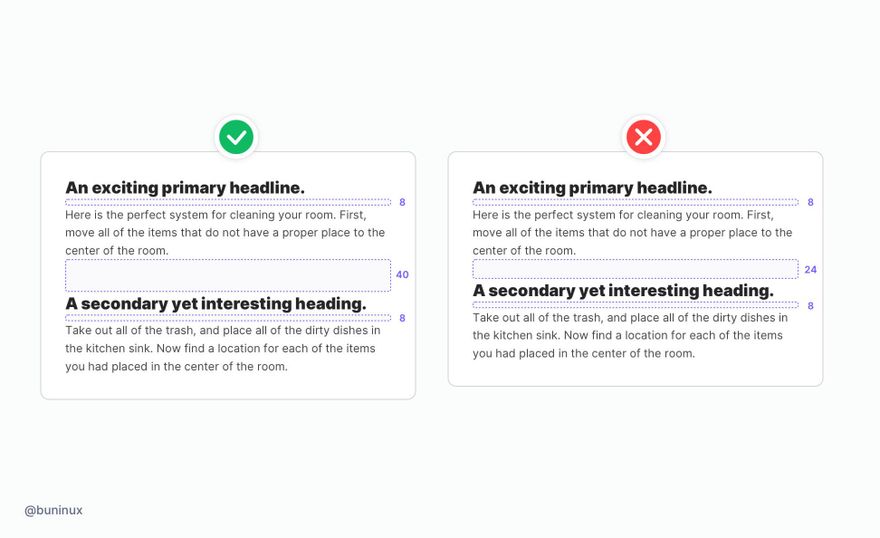
Совет 3 – добавьте больше пространства над заголовками
Дополнительный отступ над заголовком создаст паузу для отделения одного фрагмента текста от другого. Кроме того, дополнительное пространство cделает смену темы более понятной.
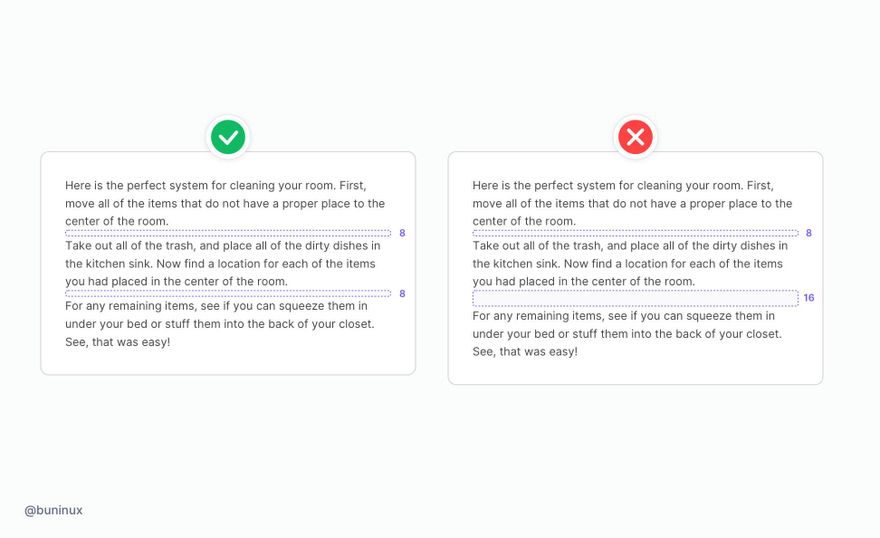
Совет 4 – отступ между абзацами
Чтобы ваша типографика выглядела единообразно в любом сценарии, настройте универсальный отступ, который будете использовать по умолчанию.
Используйте высоту строки основного шрифта, чтобы определить его. Например, если высота строки шрифта составляет 24pt, возьмите 40% -75% от этого числа и используйте его в качестве интервала. (например, 8/10/12 pt).
Этот метод зарекомендовал себя, потому что:
- Интервал всегда будет соответствовать выбранному шрифту.
- Вы можете умножить это число и создать систему интервалов.
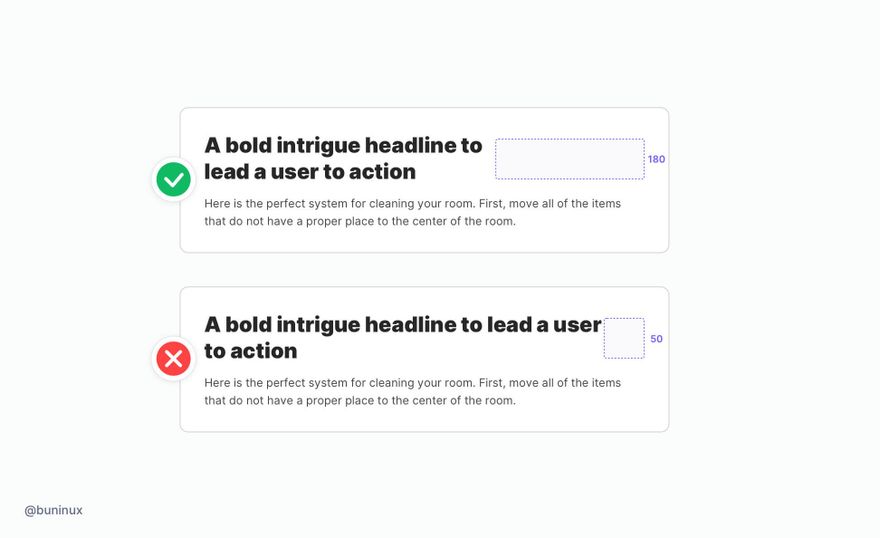
Совет 5 – сократите горизонтальное пространство для длинных заголовков
Наши глаза сканируют текст по Z-образному паттерну. Вот почему так сложно следить за длинными заголовками до последнего слова.
Используйте меньше места по горизонтали и добивайтесь симметрии с помощью логических разрывов строк, чтобы добиться привлекательных призывов к действию.
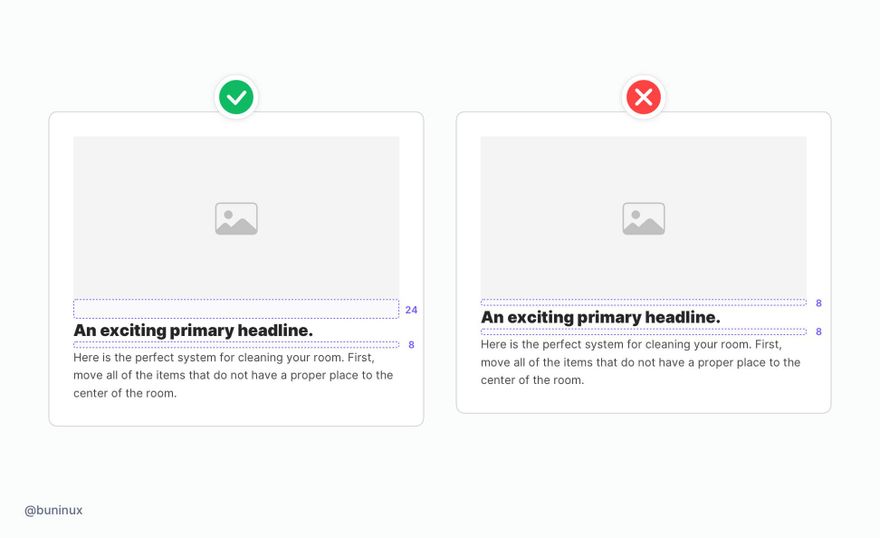
Совет 6 – промежуток между текстом и изображением
Поместите изображение выше над заголовком. Это поможет не заслонять текст визуально тяжелыми изображениями или графикой.
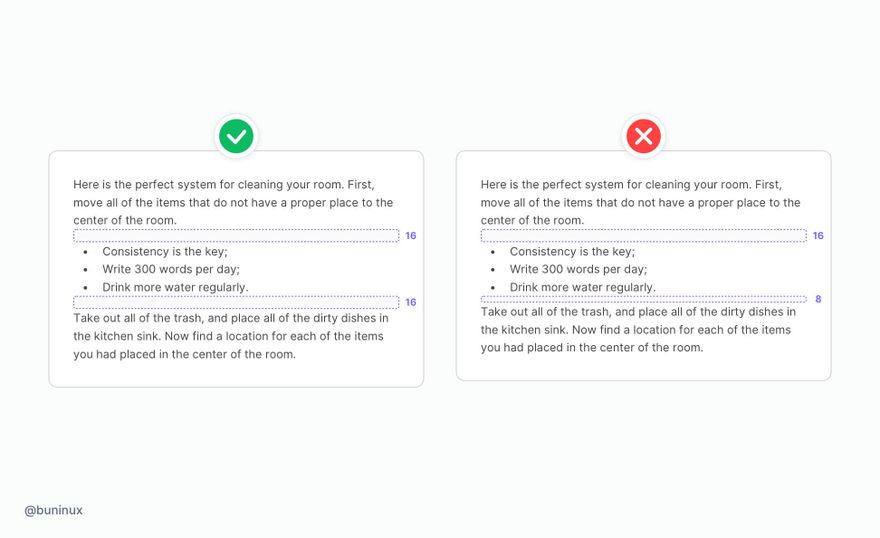
Совет 7 – отступ внутри абзаца
Сохраняйте одинаковый интервал внутри абзаца и между его элементами. Используйте универсальный интервал для всех элементов внутри абзаца, таких как списки, цитаты, таблицы или любые декоративные элементы.
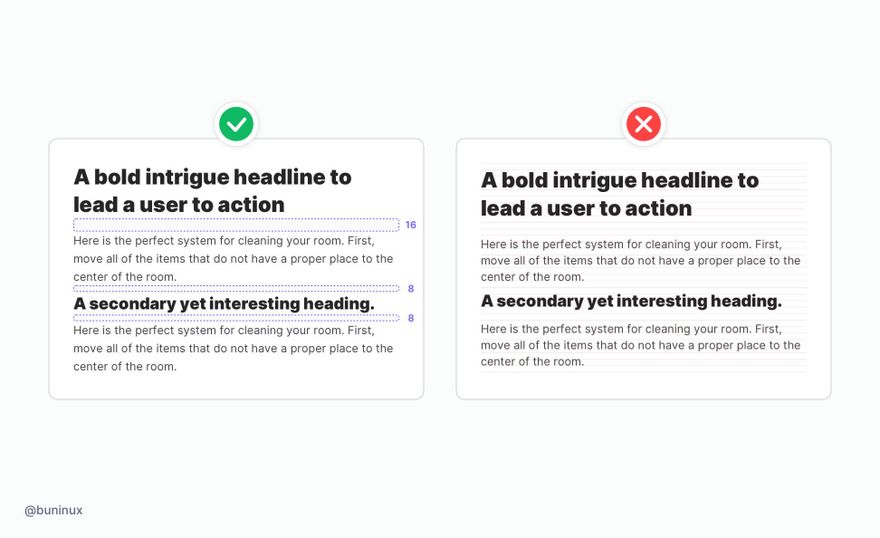
Совет 8 – вертикальный ритм vs. сетка
При использовании сетки легко попасть в ловушку, полагаясь только на нее для выравнивания текста. Это сделает ваш текст однородным, но не визуально привлекательным.
Вместо этого работайте с контрастом и придерживайтесь отступов, чтобы создать запоминающийся ритм, который будет направлять вашего читателя.
Полезные ресурсы
- Inter— семейство шрифтов.
- Modular Scale— быстро масштабируйте выбранный шрифт.
- Kern Type— игра, в которой вы можете проверить кернинг на глаз и посмотреть уровень точности.
- Typography Handbook— практическое руководство по веб-типографике.
- Google Fonts.
Спасибо за прочтение ?
Перевод статьи blog.prototypr.io












Топ коментарі (0)