8 практических советов с примерами.
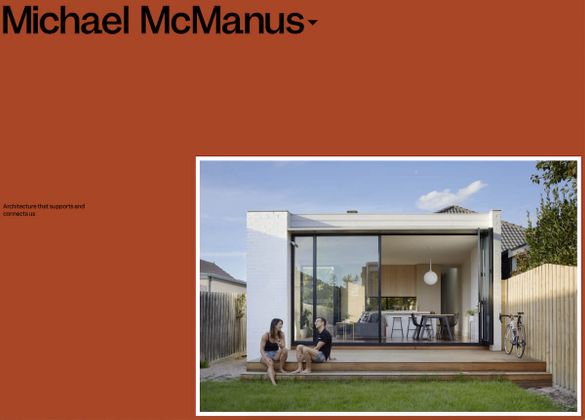
Хороший дизайн интерфейса – это продуманное использование пустого пространства на всех уровнях, от компонента до страницы, от микро до макро. Когда пустое пространство используется правильно, вы получаете гармоничный, разборчивый, эффективный и простой в использовании интерфейс.
1. Следуйте закону близости
Количество пробелов между элементами в интерфейсе указывает, как элементы соотносятся друг с другом. Закон близости предполагает, что:
- Связанные элементы должны быть расположены ближе друг к другу. И наоборот, несвязанные элементы должны находиться дальше друг от друга.
- Элементы одного «типа» должны располагаться на равном расстоянии друг от друга.
Следуйте этому правилу, чтобы помочь пользователям легко воспринимать логические группировки вашего интерфейса.
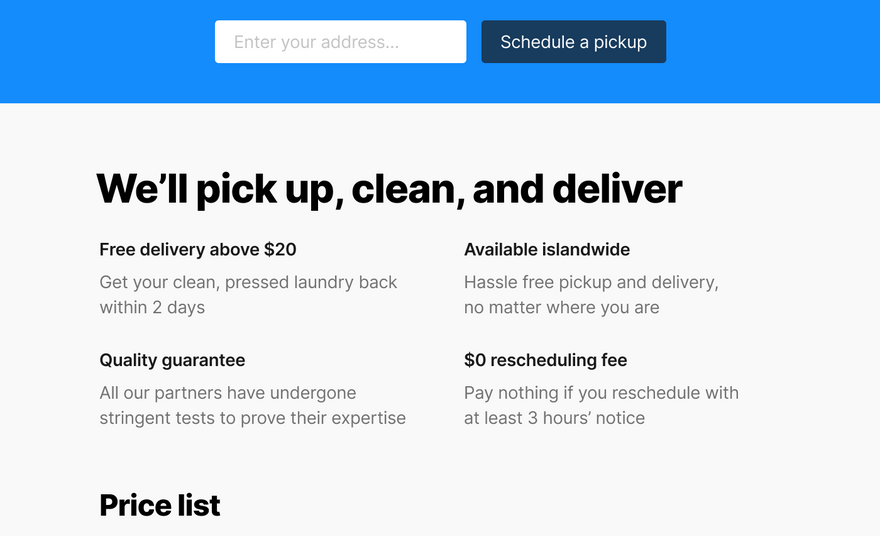
Пустое пространство наряду с размером, весом и цветом текста используется, чтобы передать иерархию элементов в интерфейсе
2. Начните с базовой линии пустого пространства
Пусть ваш дизайн дышит. Надежный способ повысить юзабилити интерфейса – добавить много пустого пространства между его элементами.
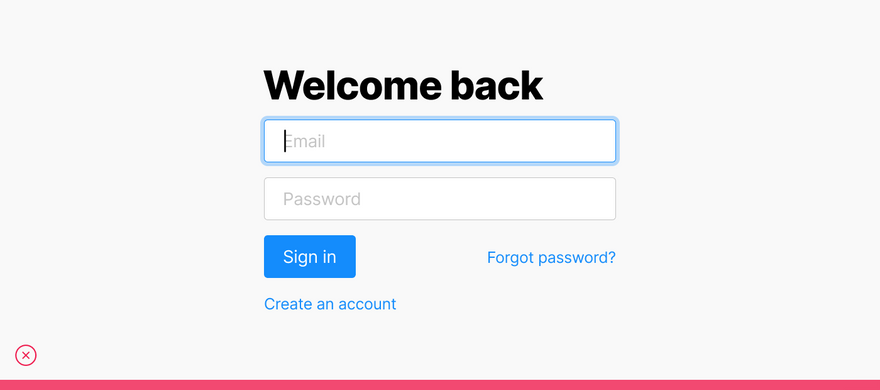
Элементы управления формой расположены слишком близко друг к другу
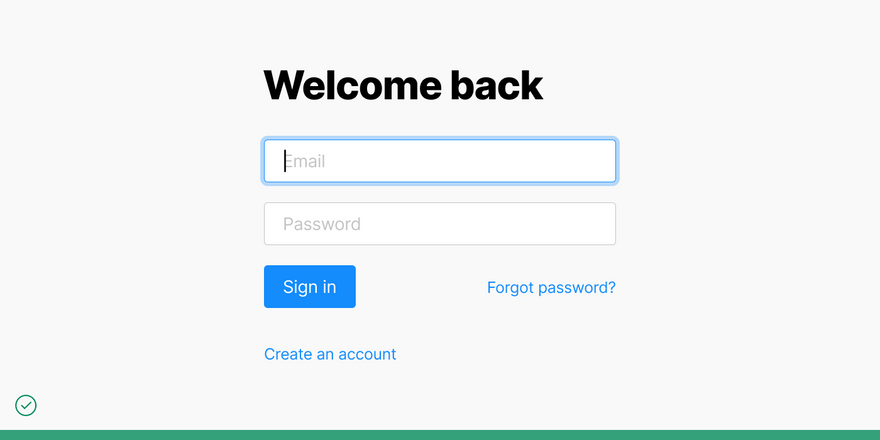
Элементы управления формой расположены на соответствующем расстоянии друг от друга, поэтому их удобнее сканировать
Конечно, есть исключения (см. последний совет ниже), но обычно, для большинства интерфейсов, наличие большого количества пробелов лучше, чем их нехватка.
3. Используйте пустое пространство, чтобы сосредоточить внимание на определенных элементах дизайна
Небольшое количество информации и минимум элементов на странице может помочь внести ясность и сосредоточить внимание пользователя на важных элементах.
Пустое пространство также может быть эффективным способом выделить нужный текст. Его можно использовать в сочетании с увеличением размера шрифта или изменением цвета, регистра или веса текста и даже в качестве альтернативы этим приемам.
̇
̇
̇
Это предложение, окруженное пустым пространством, демонстрирует этот эффект.
̣
̣
̣
Увеличение или уменьшение элемента – не единственный способ привлечь к нему внимание. Учтите, что, когда все элементы больше и ярче, на самом деле ни один из них не выделяется.
4. Используйте один и тот же метод измерения пространства как при проектировании, так и при разработке
Расстояние между соседними текстовыми элементами можно измерить одним из двух способов.
Измерить расстояние между соседними «ограничивающими рамками»
Этот метод позволяет большинству движков визуализации интерфейса (например, Document Object Model) измерять пространство. Однако этот метод не особенно точен, потому что остается «неучтенное» пространство сверху и снизу каждой ограничивающей рамки.
Измерение пространства между соседними «ограничивающими рамками».
Измерение расстояния между соседними заглавными буквами
Этот метод более точен, но может усложнить разработку.
Измерение расстояния по высоте между соседними заглавными буквами
Оба метода разумны, но каждый имеет свои компромиссы. Здесь важно, чтобы при проектировании и разработке использовался один и тот же метод измерения пространства. Это необходимо для того, чтобы дизайн можно было точно перевести в код.
5. Используйте систему отступов
Она определяет набор возможных значений отступов, которые будут использоваться в дизайне. Использование системы отступов может помочь придать интерфейсу ощущение согласованности и гармонии.
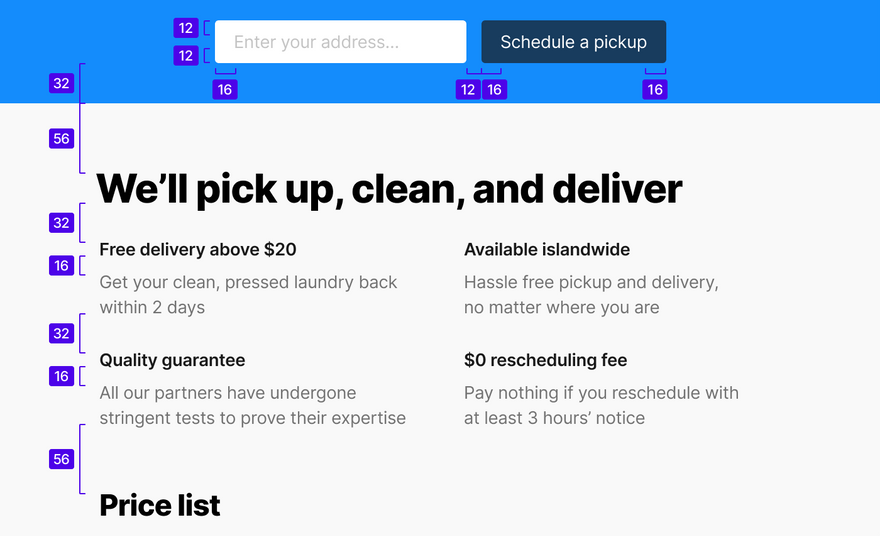
Вам понадобится всего несколько значений в системе интервалов. Здесь используются четыре разных значения, а именно 12, 16, 32 и 56
Система отступов для пустого пространства – это то же самое, что палитра для цвета. Как и цветовая палитра, система интервалов заставляет вас принимать дизайн-решения из ограниченного набора параметров. С ней в процессе проектирования вам нужно учитывать только несколько значений интервалов. Это делает итерацию дизайна более быстрой и систематической.
6. Избегайте значений интервалов, которые визуально слишком похожи
Когда значения интервалов математически различны, но визуально очень похожи, то это может запутать пользователя. Контраст имеет значение. Если вы хотите, чтобы два значения интервалов различались, то сделайте их различие очевидным.
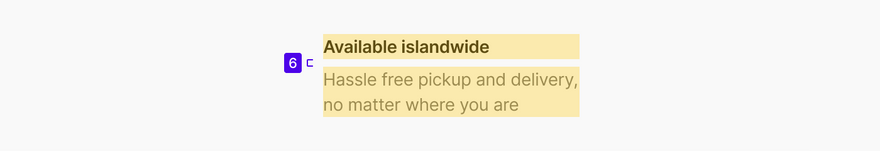
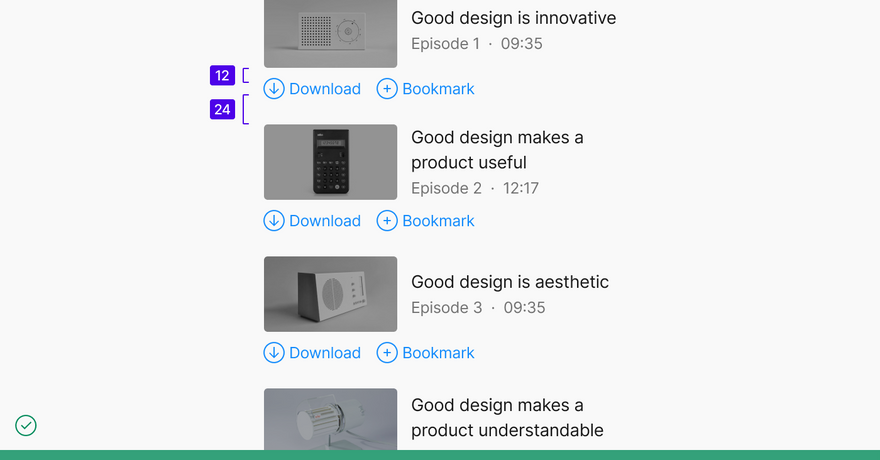
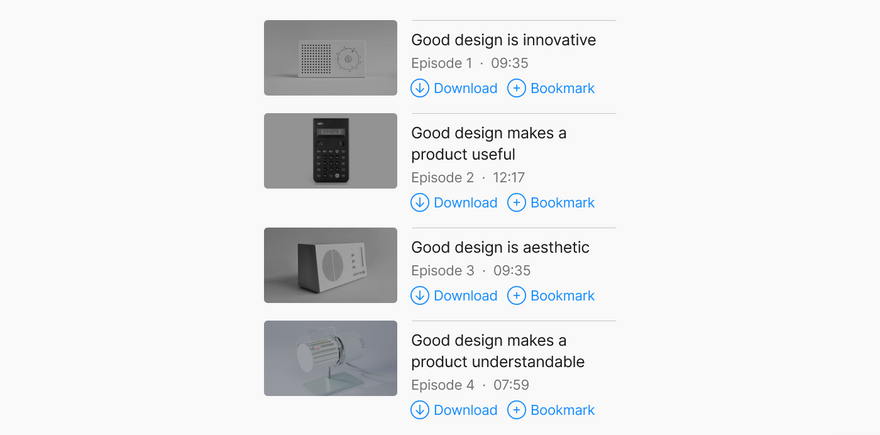
Отступ над и под каждой «строкой действий» очень похож, и неясно, с каким видео какая строка действий должна быть связана
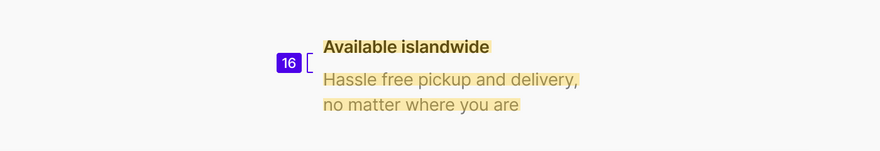
Наличие достаточного пространства под каждой «строкой действий» помогает прояснить взаимосвязь между видео и связанными с ним действиями
Подумайте о более широком «разбросе» значений в системе интервалов с визуально очевидной разницей между соседними значениями.
Это нелинейная система интервалов с постепенным увеличением приращения от одного значения к следующему
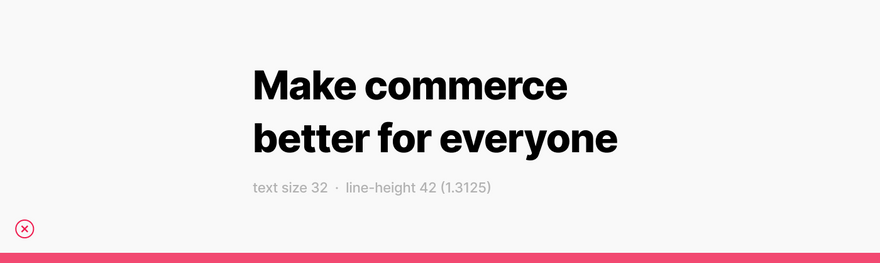
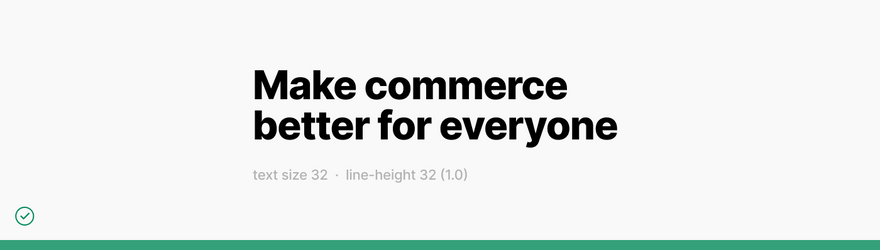
7. Уменьшайте высоту строки (т.е. интерлиньяж) по мере увеличения размера текста
Увеличение размера текста при сохранении той же пропорциональной высоты строки приведет к появлению слишком большого пробела между каждой строкой текста. По отношению к размеру текста пропорциональная высота строки заголовков обычно должна быть меньше высоты строки основного текста.
Две строки текста слишком далеко друг от друга
Когда используется меньшая высота строки, две строки текста воспринимаются как одна визуальная группа
8. В насыщенном информацией интерфейсе, чтобы передать связь элементов, полагайтесь на другие методы, помимо пустого пространства
Например:
- Добавление заливки или границы вокруг группы связанных элементов.
- Используйте линии для разделения смежных элементов, которые плотно собраны по вертикали. Или символ вставки («·») для разделения смежных элементов, расположенных по горизонтали.
- Изменяйте размер, регистр, вес или цвет текста, как способ связать или дифференцировать элементы интерфейса.
Повышайте плотность информации за счет уменьшения пустого пространства, уменьшения размера текста и добавления тонкой горизонтальной линии, чтобы смежные строки воспринимались, как визуально отличные друг от друга
Повышение информативности интерфейса может помочь сделать его более эффективным в использовании. Помните, что насыщенный информацией интерфейс не обязательно должен казаться загроможденным или перегруженным.
Альтернативная точка зрения:
Эффективный способ изучить пустое пространство – и дизайн интерфейса в целом – это создать «эталон»: выбрать один или несколько экранов из любого приложения или веб-сайта с интерфейсом, который вам нравится, и воссоздать его полностью, с нуля. Вы получите представление о многих небольших дизайн-решениях, которые были приняты, обнаружите интересные закономерности и увидите, как приведенные выше советы по поводу пробелов проявляются в хорошо продуманных интерфейсах.
Есть причины, по которым интерфейс «выглядит правильно». Благодаря опыту и практике вы сможете отточить свое зрительное восприятие и интуицию по использованию пустого пространства в своих проектах. Ваши пользователи будут вам за это благодарны.
Перевод статьи uxdesign.cc

















Топ коментарі (0)