Исследования пользовательского опыта с использованием интеллектуального анализа данных и бумажного прототипирования быстро привели к ощутимому успеху одного из самых загруженных сайтов поддержки в мире
Один из наиболее частых вопросов, которые нам задают клиенты или участники семинара: «Стоит ли делать редизайн для улучшения юзабилити?» Другими словами, что такое возврат инвестиций (ROI) редизайна?
В последние годы мы наблюдали снижение рентабельности инвестиций в юзабилити, скорее всего, из-за достижения максимальных улучшений юзабилити: имея более чем 20-летний опыт веб-дизайна за плечами, дизайнеры узнают уже совсем немного нового. Но редизайн для юзабилити все еще может сэкономить вам значительную сумму денег.
В этой статье мы расскажем историю сайта поддержки Mozilla, который смог получить улучшение на 233% благодаря редизайну для юзабилити. Следовательно, мы можем сказать, что переработанный сайт стал примерно в 3 раза лучше, чем исходный.
Затраты на этот редизайн равны 14 человеко-неделям или 560 человеко-часам.
Стоит ли тратить 14 недель, чтобы стать в 3 раза лучше? Это зависит от почасовой ставки вашего персонала и стоимости вашего сайта. Следовательно, на этот вопрос трудно ответить, все очень индивидуально. Тем не менее, для Mozilla, которая получает огромные объемы трафика, улучшение безусловно стоит потраченных усилий, как и почти для любого крупного сайта или компании, которая ведет масштабный бизнес в Интернете.
Так как же Mozilla это сделала? Что было вовлечено в этот редизайн?
Mozilla
Mozilla - это крупная всемирная организация по разработке программного обеспечения с открытым исходным кодом, в которой работают сотрудники и волонтеры. Они создают один из самых популярных веб-браузеров (Firefox), наряду с другими полезными продуктами и услугами.
Болевые точки
Миллионы людей обращаются на сайт поддержки Mozilla каждый год, чтобы получить помощь по Firefox и другим продуктам или услугам. Когда пользователи не могут получить ответ из информации, существующей на сайте, сотрудники Mozilla стремятся помочь, отвечая на вопросы каждого человека на форуме поддержки пользователей как можно быстрее.
Поскольку веб-сайт Mozilla стал органично развиваться, у пользователей появились трудности с поиском информации, и персонал службы поддержки не справлялся с количеством вопросов на форумах. В частности:
- Приблизительно на 400 страницах появились проблемы с поиском конкретной информации в справочной документации.
- Сотрудники форума с трудом отвечали на вопросы так быстро, как им хотелось, из-за растущего числа входящих вопросов по Firefox.
- Перегрузка форума также мешала сотрудникам находить время для написания новых справочных статей по актуальным вопросам. Статьи могли бы помочь, но растущее число статей также вызывало еще больше проблем с поиском.
План Действий
Mozilla решила инвестировать в обнаружение и итеративное тестирование юзабилити, чтобы улучшить IA своего сайта поддержки. Вопросы исследования были направлены на то, чтобы понять: как люди (пользователи и сотрудники) использовали систему поддержки; какая информация действительно важна пользователям.
Основные вопросы исследования
- Как пользователи и сотрудники взаимодействуют с системой поддержки?
- Какие проблемы наиболее важны для редизайна сайта?
- Какая информация наиболее востребована?
- Какие слова люди используют при поиске?
- Какая нужная информация отсутствует?
- Как лучше всего организовать и представить информацию, чтобы соответствовать потребностям пользователей?
Команда UX
Команда UX состояла из 3 человек:
Сьюзан Фаррелл, старший специалист по пользовательскому опыту, Nielsen Norman Group. Сьюзан провела исследование, обнаружила и проанализировала данные, после чего дала рекомендации по изменению дизайна.
Crystal Beasley, дизайнер продуктов, Mozilla. Crystal руководила проектом, координировала деятельность с заинтересованными сторонами Mozilla и наблюдала за пользователями во время исследовательских сессий на бумажных прототипах.
Брэм Питойо, дизайнер веб-приложений, Mozilla. Брэм спроектировал прототипы и контролировал изменения интерактивного дизайна сайта. Он также проверил старый IA, чтобы мы могли сравнить результаты с тестами предложенного нового IA.
Шаги
Мы использовали различные методы исследования, призванные помочь нам понять потребности пользователей, а также изменить дизайн IA и рабочий процесс сайта поддержки:
- Мы искали и анализировали данные, чтобы понять, как пользователи ведут себя на сайте поддержки и что они там ищут.
- В частности, мы рассмотрели различные источники данных, чтобы определить основные задачи пользователей, а также трудности, с которыми они столкнулись на данном сайте. В таблице ниже приведены методы, которые мы использовали.
UX данные
Отчеты по юзабилити и профилям пользователей
Данные по поведению
Часто задаваемые вопросы
Трафик и поисковая аналитика
Анализ содержания
Информационная организация и связь
Структура: заголовки, рубрики, группировки
Оценка потока задач, удобство использования формы
Пробелы: пропуск самой нужной информации
Интервью с персоналом
Проведение видеозвонков с экспертами в данной областипо поводу проблемных аспектов, известных проблем и возможных
- Тестирование старых и новых схем навигации с использованием сортировки карт и древовидного тестирования для улучшения информационной архитектуры.
- Тестирование вариантов наиболее важных решения задач для настольных и мобильных веб-дизайнов с использованием бумажных прототипов.
Мы провели исследование на бумажном прототипе с пользователями в Портленде, штат Орегон, США. Брэм спроектировал прототипы в Джакарте, Индонезия.
Брэм изменил дизайн и отправил нам в виде файлов PDF, которые мы отправили в магазин канцелярских товаров, чтобы нам распечатали все в широком формате. Из-за разницы во времени в 14 часов, большую часть времени команда могла работать круглосуточно, без остановки.
Пересматривая дизайн между тестовыми днями, мы смогли продвинуть ключевые страницы в дизайне до 7 версий всего за 2 недели тестирования. Время разработки прототипа, включая тестирование и окончательную доработку, заняло более 9 недель.
Хотя не каждый проект может протестировать 7 версий проекта за 2 недели, этот пример, безусловно, является доказательством того, что юзабилити может быть гибким (будь то строчная буква А или прописная буква А), если команда работает достаточно эффективно и использует быстрые методы исследования.
Результаты редизайна
Уменьшение количества вопросов в поддержке на 70% означает, что сотрудники форума менее загружены и могут реагировать намного быстрее.
После тестирования прототипа и до реализации нового дизайна, сотрудники Mozilla внедрили временный элемент навигации по быстрым ссылкам на главной странице, чтобы проверить, уменьшится ли количество вопросов на форуме, благодаря прямому доступу к наиболее востребованного контенту. Быстрые ссылки часто являются обходным решением для плохих навигационных структур, поэтому мы не рекомендуем их, но в этом случае было важно протестировать эти ключевые результаты исследований в масштабе, прежде чем внедрять новую навигационную схему.
В результате редизайна веб-сайта и улучшения содержания справочная документация службы поддержки Mozilla была расширена, чтобы в достаточной степени ответить на самые актуальные вопросы, которые мы обнаружили. Поскольку статьи по актуальным и частным вопросам теперь более доступны, посетители задают меньше вопросов и их вопросы теперь конкретизированы.
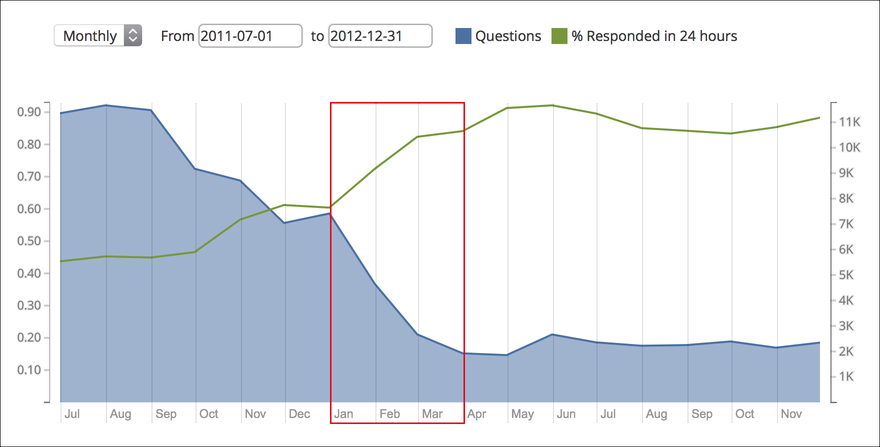
На этом графике из панели инструментов Mozilla KPI показан объем вопросов (сплошным синим цветом) на форуме поддержки Mozilla до, во время и после 3-месячных операций UX (красная рамка).
Предоставление легкого доступа к наиболее востребованной информации привело к тому, что объем новых справочных вопросов на форуме сразу сократился примерно на 70% (с 7000 до 2000 вопросов в месяц), что позволило сотрудникам форума повысить качество обслуживания. Через месяц после операций с UX сотрудники Mozilla пересмотрели документацию поддержки, чтобы сделать ее более доступной, а текущий анализ данных позволяет менять актуальные темы по мере необходимости.
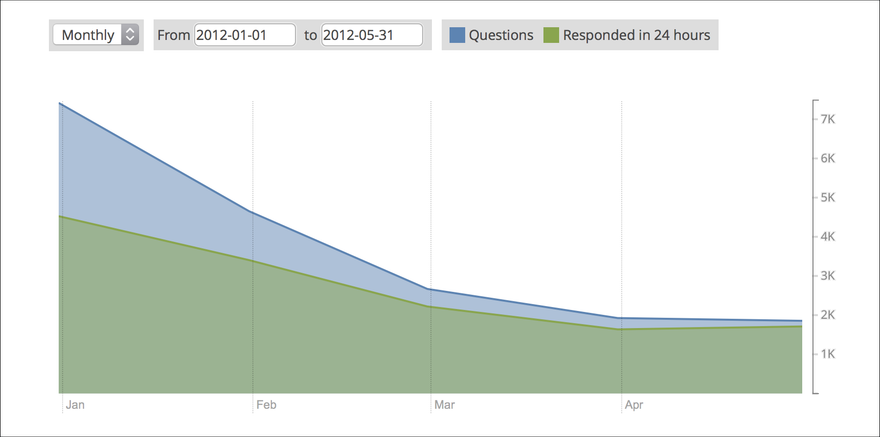
Редизайн значительно увеличил уровень ответов, выполняемый за 24 часа: с 40-60% вопросов до 80-90%. На этом изображении показаны 4 месяца работы UX и первоначальной реализации редизайна, синим цветом показаны входящие вопросы форума, а зеленым количество ответов. Снижение 5000 вопросов в месяц само по себе хорошо, но наличие вопросов и ответов, сходящихся справа, также показывает хорошее соответствие между потребностями пользователей и возможностями поддержки клиентов после перепроектирования.
Полученные уроки
Сайты поддержки состоят из ответов на часто задаваемые вопросы, это является их целью. Периодически анализируя пользовательские данные различного типа, служба поддержки клиентов может задокументировать стандартные ответы, которые нужны пользователям, позволяя персоналу службы поддержки сосредоточиться на новых проблемах и вопросах, требующих уникальных ответов.
Данные являются ключом к получению необходимых ресурсов. Анализ данных доказал, что проблемы существуют, а аналитика доказала, что решения работают. Заинтересованным сторонам сайта поддержки было легко получить ресурсы и импульс для внедрения рекомендованных изменений. Этот успех привел к большей поддержке UX и новых сотрудников: информационного архитектора и менеджера контента, которые теперь оптимизируют контент, навигацию и поиск.
Долгосрочное сотрудничество помогло команде UX, специалистам службы поддержки и разработчикам по всему миру обмениваться знаниями и разрабатывать общее видение. Это объединение целей и задач при тесном сотрудничестве для решения проблем привело к созданию отличного дизайна веб-сайта, который помогает удовлетворить потребности каждого.
Очевидно, что инвестиции Mozilla в UX-дизайн для своего веб-сайта поддержки полностью окупились, и почти сразу они продемонстрировали ощутимое улучшение. Мы надеемся, что этот пример поможет вам обосновать рентабельность инвестиций пользователя и бумажного прототипирования - для итеративного, ориентированного на пользователя дизайна.
Мы хотели бы поблагодарить Mozilla за предоставленную возможность поделиться этим опытом с UX-сообществом.
Узнайте больше о ROI в нашем отчете ROI for Usability или в нашем курсе по измерению UX.
Перевод статьи Susan Farrell









Топ коментарі (0)