Модернизация нашего приложения
Последние восемь месяцев, команда Swarm упорно трудилась над созданием Swarm версия 5.0. Во вторник состоялся ее релиз. (Скачайте Swarm 5.0 сейчас.) Это было большое дело, в котором участвовало много людей. Соучредитель Foursquare Деннис Кроули уже поделился, почему меня заставили сделать эти изменения, а это значит, что я могу объяснить, чем именно мы занимались все это время.
Я работал над Swarm в качестве продакт-дизайнера. Некоторые из компонентов, над которыми я непосредственно работал для версии 5.0, включали в себя упрощение информационной архитектуры, обновление нашего внутреннего руководства по стилю, редизайн главного экрана и профиля. Подробнее обо всем этом ниже.
Первые шаги
Первым приоритетом было упрощение. Мы знали, что у Swarm много правильных составляющих, но они, возможно, были организованы не самым интуитивным способом. План состоял в том, чтобы внести некоторые изменения, а затем проверить их с реальными потребителями в режиме реального времени – и руководствоваться этой обратной связью.
Один из самых ранних, сразу полученных результатов исследований пользователей показал, что визуальный язык Swarm был моложе нашей основной целевой аудитории –городских исследователей в возрасте 25-45 лет. Поэтому, помимо упрощения, мы знали, что нам нужно сосредоточиться на том, как заставить Swarm ощущаться современным.
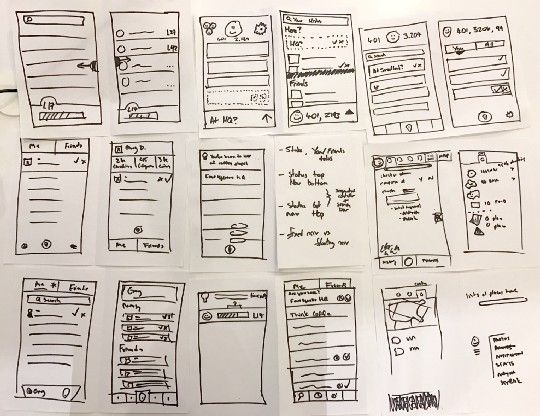
Несколько набросков ранних идей
Мы приступили к работе штампуя множество различных идей в виде эскизов, макетов и итераций с низкой точностью. Мы постоянно оценивали их, распечатывая и развешивая на стене или создавая быстрые статические прототипы.
После многочисленных итераций настало время в очередной раз показать наработки людям вне стен Foursquare. Мы провели новые раунды исследований пользователей, из которых мы узнали, что участникам понравилось, что мы упростили приложение.
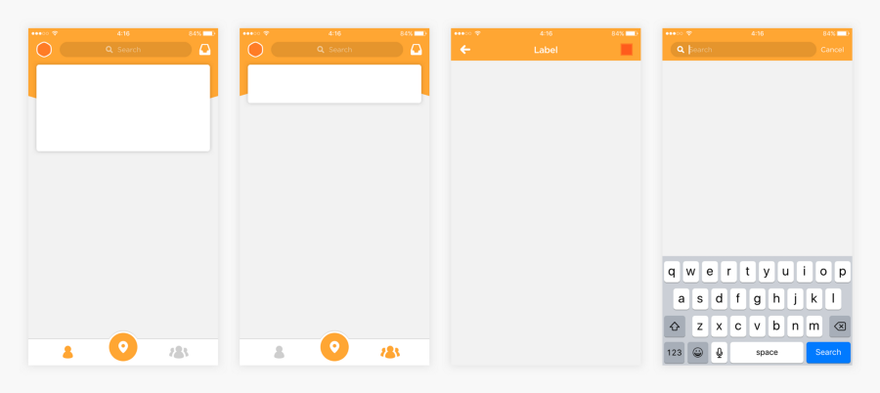
Финальная версия рамки приложения
Также группам опрошенных понравился переработанный лайфлог (см. публикацию Денниса для более подробной информации по этой теме), который мы поместили спереди и в центре, и универсальная функция поиска, которая теперь расположена в верхней части экрана и бросается в глаза. Было ясно, что мы на верном пути.
Обновление нашего внутреннего руководства по стилю
У Swarm всегда была замечательная основа визуального дизайна и мы не хотели потерять ее в версиях 5.0 и выше.
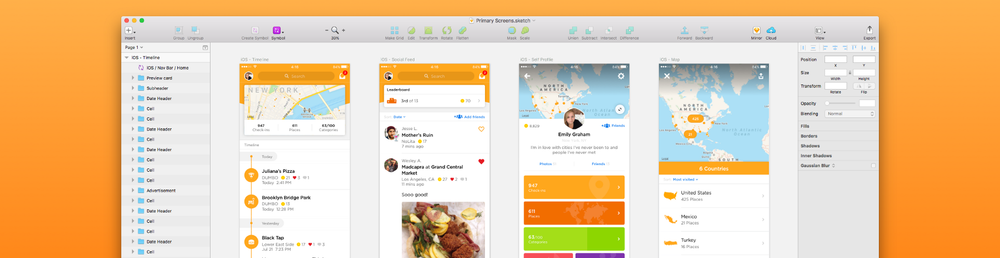
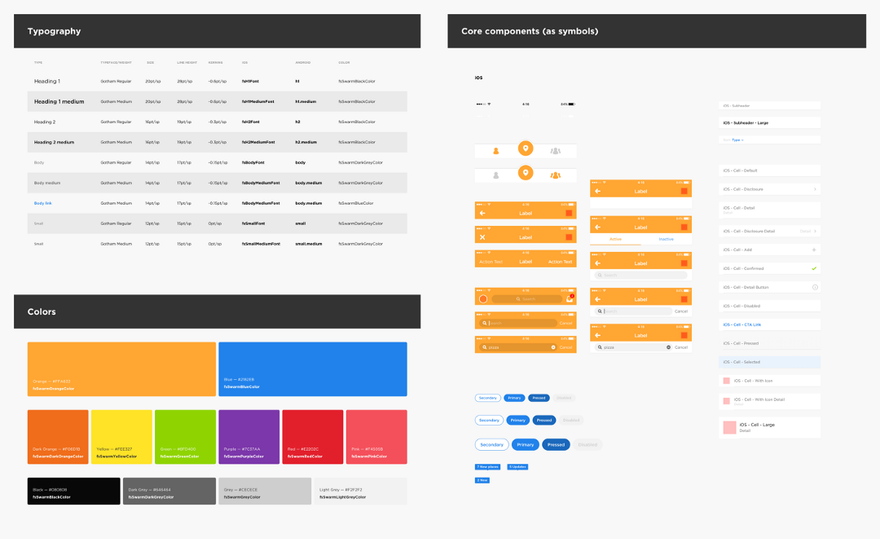
Типографика, цвета и Sketch-символы из нашего внутреннего руководства по стилю
Вместо этого мы решили создать продуманное руководство по стилю, которое помогло нам поддержать обновленную информационную архитектуру. Очень важно, чтобы дизайн команда работала на одной странице на протяжении всего процесса итерации, поэтому я создал живое руководство по стилю, которое включало стили и повторно используемые компоненты, которые мы могли бы совместно использовать.
Иконки в нашем внутреннем руководстве по стилю
Было немного сложно начать, главным образом потому, что мы точно не знали какое визуальное направление для Swarm 5.0 выбрать, но я знал, что мы хотим упростить этот язык. Мы также знали, что это руководство по стилю будет развиваться со временем, когда мы продолжим создавать новые функции.
Это позволило нам двигаться дальше.
Следующий шаг: Редизайн главного экрана
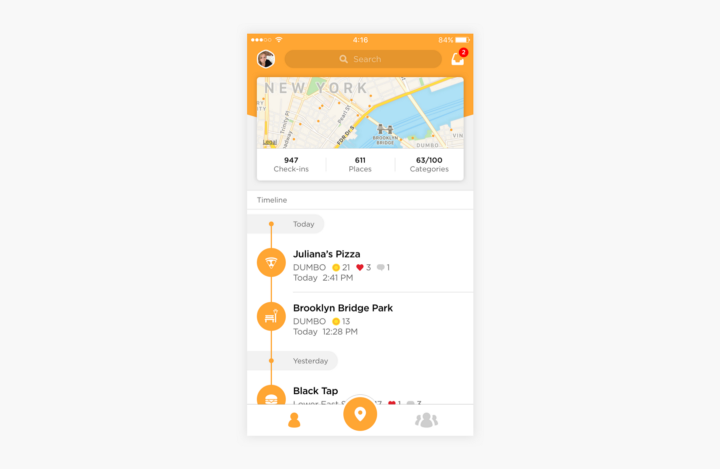
Главный экран после редизайна
Как я уже говорил, мы знали, что хотим, чтобы пользовательские отметки (чекины) создавали персональный лайфлог. Мы проработали несколько итераций главного экрана. Мы разработали дизайн направления, которые варьировались от довольно безопасных до безумных. Мы хотели рассмотреть весь спектр и исчерпать все идеи.
Мы продолжали возвращаться к идее одной строки, которая соединяет все пользовательские чекины, что вы и видите в приложении сейчас. Концептуально нам понравилась идея о том, что вертикальная линия легко демонстрирует места, куда вы ходите. Это позволяет Swarm 5.0 сосредоточиться на лайфлоггинге и запоминании всех мест, куда бы вы ни отправились.
Карта на главной странице
Карта на главном экране была то, что надо: мы знали, что карта, которая показывает каждый чекин, всегда будет интерактивной и бросающейся в глаза.
Обновление двух динамических каналов Swarm
После того, как мы решили упростить визуальный язык Swarm, мы решили сделать следующим приоритетом обновление существующих динамических каналов в Swarm. Поскольку мы перенесли историю чекинов на домашнюю страницу приложения (вместо того, чтобы сделать ее подэлементом в вашем профиле), ячейки чекин канала должны были точно соответствовать тому, как выглядели ячейки чекина на странице друзей. Домашний экран (вкладка «Временная шкала») должен быть очень похож на вкладку «Друзья», так как обе вкладки делают акцент на чекинах. Это было трудно по нескольким причинам.
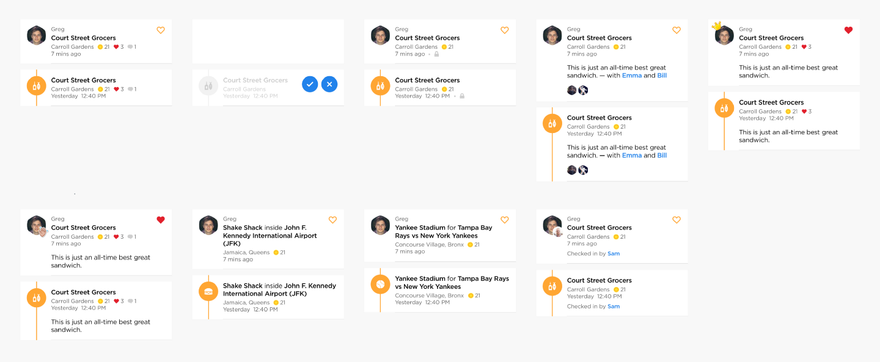
Сравнение ячеек вкладок «Временная шкала» и «Друзья»
- Мы хотели связать значки категорий на главном экране, чтобы провести вертикальные линии, что создает связь между местами, которые вы посещаете. Это было сложно, потому что нам нужно решение, которое бы работало с многочисленными типами ячеек. Мы добились этого используя большое количество отступов слева от чекина, чтобы вертикальная линия шла прямо вниз по экрану.
- Эти ячейки также необходимо было четко сформулировать, чтобы вы могли подтвердить или опровергнуть, были ли вы в этом месте. Чтобы учесть это, мы создали серые (неподтвержденные) посещения, которые отображаются на временной шкале. Они специально выделяются, поэтому вы можете быстро подтвердить или опровергнуть то, что вы были в этом конкретном месте, а затем вернуться к изучению мира.
- Кроме того, вы не хотите, чтобы ваш собственный аватар повторялся несколько раз на вкладке «Временная шкала», поэтому нам нужно было придумать, как сделать эту вкладку равнозначной вкладке Social Feed. Мы использовали значок категории внутри круга на вкладке «Временная шкала», что помогло добиться согласованности между вкладками.
Редизайн профиля
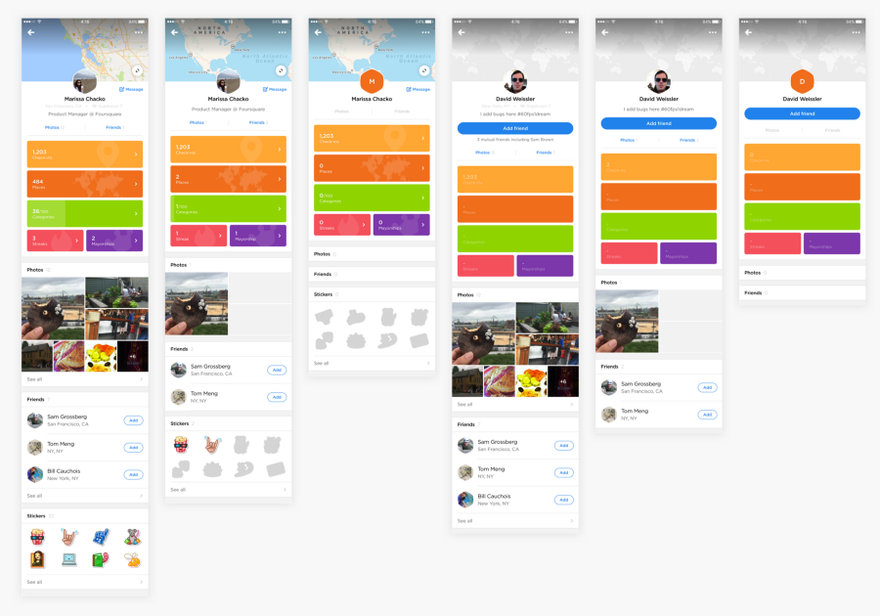
В версии 5.0, профиль должен был делать акцент на статистике и элементах, которые являются наиболее важными. Опять же, карта – основной элемент. Ей нужно было предоставить достаточно места. Мы также знали (по опыту), что люди любят делиться своими картами на Facebook и Twitter. Мы решили, что показать большую карту с оранжевыми булавками (точками) в верхней части профиля – это самый очевидный способ выделить места, где вы были. Мы остановились на карточном макете для некоторых статистик, о которых, как мы думали, вам нужно больше всего заботиться.
Несколько вариантов статистик профиля
Еще одна проблема со страницей профиля заключалась в определении того, какая статистика должна быть самой заметной. В конце концов, мы согласились с тем, что чекины, места, категории (с их собственной архитектурой и элементами дизайна) были наиболее привлекательной информацией, основываясь на отзывах от новых и давних пользователей Swarm.
Два ключевых совета по дизайну
Значимых релизов не бывает без пары важных выводов. Вот мои:
- С самого начала привлекайте инженеров. Это то, к чему я продолжаю стремиться, чтобы быть лучше –привлекать инженеров в процесс разработки на ранней стадии. Порой решения принимались быстро, и я уверен, что я мог бы сэкономить немного времени, если бы кто-то с техническими знаниями проверил ранние дизайны, чтобы сказать мне, что моя идея слишком сумасшедшая и потенциально выходит за рамки проекта. Я страдал от этого время от времени, главным образом, из-за скорости продвижения всей команды. Иногда крошечное дизайнерское решение может иметь большое техническое влияние. Я сам должен привлекать инженеров на ранней стадии.
- Делитесь наработками на раннем этапе, часто делитесь и наведите порядок. Я убеждаю себя, что это часть каждого проекта и / или функции, над которой я работаю (хотя я не всегда хорош в этом). Есть много людей и команд, которые хотят быть включенными на ранних этапах проекта, но это не всегда фидбек имеющий практическую ценность. Иногда трудно отмести некоторые из них, чтобы получить четкое и содержательное мнение. Всегда хорошо помнить, что важно делиться. Ваша работа в качестве дизайнера должна принимать во внимание все отзывы и использовать их для принятия обоснованных решений.
Заключение
Оглядываясь назад на все планирование, прототипирование, исследование, проектирование и строительство – запуск Swarm 5.0 был большим достижением. Инженерная команда переписала многие ключевые элементы в Swarm, и почти каждый экран был изменен каким-либо образом. Более 20 человек посвятили себя работе над Swarm в течение последних восьми месяцев, в особенности Сэм Браун и Джек Осборн, которые помогали в разработке дизайна.
Итак, чего же вы ждете!? Скачивайте Swarm 5.0 прямо сейчас. Мы надеемся он вам понравится.
Перевод статьи Greg Dougherty














Топ коментарі (0)