Практические советы и инструменты. Цвета, как и все другое, лучше использовать в меру. Вы достигнете лучших результатов, если будете использовать максимум три основных цвета в цветовой схеме. Эффективность подбора цветов в дизайне во многом строится на балансе, и чем больше цветов, тем сложнее его достичь.
Цвет не формирует качество дизайна - он его усиливает. Пьер Боннард
Если вам нужны дополнительные цвета помимо тех, что вы выбрали для своей палитры изначально, используйте оттенки и тени. Действуйте в рамках выбранной гаммы.
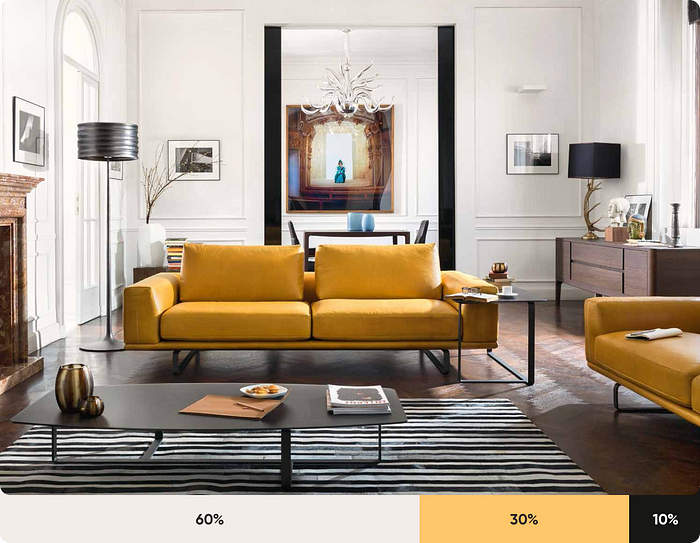
Правило 60–30–10
Это правило дизайна помогает быстро составить цветовую схему. Пропорция 60% + 30% + 10% отражает баланс цветов. Эта формула работает, потому что создает ощущение баланса и позволяет глазам комфортно передвигаться с одной точки к другой. Кроме того, этот прием крайне прост в использовании.
60% - это ваш доминантный цвет, 30% - вспомогательный и 10% - акцентный оттенок.

Значение цветов
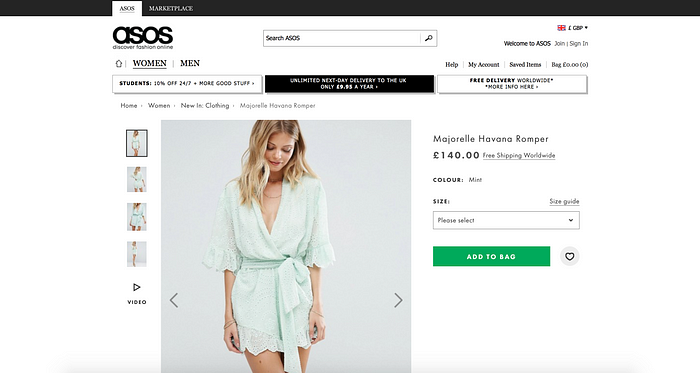
Ученые веками изучали психологические эффекты определенных цветов. Помимо эстетики, цвета создают эмоции и ассоциации. В зависимости от культуры и обстоятельств, значения цветов могут быть различными. Вот почему вы видите модные бутики в черно-белых тонах. Они хотят выглядеть элегантно и благородно. 
- Красный: страсть, любовь, опасность
- Синий: спокойствие, ответственность, безопасность
- Черный: загадка, элегантность, зло
- Белый: чистота, тишина, аккуратность
- Зеленый: новизна, свежесть, природа
Больше о значении цветов можно узнать из культуры цвета.
Сначала градации серого
Нам нравится на ранних стадиях разработки дизайна играться с цветами и тонами, но это поведение очень быстро может вас подвести - вы можете убить 3 часа, выбирая основной цвет, а потом все равно передумать… Это, конечно, соблазнительно, но не особо результативно. Вместо этого заставьте себя поработать над структурой - отступами и расстановкой элементов в макете. Это сэкономит уйму времени. Эта работа очень продуктивна. С другой стороны, это не должно быть скучно. Протестируйте разные оттенки, если хотите добиться приятного внешнего вида. 
Избегайте чистой серой гаммы и черного
Один из самых важных цветовых трюков, который я когда-либо встречал, – избегайте серых цветов без насыщенности. В реальной жизни чистых серых оттенков не существует. То же касается и черных. 

Верьте в природу
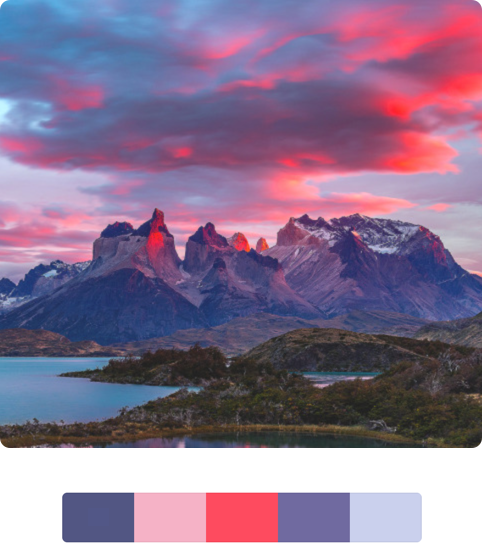
Лучшие комбинации цветов уже придуманы природой. Они всегда смотрятся естественно. Лучше всего - просто наблюдать за окружающей природой и извлекать оттуда палитры для своих дизайнов, в природе они всегда изменяются.
Чтобы вдохновиться, нужно просто осмотреться вокруг
Сохраняйте контраст
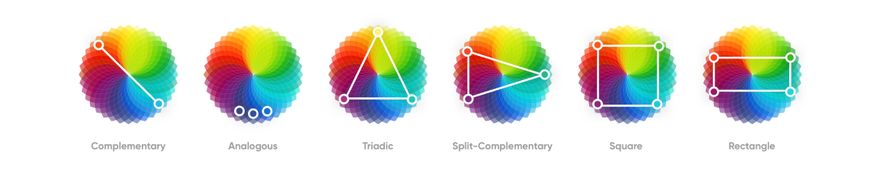
Некоторые цвета хорошо сочетаются друг с другом, а некоторые - совсем нет. Есть определяющие правила взаимодействия оттенков, которые лучше всего демонстрирует цветовой круг. Вы должны быть в курсе этих методов, но необязательно использовать их вручную. 
Вдохновляйтесь
Когда нужно найти примеры UI, dribbble - одно из лучших мест для этого. В нем есть инструмент для поиска по цветам. Так что если нужно провести визуальный ресерч на тему использования конкретного цвета другими дизайнерами, идите на dribbble.com/colors 



Инструменты
Чтобы упростить себе задачу, я приведу несколько лучших инструментов для выбора цветовых палитр. Они сэкономят массу вашего времени.
Coolors.co
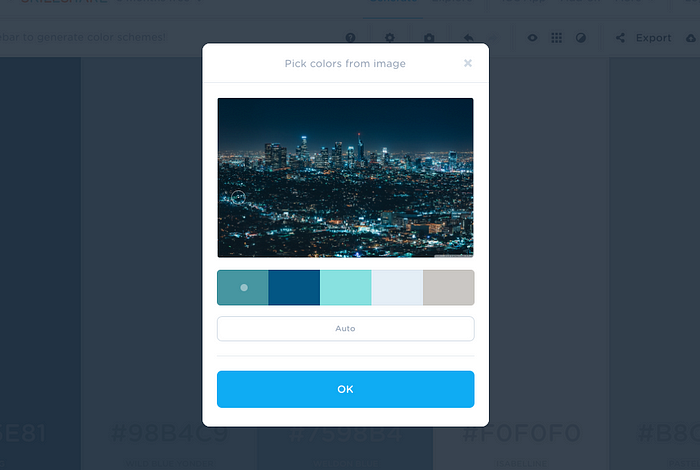
Бесспорно, мой любимый инструмент для выбора цветов. Вы можете просто выбрать один цвет и сгенерировать палитру, нажав пробел. Coolors дает возможность загрузить изображение и создать палитру из него. Вы не ограничены одним результатом - селектор позволяет изменять исходный ориентир. 
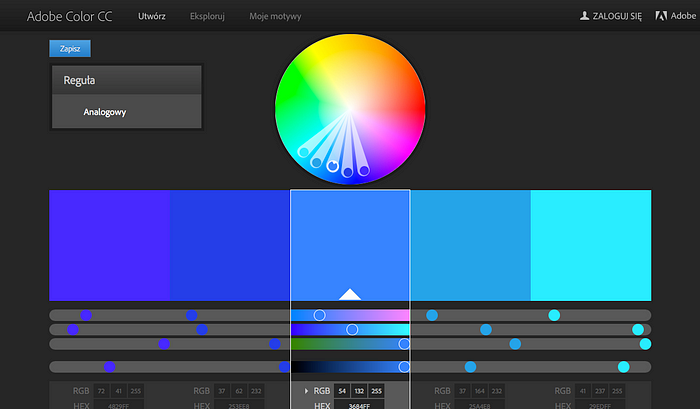
Kuler
Этот инструмент от Adobe уже долгое время выручает дизайнеров. Он работает в браузере, также есть десктопная версия. Если пользуетесь десктопной версией, вы можете экспортировать цветовую схему в Photoshop.
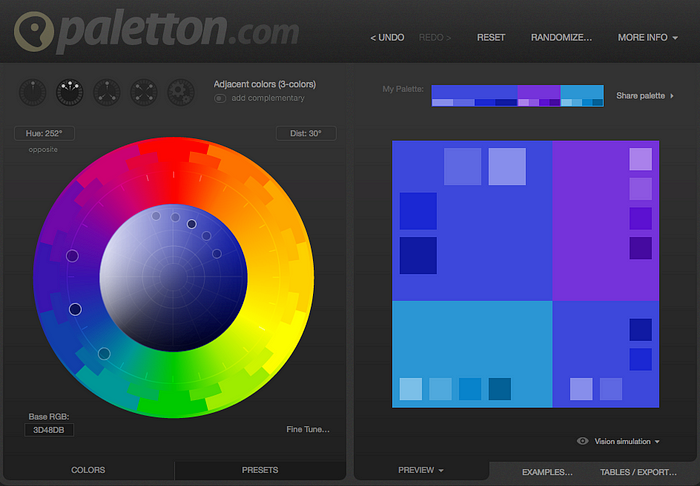
Paletton
Он похож на Kuler, отличие в том, что вы не ограничены 5 оттенками. Отлично подходит, если у вас есть основные цвета, и хочется поиграться с дополнительными оттенками.
Designspiration.net
Представьте, что у вас есть идея для цветовой палитры, но нужно наглядно сравнить разные варианты. Designispiration идеально подходит под эти цели. Вы выбираете до 5 цветов, ищите изображения, подходящие вашим оттенкам. Сервис не только удачно ищет изображения в заданной палитре, но и помогает подобрать нужную графику для интеграции в дизайн.
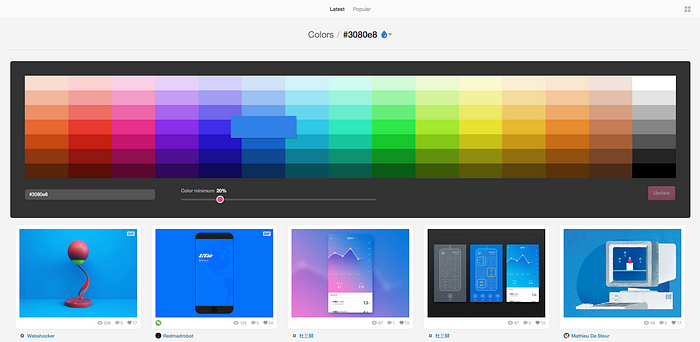
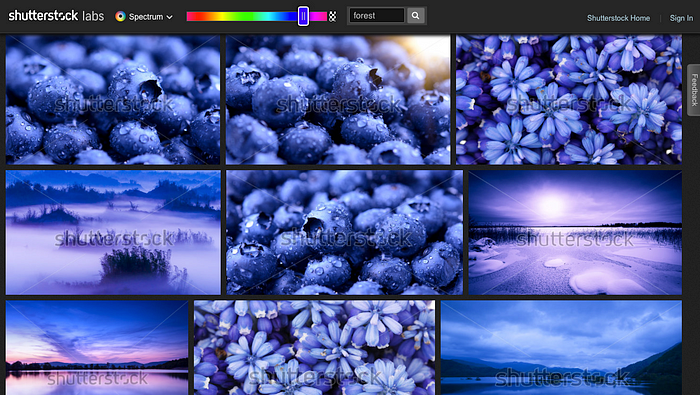
Shutterstock Lab Spectrum
Вы спросите - а что, если я хочу поискать фото в выбранном цвете? В Shutterstock есть инструмент под названием Spectrum, в котором вы можете найти фото конкретного оттенка. Для этого не нужна даже подписка, потому что превью изображений с водяным знаком будет вполне достаточно для генерации палитры.
Tineye Multicolr
Но если нужно найти фото по нескольким заданным цветам или даже задать конкретное количество каждого оттенка, тогда воспользуйтесь Tineye. Этот сайт использует базу из 10 миллионов изображений Creative Commons из Flickr.
Мысли напоследок
Цвет - очень непростой для освоения ресурс, особенно в эру цифрового дизайна. Советы, которые я привел в этом посте, упростят поиск нужных оттенков. Лучше всего учиться создавать потрясающие цветовые схемы - это практика, поэтому побольше играйтесь с цветами. http://ux.pub/osmyslennyj-vybor-cveta-v-dizajne/
Перевод статьи Wojciech Zieliński










Топ коментарі (0)