Давайте научимся лучше использовать вдохновение.
Я работаю UI дизайнером, и регулярно посещаю различные сайты, чтобы вдохновиться работами дизайнеров, которые являются экспертами и профессионалами нашей отрасли.
Но проблема таких сайтов (например, Dribbble) заключается в том, что они наполнены скорее эстетически красивыми интерфейсами, а не теми, которые хороши с точки зрения пользовательского опыта.
И чтобы найти настоящее вдохновение, мне нужно много искать. Поэтому я решил сделать серию публикаций, чтобы помочь вам.
Что я буду делать?
Я написал эту статью, чтобы поделиться с вами вдохновляющими примерами, и показать какие именно элементы мне понравились в интерфейсах, найденных на Dribble. Я разбил их на части, чтобы вам было проще понять, как профессиональные дизайнеры создают свои интерфейсы.
Это может помочь вам стать лучшим дизайнером и сэкономит усилия на поиск лучших идей.
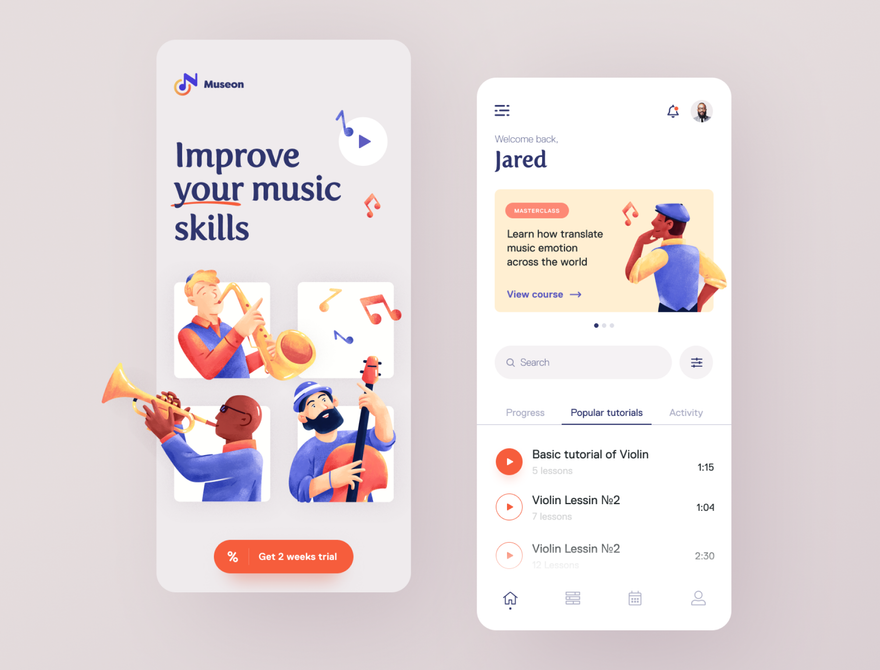
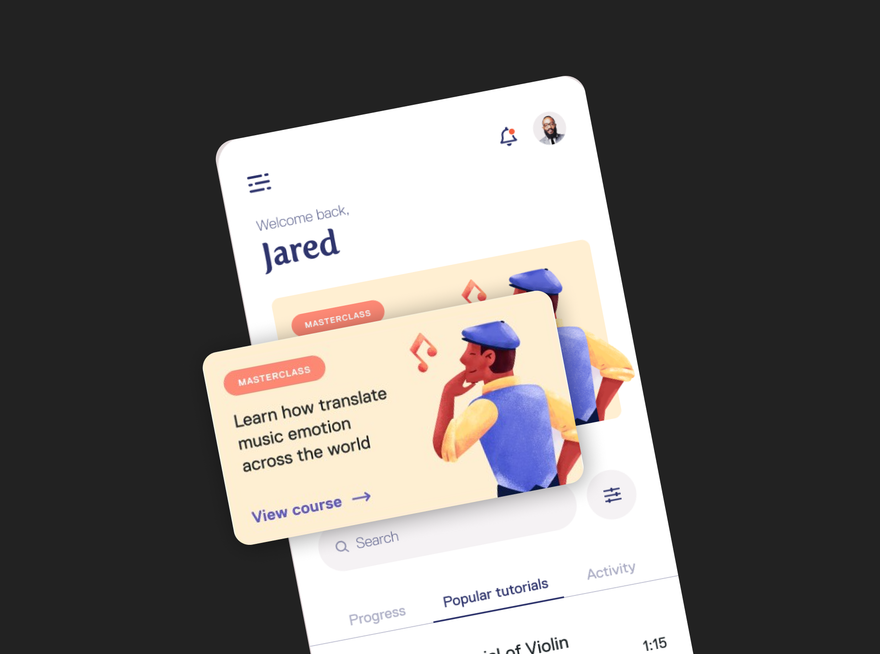
MuseOn Mobile от Hola Lab
Давайте начнем с классного дизайна интерфейса от Hola Mobile, который великолепен с точки зрения эстетики и юзабилити благодаря индивидуальным иллюстрациям и выбранному стилю. Мне нравится не только как он выглядит, но и отдельные элементы интерфейса, давайте обсудим их ...
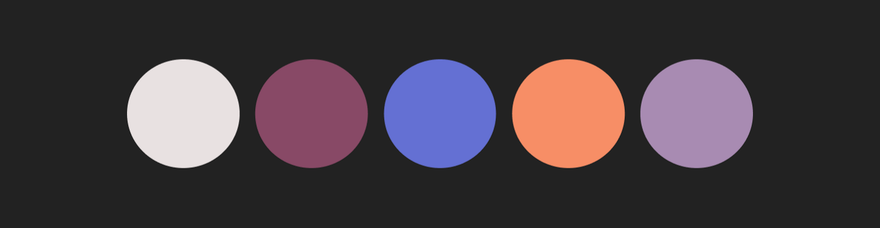
Цветовая палитра
Мне нравится цветовая палитра этого интерфейса, и я скопировал ее, чтобы использовать в своем проекте в будущем. Мне нравится собирать палитры из разных дизайнов.
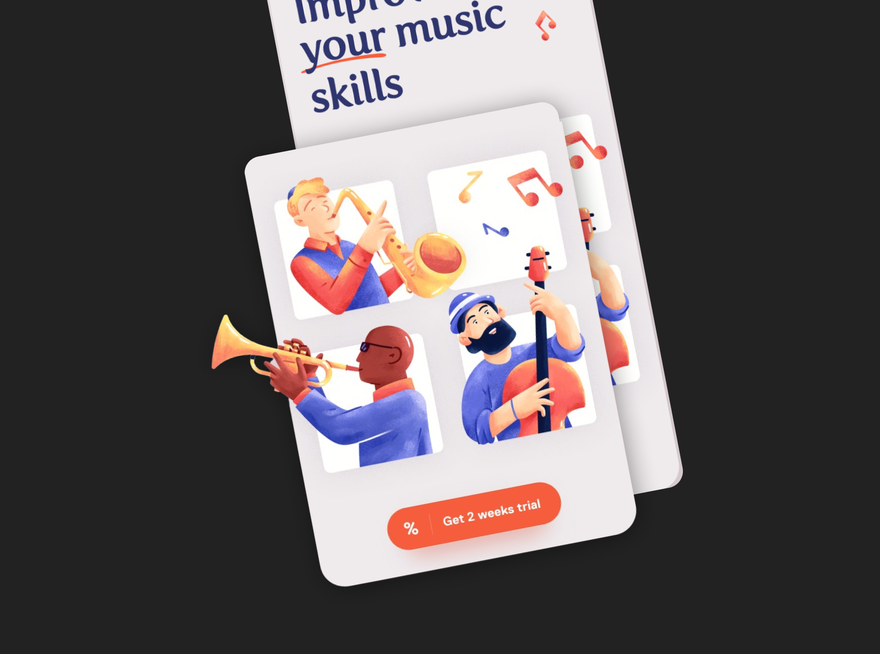
Иллюстрации
Мне нравятся кастомные иллюстрации, используемые в этом дизайне, поскольку они помогают пользователям легко понять, что они найдут в приложении. Визуальные эффекты объясняют вещи быстрее, что очень удобно с точки зрения опыта. Я всегда рекомендую добавлять иллюстрации, если вы проектируете онбординг приложения.
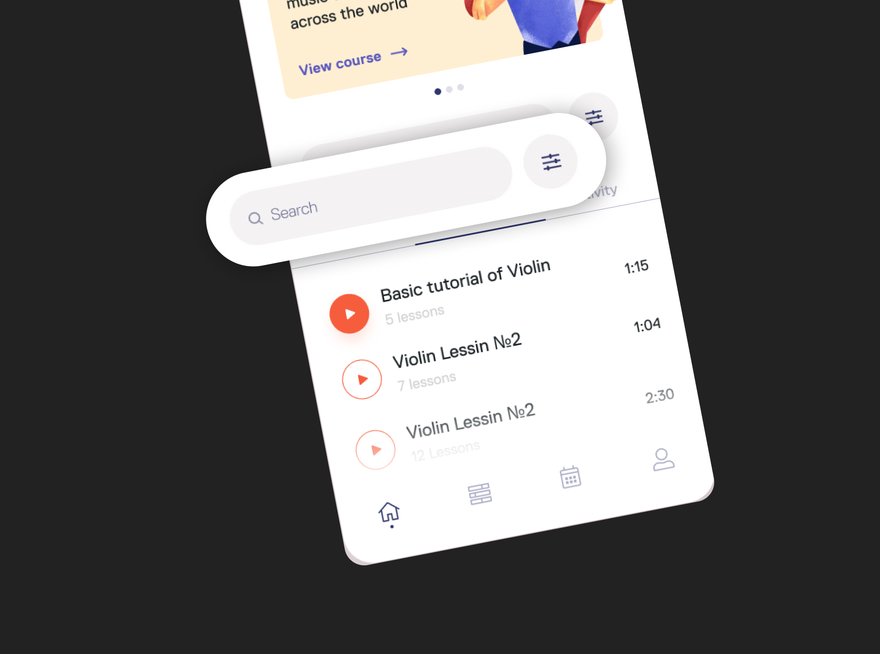
Поле поиска
Поле поиска расположено не в верхней части страницы, что затрудняет поиск, а внизу поэтому я могу легко коснуться его большим пальцем. Кроме того, это панель поиска, которая позволяет пользователю легко ввести поисковый запрос без необходимости нажимать кнопку для появления окна поиска.
Призыв к действию
Что касается иллюстраций, то мне нравится баннер, который просит пользователя ознакомится с образовательным курсом. Он привлекает к себе внимание благодаря нестандартным иллюстрациям.
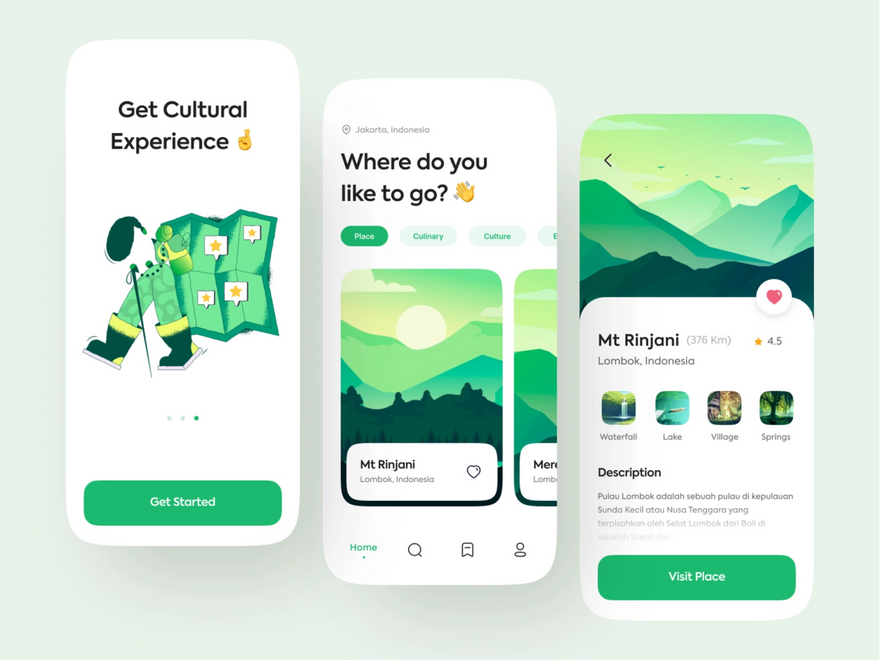
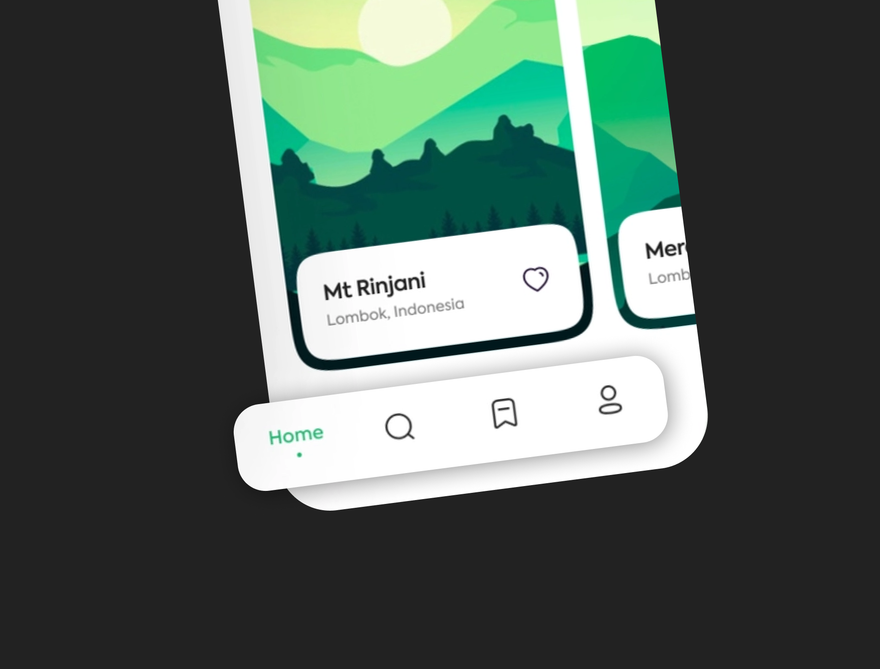
Travel App от Arinasdd
Иллюстрации – это один из лучших с точки зрения UI и UX дизайна способов сделать приложение визуально привлекательным. Если ваша аудитория любит иллюстрации, всегда добавляйте их. А теперь давайте посмотрим на другие детали.
Цвета
Это простая цветовая палитра, состоящая из высококонтрастных цветов, таких как зеленый и белый, которые представляют собой зелень природы.
Панель навигации
Панель навигации выглядит простой, но очень эффективной, поскольку пользователь может легко понять иконку, а, если у него возникнут трудности, он может прочитать текстовую метку. Кроме того, для обеспечения доступности добавлена точка для людей страдающих цветовой слепотой.
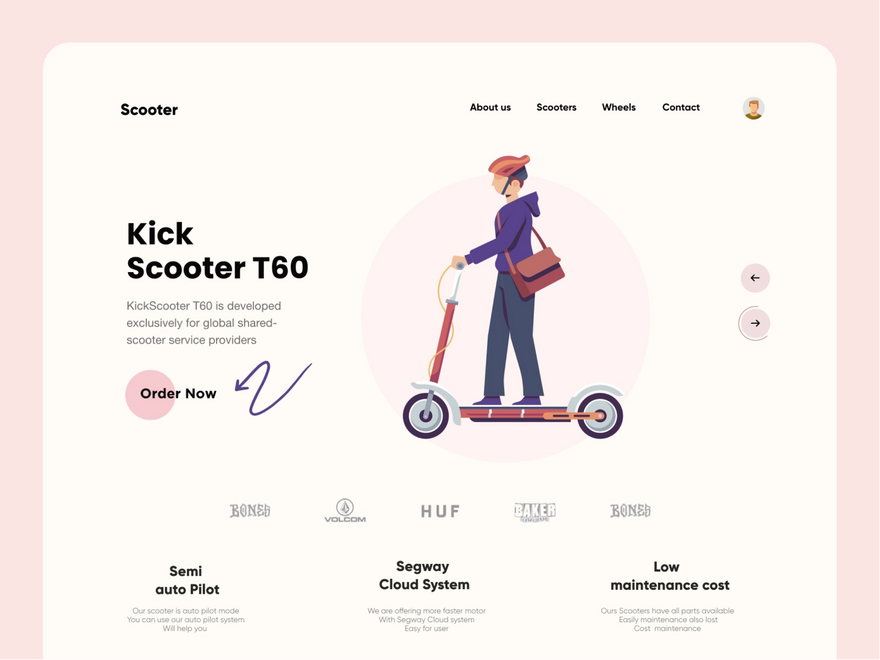
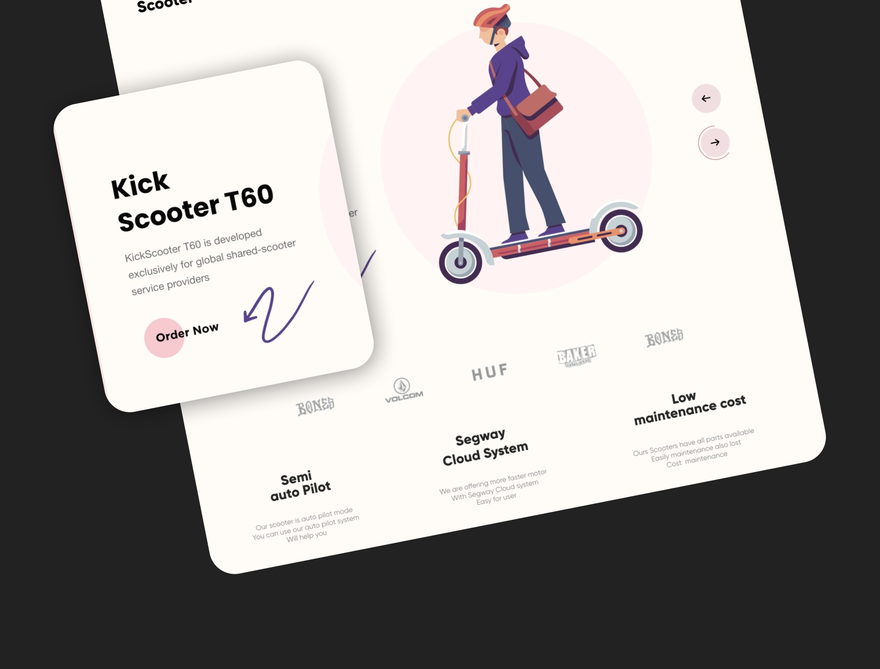
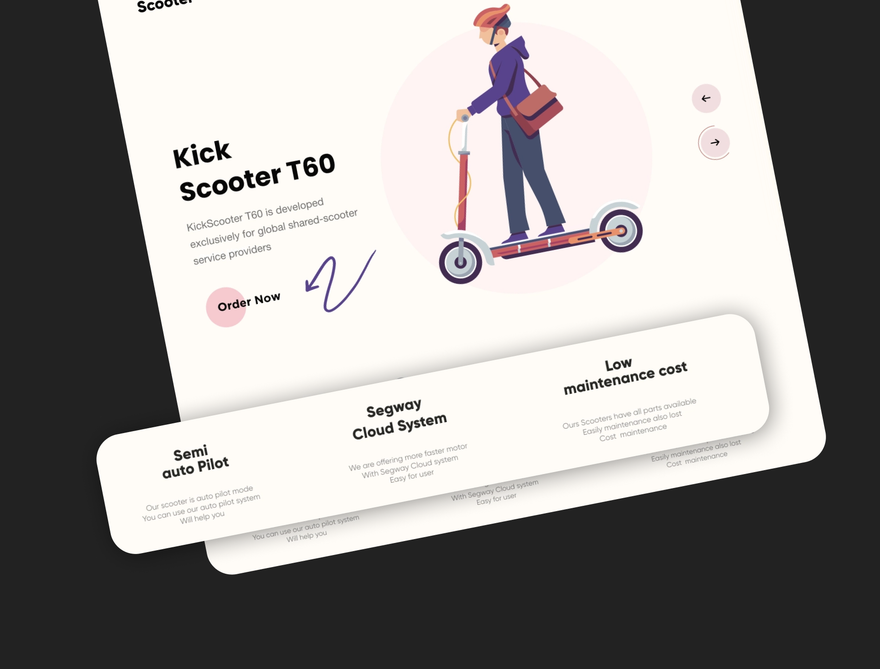
Сайт электронной коммерции, автор Ghulam Rasool
Это дизайн сайта, продающего электросамокаты, и я нашел его в разделе «Popular» на Dribble. Он мне понравился простотой дизайна, и у него есть ряд замечательных деталей, которыми я хотел бы с вами поделиться.
Цвета
Цвета, используемые в этом дизайне, простые и сдержанные, что позволяет выделить контент. Вам следует попробовать эту палитру в своих проектах.
Описание и призыв к действию
Название очень эффективно объясняет продукт с помощью описания, а стрелка с призывом к действию направляет пользователя к кнопке «Заказать сейчас».
Функции продукта
Характеристики продукта были написаны в заголовке, чтобы пользователь мог легко понять его функционал, а если он захочет узнать больше, он может прочитать абзац текста, расположенный ниже.
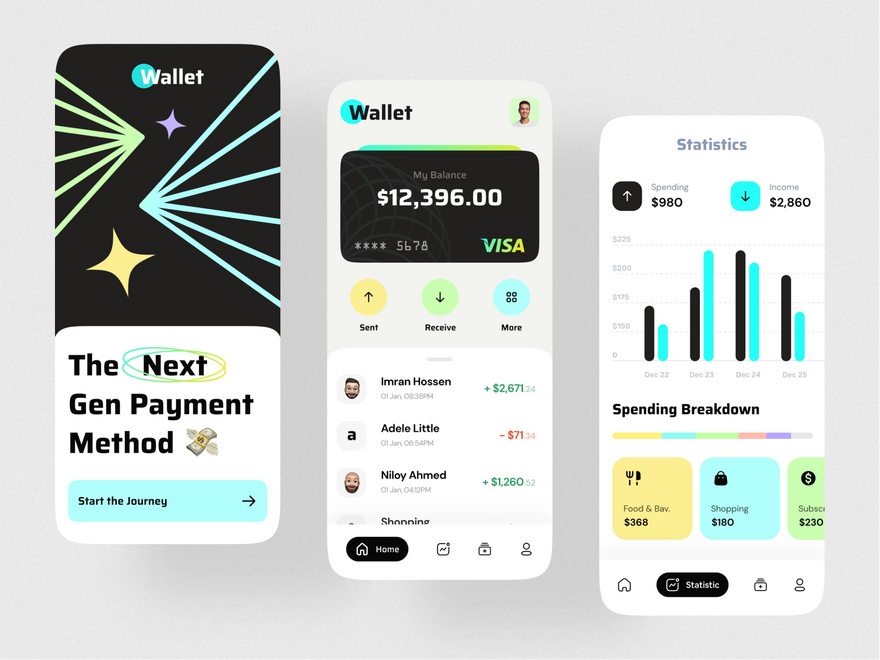
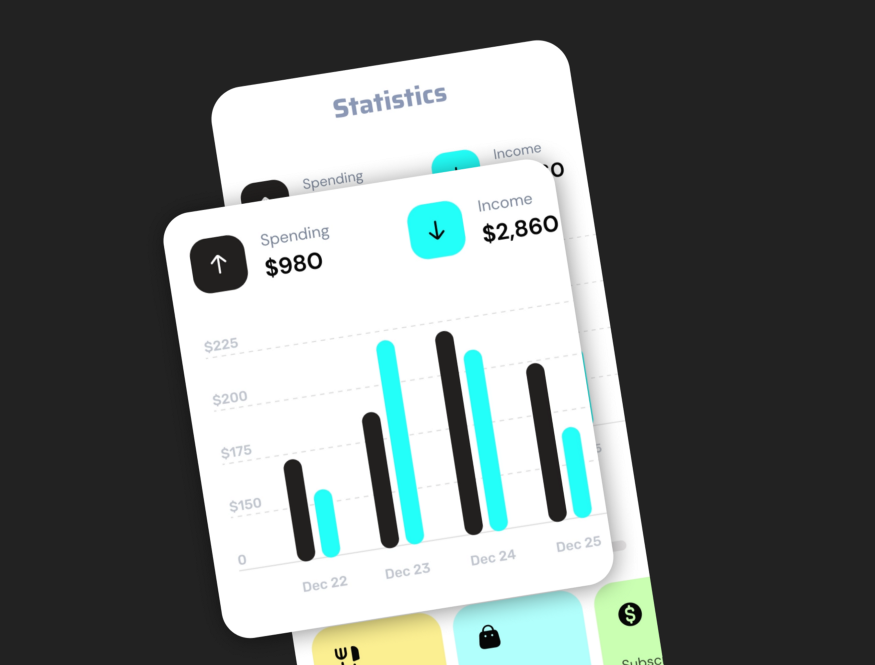
Финансовое приложение от Imran Hossen
Это один из самых привлекательных дизайнов, которые я нашел на Dribbble. Он выделяется потрясающим использованием цвета и стиля текста. Для выделения элементов интерфейса используется неоновый цвет.
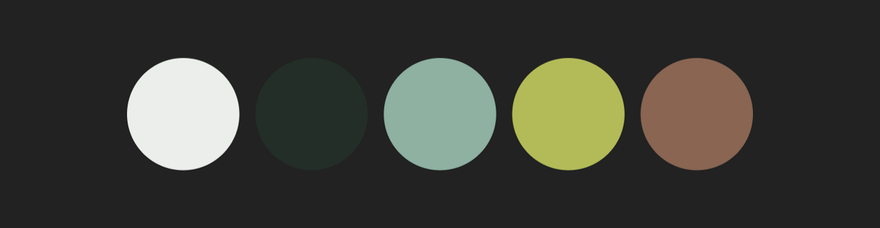
Цвета
Цвета, используемые внутри приложения, бросаются в глаза, что привлекает внимание ко всему интерфейсу. Вы также можете использовать подобные цвета, чтобы привлечь внимание своей аудитории.
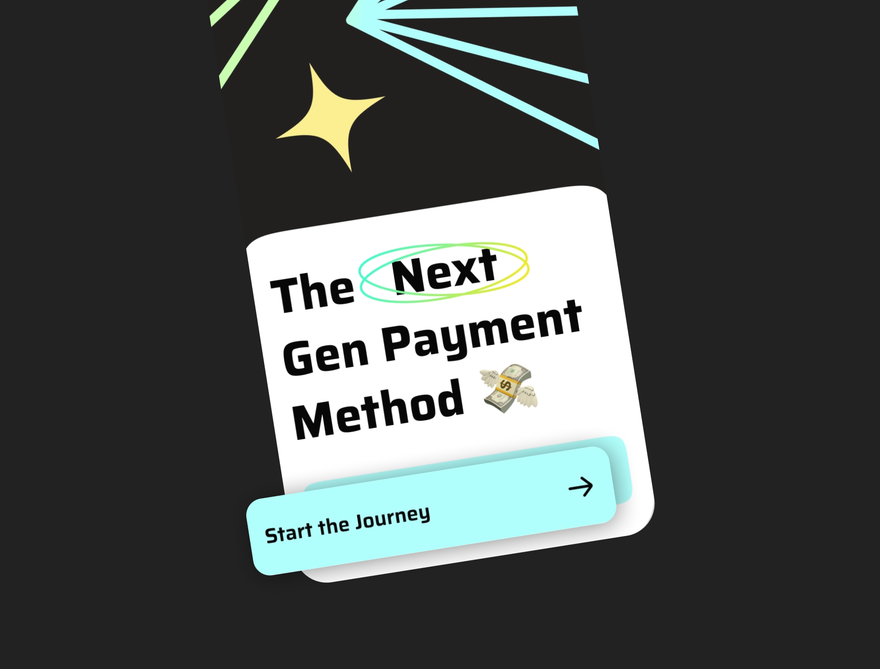
Кнопки
Кнопки внутри приложения простые и большие, поэтому пользователь может легко нажать на них, особенно когда проходит этап онбординга. Использование большой кнопки помогает там, где мало контента, и вам нужно, чтобы пользователь нажал определенную кнопку, как при проектировании экранов онбординга.
Диаграммы
Графики, используемые в этом финансовом приложении, великолепны, поскольку они просты и различаются цветами. Все цвета подписаны, чтобы пользователь мог легко различать элементы.
Панель навигации
Панель навигации довольно полезна в этом приложении, поскольку она одновременно доступная и стильная, и при нажатии на нее отображаются иконка и текст.
Спасибо за прочтение
Итак, вы дочитали статью до конца, и я благодарен вам, теперь ваша очередь рассказать, что следует изменить в статье, чтобы сделать ее полезнее. Благодарю.
Перевод статьи uxplanet.org
























Найновіші коментарі (0)