Фильмы, как вид искусства, были широко распространены в нашем обществе задолго до того, как люди начали изучать визуальный дизайн или просто дизайн, как дисциплину. Первый фильм был выпущен в 1888 году под названием «Сцена в саду Раундхей». Это был короткий немой фильм (2 секунды), записанный французским изобретателем Луи Лепренсом.
С тех пор мир пережил множество революций, войн, изобретений и пандемий. Каждое из этих событий так или иначе оказало особое влияние на киноиндустрию, сделав ее такой, какой мы знаем ее сегодня.
С развитием визуальной коммуникации приходит и визуальный дизайн. Поскольку слово «дизайн» на самом деле относится к решению проблем, а не просто к созданию привлекательных артефактов, то каждая методика решения проблем имеет ряд фундаментальных законов / принципов / теорий / формул, на основе которых применяется этот метод. То же самое и с визуальным дизайном.
В течение нескольких десятилетий развития кино как коммерческой индустрии, а также изучения искусства в колледжах, люди начали покупать билеты на шоу, через цифровые интерфейсы на своих девайсах. Эти девайсы было необходимо упростить в использовании и освоении, что само по себе являлось проблемой. Чтобы решить эту проблему, появилась новая дисциплина дизайна, а именно дизайн пользовательского интерфейса.
Хотя это не совсем та причина, которая привела к рождению совершенно новой области дизайна. Но это один из многих способов связи кино и UI дизайна. Давайте сразу перейдем к разбору основ UI дизайна на примере наших любимых фильмов.
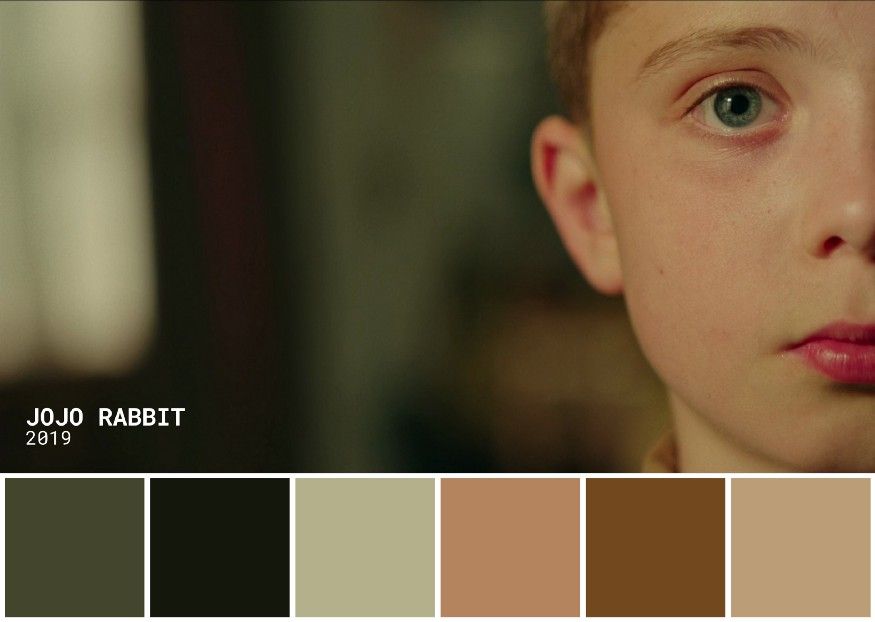
«Кролик Джоджо» (2019)
Баланс
Это обыденная вещь, которую можно найти в любом стабильном дизайне, если только его умышленно не нарушили.
Баланс можно понимать, как распределение визуального веса объектов, цветов, текстур и пространства. Если на экране много контента, его следует сбалансировать, чтобы дизайн выглядел стабильным.
Симметрия – один из способов добиться баланса в визуальном дизайне. Природа любит симметрию, поэтому и наши глаза тоже. Симметрично сбалансированные элементы помогают снизить шум от изображения и сделать его знакомым.
«Маленькие женщины» (2019)
«Назови меня своим именем» (2017)
Режиссёры фильмов давно используют симметрию, как мощный инструмент для создания визуально стабильных кадров. Но баланса можно добиться и в несимметричных изображениях с помощью цветов, объектов, пространства и текстуры.
«Маленькие женщины» (2019)
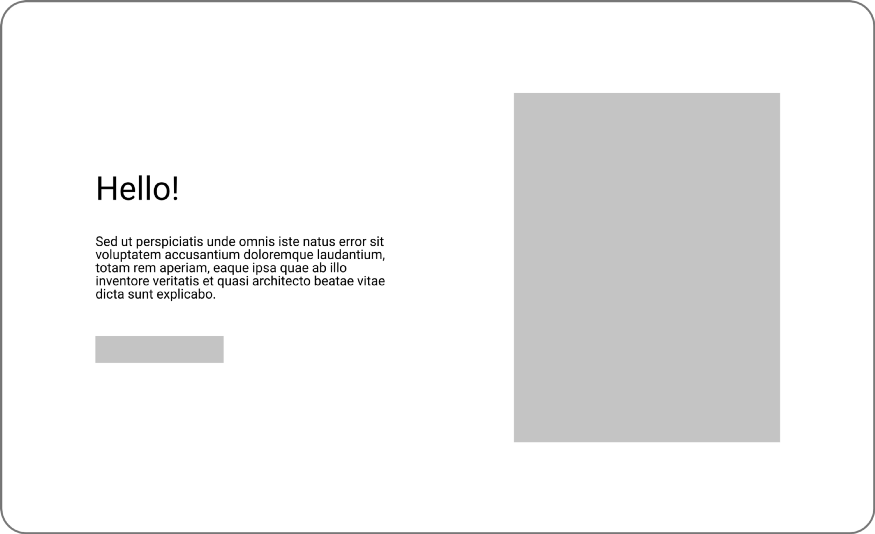
Чтобы сделать интерфейс сбалансированным, необходимо разместить элементы на холсте соответственно их весу, чтобы визуально стабилизировать все объекты, присутствующие на экране.
Баланс в пользовательском интерфейсе
Акцент (выделение)
Акцент используется в большинстве областей дизайна, включая архитектуру, ландшафтный дизайн и дизайн одежды. Кроме того, он активно используется в кинематографе. Создатели фильмов используют всевозможные методы, чтобы выделить объект, на который должны смотреть зрители.
Акцент – это стратегия, направленная на привлечение внимания зрителя к определенному элементу дизайна. Это может быть область контента, изображение, ссылка, кнопка и т. д.
В кино для создания акцента на элементе используется фокус, контраст и т. д. Это делается для того, чтобы рассказать часть истории, относящейся к выделенному объекту.
«Три билборда на границе Эббинга, Миссури» (2017)
«Трудности перевода» (2003)
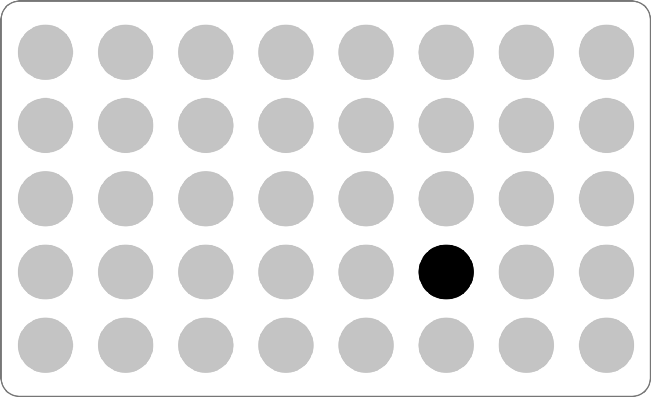
В UI дизайне также есть повествование. Когда мы хотим поместить элемент в фокус, мы выделяем его, используя один из нескольких методов.
Выделение элемента в UI дизайне
Иерархия
Каждый человек по-своему понимает смысл фильма. Наши выводы о фильме, зависят от того, какие фильмы мы смотрели долгое время, и от того, как они повлияли на нашу точку зрения. Режиссер не контролирует это, но, понимая простые модели поведения, он может контролировать, куда мы будем переводить взгляд с одной точки на другую.
Иерархия – это контроль визуальной информации посредством ее расположения или презентации, чтобы выделить главное. Она влияет на порядок, в котором человеческий глаз воспринимает увиденное.
В каждом фильме создатели применяют ту или иную форму иерархической схемы, чтобы переместить взгляд аудитории с одной точки на другую. Обычно это делается для того, чтобы рассказать историю в необходимом порядке.
«Шоу Трумана» (1998)
«Поезд на Дарджилинг. Отчаянные путешественники» (2007)
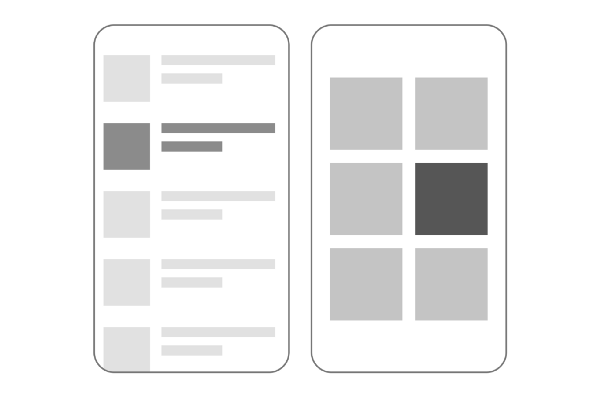
Когда пользователи взаимодействуют через экраны, важно направить их внимание в правильном порядке. В хорошем дизайне элемент, который идет первым, должен иметь связь с последующим элементом, а любой последующий элемент должен быть связан со своим предшественником.
Большинство приложений и сайтов применяют этот принцип для размещения элементов в правильном порядке. Родительский элемент обычно помещается либо поверх дочернего, либо слева от него.
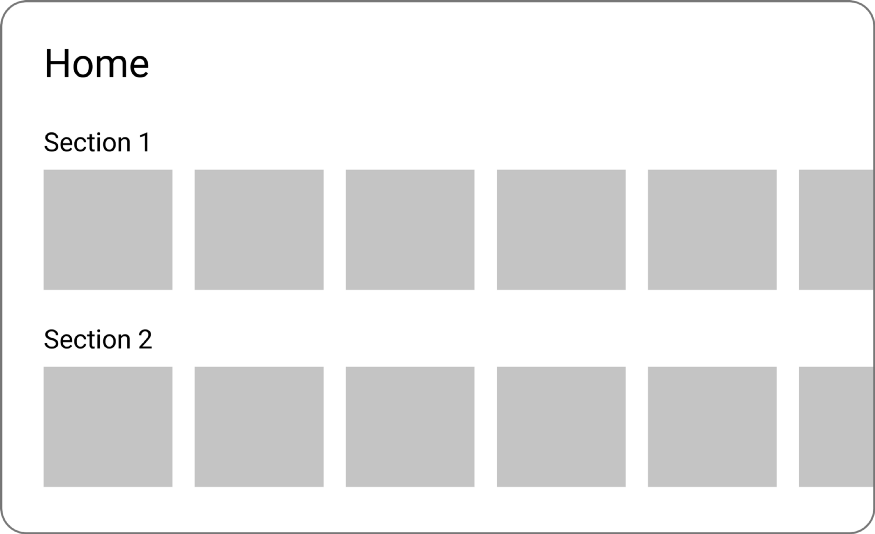
Элементы расположены в соответствии с иерархией
Повторение
Когда дело доходит до поиска закономерностей в неизвестных объектах, люди склонны придерживаться ритмов. Ритмы в изображении, звуке, видео формируются с помощью повторений в расположении элементов на экране.
Принцип повторения просто означает повторное использование в дизайне одних и тех же или похожих элементов. Повторение определенных элементов дизайна принесет ощущение единства, последовательности и связности.
Этот принцип важен в кино, как и в любой другой области дизайна. Режиссеры фильма используют повторение элементов для формирования визуального ритма. Паттерн – это просто повторение нескольких элементов дизайна, работающих во взаимодействии друг с другом.
«Дюнкерк» (2017)
«Отель „Гранд Будапешт“» (2014)
Человек, разбирающийся в дизайне, может легко заметить, насколько красиво Кристоферу Нолану удается связать повествование с визуальным ритмом. В то время, как Уэс Андерсон делает больший акцент на ритме, даже не осведомленная об этих принципах аудитория, также может легко их увидеть.
Точно так же повторение в интерфейсах создает визуальный ритм, который помогает пользователю находить закономерности, тем самым заставляя пользователя оставаться на платформе, т.е. более активно с ней взаимодействовать. Списки, меню, сообщения и т. д. – вот примеры разделов, в которых повторение очевидно.
Повторение в пользовательском интерфейсе
Близость
Когда мы смотрим историю, важно понимать, что она собой представляет, чтобы определить ее смысл. Близость в кинематографе играет жизненно важную роль, когда что-то нужно отделить от всего остального, чтобы в данный момент сделать это центральным предметом.
Принцип близости – это процесс обеспечения того, чтобы связанные элементы дизайна были размещены вместе. Непосредственная близость указывает на то, что элементы связаны друг с другом и становятся одной визуальной единицей, которая помогает организовать или структурировать макет.
В кино это можно сделать с помощью цветов, техники фокусировки и расположения объектов. Режиссерам доступно другое измерение, поскольку им помогает ось Z.
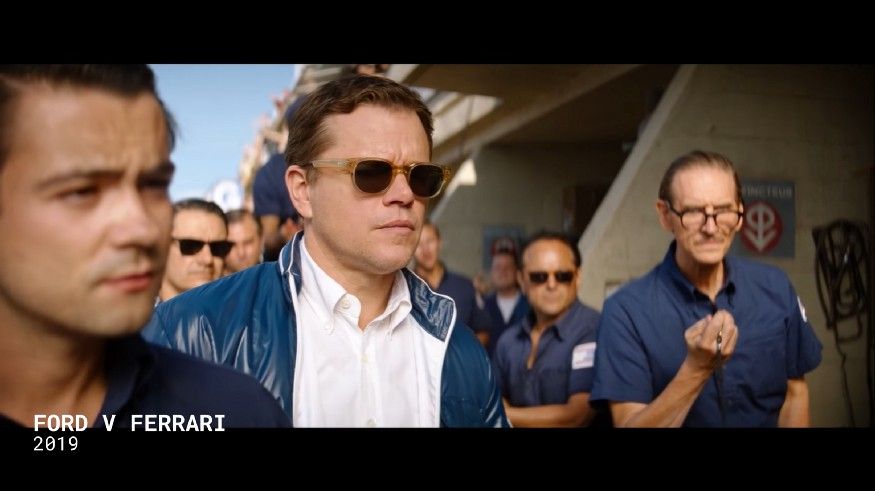
«Ford против Ferrari» (2019)
«Отель „Гранд Будапешт“» (2014)
Однако, несмотря на развитие 3D в интерфейсах, большинство из них использует 2D-макеты, поэтому они могут легко работать на любом экране. Таким образом, пространство, стили и формы становятся важными при формировании близости внутри объектов в интерфейсе.
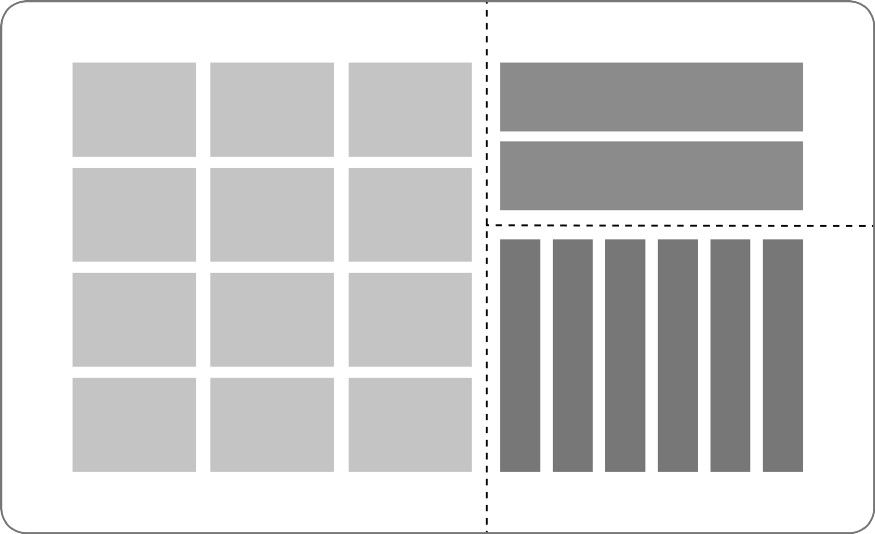
Близость в пользовательском интерфейсе
Пропорция
Обычно на холсте может быть много элементов, занимающих любую часть экрана. Но необходимо убедиться, что количество места на холсте, которое они занимают в данный момент, имеет большое значение с точки зрения истории, это хороший дизайн!
Пропорция – это соотношение двух или более элементов в композиции и то, как они соотносятся друг с другом по размеру, цвету, количеству, степени, настройке и т.д.
Если конкретный элемент занимает больше места, чем необходимо, он напрямую влияет на иерархию и не может передать необходимую информацию. Персонажу или объекту предоставляется место на холсте, необходимое в данный момент для истории, также, как и элементам пользовательского интерфейса.
«Поезд на Дарджилинг. Отчаянные путешественники» (2007)
«1917» (2019)
Было бы ужасно, если бы окно чата поддержки занимало ту же ширину, что и панель навигации, или если бы логотип Amazon занимал, то же пространство, что и строка поиска. Пропорция имеет прямую связь с иерархией. Они играют свою роль в поддержке друг друга по сюжетной линии.
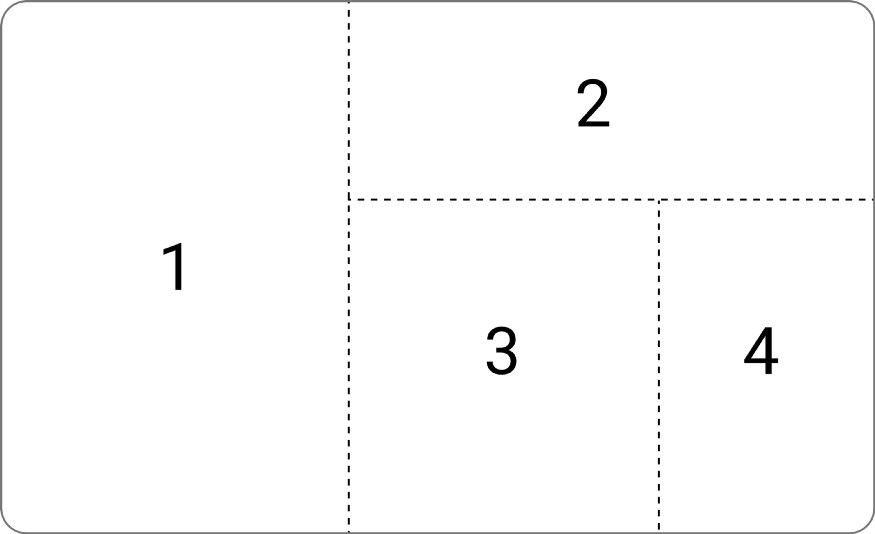
Пропорции в UI дизайне
Вот так мы разобрали принципы визуального дизайна на примере фильмов. Упомянутые в этой статье киноленты, одни из моих любимых, и я рекомендую вам их посмотреть, если вы еще не сделали это. Я стараюсь подмечать эти принципы в любом фильме, который смотрю. Я бы порекомендовал вам следующее. Когда вы будете смотреть фильм или сериал, и вам понравится визуальный ряд, поставьте видео на паузу, и проведите быстрый анализ, почему он выглядит так хорошо, и есть ли в нем вышеперечисленные принципы дизайна. Думаю, теперь стало немного яснее, как взаимосвязаны все дисциплины дизайна.
Интересный факт: все шесть принципов существуют в пользовательских интерфейсах и упомянутых фильмах, даже если они не говорят о них напрямую. Если вы не заметили их, попробуйте еще раз, это весело.
Если вы фанат кино или дизайнер, как я, поделитесь этой статьей со своими друзьями. Ваши лайки мотивируют меня писать больше, и я хотел бы увидеть ваше мнение в комментариях :)
Пишите автору в LinkedIn или Twitter.
Перевод статьи medium.muz.li


























Топ коментарі (0)