Как создавать цвета, типографику и макет для iOS
Два года назад, Apple полностью обновил свой язык дизайна для современных пользователей. Теперь он гораздо проще, позволяет дизайнерам сфокусироваться на анимациях и функционале вместо полировки сложнейшей графики. Меня много раз просили объяснить, как начать создавать интерфейсы, какие есть советы по улучшению своего дизайнерского мастерства. Хотя единого решения всех вопросов не существует, есть некоторые советы и правила по дизайну для iOS, которые кардинально повлияют на ваш рабочий процесс. Даже если вы создаете дизайн совершенно под другую платформу, принципы остаются, и вы можете применить те же техники, которые изучили для веба или печатного дизайна. iOS - это платформа, в которой дизайн возвращается к своим истокам. Все выглядит как современный журнал с красивой типографикой и простыми макетами. Приемы, которым вы обучитесь, очень помогут вам в создании высококачественного продукт-дизайна.
Ключевые аспекты философии
iOS руководствуется тремя ключевыми философиями: пиетет, ясность и глубина. Я разделил смысл этих трех принципов на практические подпункты, которые куда глубже поясняют суть, чем общая информация в документации.
Пиетет
Ваш контент должен играть первую скрипку, все остальное вторично. Используйте элементы, которые дополняют его, и избегайте использования отвлекающей графики, конкурирующей с контентом.
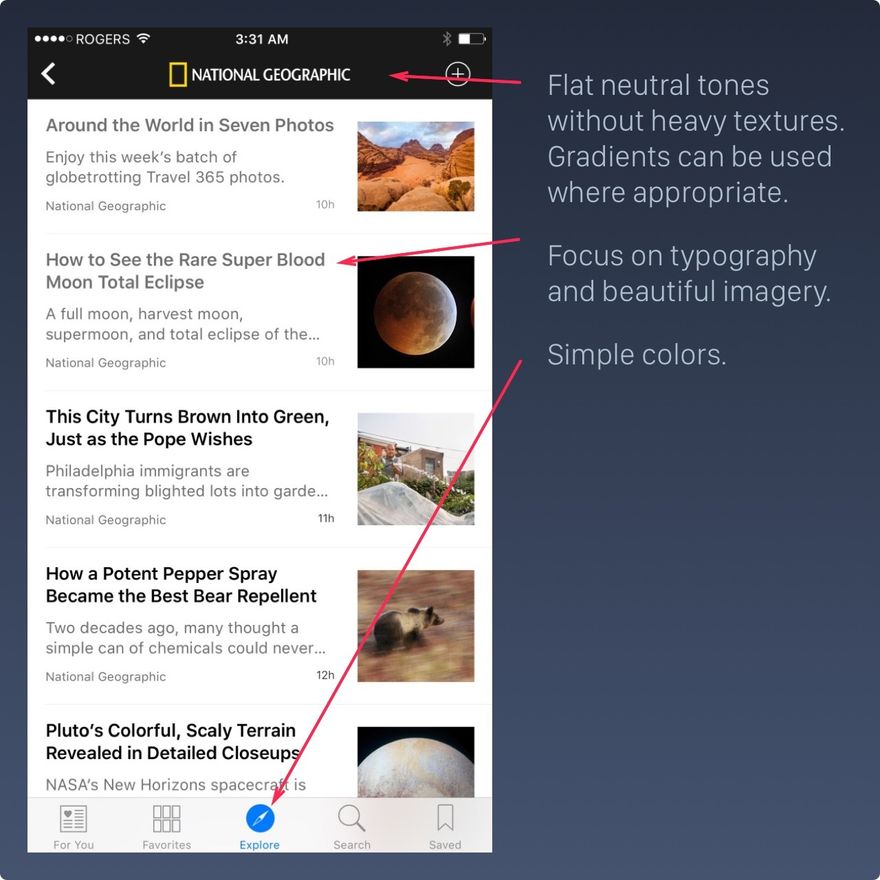
Упрощайте
Ваш пользовательский интерфейс должен быть урезан до ключевой эстетики. Каждый раз, когда вы добавляете элемент, спрашивайте себя: “А это необходимо?”. Если только ваше приложение не игра или какая-то тема, избегайте использования тяжелых текстур, 3D-эффектов и множества окон. Вместо этого сконцентрируйте дизайн на функциональных цветах, гармоничных градиентах и красивой типографике.
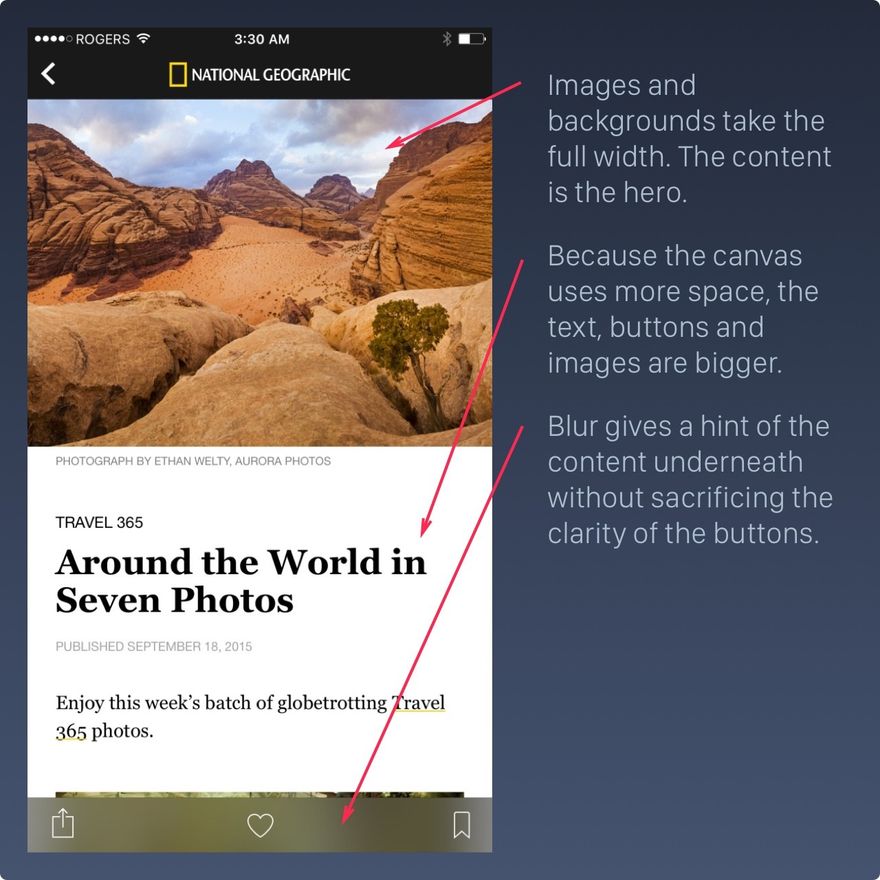
Максимизируйте контент
Контент должен занимать весь экран, давая максимальное пространство для его внутренних элементов. Избегайте множества контейнеров, максимизируйте области прокрутки, что позволит расширить возможности для взаимодействий.
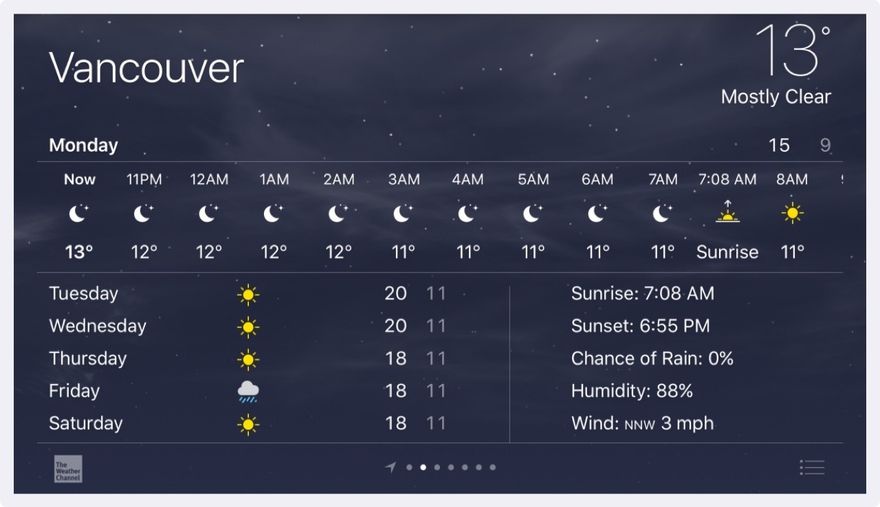
Цвета
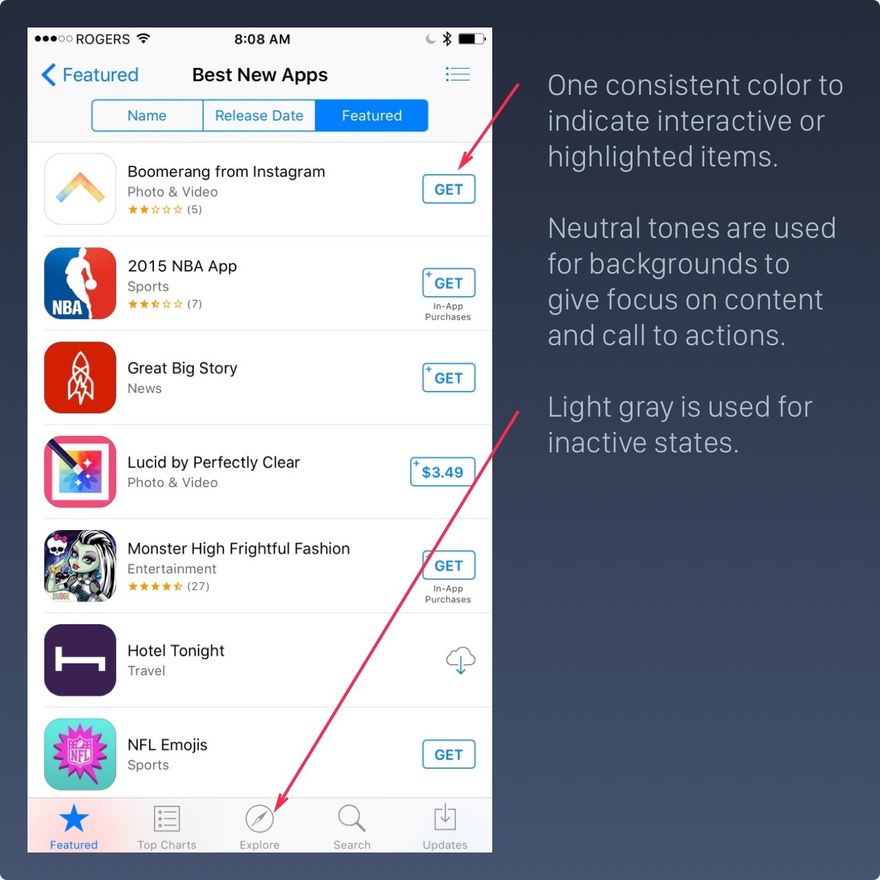
Используйте выделяющиеся цвета, чтобы показать, что элемент кликабельный. Выбор правильного цвета и нейтрального тона влияет на восприятие интерфейса. Этот аспект iOS-дизайна достоин более глубокого изучения.
Типографика - это контент
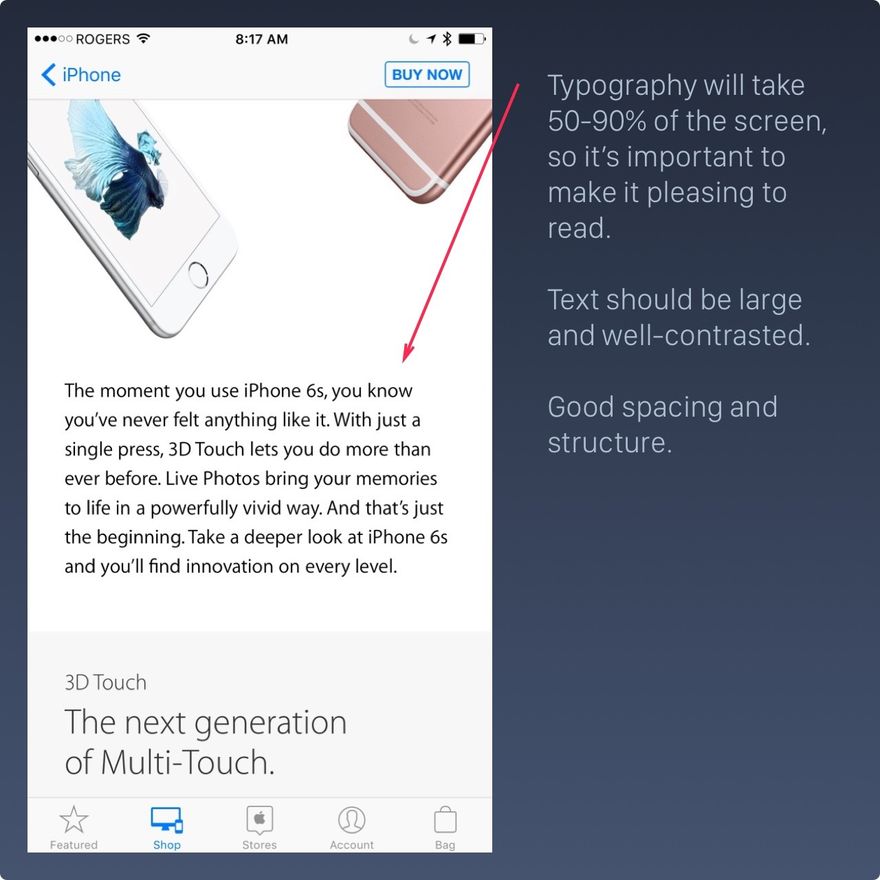
Из-за упрощения пользовательского интерфейса и фокуса на контенте ваша типографика будет занимать от 50% до 90% экрана. Следовательно, очень важно подобрать красивый шрифт и настроить жирность, высоту строк, цвет для текстов, чтобы было и приятно глазу, и максимально комфортно для чтения. Подробнее вопрос будет рассмотрен в разделе Типографика.
Негативное пространство
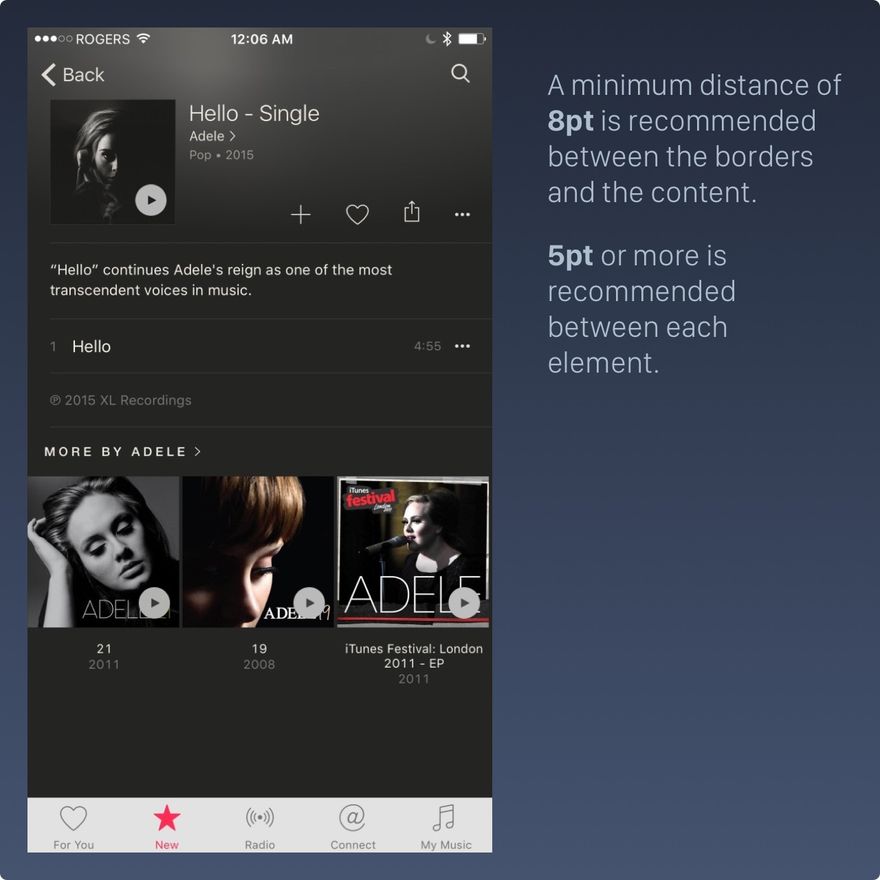
Используйте негативное пространство для возврата фокуса пользователя на контент. Чем меньше вы видите, тем меньше вы можете фокусироваться на нескольких вещах одновременно. Негативное пространство дает некую свободу. Не заваливайте ваш экран слишком сложной структурой или ненужными визуальными элементами.
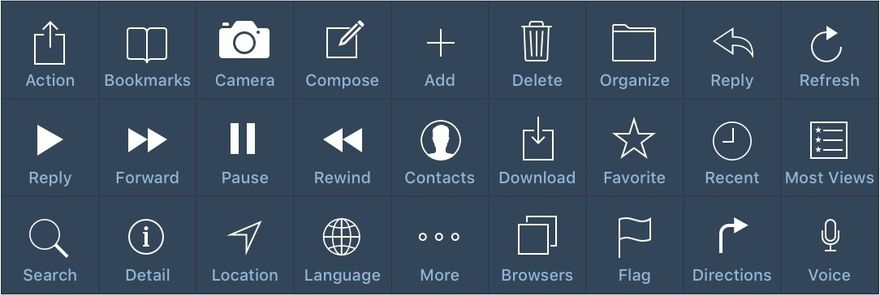
Состояния иконок
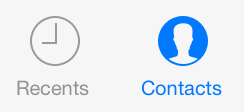
Иконки для навигации имеют два состояния: контур и режим заливки. Контурный вариант отвлекает меньше. Когда иконка имеет сплошную заливку, она привлекает больше внимания. Это также означает, что текущая страничка активна.
Ясность
Делайте вещи очевидными. Кнопки не должны требовать никаких дополнительных пояснений, типографика должна быть достаточно большой и читабельной на комфортной дистанции. Ваш контент должен четко пояснять, что это за приложение. Например, если это кофейное приложение, об этом могут говорить зерна кофе, картинки эспрессо и коричневые цвета в оформлении.
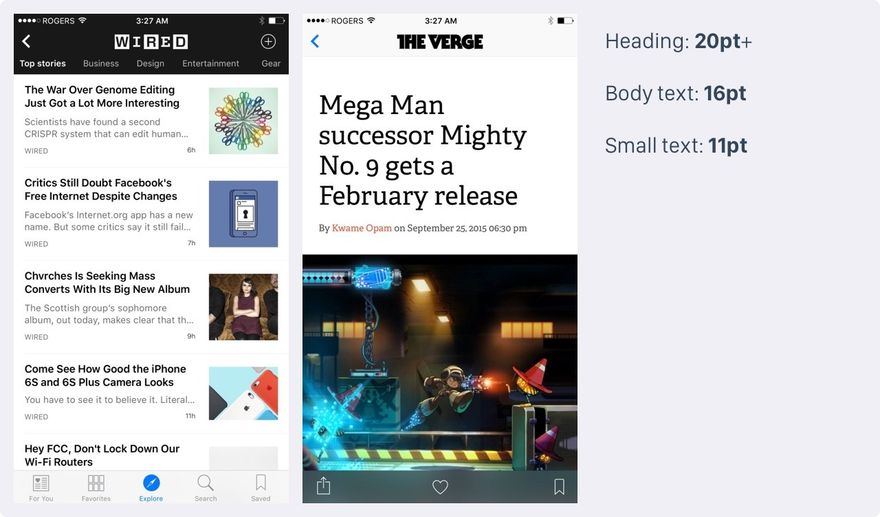
Делайте текст читабельным
На экранах Retina, типографика должна быть минимум 11pt. Оптимальный размер для чтения - примерно 16pt.
Используйте понятные иконки
Иконки не должны быть двусмысленными, они должны четко отображать свое назначание. По возможности сопровождайте иконку текстом. Если иконка уже используется, не надо повторно использовать вариацию той же иконки для другого функционала, это только запутает пользователей. Также не используйте бессмысленные тексты вроде “Back” или “Submit”, вместо этого вносите конкретику: “Back to Home” (назад на домашний экран) или "Sign up a new account" (Зарегистрировать новый аккаунт).
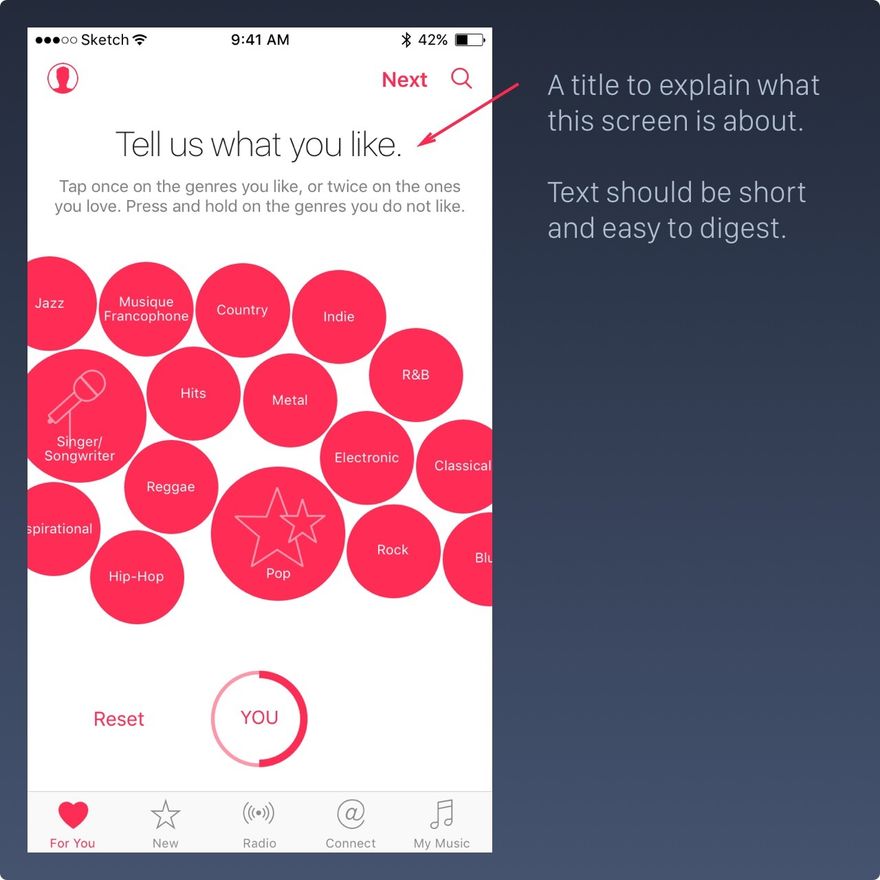
Наглядные экраны
Кажда страничка должна четко пояснять, что она делает. Брендинг должен быть минимальным, заменен на четкий заголовок экрана и подсвеченное состояние на панели вкладок, если такая есть.
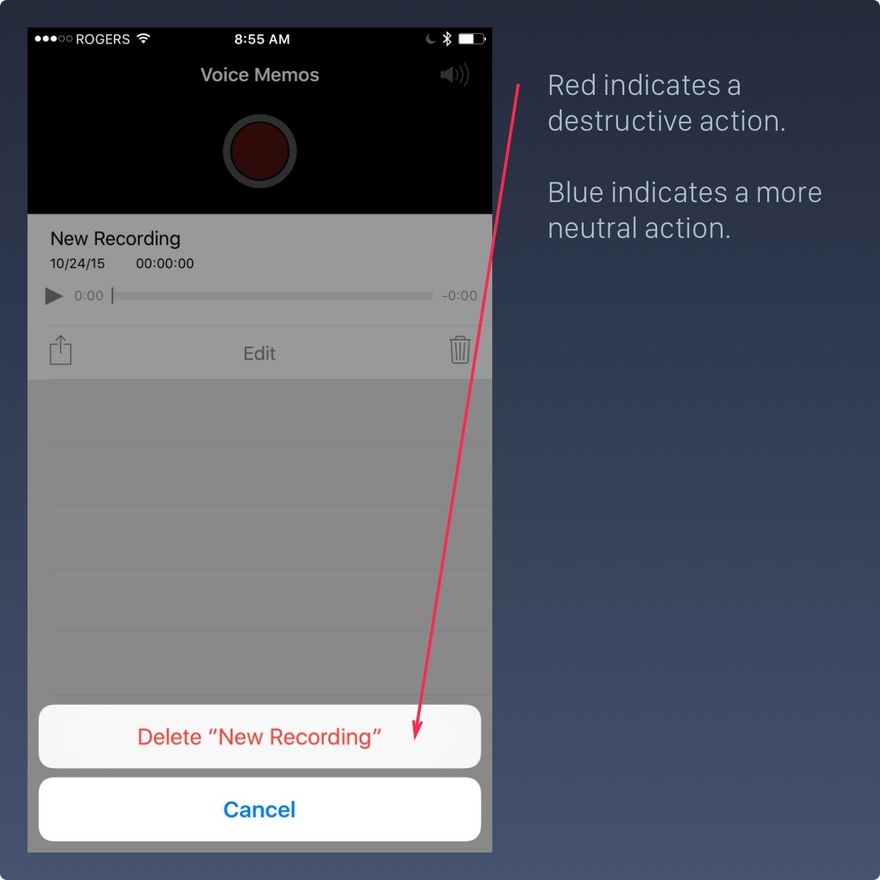
Смысл в цветах
Цвета имеют смысл. Используйте красный, зеленый, синий и нейтральные оттенки с умом для обозначения деструктивных действий, позитивных действий, ссылок и неактивных состояний соответственно. Избегайте введения ваших пользователей в заблуждение некорректным использованием этих цветов. Например, не используйте зеленый цвет на кнопке “Удалить эту страницу”.
Глубина
Возможно, самой тяжелой для понимания частью является глубина. Это очень абстрактное понятие, но в то же время очень мощное и уникальное. Идея глубины в том, что все должно быть контекстуальным и переходным. В реальной жизни, когда вы переходите из одной комнаты в другую, вы испытываете чувство прогрессии и дистанции. Благодаря этому вы не заблудитесь. Тот же принцип нужно применять и к пользовательским интерфейсам. “Равнодушие по отношению к людям и реальности, в которой они, собственно, живут - это, по сути, единственный смертный грех в дизайне”. – Дитер Рамс
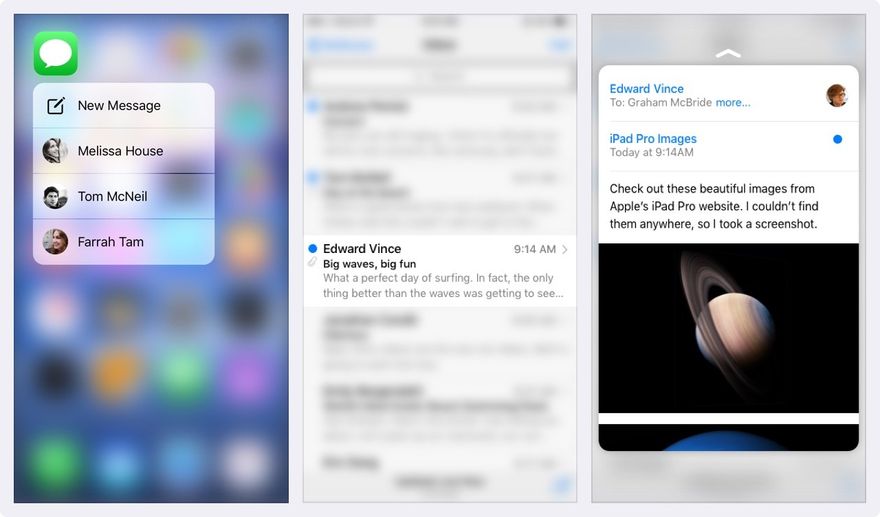
Переходный интерфейс
Лично я считаю это самым захватывающим и уникальным аспектом iOS. Каждый экран переходит из одного в другой. Домашний экран переходит в папку, а потом в приложение. Традиционно такую технику сложно реализовать, но благодаря Xcode, ее сделали доступнее, чем когда-либо. Эти техники поясняются в разделе анимации.
Размытый фон
Фон интерфейса не должен нарушать четкость контента. Размытие фона не только позволяет сохранить его естественные цвета, но и переносит фокус на передний план. Размытие изобрели давно, и это то, что моделирует человеческое зрение: когда вы фокусируетесь на чем-то, остальное как бы размывается. “Вы должны создать в десять раз больше того, что, по вашему мнению, хотят люди. Все, что меньше, не проживет дольше дня в головах пользователей. Справьтесь с этой задачей, и продукт будет успешен всю жизнь”.
Сделайте дизайн приятным
В документации не упоминались 3 вещи, которые могут сделать ваше приложение по-настоящему оригинальным: анимации, жесты и звуки. С ними очень легко переборщить, поэтому старайтесь не терять чувства меры.
Анимация
Анимация не только служит для перехода между экранами, она также добавляет игривости и оживления в ваш дизайн. С ее помощью можно добавить важности элементу, который иначе был бы просто проигнорирован.
Жесты
После выпуска высокого экрана iPhone 5, кнопка “назад” располагалась слишком высоко для того, чтобы ее можно было легко достать большим пальцем. Хоть жест и менее очевиден, чем видимая кнопка, он может послужить отличным расширением для визуального взаимодействия. К тому же, так проще для продвинутых пользователей. Мы все становимся такими, так что нам нужно все меньше визуальных подсказок и больше полезных функций.
Звуки
Звуки используются в приложениях по минимуму, но именно с их помощью можно превратить скучную задачу в приятное времяпровождение. Люди могут узнавать ваше приложение, даже не видя его. Когда звук дает правильное впечатление, вы выигрываете много, приложив минимум усилий. Не нужно ничего пояснять в подробностях. Люди просто все понимают.
Три правила
Если вы игнорируете все остальное, то, как минимум, учитывайте 3 важных правила в дизайне iOS: создавайте интерфейс под сенсорное управление, делайте текст читаемым и оптимизируйте графику под iPhone 5, 6 и 6 Plus.
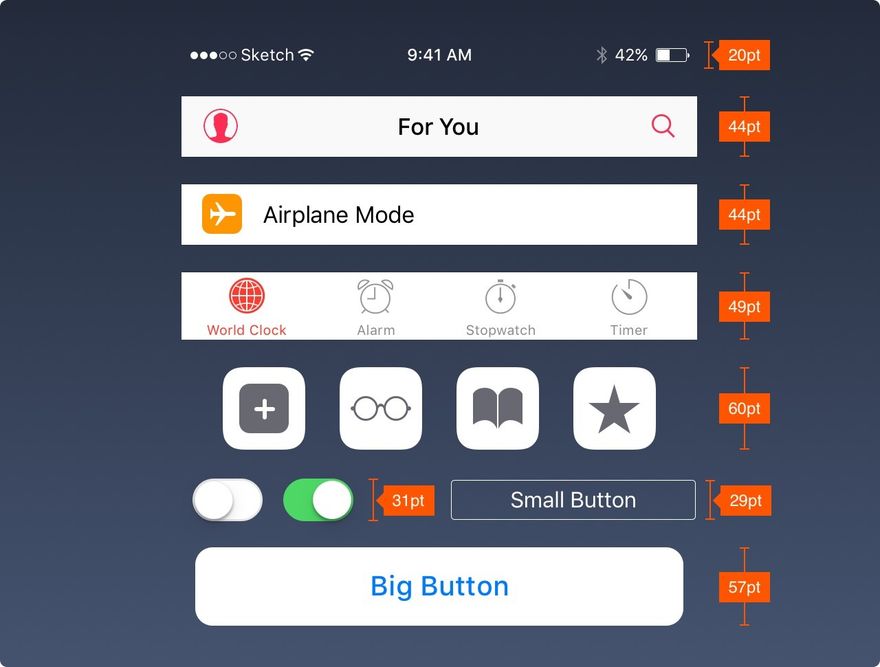
Сенсорный дизайн
Кнопки должны быть легко кликабельными пальцами. Их размеры должны быть между 30-60pt в ширину. Оптимальный размер 44 pt. В редких случаях используйте 22pt для ссылок внутри текстов, но используйте такой размер с осторожностью, так как в такие мелкие объекты сложно попасть пальцем. Даже в текстовых кнопках сенсорная область примерно 30pt.
Читабельность
Типографика должна быть в размере минимум 11pt. Оптимальный размер шрифта для чтения - около 16pt. Используйте высоту строки 120-145%, чтобы читать было еще удобнее.
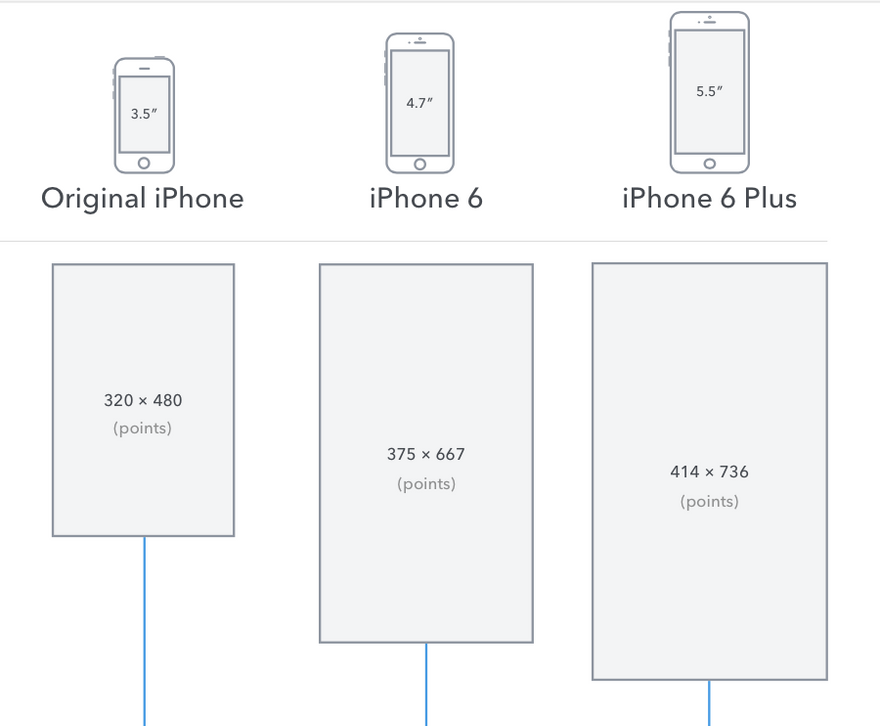
Адаптивный макет
Вы должны учитывать 3 разрешения: 320x480pt,375x667pt и 414x736pt. Обязательно используйте пространство по максимуму и продумывайте, как можно расширить тот или иной контент в зависимости от размера экрана. Так как вы будете готовы к последним обновлениям, вы просто не сможете попасть впросак”.
Альбомный режим
iPhone 6 Plus набирает популярность, особенно в Китае (около 40%). Приложения в альбомном режиме будут отображаться иначе, слева будет дополнительное меню, похожее на то, что вы найдете на iPad. Как результат, многие приложения начинают поддерживать ландшафтный режим. 
Шрифт San Francisco
С момента релиза iOS 9 и El Capitan, шрифтом по умолчанию является San Francisco, разработанный дизайнерами Apple. Я советую вам посмотреть видео, чтобы понять, как он влияет на дизайн под iOS.
3D Touch


Apple Watch
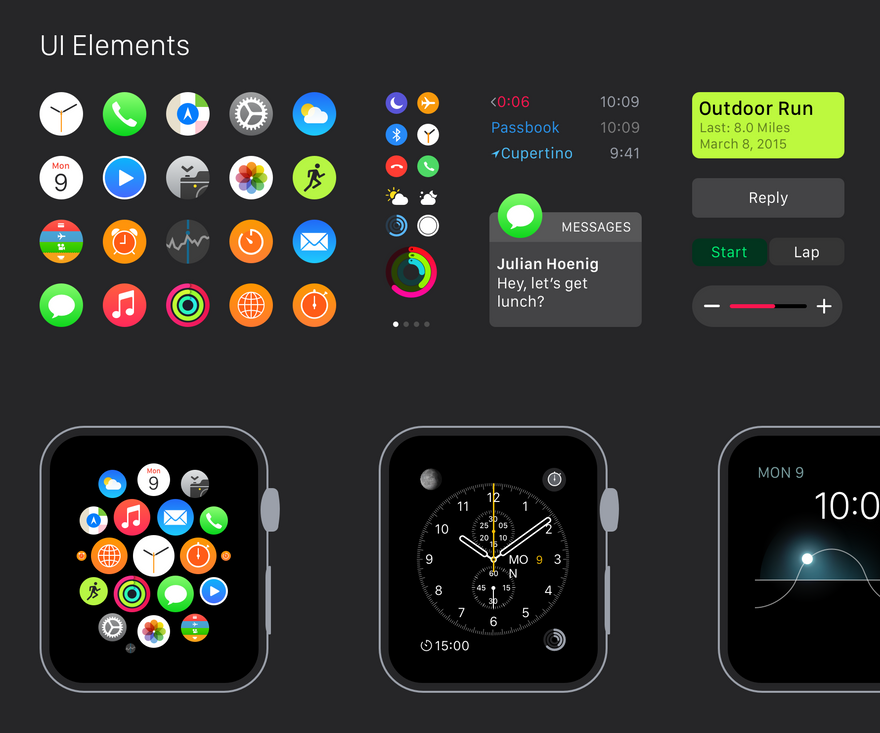
Хоть эта возможность и не обязательна для вашего приложения, интеграция с Apple Watch может быть очень полезной. Его синхронизация с iPhone выше всяких похвал, и сенсоры могут действительно улучшить юзабилити приложения, добавляя дополнительные данные, которых нет в iPhone. Вдобавок, Apple Watch - фантастический гаджет для уведомлений. Если вы создаете приложение для фитнеса, контроля за здоровьем или календарь, это небольшое дополнение существенно повысит удобство использования. Хорошая новость заключается в том, что создание приложения под Apple Watch стоит очень недорого. И что самое приятное, требуется сосем немного визуального дизайна.
Что бы еще полезного почитать?
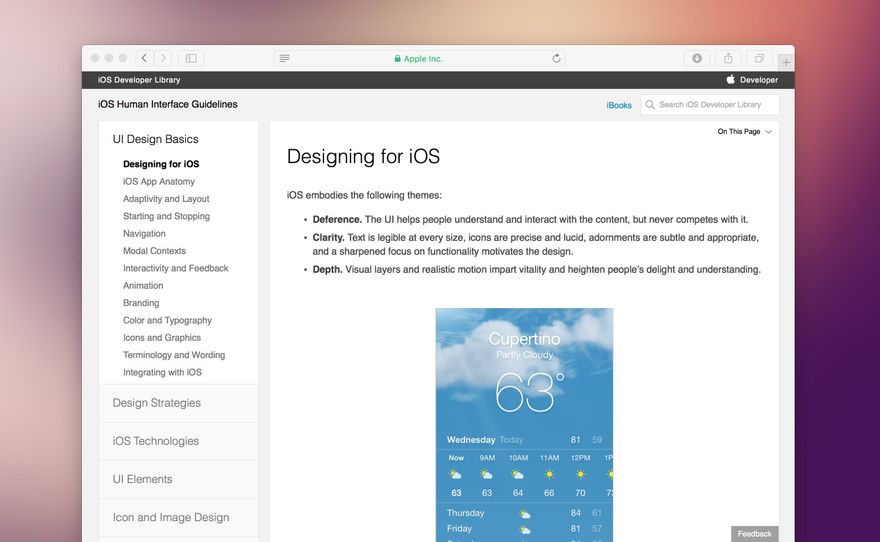
iOS Human Interface Guidelines by Apple
Очень важные материалы от Apple, даже если просто для ознакомления с темой. Формат iBooks также доступен.
Ресурсы для дизайна под iOS
Дизайн под iOS 9 - относительно новая тема, которая будет постоянно пополняться новыми ресурсами, чтобы максимально помогать вам.
Перевод статьи designcode.io
























Топ коментарі (1)
Спасибо за интересную статью.