Исследование по отслеживанию движения глаз выявило, что декоративные изображения, используемые в альтернативном макете списка, заставляли пользователей «спотыкаться» при просмотре страницы. Пользователи эффективно просматривали страницы, на которых текст и изображения были выровнены по вертикали.
Изображения, будь то большие изображения или миниатюры, стали неотъемлемой частью современного веб-дизайна. В частности, когда компании описывают сложную тему или поясняют свои предложения на страницах историй (например, домашняя страница или страница «Как это работает»), обычно мы видим фрагмент описательного текста, сопровождаемый ассоциированным изображением, а затем в следующей строке, другое подобное сочетание текста и изображений и т. д.
http://ux.pub/z-obraznyj-pattern-v-dizajne-interfejsov/
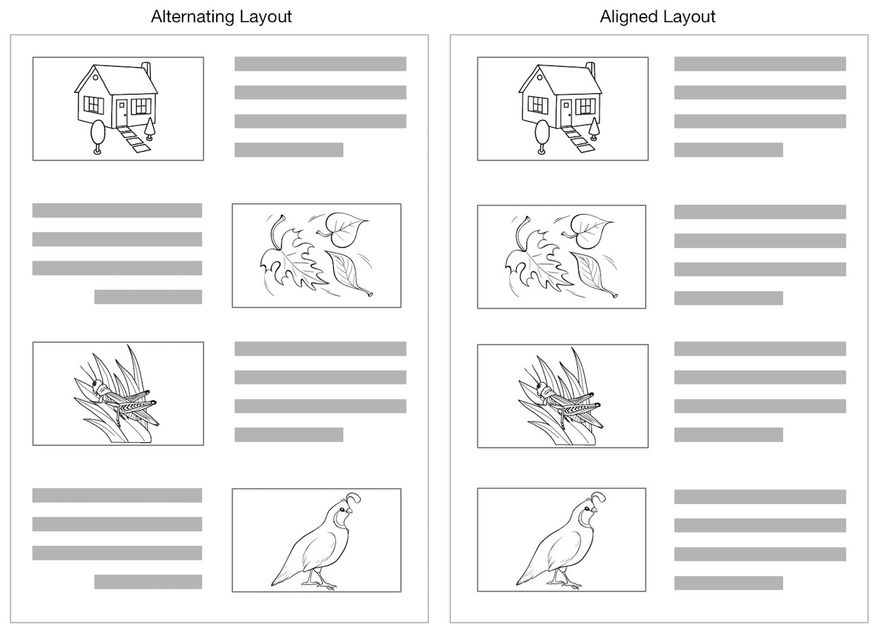
Традиционный паттерн отображает строки одну под другой, со всеми изображениями на одной стороне макета и текстом на другой. Более новой и все более распространенной альтернативой выровненному шаблону является Z паттерн, который чередует размещение изображения и текста в каждой горизонтальной строке. Недавняя популярность Z паттерна, вероятно, связана с тем, что он ломает монотонность и добавляет визуальный интерес к длинной странице.
Двухколоночные макеты: z-паттерн (слева) чередует размещение изображений и текстовых описаний по странице тогда, как традиционная выровненная компоновка (справа) представляет изображения одно под другим
Исследования по отслеживанию движения глаз показывают, что предсказуемые макеты помогают пользователям эффективно читать и просматривать информацию. Мы знали, что выравнивание похожих элементов (как на примере) облегчает их сканирование. Мы задавались вопросом, легко ли воспринимать элементы, которые не выровнены, но которые чередуются в рамках согласованного шаблона (как в z паттерне). Согласованность обычно хороша для удобства использования, поэтому это правдоподобная гипотеза. Чтобы ответить на этот вопрос, мы провели исследование, в котором изучались шаблоны страниц, сравнивая зигзагообразные и стандартне макеты.
Об исследовании
Мы выбрали 4 разных веб-страницы реальных сайтов, которые использовали z паттерн. Для каждой страницы мы создали вариант, с выравниванием контента по левому краю, причем все текстовые и графические элементы сохраняют положение справа или слева в каждой строке.
Группе из примерно 30-35 участников был показан только один вариант каждой веб-страницы, а другая версия дизайна не упоминалась и не обсуждалась с ними. На каждой странице пользователям приходилось выполнять основную задачу по сбору информации, например, «Узнайте, как работает служба Splitwise». Затем мы наблюдали шаблоны чтения пользователей, когда они просматривали эти страницы.
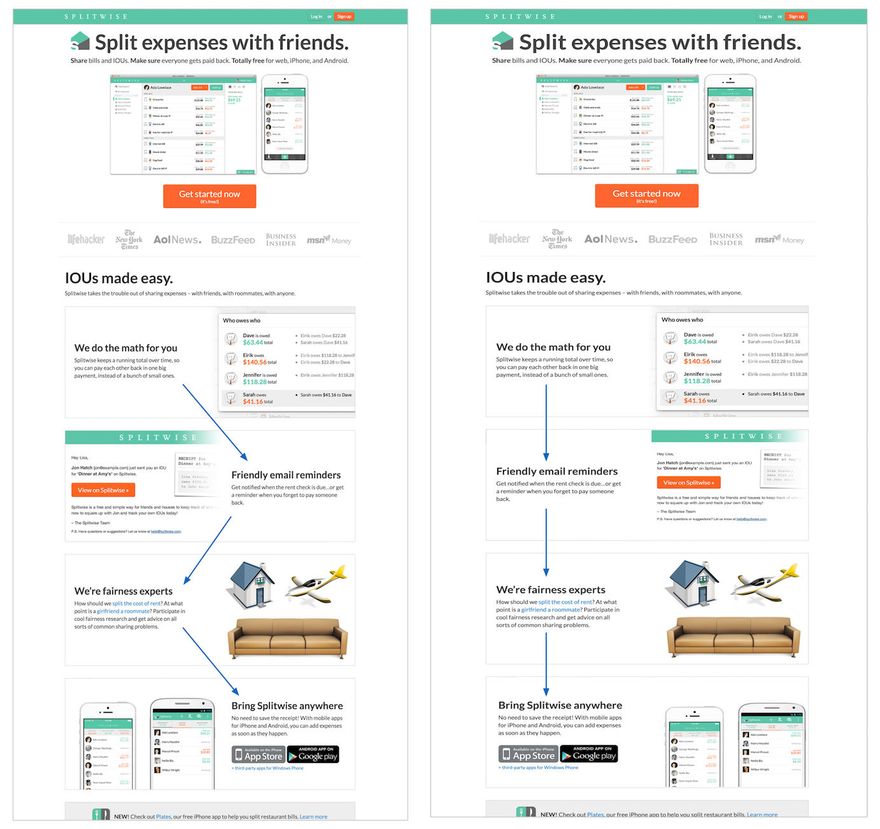
Слева: оригинальная веб-страница с использованием z паттерна. Справа: макет той же веб-страницы с использованием выровненного макета
Значение изображения влияет на шаблоны чтения
На участников влияли качество изображений и их информационное содержание.
- Информационная ценность важнее выравнивания. Изображения с информационной ценностью были просмотрены больше, чем лишенные ее. Не имело значения, как были расположены изображения: изображения с большим количеством информации о продукте были подробно изучены и неоднократно рассматривались, когда глаза пользователей перемещались по странице. Таким образом, когда изображения были не просто украшением, оба макета работали одинаково хорошо. (Повышенное внимание к информативным изображениям повторяет результаты другого исследования по отслеживанию движения глаз, которое мы провели 7 лет назад, доказывая, что большинство основных UX рекомендаций остаются неизменными с течением времени).
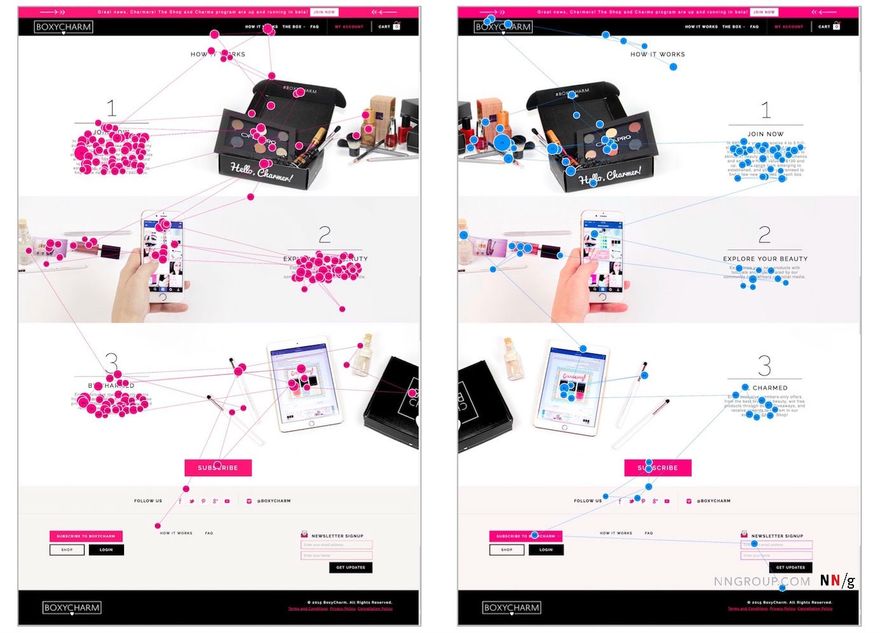
Например, Boxycharm.com – веб-сайт с ежемесячной подпиской, специализирующейся на косметических продуктах, использовал образы, которые привлекли большое внимание пользователей как в зигзагообразных, так и в обычных шаблонах. Фотографии косметических продуктов тщательно изучались пользователями, которые пытались понять, что будет включено в ежемесячную коробку. Изображения смартфона и планшета, иллюстрирующие цифровые предложения и льготы, получили меньше фиксаций, но их все же смотрели по несколько раз.
Схемы просмотра для двух шаблонов сайта Boxycharm.com показывают, что, когда изображения и текст имеют смысл, они получили много внимания, независимо от того, был ли макет зигзагом (слева) или выровнен (справа). Каждая схема просмотра отражает движения глаз одного участника. (Это наложение схемы на скриншот, демонстрирует, где один или несколько пользователей просматривали эту страницу. Причем размер точки пропорционален длительности фиксации взгляда.)
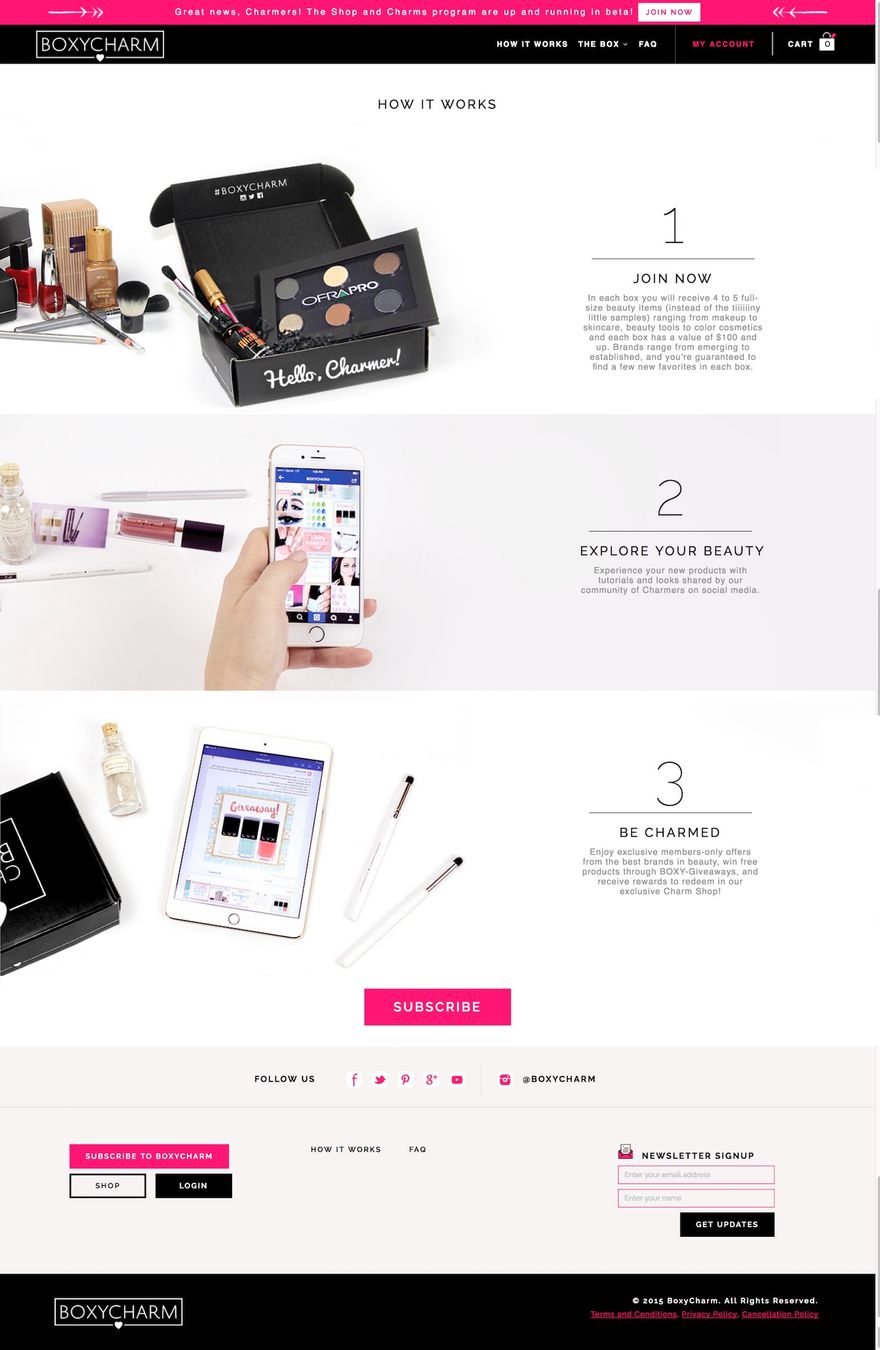
Скриншот страницы без наложенных фиксаций взгляда показывает ценность каждого изображения при понимании продукта и связанного с ним онлайн опыта.
На BoxyCharm.com среди участников, узнавших об услуге не было четкой схемы чтения. Взгляд многих участников изначально привлекали изображения продуктов красоты в первом ряду, но помимо этого их глаза несколько раз перемещались между текстом и изображениями и переходили к следующему ряду, исходя из того, что привлекло их внимание в первую очередь.
Пользователи быстро узнали, что изображения ценны для понимания сервиса, поэтому они тратили время на их просмотр. Таким образом, ни один паттерн не показал себя более эффективным или полезным, поскольку пользователи смотрели как на изображения, так и на связанное с ним текстовое описание.
Пользователи предпочитают игнорировать декоративные изображения. На страницах, где изображения были в основном декоративными, пользователи быстро узнали, что они не важны для их задачи и посвятили больше внимания тексту. Это пример паттерна чтения, описанного в нашей книге Eyetracking Web Usability.
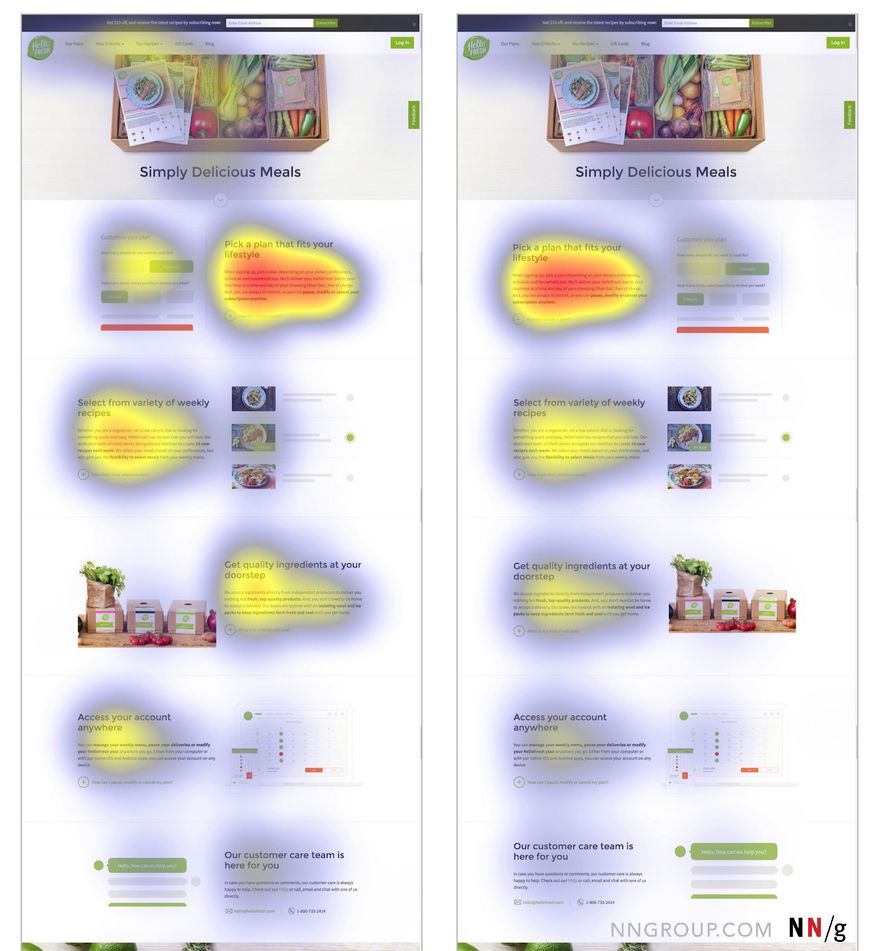
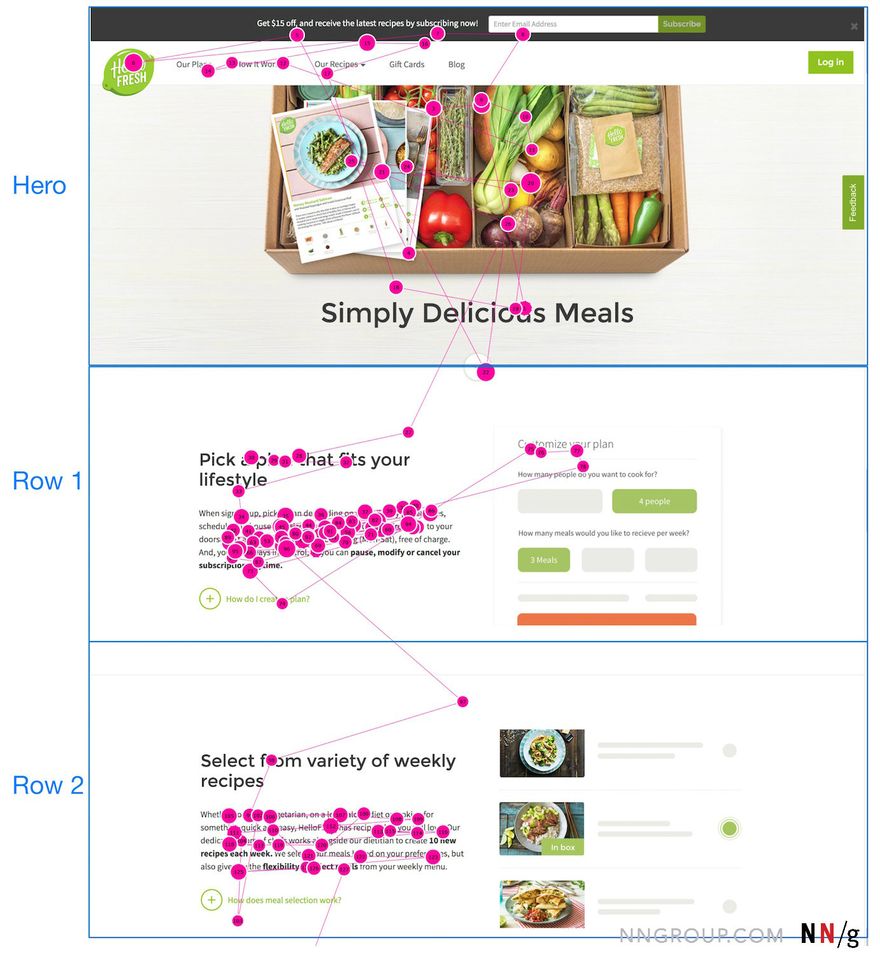
Например, на сайте HelloFresh.com изображения были декоративными и имели небольшую информационную ценность. Тепловая карта Hellofresh.com как для z паттерна, так и для выровненного шаблона показала, что пользователи фиксировали взгляд на изображении в первой строке контента, а затем предпочитали, в основном, игнорировать остальные изображения на странице.
Тепловая карта 34 участников для зигзаг-паттерна (слева) и тепловая карта 32-участников для стандартного шаблона (справа) показали, что люди потратили относительно мало времени на мало информационные изображения сайта HelloFresh.com. (Тепловые карты – это количественные визуализации, которые суммируют количество и продолжительность фиксации глаз на странице. Они объединяют данные большого числа участников. Красные области получили самые длинные фиксации. Оранжевые, желтые и фиолетовые области получили меньше внимания, а области без цвета не рассматривались ни одним из участников теста.)
Если вы внимательно посмотрите на тепловые карты, вы заметите, что изображения в зигзагообразном шаблоне имеют немного больше фиолетового «тепла», то есть они привлекают больше взглядов, чем соответствующие изображения в обычном макете. Эти взгляды, скорее всего, случайны: поскольку люди перемещали взгляд к следующему ряду, они сначала сталкивались с изображением, а затем быстро перенаправляли свое внимание на текст. Таким образом, изображения в z-паттерне действовали как препятствия для глаза. Это поведение подробно обсуждается ниже.
Декоративные изображения в зигзаг-паттерне сложнее игнорировать
Пользователи оптимизируют шаблоны сканирования и тратят минимум усилий (т. е. фиксации) для достижения своих целей. Как только люди определят, что изображения не ценны для их задачи, они начнут их избегать. (Эта схема сканирования, где глаза обходят бесполезные изображения, называется «изображение как препятствие», потому что пользователи должны обходить картинки, чтобы добраться до важного текста на странице.)
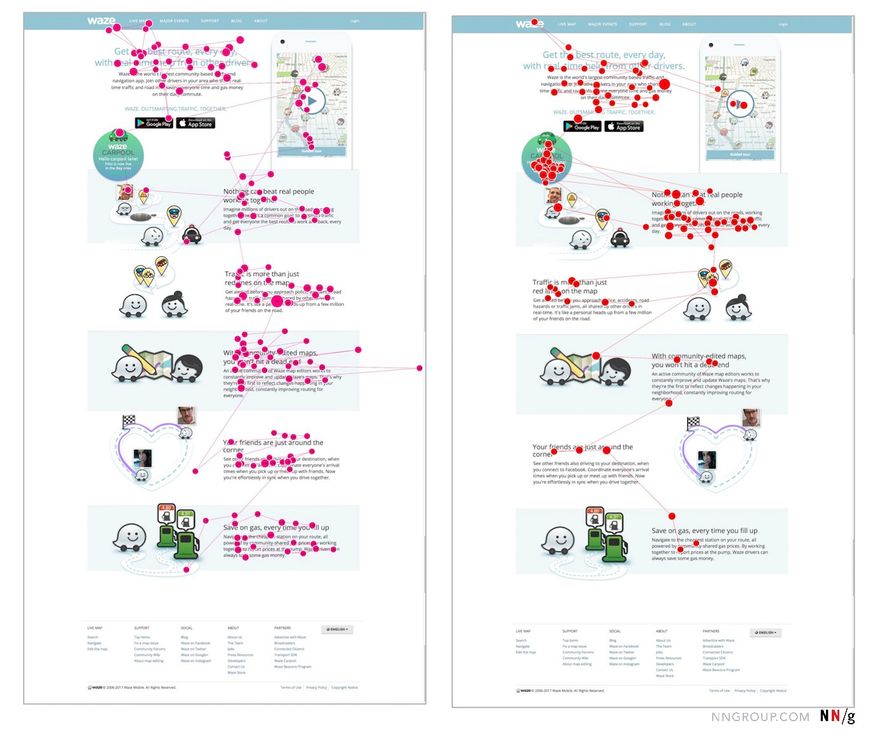
Например, на сайте Waze.com наши участники исследования начали избегать изображения, когда их глаза перемещались по странице. В выровненном макете изображения было легко проигнорировать, и пользователи могли без труда просматривать выровненные блоки текста, как показано на рисунке ниже. Однако в зигзаг-паттерне изображения были более проблематичными. На схеме просмотров ниже видно, что участник фиксировал взгляд на изображениях зигзаг-паттерна. Хотя, видео просмотров показывает, что он случайно наткнулся на некоторые из этих изображений: сразу же после того, как он натыкался на картинку, он переводил взгляд с нее на текст.
Схема просмотра выровненного макета на сайте Waze.com (слева) показывает, как пользователь легко игнорировал изображения, которые были выровнены по левому краю. Схема просмотров зигзаг-паттерна страницы сайта Waze.com (справа) показывает, как другой участник фиксировал взгляд на изображениях в первой и второй строках, когда он прокручивал страницу вниз, а затем сразу же перенаправлял свой взгляд на текст.
Видео просмотра участником зигзагообразного макета Waze.com показывает, как он фиксировал взгляд на изображениях в первой и второй строках, когда он прокручивал страницу вниз, а затем сразу же перенаправлял свой взгляд на текст. Этот клип замедлен до 90%, это оригинальная скорость.
Переадресация была обусловлена двумя факторами:
- Зигзаг-паттерн менее предсказуем, что затрудняет просмотр контента вокруг изображения.
- Размещение изображений вызывает остаточную фиксацию. После того, как пользователи закончили чтение текста на одной строке, они прокручивают страницу вниз. Страница перемещается вниз, пока взгляд остается на том же месте, фиксируя то, что заменяет содержимое, которое он просматривал до прокрутки. Для зигзаг-паттерна изображения заменяют текст, когда пользователь прокручивает страницу вниз. Этот тип случайной фиксации называется остаточной фиксацией и не является преднамеренным.
Такие же проблемы наблюдались на сайте Hellofresh.com (см. статью боковая панель для схемы просмотров от HelloFresh).
Сложные изображения перегружают глаза
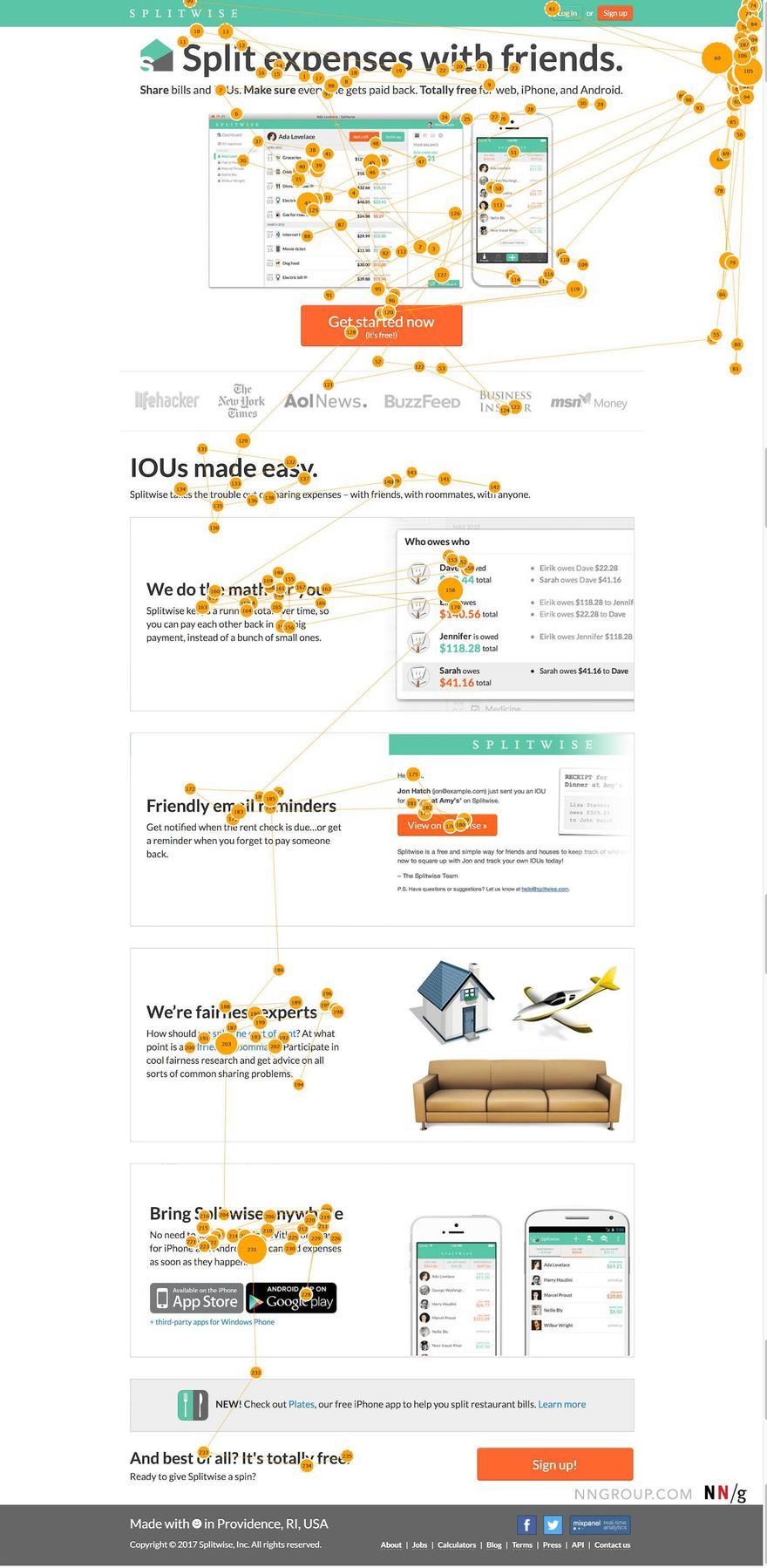
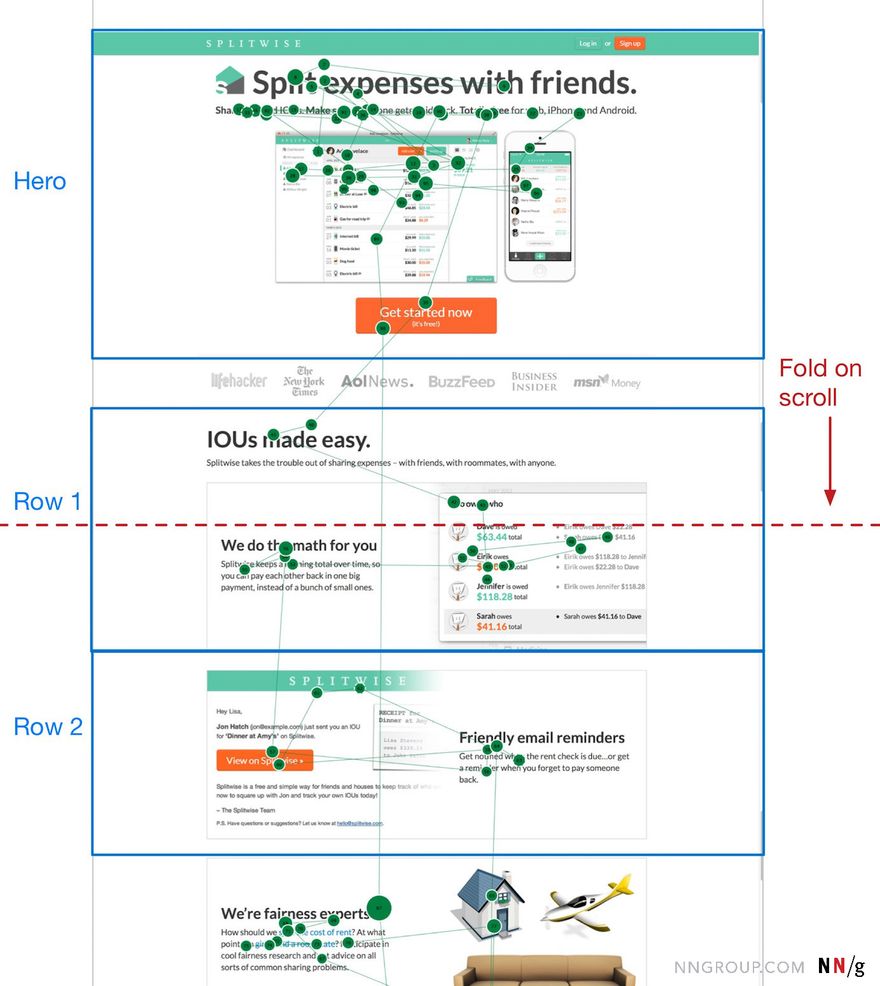
Хотя взгляд пользователей «спотыкался» на сайтах Waze и HelloFresh, эта проблема была еще более выраженной на сайте Splitwise.com. Непредсказуемость макета и остаточные фиксации стали причиной «спотыкания» об изображения на Splitwise.com. Однако, дополнительный фактор усложнил избегание изображений: большая часть фотографий содержала текст, а некоторые были расположены рядом с блоками текста. Другими словами, изображения выглядели как текст и конкурировали с ним, поэтому людям было трудно определить следующий фрагмент текста в истории.
Некоторые из изображений содержали скриншоты приложения или соответствующие электронные письма, отправленные сервисом своим подписчикам. Хотя эти изображения кажутся информативными, они слишком сложны. Как и ожидалось, пользователи посмотрели на первое изображение, чтобы оценить его ценность, но уровень сложности деталей на фотографиях был высок. Их показали пользователям слишком рано. Они только пытались понять основы сервиса, поэтому не посчитали их полезными. В результате участники теста, как правило, избегали этих изображений.
Схема просмотра выровненной версии страницы сайта Splitwise.com показывает, что участник посмотрел целенаправленно на первые два изображения, чтобы оценить их ценность, а затем уверенно переместился вниз по странице от одного фрагмента текста к другому, игнорируя бесполезные изображения.
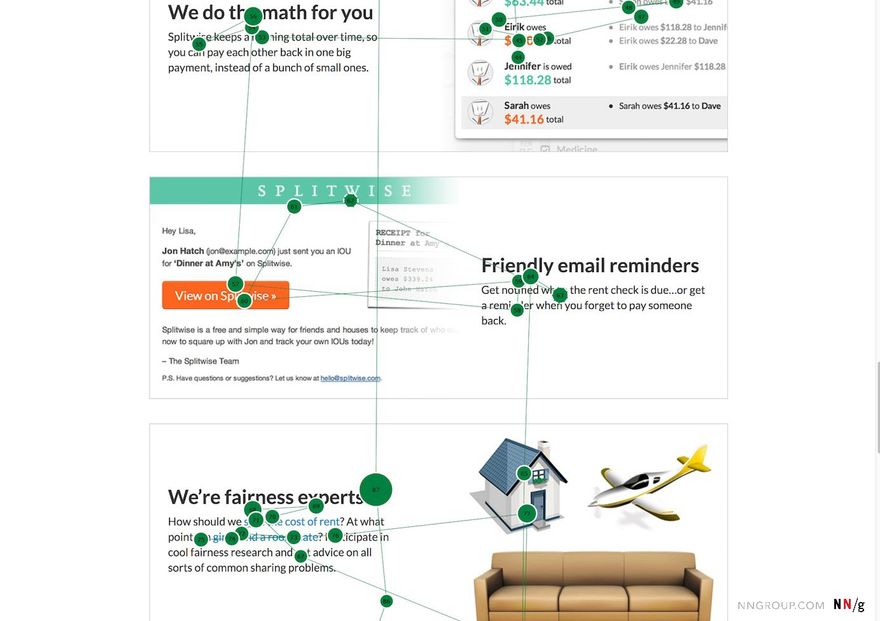
Схемы просмотра зигзагообразной версии страницы показывают, что другой участник просмотрел на 2-е и 3-е изображения всего лишь мгновение, прежде чем перенаправить свое внимание на текст.
Видео показывает взгляд участницы, когда она читает зигзагообразную версию страницы, показывает, что она перенаправляет свое внимание на текст после просмотра изображений 2 и 3 всего через мгновение. Этот клип был замедлен до 90%, это оригинальная скорость.
Другие распространенные модели поведения
Было несколько других распространенных моделей поведения, которые мы наблюдали во всех тестах независимо от типа используемого макета. Такое поведение дает нам дополнительную информацию о полезности изображений на информативных страницах и о том, как их размещать для максимальной эффективности.
Многие пользователи начинали просмотр страницы слева. 3 из 4 веб-страниц, которые мы тестировали, имели наверху вводное пространство с изображением- героем, причем строки с текстом и изображениями начинались ниже. Большинство участников, естественно, начали фиксировать взгляд в левой части страницы. Поскольку в западной культуре принято читать слева направо, пользователи были готовы к чтению любого контента.
На этой схеме просмотров показаны фиксации глаз одного пользователя, когда он смотрел сайт Hellofresh.com. Взгляд пользователя фиксировался в левой части первой строки.
Однако, когда контент с правой стороны первой строки был расположен значительно выше, чем контент слева, пользователи были вынуждены начинать с правой стороны (просто потому, что левая сторона выглядела пустой, в то время, как вся информация казалась сконцентрированной справа).
Изображение справа от первой строки содержимого было значительно выше, чем текст слева. Сначала слева пользователи увидели изображение без текста, поэтому они зафиксировали взгляд на изображении перед текстом.
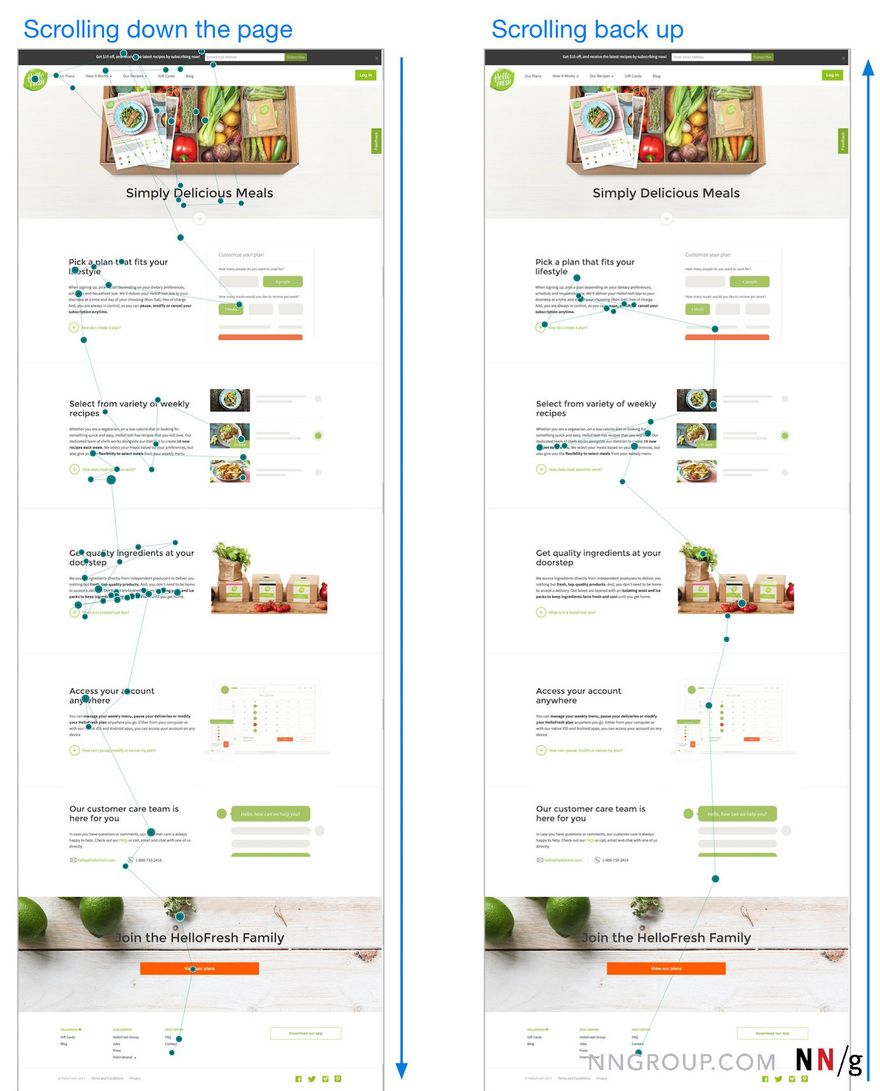
Многие пользователи сканировали изображения при прокрутке страницы вверх. Когда пользователи дошли до нижней части страницы (или в конце того, что они считали релевантным контентом), они часто прокручивали страницу обратно вверх. Во время этого «пустого» времени их глаза фиксировали взгляд больше на изображениях, чем на тексте.
Левая схема просмотра демонстрирует фиксации глаз пользователя, когда он перемещался вниз по странице. На низко информативных изображениях он фиксировал взгляд несколько раз. Правая схема показывает, что пользователь больше фиксировал взгляд на этих изображениях, когда он прокручивал страницу вверх.
Резюме результатов исследования
После наблюдения за пользователями, читающими контент как в зигзагообразных, так и в выровненных макетах, есть несколько моментов, которые мы можем выучить и применять к страницам с контентом:
- Информативные изображения получает больше внимания пользователей, чем декоративные. Декоративные изображения были просмотрены меньше, и пользователи предпочли игнорировать их как в выровненных, так и в зигзагообразных макетах.
- Зигзаг-паттерны затрудняли игнорирование декоративных изображений и заставляли пользователей натыкаться на эти бесполезные изображения и немедленно переводить взгляд от них.
Ключевые моменты
Хотя фиксации на странице могут показаться незначительными, многие случайные фиксации могут действительно накапливаться так же, как беспорядок в неопрятной комнате, делая чтение беспорядочным и менее эффективным. Многие предметы не на своем месте могут замедлить вас, тогда, как чистое и понятное пространство намного приятнее и функциональнее.
Определение макета страницы, начинается с того, что вы задумываетесь о своем контенте. Решите, будет ли польза от изображений и, если да, то подумайте дважды, какие картинки будут добавлять информационную ценность.
- Информативное изображение хорошо работает в выровненных и зигзагообразных макетах. Важные изображения, которые поддерживают текст и рассказывают визуальную историю, полезны и будут привлекать много внимания. Ценные изображения хорошо работают в обоих макетах. Пользователи хотят проводить время, глядя на фотографии, чтобы понять предложение, поэтому случайные фиксации, вызывающие перенаправления, не являются проблемой в макетах.
- Первые изображения в списке задают тон и позволяют пользователям решить, следует ли игнорировать остальные. Обратите особое внимание на информационное значение изображений, используемых в первых строках.
- Выровняйте декоративные изображения вниз по странице. Декоративные изображения могут быть полезны для установления на веб-странице идентичности бренда, даже если пользователи смотрят только на несколько первых картинок. Они видят их периферийным зрением или бегло смотрят на них, когда прокручивают страницу назад вверх. Однако лучше всего выровнять изображения для поддержки эффективного сканирования, поскольку пользователи предпочитают игнорировать эти изображения. Единственное исключение может быть, если у вас есть страница с 2-3 строками контента. В этих случаях зигзаг-паттерн может быть нормой, только потому что это короткий список.
- Избегайте чрезмерно сложных изображений. На некоторых картинках может быть слишком много информации: вы можете считать их решающими для понимания предложения, но пользователи могут быть перегружены, особенно когда они плохо знакомы с вашими предложениями или контентом. Эти сложные изображения могут также конкурировать с текстом. Выберите информативные изображения, которые дополняют текст и не увеличивают когнитивную нагрузку пользователей.
- Не используйте изображения ради красоты. В некоторых случаях у вас может быть важное изображение с рекламным текстом. Если это так, замечательно. Иногда картинка может стоить тысячи слов. Но если у вас нет важного изображения, не используйте изображения-филлеры. Каждое изображение должно иметь цель, даже если оно создает бренд.
- Выравнивайте текст выше декоративных изображений. Подумайте о том, как пользователи прокручивают страницу и раскрывают ее содержимое. Если ваши изображения декоративны, не размещайте их в строке выше, чем соответствующий текст. Горизонтально выровняйте их с соответствующим текстом, чтобы избежать перенаправление взгляда пользователя.
- Всегда размещайте высоко информативный контент в левой части первой строки. Многие люди начали фиксировать взгляд слева еще до прокрутки контента, а затем им пришлось перенаправить взгляд, если они натыкались на декоративное изображение. Если вы решите поместить изображение или текст в первую строку, убедитесь, что оно несет достаточно информационной ценности, чтобы не создавать ненужные фиксации.
Перевод статьи Kim Flaherty


















Топ коментарі (0)