Вертикальная навигация хорошо подходит для широких или растущих информационных архитектур, но занимает больше места, чем горизонтальная. Убедитесь, что она выровнена по левому краю, использует ключевые слова и заметна.
Каждый раз, когда я говорю о широкой иерархии в нашем курсе UX Conference, посвященному информационной архитектуре, возникают два вопроса:
- Можно ли иметь более 7-9 категорий верхнего уровня в глобальной навигации? (Спойлер: это нормально, вам просто нужно соответствующим образом спланировать их).
- Если мы выберем большое количество категорий верхнего уровня, и они не поместятся на горизонтальной панели навигации. Куда их деть?
Многие команды попытаются втиснуть широкую иерархию навигации в горизонтальную панель навигации на десктопных сайтах. Чтобы список категорий поместился в ограниченное горизонтальное пространство, они будут использовать слишком мелкие размеры шрифта, размещать элементы близко друг к другу или создавать неестественно короткие названия категорий. Хуже всего изменять информационную архитектуру, чтобы было столько основных категорий, сколько уместится в доступном пространстве. Когда мы ограничим широкое информационное пространство небольшим количеством категорий, мы получим слишком общие элементы верхнего уровня, которые затруднят пользователям поиск нужного контента. Более того, пользователям придется потрудиться (щелкая и просматривая различные категории нижнего уровня), чтобы найти соответствующую категорию.
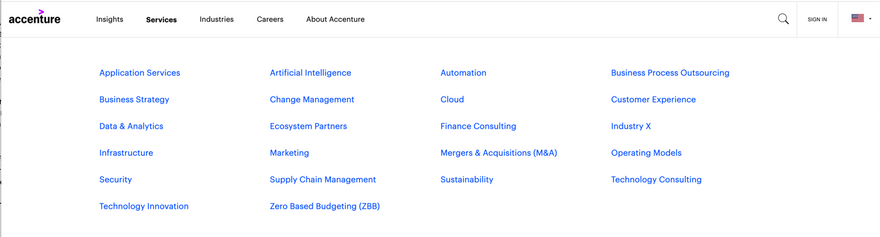
Сайт Accenture спрятал обширное информационное пространство под единой категорией «Услуги», чтобы искусственно ограничить количество категорий верхнего уровня. Уменьшилась возможность поиска конкретных областей консультирования и увеличилась стоимость взаимодействия (потому что людям приходилось открывать различные категории верхнего уровня, сканировать их и решать, что они не подходят).
Однако есть другой тип интерфейса основной навигации для десктопного сайта, который может вместить столько элементов верхнего уровня, сколько необходимо – вертикальная навигация, выровненная по левому краю.
На веб-сайте ресторана Arbor легко размещено 13 глобальных навигационных категорий с использованием паттерна вертикальной навигации. Подобная навигация позволяет использовать основные конкретные категории, которые обладают высоким уровнем информации, и экономят пользователям затраты на взаимодействие при первом выборе общей категории верхнего уровня перед просмотром конкретных вариантов
Преимущества вертикальной навигации
Большинство преимуществ этого интерфейса навигации заключается в его способности вмещать множество категорий высшего уровня.
- Определенные категории повышают удобство поиска и снижают стоимость взаимодействия.
Использование вертикальной навигации устраняет ограничения визуального дизайна, которые связаны с количеством категорий. Тем самым, позволяя команде создать информационную архитектуру, которая естественным образом вписывается в информационное пространство, и предоставляет пользователям определенные высокоинформативные категории, не заставляя их копаться во втором уровне иерархия
- Вертикальная навигация предлагает возможности для роста.
Вертикальная навигация – отличный выбор для сайтов, которые, вероятно, будут расширяться в будущем – крупных организаций, которые могут постоянно развивать свои предложения или контент в таких областях, как B2B, предприятия, правительство, высшее образование и здравоохранение. Добавление дополнительных категорий в вертикальную навигацию не требует серьезного процесса перепроектирования интерфейса. Единственное нужно решить, как включить новые элементы в существующую структуру категорий.
- Вертикальная навигация поддерживает более эффективное сканирование, чем горизонтальная.
Из исследований отслеживания движения глаз мы знаем, что на сайтах внимание переключается влево: 80% времени пользователи смотрят на левую половину экрана. Пространство в левой части экрана является ценным, и размещение навигации там делает ее заметной и высока вероятность, что пользователи просмотрят ее.
Кроме того, исследования в области психолингвистики показывают, что визуальный поиск в списке более эффективен, если список вертикальный, чем если он горизонтальный – люди могут найти интересующий элемент с меньшим количеством фиксации взгляда просто потому, что гораздо больше информации можно получить из списка при однократной фиксации. (Помните, что глаз может воспринимать информацию не только из того места, где он фиксируется, но и из относительно небольшой области вокруг него. В результате, даже когда мы читаем каждое слово в предложении, нам нужно фиксировать взгляд только на некоторых из них).
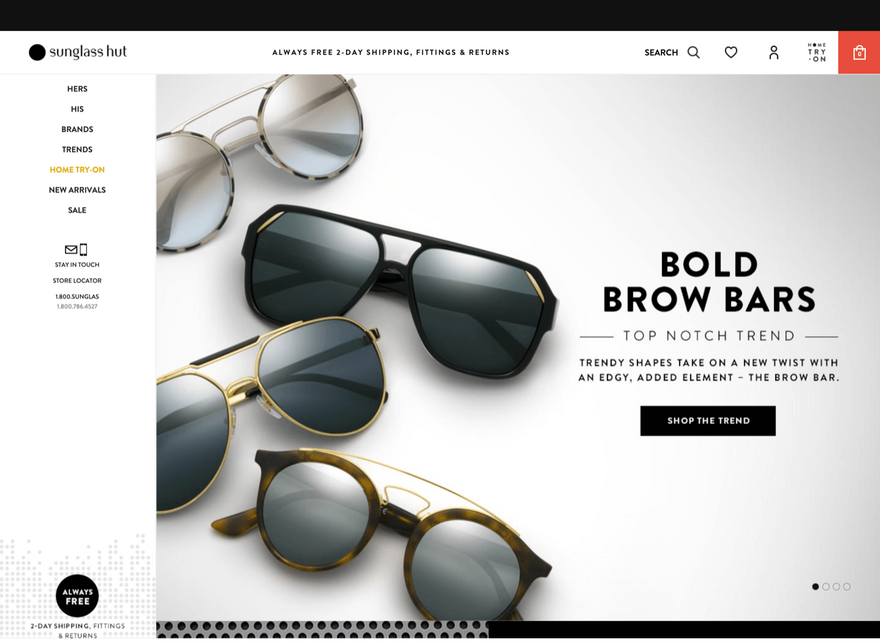
Предыдущий дизайн сайта Sunglass Hut использовал левостороннюю вертикальную навигацию, но выравнивал текст каждого элемента навигации по центру, создавая неровные края, которые подрывали преимущества визуального сканирования вертикального списка элементов
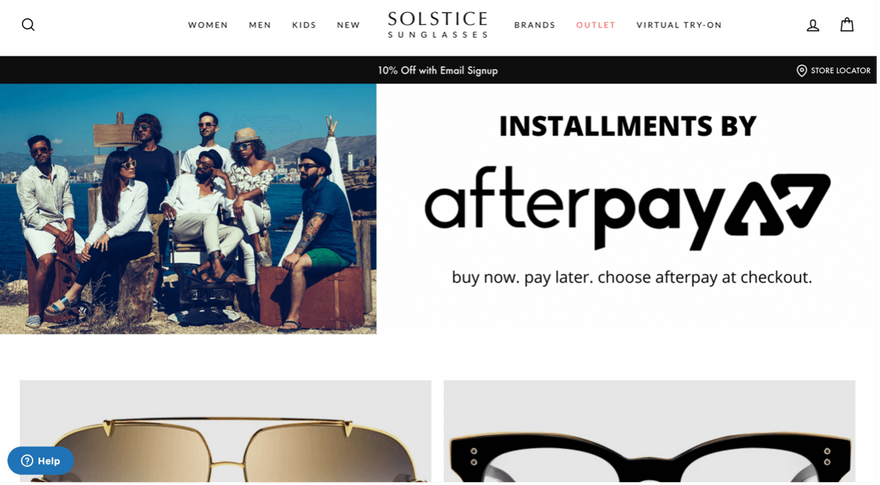
На сайте солнцезащитных очков Solstice параметры навигации размещены на горизонтальной панели, что значительно упрощает сканирование по списку. Эффективность этого дизайна также снизилась из-за размещения логотипа в центре.
Обратите внимание на распространенное заблуждение, что дизайн с горизонтальной навигацией поддерживает F-образный паттерн чтения. F-образный паттерн встречается, когда пользователи читают фрагмент неструктурированного текста, что определенно неприменимо для навигации или заголовка.
- Пользователи знакомы с вертикальной навигацией. Несмотря на то, что вертикальная навигация менее распространена на современных веб-сайтах, она часто встречается в настольных приложениях (как нативных, так и веб-приложениях).
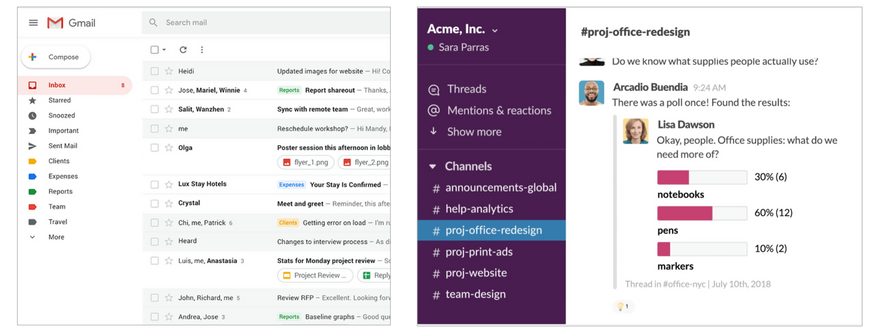
Slack и Gmail – это примеры популярных веб-приложений, использующих вертикальную левостороннюю навигацию
Кроме того, на многих веб-сайтах используется вертикальная локальная навигация (т. е. показываются «родственные» страницы для текущей страницы, которые являются частью той же категории в иерархии сайта).
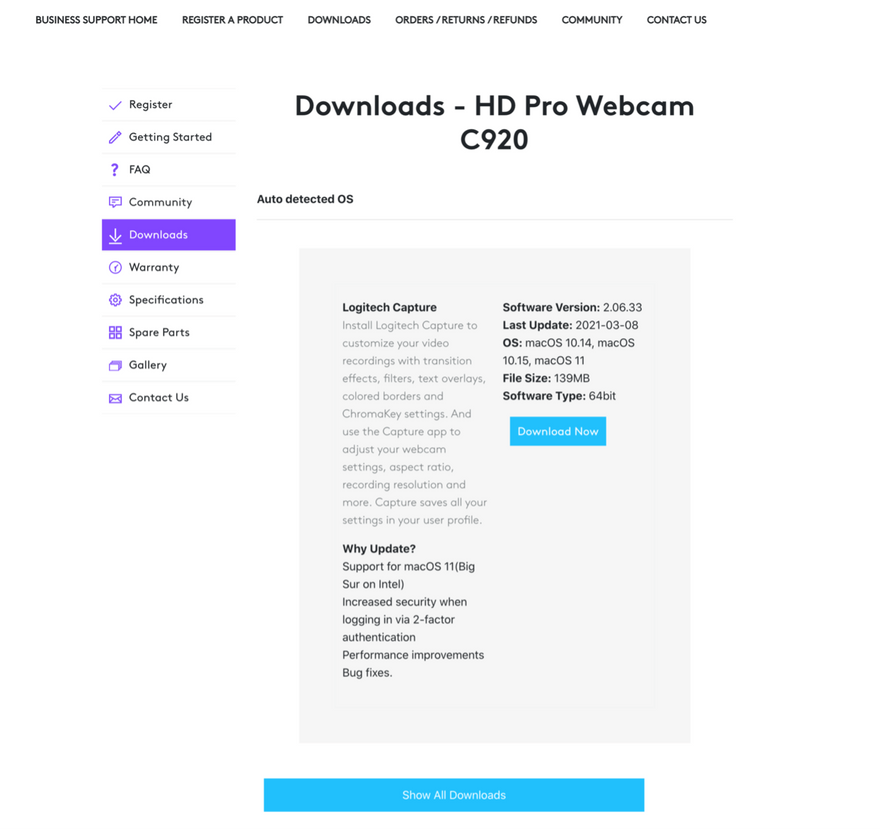
Сайт Logitech использовал левостороннюю вертикальную навигацию для локальных вариантов навигации по различным страницам в разделе определенного продукта, что является очень распространенным подходом в Интернете
- Вертикальная навигация естественно отображается на мобильных устройствах. Перевод горизонтальной панели меню в удобный для мобильных устройств дизайн может потребовать некоторой настройки, так как строка меню обычно преобразуется в вертикальную навигацию (часто отображается под гамбургер-меню). Напротив, использование вертикальной навигации для десктопных и мобильных сайтов позволяет команде применять одни и те же варианты визуального дизайна с относительно минимальной адаптацией. Границы, шрифт, интервалы, порядок категорий и интерфейс для категорий второго уровня могут быть общими для разных устройств.
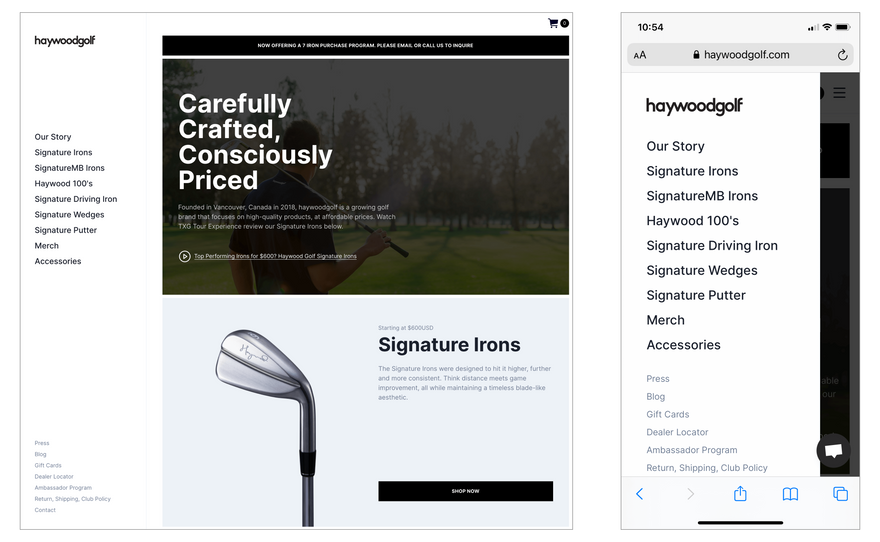
Вертикальная навигация сайта heywoodgolf легко адаптируется с десктопной на мобильную версии сайта с небольшими изменениями дизайна, необходимыми для того, чтобы дизайн выглядел, работал и ощущался подходящим для платформы
При этом не поддавайтесь соблазну скрыть навигацию десктопного сайта под вертикальным меню (гамбургер или другим). Видимая навигация – золотой стандарт как для мобильных, так и для десктопных сайтов. Хотя некоторые мобильные сайты из-за ограниченного пространства на экране, могут быть вынуждены скрыть большую часть или всю навигацию в гамбургер-меню, использование видимой навигации дает огромное преимущество. Когда навигация скрыта, люди просто забывают ее проверить. Более того, на настольном компьютере гамбургер-меню занимает настолько мало места по сравнению с остальной частью страницы, что его шансы быть проигнорированным даже больше, чем на мобильном устройстве.
Вертикальная навигация требует больше места
Главный недостаток использования вертикальной навигации по сравнению с горизонтальной заключается в том, что она занимает больше места и, как следствие, остается меньше места для контента. Вертикальная навигация обычно приводит к страницам с более низким соотношением контента и функциональных элементов (content-to-chrome), чем горизонтальная.
Сайт Nua Bikes старого и нового дизайна. (Слева) Предыдущий дизайн Nua Bikes использовал вертикальную левостороннюю навигацию с соотношением контента и функциональных элементов примерно 5: 1. (Справа) редизайн сайта с горизонтальной панелью навигации с соотношением контента и функциональных элементов 12: 1 при том же размере экрана. В то время как новый дизайн предоставляет гораздо меньше категорий верхнего уровня в видимой навигации, он оставляет больше места для контента
При небольших размерах окон (например, на небольших дисплеях или планшетах) этот компромисс может быть трудным. Если вы работаете с адаптивным дизайном, вам вероятно придется решить, каким должен быть интерфейс навигации для различных точек останова (например, размеров окон) и при каком размере отображения вертикальная навигация приведет к достойному соотношению контента и функциональных элементов. Однако имейте в виду, что по мере того, как вы приближаетесь к краю спектра с большим размером окна, вертикальная навигация, скорее всего, больше не будет влиять на соотношение контента и функциональных элементов (так как зачастую область просмотра будет заполнена пустым пространством справа и слева, когда дисплей действительно большой).
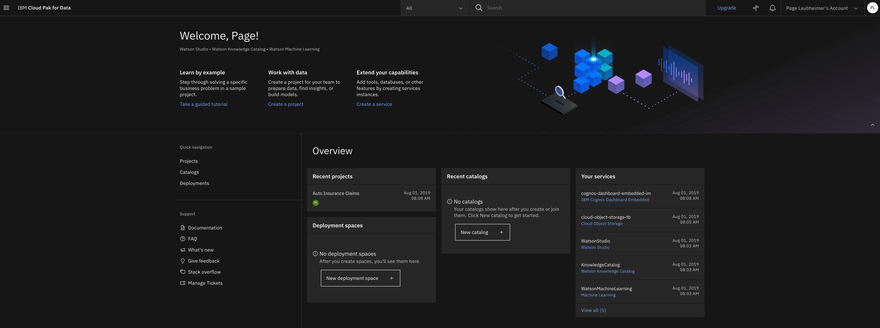
IBM's Watson Studio: на очень большом дисплее влияние вертикальной навигации на соотношение контента и функциональных элементов незначительно, поскольку сайт добавляет пробелы (или, в данном случае, пустое темное фоновое пространство) слева и справа.
В очень длинном вертикальном меню некоторые элементы могут быть ниже сгиба страницы. Из многочисленных исследований мы знаем, что пользователи обращают больше внимания на информацию в верхней части страницы, чем на информацию в ее нижней части. Они могут даже не прокручивать страницу, если то, что они видят в верхней части страницы, кажется бесполезным для их текущей цели. (Помните, что пользователи очень быстро покидают страницы, которые считают бесполезными). С другой стороны, вертикальная навигация – это достаточно хорошо зарекомендовавший себя паттерн дизайна. Большинство пользователей знают, что нужно скроллить, если они не видят меню целиком – при условии, что информация, которая отображается над сгибом, убеждает их, что сайт может быть полезен.
Рекомендации по удобной вертикальной навигации
- Разместите вертикальную навигацию слева и используйте заметный дизайн
Как отмечалось ранее, визуальное внимание обращается к левой части экрана. Это, в сочетании с тем фактом, что мы часто игнорируем правый край (пользователи избегают смотреть в правый столбец страницы, если кажется, что он может содержать рекламу), означает, что навигация в правой части страницы с меньшей вероятностью будет замечена. (Как всегда с подобными рекомендациями, этот совет относится к языкам, которые читаются слева направо. Если ваш язык читается справа налево, применяется противоположный совет).
Кроме того, убедитесь, что навигация выделяется визуально. Различные цвета текста или фона и границы могут выделить его среди других элементов страницы.
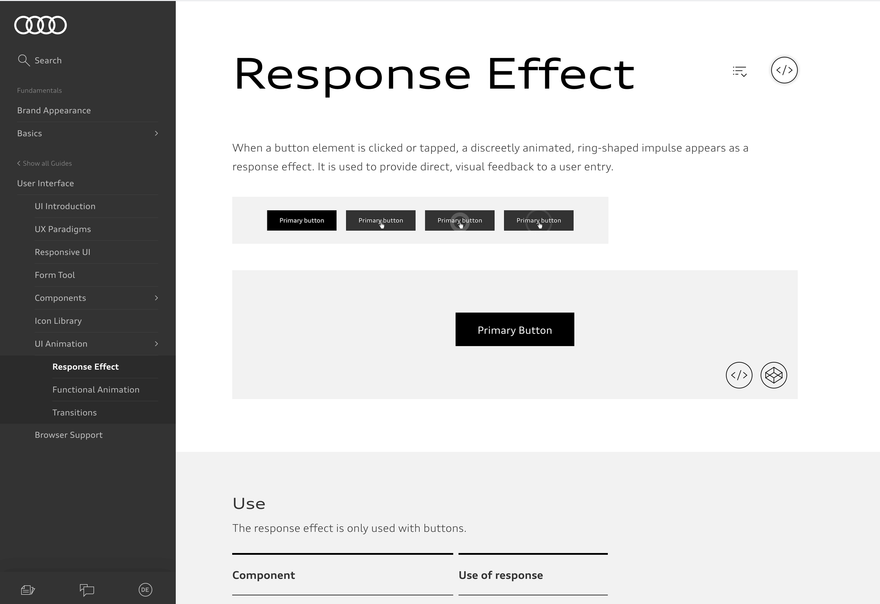
В дизайн-системе Audi использовались высокая контрастность и темный фон, чтобы левосторонняя навигация была заметна, а ссылки читались
- Не дублируйте меню одновременно по вертикали и горизонтали
Недавняя странная тенденция состоит в использовании двух избыточных интерфейсов для глобальной навигации: горизонтальной строки меню и гамбургер-меню с одинаковыми категориями. Похоже, что команда дизайнеров не знала, какой интерфейс использовать, поэтому включила сразу оба. Это дублирование (как и большинство элементов интерфейса) не нужно и может сбивать с толку.
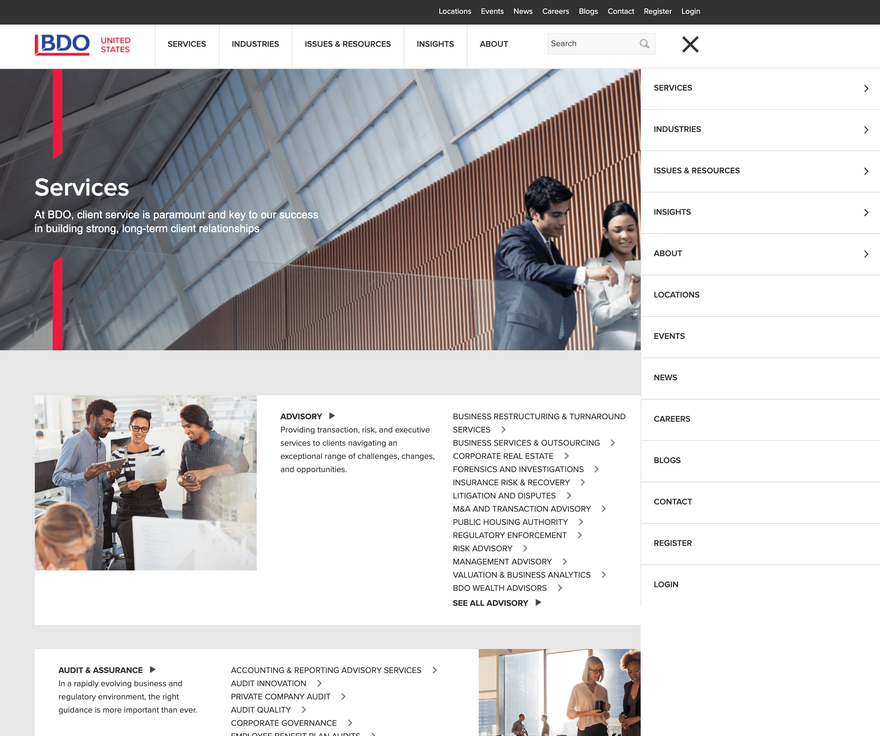
Сайт BDO Advisory использовал два дублирующих интерфейса глобальной навигации: горизонтальную полосу и гамбургер-меню в правой части экрана. Эти два меню содержат одинаковые элементы, но гамбургер-меню также включает элементы из служебной навигации сайта (местоположения, события, новости и т. д.). Это дублирование не нужно и сбивает с толку
- Не скрывайте навигацию за иконками.
Поскольку вертикальная навигация занимает больше места, чем горизонтальная, дизайнеры часто пытаются минимизировать соответствующую область. Это, безусловно, понятная цель, но некоторые способы ее достижения в конечном итоге создают дополнительные проблемы. Одной из новых тенденций стало использование для категорий иконок вместо текстовых меток. Хотя текстовые метки доступны для любого элемента навигации, пользователь может видеть их только при нажатии, касании или наведении курсора на панель навигации.
В течение многих лет мы рекомендовали добавлять метки к иконкам. Текст не только уменьшает двусмысленность, но также увеличивает размер цели нажатия. Тем не менее, мы все еще видим сайты, которые предполагают, что их пользователи мгновенно поймут иконки категорий навигации. Я часто говорю, что в навигации слово стоит тысячи изображений.
Скрытие текстовых меток навигации означает, что пользователи, скорее всего, просто проигнорируют навигацию (как это часто бывает с гамбургер-меню). Те пользователи, которые взаимодействуют с ним, должны нести либо дополнительную стоимость взаимодействия, связанную с наведением курсора мыши или кликом, чтобы увидеть текстовые метки, либо дополнительную когнитивную нагрузку, связанную с попытками понять, что означают иконки.
Стратегия минимизации навигации с помощью серии иконок (где по умолчанию отображается текстовая метка, а ее скрытие необязательно) может быть реалистичным компромиссом для приложений, используемых каждый день, когда пользователь может хорошо изучить, что представляют собой категории. Однако на веб-сайтах, которые используются только время от времени каждым отдельным пользователем, это не рекомендуемая стратегия.
На десктопной версии сайта NOAA по умолчанию отображались иконки для категорий глобальной навигации, при этом пользователю требовалось кликнуть по иконке, чтобы увидеть текстовые метки категорий. Этот дизайн также увеличил стоимость взаимодействия при использовании навигации, поскольку пользователь должен дважды щелкнуть, чтобы перейти на эту страницу: один раз, чтобы открыть меню, и второй раз, чтобы перейти по ссылке.
- В длинных меню размещайте менее важные элементы в самом низу.
Из-за проблем юзабилити, вызванных сгибом страницы (обсуждалось выше), очень длинное вертикальное меню может содержать элементы, которые не отображаются без скролла. К сожалению, поскольку у разных пользователей мониторы разного размера, вы не можете знать, где сгиб страницы попадет в ваше меню у конкретного пользователя. Для длинных меню расставьте элементы по приоритетам, чтобы к элементам, которые могут быть невидимы без прокрутки, относились менее важные функции.
Вывод
Вертикальная навигация может быть разумным выбором для десктопных версий сайтов, особенно для сайтов с широким спектром контента, быстро растущих или просто желающих отображать определенные категории для пользователей. Вертикальную навигацию также легко адаптировать для мобильных устройств. Чтобы вертикальная навигация оставалась полезной, не прячьте ее под гамбургер-меню, используйте для категорий выровненные по левому краю метки с ключевыми словами (а не только иконки), и взвешивайте, оправдывают ли ее преимущества пространство, забранное у области контента.
Перевод статьи nngroup.com
















Топ коментарі (0)