Добро пожаловать в последнюю часть моего экспресс-курса по освоению Principle. Прочтите мою вводную статью, если вы новичок в этом приложении, или вернитесь к первому уроку.
После предыдущего урока вы можете использовать Principle для демонстрации своего дизайна и переходов пользователя между экранами. Эта последняя часть ускоренного курса направлена на то, чтобы расширить ваш арсенал Principle двумя мощными инструментами: драйверами и компонентами. Их цель – помочь вам справиться со сложными взаимодействиями (например, параллакс скролл и эта умная 3D-карточка) и повысить достоверность вашего прототипа.
Скачайте файл упражнений для этого экспресс-курса здесь.
В этом прототипе есть небольшое изменение размера и непрозрачности при свайпе карточек. Карточки реагируют на горизонтальный скролл с драйверами.
Драйверы
Нужен «липкий» заголовок? Хотите, чтобы элементы появлялись при скролле вниз? Панель драйверов определяет, что происходит при прокрутке вверх и вниз, влево и вправо. Это мощная функция. Вы можете воссоздать многие другие взаимодействия из Интернета и вдохнуть жизнь в свой дизайн.
Обратите внимание, что все анимированные эффекты на домашней странице Google Store запускаются скроллингом.
Сначала я научу вас понимать панель драйверов. После того, как вы нажмете «Drivers» на панели инструментов, вы увидите пиксельную шкалу времени. Если у вас есть группы с включенным скроллом, вы можете перетащить темно-серый индикатор вдоль временной шкалы, чтобы увидеть скроллинг в действии.
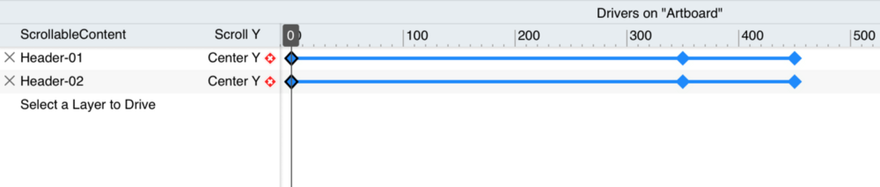
На этой панели драйверов “Scroll Y” означает вертикальную прокрутку
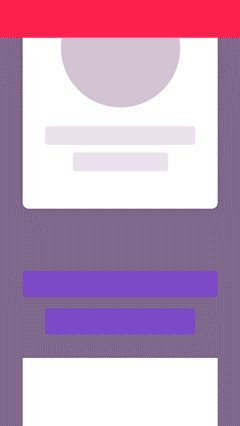
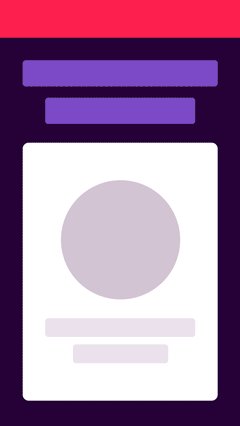
Когда элементы настроены, чтобы реагировать на скролл, вы увидите синюю линию, указывающую на изменение свойств этих элементов. Ниже приведены два примера:
В этом прототипе «Center Y» (который является вертикальной позицией) каждого заголовка позволяет реагировать при вертикальном скролле
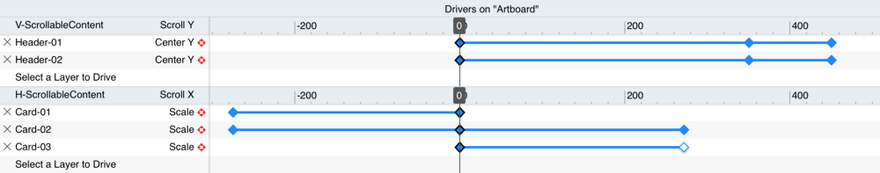
Если имеется несколько прокручиваемых групп контента, вам понадобятся выделенные разделы драйверов для каждой из них. «Scroll Y» – это вертикальный скролл, а «Scroll X» – горизонтальный.
Упражнение #4A: Изменение цвета фона страницы при скроллинге (5 минут)
Упражнение #4A
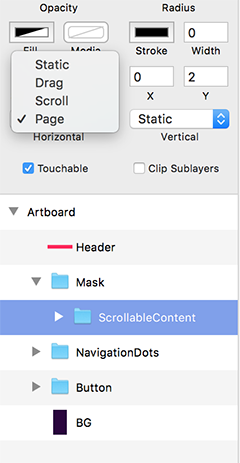
Шаг 1: Выделите группу «ScrollableContent» и включите в Инспекторе скролл над «Vertical».
Шаг 2: Откройте панель драйверов, щелкнув значок на панели инструментов.
Шаг 3: Выберите «BG» на панели слоев, и он должен появиться на панели драйверов. Нажмите на синий ромб рядом с «BG». Выберите «Fill» в выпадающем меню. Это скажет Principle, что цвет заливки этого слоя должен реагировать на вертикальный скролл группы «ScrollableContent».
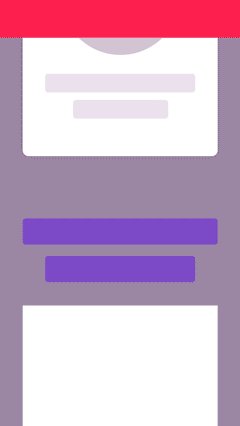
Шаг 4: Перетащите темно-серые индикаторы на 518. Это высота группы контента.
Шаг 5: В Инспекторе измените цвет заливки на белый или любой другой цвет. Должна появиться синяя линия, указывающая на изменение цвета заливки.
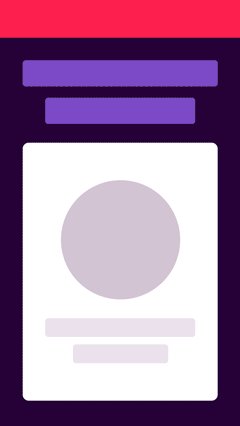
Шаг 6: Перетащите индикатор обратно на 0, потому что этот артборд показывает положение дизайна по умолчанию.
Смотрите это в действии в окне предварительного просмотра!
Упражнение #4B: контент исчезает при скролле вверх (5минут)
Упражнение #4B
Мы будем использовать файл из упражнения #4A.
Шаг 7: Убедитесь, что индикатор временной шкалы вернулся в положение 0. Выберите группы «Content-01» и «Content-02».
Шаг 8: Нажмите на синий ромб на панели драйверов, чтобы выбрать опцию «Opacity» в раскрывающемся списке. Теперь Principle готов изменить непрозрачность двух групп при прокрутке этой страницы.
Шаг 9: Выберите «Content-02» и измените непрозрачность на 0%.
Шаг 10: Выберите «Content-01». На панели драйверов переместите индикатор к точке пикселя, где вы хотите, чтобы эффект затухания начался (в нашем примере я выбрала 250px). Затем снова нажмите на синий ромб рядом с Opacity. Ключевой кадр установлен. В этой точке «Content-01» по-прежнему непрозрачен на 100%.
Шаг 11: На панели драйверов перетащите индикатор туда, где вы хотите, чтобы «Content-01» полностью исчез (я выбрала 350px). Измените непрозрачность на 0% и проверьте в окне предварительного просмотра.
Шаг 12: Перетащите индикатор туда, где вы хотите, чтобы «Content-02» начал исчезать (я выбрала 400px). Непрозрачность по-прежнему на 0%. Нажмите на синий ромб, чтобы задать этот ключевой кадр.
Вот так должна выглядеть ваша панель драйверов. Порядок моих слоев может отличаться от вашего.
Шаг 13: В позиции 500 измените непрозрачность на 100%. Теперь должен появиться «Content-02».
Проверьте это в вашем окне предварительного просмотра!
Компоненты
Компоненты в Principle позволяют изолировать события или анимации, сохраняя рабочее пространство без помех. Вы также можете импортировать другие файлы Principle в текущий прототип в качестве компонентов.
Карточка с заголовком для этой статьи представляет собой набор импортированных файлов Principle, помещенных в один основной артборд.
Планируйте свою анимацию перед тем, как погрузиться в работу. Импорт отдельных компонентов делает ваш процесс более управляемым
Помимо приведенного выше примера, вот еще несколько случаев, когда вы можете использовать компоненты:
- Повторяющиеся элементы дизайна. Вы можете поместить состояния кнопки default, hover и active внутри компонента, подобно символам в Sketch.
- Автоматизированный набор текста. Laying out отдельных букв может быстро загромождать основное рабочее пространство. Используйте компоненты для добавления печатной анимации.
Анимация при наборе текста была сделана, как компонент, чтобы уменьшить количество артбордов в родительском рабочем пространстве
Когда вы можете выделить отдельные взаимодействия в виде компонентов внутри своего прототипа, маневрирование и редактирование станут намного проще.
Упражнение #5: Добавление кнопки «нравится» и настройка различных состояний кнопок (15минут)
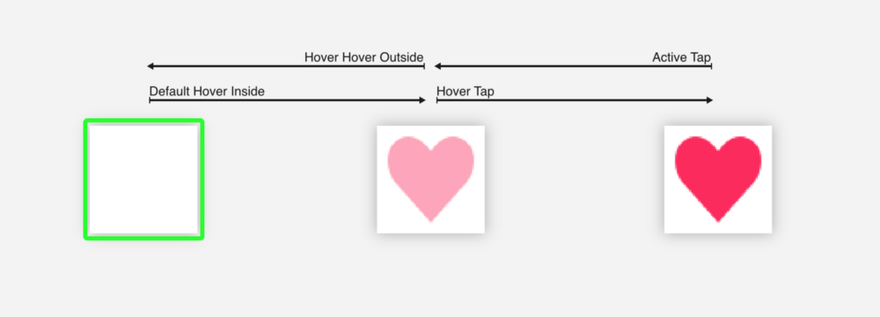
Для этого упражнения есть два файла. Сначала мы откроем «05… heart.prd». Есть 3 сердца с различными оттенками, которые представляют состояние по умолчанию, при наведении курсора и активное состояние (default, hover и active).
Шаг 1: Выделите первый артборд («Default») и кликните по иконке молнии.
Шаг 2: Перетащите «Hover Inside» на второй артборд («Hover»).
Шаг 3: Выделите второй артборд и используйте «Hover Outside» в качестве триггера возврата к первому артборду. Теперь он должен правильно отображать состояние наведения курсора в окне предварительного просмотра.
Шаг 4: Опять выделите второй артборд и используйте «Tap» в качестве триггера перехода к третьему артборду («Active»).
Шаг 5: Теперь сделайте то же самое в другом направлении. Активируйте «Tap» от третьего артборда до второго. Вот как должен выглядеть ваш артборд сейчас:
Установка артборда больше (в данном случае 30px), чем иконка сердца (15px), помогает расширить область касания / тапа.
На этом этапе кнопка «Нравится» должна функционировать должным образом. Сохраните этот файл и откройте «05… Page.prd».
Шаг 6: В Finder перетащите файл «05… heart.prd» в «05… Page.prd». Теперь вы должны увидеть сердце на своем артборде.
Шаг 7: Продублируйте сердце, чтобы поместить его в каждую группу карточек. Убедитесь, что сердца расположены в правильных группах.
Теперь у каждой карточки есть функциональная кнопка «Нравится»
Шаг 8: Выберите «ScrollableContent» и активируйте скролл «Page» над «Horizontal».
Теперь мы собираемся сделать розовую / желтую кнопку функциональной, используя компоненты и драйверы из предыдущего упражнения.
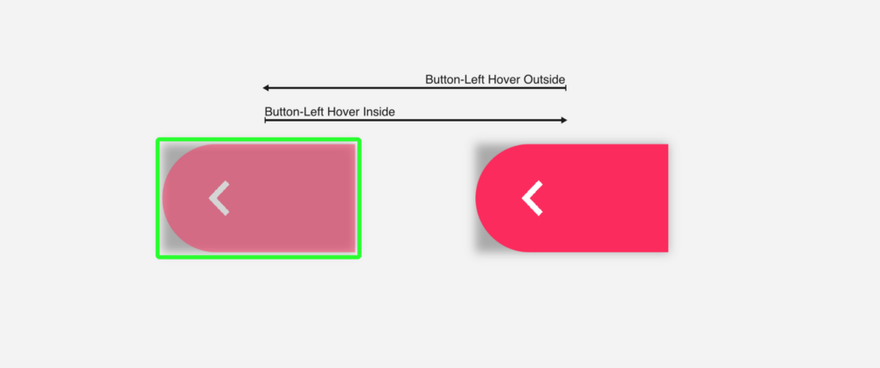
Шаг 9: Выберите «Button-left» и кликните по «Create component» на панели инструментов.
Шаг 10: Теперь мы внутри компонента. Давайте сделаем состояние кнопки по умолчанию слегка прозрачным, до наведения на нее курсора. Измените непрозрачность «Button-left» на 50%.
Шаг 11: Теперь нажмите на значок молнии и перетащите «Hover inside» на себя, чтобы скопировать содержимое на новый артборд. Измените непрозрачность второго артборда на 100%.
Шаг 12: Используйте «Hover outside», чтобы соединить второй артборд с первым. Вот как должно выглядеть ваше рабочее пространство:
Шаг 13: Нажмите «Back to Instance» в левом верхнем углу, чтобы вернуться назад. Теперь повторите шаги 9–12 для группы «Button-right». Я также рекомендую переименовать два компонента, чтобы все было организовано.
Далее, мы собираемся превратить обе кнопки в настоящие триггеры вашего прототипа.
Шаг 14: Выберите компонент «Button-Right» и используйте значок молнии для «тапа». Перетащите его на себя, чтобы продублировать артборд.
Шаг 15: Выберите второй артборд и откройте панель драйверов.
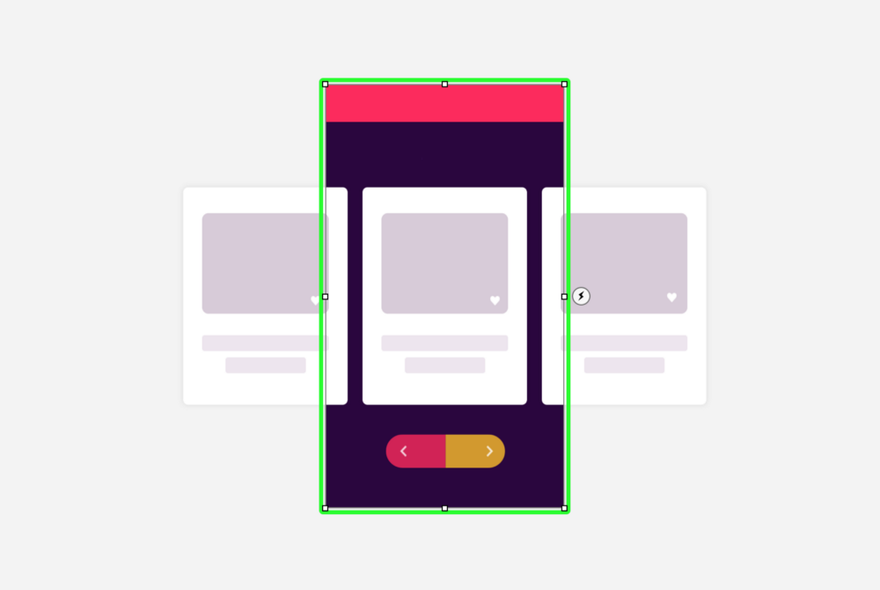
Шаг 16: Выбрав второй артборд, перетащите индикатор на панели драйверов в положение 240, чтобы третья карточка оказалась в центре артборда:
Дополнение: Здесь я пропустила шаг. Откройте панель «Animate» и кликните по иконке снежинки рядом с «Frozen». В Principle скролл, вызванный кнопками, неактивен (заморожен) по умолчанию. Если вы сомневаетесь, убедитесь, что ваш слой / группа не «заморожены».
Спасибо Amanda Conlon, что заметила это :)
Шаг 17: Повторите шаг 16, чтобы активировать «button-left» на первом артборде. Для этого нового продублированного артборда перейдите к отрицательному концу временной шкалы, позиция -250.
Шаг 18: Тест в окне предварительного просмотра. Повторите, используя «Tap», чтобы подключить остальные артборды.
Независимо от того, какая карточка отцентрирована, кнопки должны приводить к другой анимации. Например, нажатие на левую кнопку, когда на экране первая карточка, должно перенести вас к третьей карточке:
Готово!
Один из способов сохранить чистоту вашего рабочего пространства – установить флажок «Clip Sublayers» в Инспекторе, который находится под параметрами вертикального скролла. Это скроет все элементы, находящиеся за пределами ограничительной рамки группы. Это идеально подходит для прототипа, как в упражнении № 5.
Ресурсы
Это последняя статья из серии по прототипированию в приложении Principle. Благодаря простоте интерфейса и мощным функциям вы можете использовать Principle для создания в приложениях широкого спектра взаимодействий, не затрагивая ни строчки кода и не тратя на это много времени. Я вижу Principle в качестве инструмента коммуникации, когда дело доходит до перевода плоских JPEG изображений моего дизайна в работающий прототип, который может понять моя команда.
Ниже представлен список сайтов, на которых вы можете скачать рабочие файлы Principle для дальнейшего освоения этого инструмента:
Спасибо, что потратили время на мой ускоренный курс. Не стесняйтесь оставлять комментарии или задавать вопросы.
Удачного прототипирования!
Перевод статьи Eva Chau


























Найстарші коментарі (0)