Держите меня за руку, и мы сделаем это вместе.
Как быстро начать использовать Principle для воссоздания распространенных веб-взаимодействий
Количество доступных приложений для прототипирования может быть равно числу звезд в Млечном Пути. Довольно трудно выбрать подходящее для себя. К счастью, я нашла Principle. Это приложение, которое мне больше всего подходит. Короче говоря, Principle позволяет быстро создавать дизайны низкой точности и даже справляется со сложными взаимодействиями. Это приложение для дизайнеров, которые хотят эффективности, без потери контроля над более мелкими деталями.
Скачайте Principle здесь.
Я начну эту серию из трех статей с того, что делает Principle моим любимым инструментом.
Почему Principle?
Начну с отказа от ответственности: я никогда не смогу изучить все инструменты прототипирования, доступные на рынке, но Principle очень быстро стал моим любимым приложением. Вот почему:
Обучение: Нет длинных учебных руководств (только одноминутное контекстное вступительное видео). Интерфейс приложения не испугает вас своей сложностью. Напротив, он удивительно простой, что позволяет без лишних обучений сразу погрузиться в работу.
Использование: это исключительно инструмент прототипирования, в отличие от Invision Studio, Figma или Adobe xD, а теперь и Sketch, которые дублируют инструменты проектирования. Если вы ищете инструменты «все-в-одном», у вас есть варианты. Линейный процесс (проектирование в Sketch, затем прототипирование в Principle) побуждает вас задуматься о взаимодействии и опыте на стадии проектирования. Мне редко приходится возвращаться и исправлять дизайн (низкой или высокой точности) после того, как я начинаю работать в Principle. Это большая экономия времени для меня.
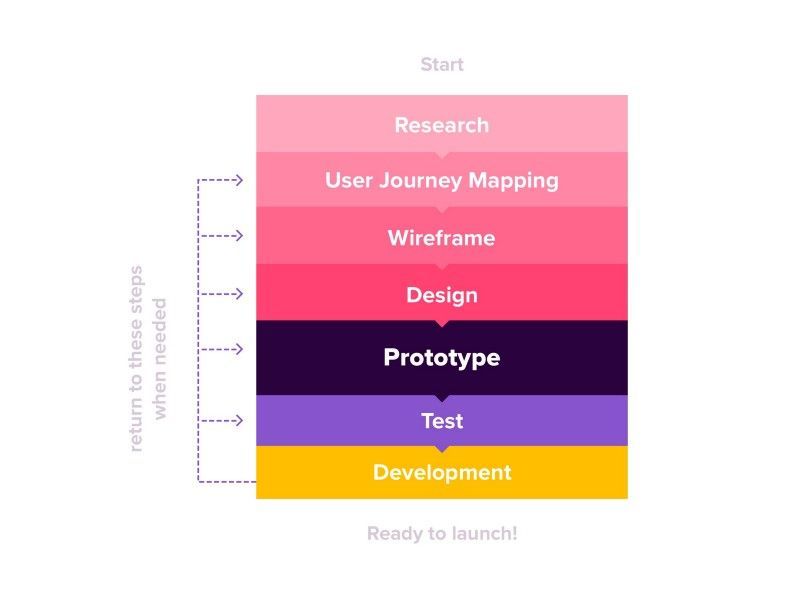
Вот как прототипирование может вписаться в ваш процесс проектирования
Поддержка: Несмотря на то, что есть страница поддержки с довольно скудным контентом, я ценю, что создатель Principle, Даниэль Хупер, сам отвечает на вопросы клиентов через электронную почту и Twitter.
Я почти сразу получила ответ, когда я попросила о помощи в Twitter
Ценообразование: вы получаете 14-дневный бесплатный пробный период, затем совершаете одноразовую оплату в размере $129 за лицензию, которую можно использовать на нескольких машинах. Обратите внимание, что вы будете получать обновления в течение одного года с момента покупки. Это означает, что после истечения этого периода вы сможете продолжить использовать Principle, но можете столкнуться с проблемами несовместимости, если захотите импортировать проект из более новой версии Sketch, что делает разумным обновление лицензии Principle каждый год. Может показаться, что это дорого, но $10,75 в месяц, чтобы упорядочить мой рабочий процесс, вполне приемлемо. Лицензия обходиться $12/мес, а Adobe xD поставляется с платной подпиской Creative Cloud или $9.99/мес. Между тем, Invision Studio будет бесплатным для всех, поэтому он может стать хорошей альтернативой для студентов или дизайнеров с ограниченным бюджетом.
Principle имеет всего лишь несколько, но мощных функций, с относительно коротким периодом обучения.
Погружение в Principle
Основы #1: Интерфейс
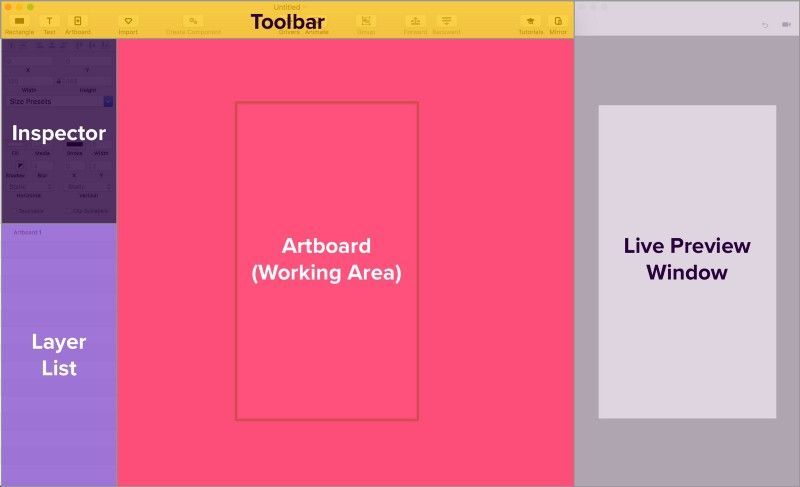
Интерфейс в основном представляет собой Sketch в зеркальном отображении: панель инструментов сверху и «Инспектор» слева с почти точно такими же полями свойств. Артборды – это разные экземпляры (или ключевые кадры в терминологии After Effect) вашего прототипа. Каждый артборд представляет собой конкретный шаг пользовательского путешествия. Principle автоматически позиционирует ваши артборды в хронологическом порядке событий.
Перейдите View Side by Side, чтобы оставить доступным окно предварительного просмотра
Основы #2: Окно предварительного просмотра в реальном времени
Это стало моей любимой функцией. Окно предварительного просмотра в реальном времени не имеет задержки и обеспечивает точное отображение вашей работы. Я не могу нарадоваться этой функции. Здесь вы можете скроллить, кликать, а затем записывать все свои взаимодействия с прототипом. Для прототипов средней и высокой точности это полезно для демонстрации конкретных путей, без потери контекста дизайна в виде видео или GIF.
Мгновенное отображение в окне предварительного просмотра дает вам практический опыт обучения
Основы #3: Импорт из Sketch
Вы можете напрямую передать свой проект из Sketch в Principle, сохраняя исходные слои и группы, используя вкладку «Импорт» (Import) на Панели инструментов – обязательно проверьте, чтобы размер был 2x для Retina-дисплеев. Поскольку Principle не является инструментом дизайна, такие элементы, как текст и SVG-файлы в вашем дизайне, будут растрированы. Сначала это показалось мне головной болью, но на самом деле это имеет смысл. Растрируйте любые статические элементы (Layer Flatten Selection to Bitmap в Sketch) и оставьте кнопки в виде отдельных слоев. Это приведет к наименьшему количеству слоев после их импорта, и теперь вам нужно только беспокоиться о применении событий.
Если это не имеет смысла, оставьте растрирование Principle и продолжайте импортировать артборд. (Не волнуйтесь, я напишу еще одну статью о том, как подготовить свой Sketch-файл для Principle).
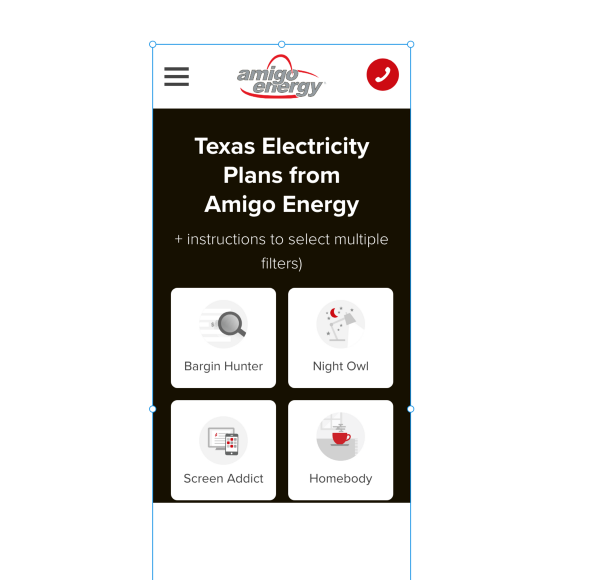
Примечание: я должна похвалить команду Principle за очень вдумчивый подход к функции импорта. Почему? Например, элементы, которые в настоящее время не поддерживаются Adobe xD, будут отображаться неточно. Между тем, Principle автоматически растрирует дизайн, чтобы сохранить оригинальный внешний вид.
в Adobe xD
в Principle. Обратите внимание на утерянный фон и детали кнопки «Bargain Hunter»
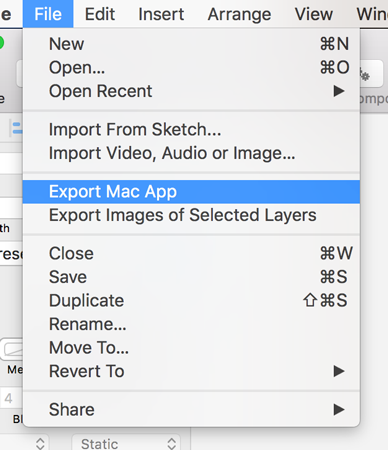
Основы #4: Экспорт для Mac приложения
Ваши коллеги (не дизайнеры) полюбят эту функцию. Principle может создать автономное приложение вашего дизайна, чтобы они могли испытать ваш прототип, как пользователи. От получателя больше ничего не требуется, нужно просто открыть экспортированное приложение. Оно работает точно так же, как в окне предварительного просмотра. Обратите внимание, что экспортированное приложение можно открыть только с помощью macOS.
Это определенно одна из сильнейших функций Principle
Хотите поделиться своим прототипом с пользователем ПК? Запишите видео прототипа при помощи функции«Record» в правом верхнем углу окна предварительного просмотра в Principle. Principle 3 в настоящее время имеет ограниченные варианты экспорта, но появится важное обновление в грядущей версии Principle 4 (находится в стадии бета-тестирования).
В заключение
Во второй и третьей статьях из этой серии мы узнаем, как использовать Principle для выполнения нескольких базовых взаимодействий.
Перейдите к практической части нашего экспресс-курса прототипирования в Principle для Web и UX/UI дизайнеров. Урок 1/2
Спасибо kendraa.
Перевод статьи Eva Chau












Топ коментарі (0)