Sketch стал очень популярной программой, широко используемой UI-дизайнерами. В этом посте я покажу некоторые этапы моей работы по созданию и экспорту исходников мобильных и веб-приложений. Надеюсь, что этот пост будет полезен начинающим дизайнерам, осваивающим Sketch или разработчикам, которым нужно экспортировать исходники из файла Sketch. Если у вас уже достаточно опыта со Sketch, скорее всего, большинство моих советов будут вам уже знакомы, но все равно, статья может открыть что-то новое и для вас.
Что такое Sketch, и почему он стал таким популярным
Довольно долгое время UI-дизайнеры пользовались разными инструментами для создания макетов. Photoshop, самая популярная программа для создания интерфейсов, по сути, является фото-редактором. Он не был заточен под специфику построения пользовательских интерфейсов. Чтобы использовать его для дизайна цифровых интерфейсов, нужно его перенастроить (например, вам не захочется измерять интерфейс в дюймах), и вы постоянно будете теряться в поиске тех нескольких функций, которые вам нужны, из сотни доступных. Adobe даже попытался добавить в Photoshop некоторую функциональность специально для UI-дизайна, но все равно это огромная программа, требующая много памяти, оптимизированная под редактирование фото. В Adobe Illustrator та же проблема: это ПО заточено под векторную графику и печатный дизайн. В то же время Sketch разработан специально для создания интерфейсов, и не только. Нужно отредактировать изображение? Тут есть базовый набор возможностей для этого. С другой стороны, вы сможете очень легко и удобно разрабатывать дизайн под разные размеры и плотности экранов. Здесь также есть возможность использовать символы и текстовые стили, придерживаясь постоянства в дизайне.
Базовые советы
Перед началом я приведу ряд базовых советов и приемов для людей, которым нужно быстро получить информацию об элементах внутри файла Sketch.
Прямое выделение элемента
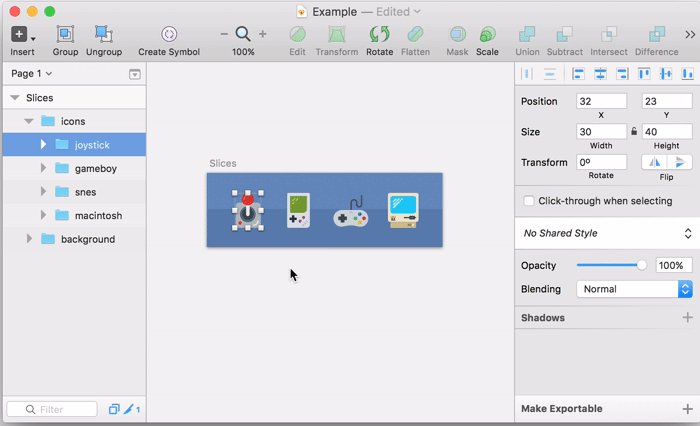
Удерживайте командную клавишу (⌘) и кликните на элемент. Так вы прямо выделите его, и не придется заходить двойным кликом в каждую папку (или искать нужный слой в списке слоев). 
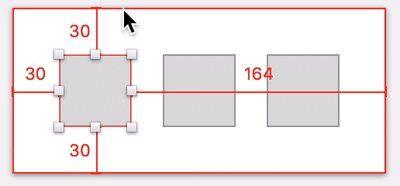
Как посмотреть размеры элемента и шрифтовые стили

Как узнать расстояния между элементами
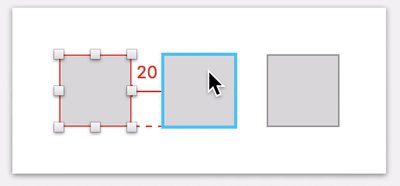
Выделите базовый элемент, от которого нужно замерить дистанцию, затем удерживайте кнопку option (⌥), и наведите мышкой на другие элементы или артборд. Вы увидите расстояние. 
Создание, конфигурация и экспорт исходников
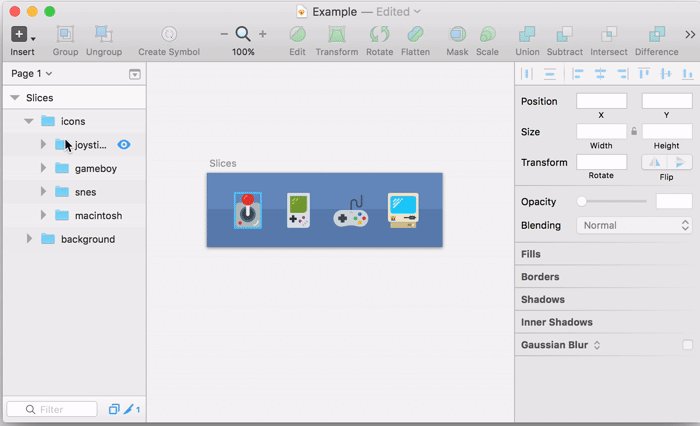
Для примера я буду использовать панель иконок. Мы проэкспортируем эти четыре иконки, убедимся, что исходники имеют квадратное соотношение сторон, прозрачный фон, и каждая иконка будет доступна в трех пиксельных плотностях (1x, 2x и 3x). Скачайте файл-пример здесь. 
Создание экспортируемых исходников
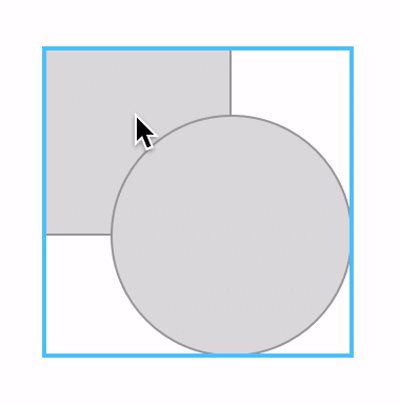
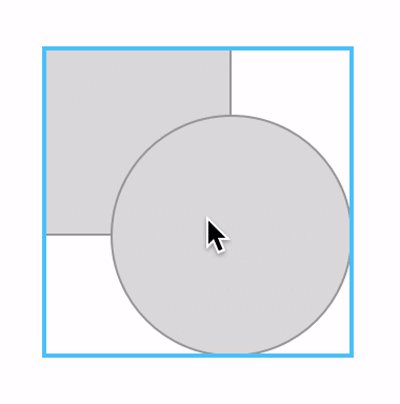
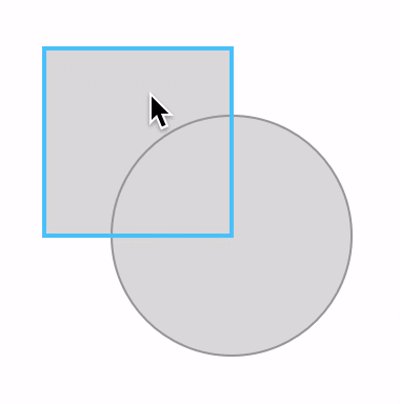
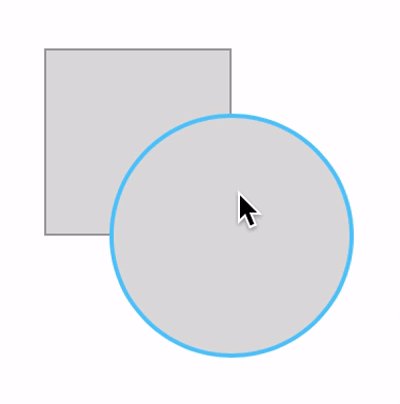
В Sketch вы можете создать исходники двумя способами: трансформируя элемент в экспортируемый элемент или используя слайсы. Интерфейс определения размера, названия и формата идентичен в обоих случаях, но есть пара отличий: экспортируемые элементы будут добавлены в сам слой (фигура, текст, папка и т.д.), и будут идентифицированы с помощью иконки в виде ножа в списке слоев; слайсы создадут отдельный слой, будут показываться как пунктирный квадрат с иконкой в виде ножа. 



- У него всегда будет ширина и высота выделенного элемента.
- Фон экспортироваться не будет, только сам элемент.
- Исходники будут названы так же, как и исходный слой.
Основные атрибуты слайса:
- Вы можете выбирать экспорт с цветом фона или без него
- Вы можете экспортировать содержимое группы с фоном или без него
- Вы можете экспортировать прозрачные пиксели или отсекать их
- Исходники будут названы так же, как и слой слайса.
Используя слайсы, вы увидите новые опции в инспекторе:
- Trim transparent pixels (отсечь прозрачные пиксели): убирает пустые пиксели из экспортированного исходника, конечный файл может отличаться по размеру от слайса;
- Export group contents only (экспортировать только содержимое группы): доступна, только если ваш слайс находится внутри группы. Это может быть полезно, если нужно экспортировать исходник с прозрачным фоном.
- Background color (цвет фона): задает сплошной цвет в качестве фона. Эта опция не сработает, если у вас уже есть фон и вы убираете его с помощью опции “Group Contents Only”.



Интерфейс экспорта
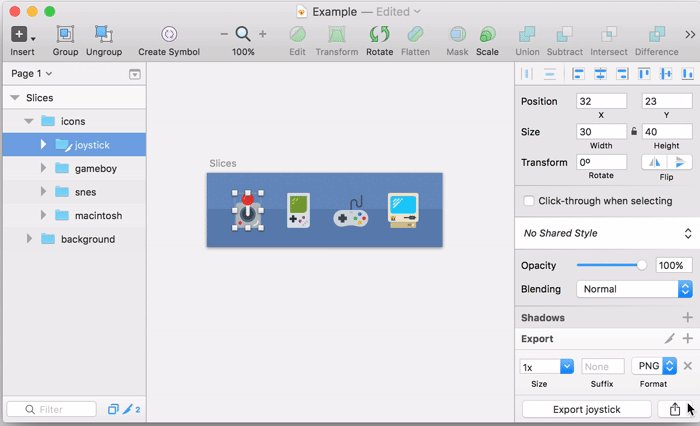
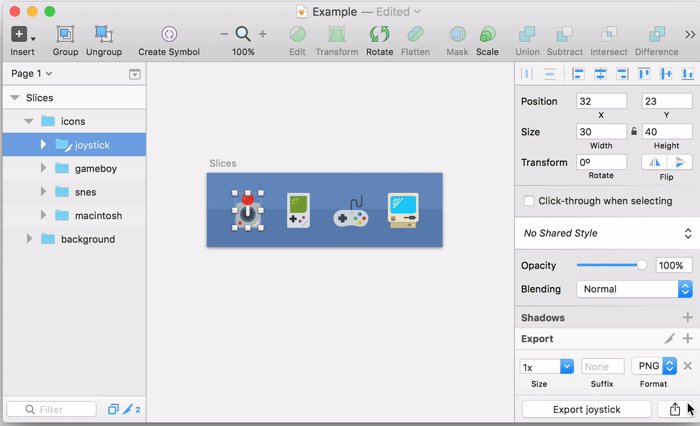
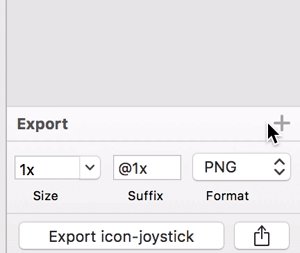
Каждый раз, когда вы создаете экспортируемый элемент или слайс, в нижней части инспектора вы увидите набор настроек для исходников:
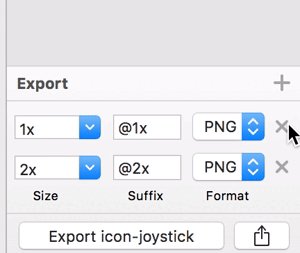
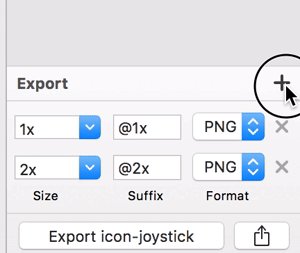
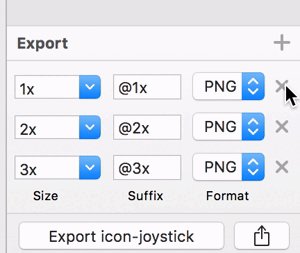
- Select the size of the asset (выбрать размер исходника). Чтобы экспортировать в конкретные размеры, нужно кликнуть на иконку “+”, и Sketch предложит доступные размеры. Хотя этот элемент является селектором, вы можете ввести любое число как множитель оригинального размера артборда в пикселях. Если ваш дизайн создавался в плотности 2х, чтобы получить версию в 1х, нужно использовать множитель 0.5. Чтобы получить версию 2х, используйте множитель 1 и так далее (поэтому рекомендуется создавать дизайн в 1х). Вы также можете настроить максимальную ширину (w) и высоту (h), например, если хотите экспортировать исходник с максимальной шириной 50px, задайте в настройках размер 50w.
- Select the suffix for the assets. Sketch предложит суффиксы “@2x, @3x. Иконки будут называться “icon@2x.png“. Это полезная опция для большинства платформ, но если это не ваш случай, индексы можно просто поменять.
- Select the format. Sketch также поддерживает векторные форматы, такие как SVG и PDF.
- Export. Вы можете экспортировать исходники, кликнув кнопку “Export”, но если у вас много исходников, это не самый легкий путь. Я поясню немнгго лучше, как эспортировать много исходников вместе.

Экспорт множества исходников за один раз
Когда все слайсы готовы для экспорта, мы выделим каждый из них и кликнем “Export”, да? Нет - есть способ проще: вы можете использовать File > Export… (⇧⌘E) и выбрать много слайсов для одного экспорта. Для той же цели вы можете также использовать плагин, такой как Sketch Measure или сервис вроде Zeplin. 
Экспорт свойств
У Sketch есть масса полезных плагинов для самых разнообразных задач. Очень полезный плагин для экспорта исходников и их свойств - Sketch Measure. Среди всех возможностей Sketch Measure можно выделить Spec Export как одну из самых полезных. Она создает интерактивный код HTML, в котором разработчик может просто кликнуть на элемент, чтобы увидеть его спецификации и навести на другие элементы, чтобы проверить расстояние к ним. Посмотрите демо экспортированных спецификаций здесь. Чтобы воспользоваться экспортом характеристик, сначала установите плагин Sketch Measure. Затем выделите один или больше артбордов и перейдите в меню Plugins > Measure > Spec Export. В первый раз вам придется выбрать разрешение, в большинстве случаев подойдет Standard @1x px. Выберите папку для сохранения и вуаля, у вас появился интерактивный HTML и папка со всеми исходниками, которые были указаны в документе. Zeplin - подобный сервис, но он облачный и включает несколько дополнительных возможностей, таких как комментарии. Это также платный сервис, но вы можете воспользоваться им бесплатно для одного своего проекта.
Подытожим
Sketch - отличный инструмент для дизайна интерфейсов, и вы найдете плагин практически под любую нужную вам задачу. Если вы работали с другими инструментами вроде Photoshop, я уверен, что простота и эффективность Sketch вас впечатлит. Работа с проектами, включающая разные плотности экранов, стала гораздо проще и практичнее, так как Sketch был создан для работы со всеми этими особенностями. Надеюсь, из этого поста вы почерпнули для себя некоторые полезные советы. Если у вас есть свои идеи, делитесь ими в комментариях ниже.
Перевод статьи Bruno Müller







Найстарші коментарі (0)