Урок по дизану мобильного приложения в Sketch 3
Вы наверняка слышали о дизайнерском приложении Sketch для Mac, его плюсах и причинах, почему дизайнеры интерфейса стихийно переходят именно на это приложение. Сейчас актуальна версия 3.2.2, которая стоит $99. Если вы еще не работали с ним, настало время это сделать, особенно если вы из тех, кто недоволен вялым развитием и неудобствами программ от Adobe. Sketch 3 невероятно легок и быстр. Скачайте триал-версию здесь. В этом уроке мы создадим экран Информация о карте для новой фишки iOS 8 – сканера кредиток. Вы, возможно, помните подобную опцию в iOS 7, где можно было сканировать подарочные сертификаты iTunes с помощью камеры в качестве альтернативы ручного ввода длинных номеров карточек. С помощью новой функции Информация о карте пользователь вводит данные кредитки в настройки устройства iOS заранее, так что для автозаполнения полей формы при совершении покупки нужно лишь быстрое касание пальцем. Ниже, мы с вами рассмотрим создание мобильного приложения в Sketch 3.
Создаем артборд
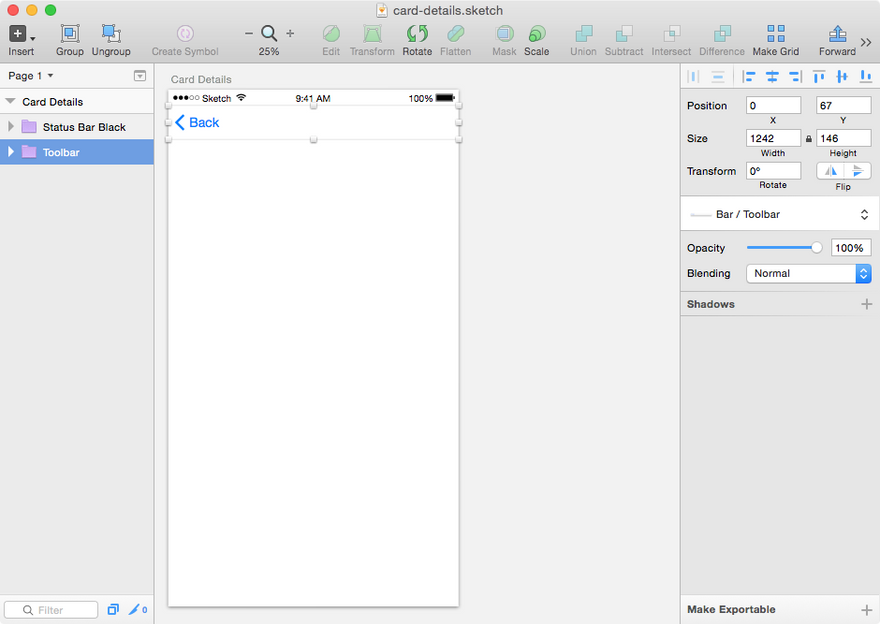
Начнем с открытия приложения Sketch и ввода “A” с клавиатуры. Горячие клавиши Sketch довольно легко запомнить, например, “A” – это сокращение от “artboard.” Если вы работали в Adobe Illustrator или другом векторном редакторе, терминология должна быть вам знакома. В правом сайдбаре вы заметите доступные пресеты с размерами экранов iPhone. Выберите первую опцию, Portrait — 6 Plus. Теперь поместим на артборд парочку исходников для интерфейса, доступных в Sketch на старте. Перейдите в File → New From Template → iOS UI Design. Откроется новое окно Sketch с разными исходниками для iOS-интерфейса. Нужно скопировать нужные элементы на ваш артборд; классический копипаст отлично подойдет. С панели слоев слева скопируйте оба элемента Toolbar и Status Bar Black на ваш арборд iPhone 6, и закройте окошко с исходниками, оно нам больше не понадобится. Вы наверняка заметили, что исходники немного меньше, чем нужно, но это нормально. Мы работаем с векторами, так что эти слои можно растягивать как угодно без потери качества. Кликните на один из слоев, чтобы увидеть его атрибуты стиля в панели справа, убедитесь что замочек между Width и Height (высота и ширина) закрыт, и установите ширину на 1242. Вот, так-то лучше. Когда повторите этот шаг для второго слоя, перетяните оба на верх артборда и сверьте результат с изображением ниже, должно быть идентично:
Кратко
- Нажмите A” и выберите Portrait — 6 Plus
- Откройте iOS UI Design из меню File → New From Template
- Скопируйте Toolbar и Status Bar Black на артборд
- Измените размер слоев и перетяните их на верх скрина приложения
Создание текстовых полей
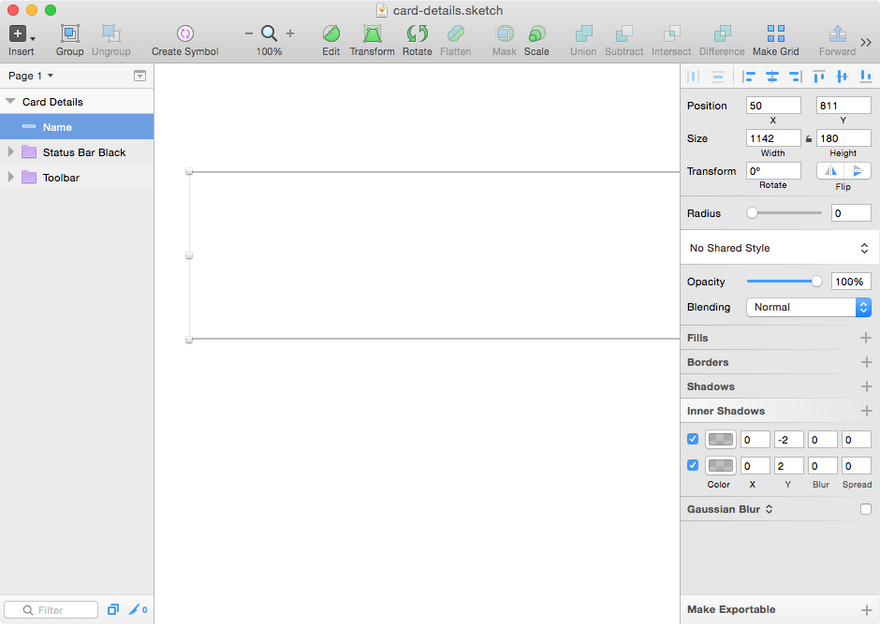
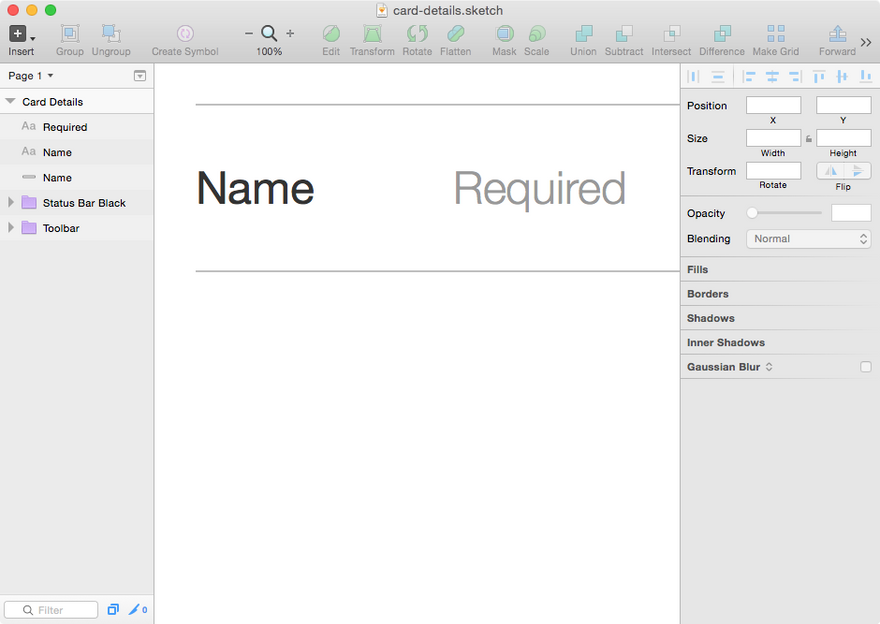
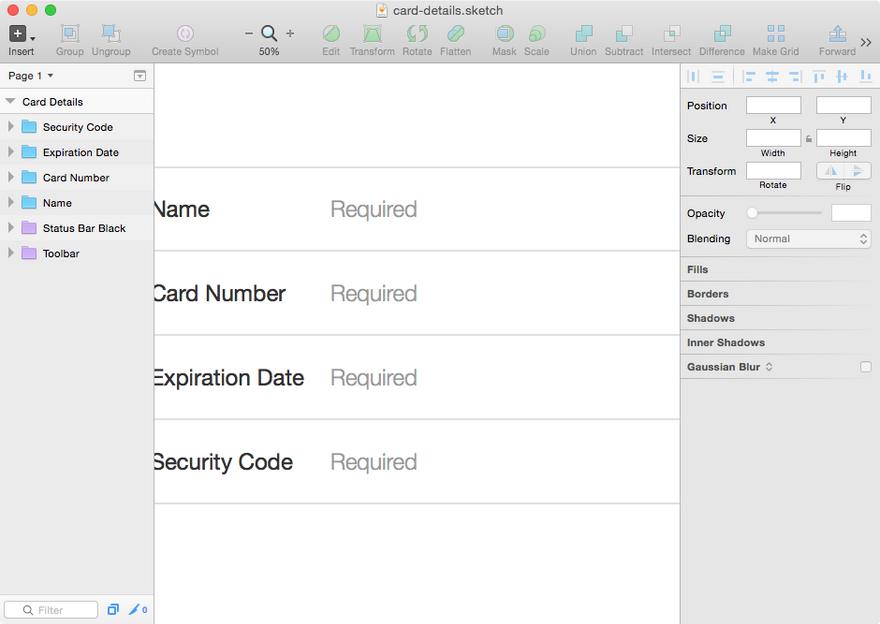
Теперь освоим еще одну горячую клавишу - “R” для инструмента Rectangle (рисование прямоугольника). Нарисуйте один и в правом сайдбаре задайте размер 1142 х 180px – размер позволяет выдержать отступ в 50px с любой стороны поля. Мы не хотим растягивать форму по всему холсту, вместо этого наша цель – максимально эффективно использовать экран iPhone 6. Такой размер поможет избежать наложения текстовых полей, значения которых часто довольно длинные и обрезаются. Также как и с любым другим дизайнерским инструментом, в Sketch вы можете дважды кликнуть на слое в списке слоев и переименовать его, что я и сделал. Теперь давайте стилизируем текстовое поле. Так как (к сожалению) в Sketch 3 нет возможности использовать одностороннюю границу, придется воспользоваться атрибутом Inner Shadows (Внутренняя тень). Снимите галочки с границ Borders (а заодно и с заливок Fills, пока вы там) и вместо этого добавьте Inner Shadow. Доступные параметры – X, Y, Blur и Spread (прям как в CSS3). Замените значения по умолчанию на 0, -2, 0, 0 и измените непрозрачность (opacity) цвета на 25%, чтобы сделать границу более размытой. Теперь добавьте тень, точно такую же, только измените -2 на просто 2 — теперь текстовое поле как будто бы имеет верхнюю и нижнюю границы, как на картинке ниже. Если вы увеличите масштаб до 100% (CMD + “+”), текстовое поле должно выглядеть так. 


Создаем кнопку Submit
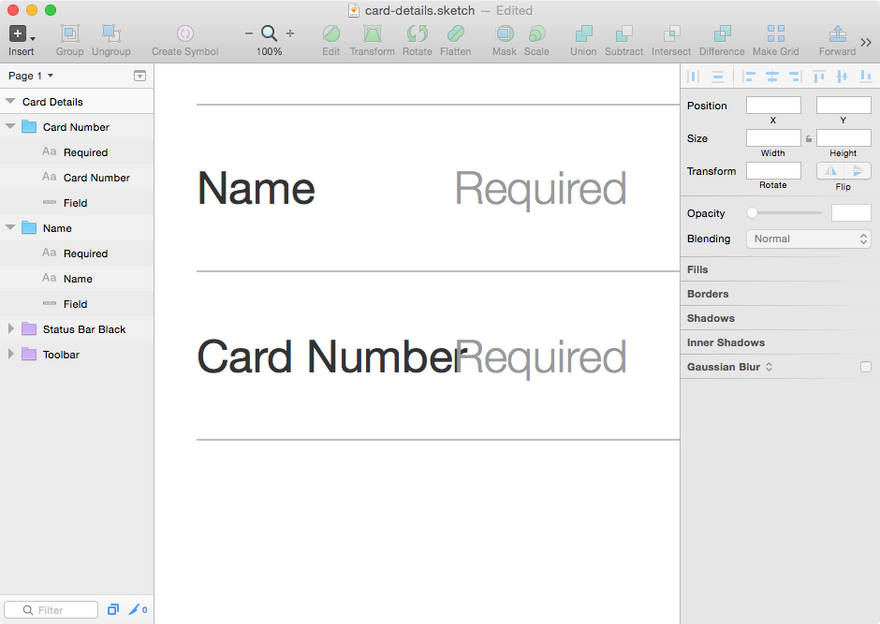
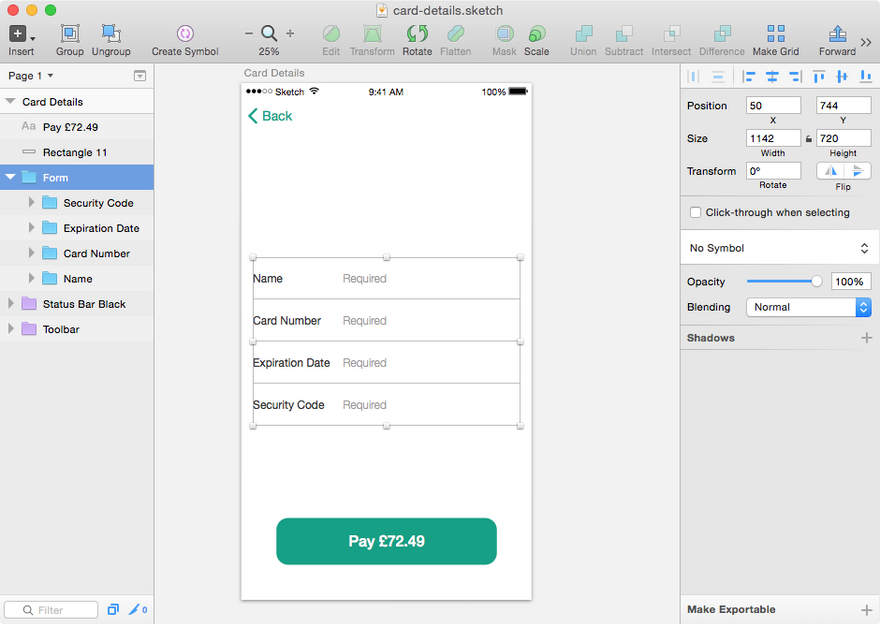
Помните, как мы использовали группировку? Теперь нужно поместить четыре группы полей формы в другую группу – мы называем ее “Form”, и ее нужно перетянуть прямо в центр артборда. На холсте появятся красные линии, помогающие передвинуть объекты в логически правильную позицию на артборде. Линии появляются как горизонтальные, так и вертикальные, указывая на центр артборда. Так как в приложениях не всегда есть логотип, вместо него в исходниках интерфейса все равно нужно придерживаться цветовой гаммы бренда. Нажмите “R” и нарисуйте еще один прямоугольник со следующими стилями (не забудьте сначала удалить границы):
- Width: 942
- Height: 200
- X: 150
- Y: 1858
- Radius: 20
- Color: #16A085 (опционально, но это то, что я выбрал)
Если бы вы создавали этот скрин приложения без моих подсказок, вы бы не знали о позициях X и Y, так что вам бы пригодилось использовании стрелочек на клавиатуре, которые при удерживании shift передвигают выделенные объекты на 10px вместо 1. После добавления текста (weight: medium; color: white; size: 68), у вас должно получиться нечто похожее на скриншот ниже. Заметьте, что кнопка «назад» и ее иконка были обновлены для соответствия нашему бренду.
Создание визуальных подсказок в помощь пользователям
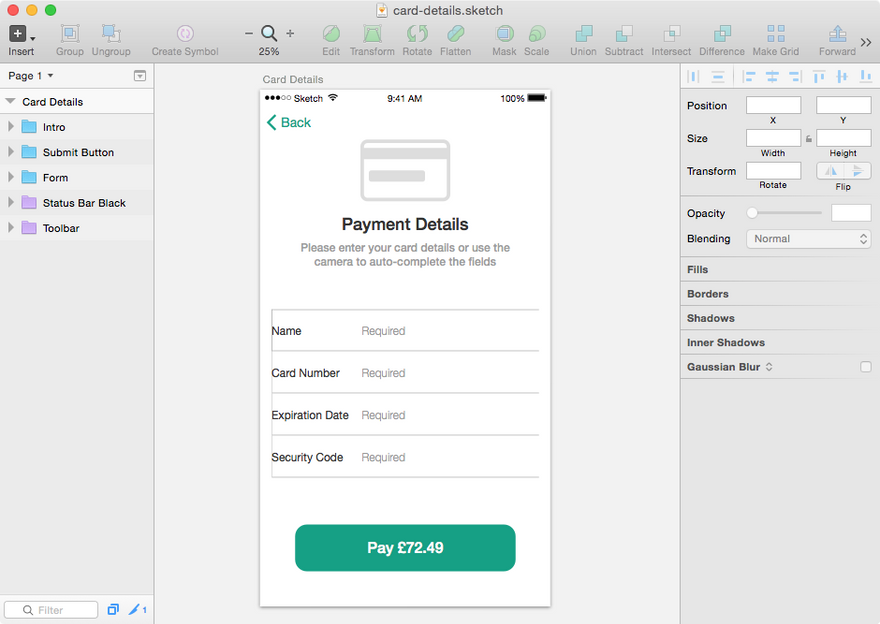
Глядя на метки полей и текст кнопки, вы можете понять, что цель этого скрина – сбор данных вашей кредитки, но это не явно очевидно. Некоторые визуальные подсказки помогут пользователю понять цель формы более четко, она заключается в оплате за товар самым быстрым и простым способом. Так как мы оплачиваем покупки онлайн с помощью кредитки, иконка, демонстрирующая эту цель, будет как нельзя кстати. Если вы хотите создать свою собственную иконку, я вас не остановлю. В конечном итоге, мы уже освоили создание разных фигур и их стилизацию, но многие назовут это «переизобретением велосипеда». Вместо самостоятельного рисования мы найдем уже готовую иконку, близкую к тому, что нам нужно, и придадим ей стиль нашего приложения. Sketch App Sources и Dribbble – два отличных сайта для поиска бесплатных ресурсов по Sketch. Я выбрал набор иконок от Фила ЛаПьера. Мы использовали встроенный набор iOS из Sketch в начале этого урока – усвоенные там навыки вполне применимы и в этом случае. Скопируйте голубую иконку карты без бренда с артборда Фила в свой, и задайте размер 384 x 264. Синий цвет будет отвлекать; должна быть лишь легкая подсказка. В сайдбаре слева вы заметите, что скопированная иконка еще не сглажена. Надо немного поработать над этими сгруппированными слоями и стилизировать иконку под свой скрин. Вот такие стили помогут трансформировать иконку в то, что нам нужно. Начнем с базы (base):
- Fill: remove
- Radius: 20
- Border: #ddd inside 15
- Теперь strip (полоска):
- Fill: #ddd
- И, наконец, CVC/Security Code:
- Fill: #ddd
- Radius: 10
Мы также добавим некоторый сопроводительный текст. Нажмите “T”, чтобы начать:
- Скопируйте: “Payment Details”
- Weight: Medium
- Color: #333
- Size: 72
- Width: Auto
И под этой надписью также понадобится еще текст:
- Скопируйте: “Please enter your card details or use the camera”
- Weight: Medium
- Color: #666
- Size: 48
- Alignment: Centre
- Width: Auto
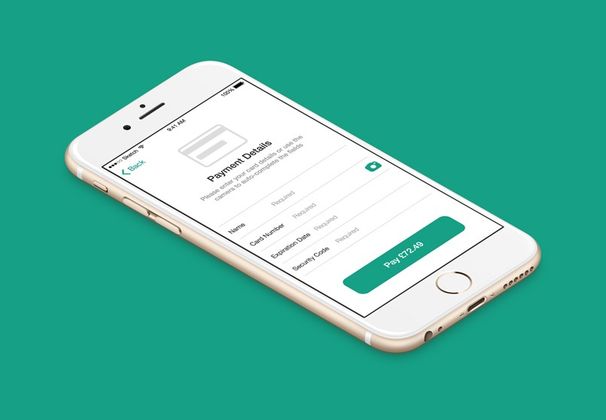
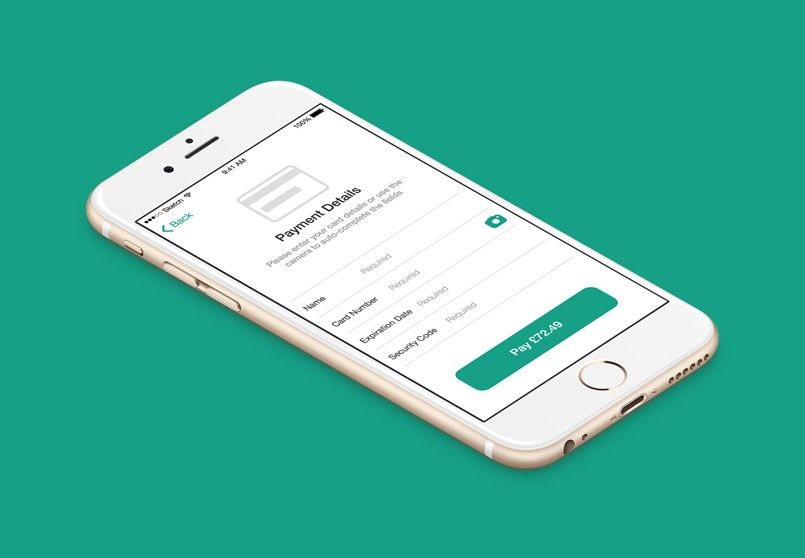
На данном этапе мы добавляем множество новых слоев на холсте. Настал момент навести порядок, почистить от ненужного. Возьмите себе за привычку переименовывать слои и группировать связанные слои вместе; после будет гораздо проще двигать группы элементов по артборду, что сейчас мы и сделаем. Посмотрите на макет внизу, и позицию слоев в вашем арборде, нужно чтобы они выглядели примерно одинаковыми. Простое перетаскивание слоев активирует возможности snap-to-grid (выравнивание по направляющим), что очень поможет в процессе. Подсказка: Форма должна быть примерно на 200px выше кнопки отправки данных, а иконка кредитки должна автоматически примыкать к центру нижней границы навигации.
Помогаем пользователям быстрее достигать своей цели Как уже упоминалось в начале этой статьи, iOS 8 позволяет хранить детали кредитки на iPhone, чтобы сэкономить время на вводе этих данных каждый раз, когда вы что-то покупаете онлайн – это делается с помощью сканирования вашей кредитки с помощью камеры iPhone. CNET демонстрирует эту возможность на коротеньком видео. Тем не менее, тут есть определенные недостатки. Так как код CVC/security расположен сзади карточки, его нужно ввести вручную; так как функция активируется с помощью экранной клавиатуры, ее нельзя использовать в сочетании со сторонними клавиатурами. Это небольшие издержки новой опции. Иконка камеры добавлена в форму в наших брендовых цветах. Она никак не задействует камеру (так как не может), так как опцию скана карточки можно активировать только с клавиатуры, когда вы жмете на “Scan Credit Card,” но она дает пользователю знать, что эта опция доступна. Возможно, пользователь сразу заметит опцию скана карточки при появлении интерфейса клавиатуры, но такой гарантии нет. Так что мы добавим для верности эту иконку камеры. Теперь вам должно быть комфортно копировать исходники интерфейса с других файлов .sketch и изменять стиль, в частности, размер и цвет. Если вам все еще неудобно пользоваться этой возможностью, я предлагаю еще раз просмотреть шаг с “визуальными подсказками”, где мы импортировали иконку кредитки.
Заключение
Прототипирование – самая важная часть в любом дизайн-проекте. Я не сконструировал этот скрин приложения с первой попытки, я попробовал множество различных вариантов перед тем, как вычислил лучший для удобства пользователя. Ре-итерация – неоценимый помощник в процессе создания дизайна, и Sketch 3 действительно облегчает и ускоряет эксперименты с цветами, шрифтами и стилями. Надеюсь, навыки, приобретенные в ходе этого урока, принесут вам пользу. Возможно, у вас возникали некоторые проблемы с созданием и редактированием векторных фигур, но Sketch действительно делает этот процесс настолько простым, насколько он может быть (возможно, мы остановимся на этом детальнее в будущих постах). Если вы новичок, какими были ваши первые ожидания от Sketch, и оправдал ли он их? Если вы уже работали со Sketch, почерпнули ли вы что-нибудь полезное из этого урока? Может быть, вам есть, чем поделиться с менее опытными дизайнерами. Ждем ваших комментариев.
Бонус: Экспорт исходников
Если вы чувствуете себя уверенным в плане создания реальных приложений в Sketch, наверняка вам понадобится экспортировать все эти иконки в различные iOS-адаптированные форматы. Это одна из самых востребованных функций в Sketch. Выделите (из панели слоев) слой или группу для экспорта и кликните “Make Exportable” в правом нижнем углу окна. Sketch позаботится о правильном названии iOS-исходников, автоматически добавляя нужный суффикс (@2x, @3x, etc), сохраняя все в PNG с прозрачным фоном без потери качества, что просто идеально для мелких исходников. Скачать исходники приложения для Sketch Перевод статьи designmodo.com автора Daniel Schwarz.












Топ коментарі (0)