Чтобы быть UX дизайнером, вам нужно с оптимизмом смотреть на решение новых проблем. Я думаю, что большая трудность – поверить, что это вообще выполнимо. И чем больше проблема, тем важнее оптимизм для продвижения вперед.
Вы слышали о дизайне, ориентированном на пользователя, как о методе решения проблем? Ориентированный на пользователя дизайн (UCD) – это оптимистичный подход к разработке новых решений. Он начинается с людей и заканчивается ответами, которые отвечают их индивидуальным потребностям. Когда вы понимаете пользователей, а затем разрабатывайте продукт с их точки зрения, вы придумываете необычные ответы. UCD – это то, как вы думаете и то, что вы делаете. Важно установить глубокую эмпатию с тем, для кого вы проектируете. Генерируйте множество идей и создавайте кучу прототипов. Разделяйте созданный вами продукт с людьми, для которых вы проектируете. Неудача и новая попытка. И, наконец, вы представите миру свое инновационное решение.
Меня впечатлила международная премия INDEX:Award: «Дизайн для улучшения жизни» вручаемой в Копенгагене, Дания. Это самая спонсируемая в мире дизайнерская награда в гуманитарной сфере. Награду получил прототип эффективного пластикового фильтра для воды, LIFESTRAW (Дания), производство которого стоит $3. Дизайнеры этого проекта не оспаривали стандарт питьевой воды или приватизацию воды. Они просто предложили решение для выбранного времени и отрасли.
Как проектировать, ориентируясь на пользователя?
Доктор Дональд Норман, исследователь когнитивистики, первым объяснил важность дизайна, ориентированного на пользователя. Он сказал, что проектные решения должны основываться на потребностях и желаниях пользователей. Система ценностей, ориентированная на пользователя, содержит:
- эмпатию,
- оптимизм,
- итерацию,
- творческую уверенность,
- веру в процесс,
- неопределенность,
- обучение на ошибках.
Дизайн, ориентированный на пользователя, создает уникальную возможность для разработки вместе с сообществами. Дизайнеры, ориентированные на пользователя, глубоко понимают людей, которых они пытаются обслуживать. Они генерируют множество идей и создают инновационные новые продукты основываясь на реальных потребностях людей.
Чтобы проектировать, ориентируясь на пользователя, определите людей, которые будут использовать ваш продукт, для чего они будут использовать его и условия, при которых они будут его использовать. Наблюдайте за жизнью людей, слушайте их надежды и потребности и разбирайтесь в их проблемах.
Ориентированный на пользователя дизайн обеспечивает общий язык для ученых, участников проекта и конечных пользователей. Например, разработка луновездехода НАСА использовала ориентированные на пользователя методы дизайна. НАСА также использует интервью пользователей, пользовательские наблюдения в контексте и каркасное моделирование.
Процесс проектирования, ориентированный на пользователя, проходит через шесть этапов:
- Указание контекста использования и потребностей пользователей;
- Указание бизнес-требований;
- Создание дизайнерских решений от грубых концептов до готового дизайна;
- Оценка дизайна с помощью юзабилити теста;
- Реализация – разработка и релиз продукта;
- Развертывание – конечный продукт оценивается по мере изменения потребностей потребителя.
Методы исследований, ориентированных на пользователя
Что особенно важно в отношении дизайна, ориентированного на пользователя, так это то, что он научный и на первом месте стоят эксперимент, итерация, исследования и изучение неудач. Например, исследования пользователей – это разговоры с людьми об их проблемах, целях и ограничениях. Однако будут моменты, когда вам понадобится больше контекста, истории или данных, чем может дать интервью с «человеком с улицы».
Поговорите с людьми, для которых вы разрабатываете, непосредственно через личные, групповые или экспертные интервью. Нет лучшего способа понять их надежды, желания и устремления. Запишите отзывы, которые вы услышите, и используйте этот шанс, чтобы задать больше вопросов и продвинуть свои идеи дальше.
Адаптивные принципы ориентированного на пользователя дизайна:
- четкое понимание пользователей, задач и условий;
- дизайн, ориентированный на оценку;
- рассмотрение общего потребительского опыта;
- вовлечение клиента в процесс проектирования.
Влияние и возможности дизайна, ориентированного на пользователя
В саму ДНК ориентированного на пользователя дизайна заложена человеческая предвзятость. Начиная с людей, их надежд, страхов и потребностей, дизайнеры склонны обнаруживать то, что наиболее желаемо. Но это только одна линза, через которую мы смотрим на свои решения. Как только дизайнеры определили решения для целевого сообщества, настало время для технических экспертиз. Кроме того, им необходимо выяснить, как сделать решение финансово жизнеспособным. Нахождение баланса является чрезвычайно важным для успеха и устойчивости дизайнерских решений.
Когда цель состоит в том, чтобы получить эффективные решения, вы не можете жить в абстракциях. Вы должны принимать решения, которые желательны, работоспособны и жизнеспособны.
Примеры дизайнов, ориентированных на пользователя
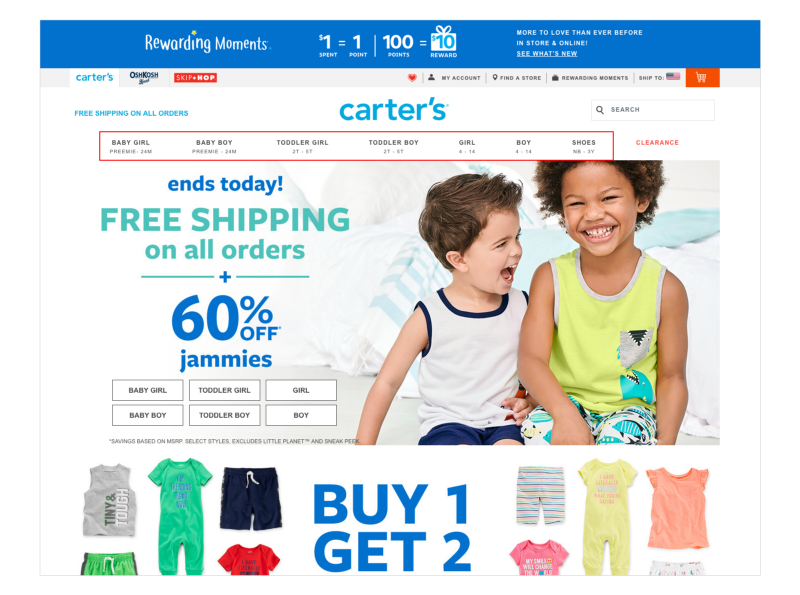
Отличным примером веб-сайта с дизайном, ориентированным на пользователя, является Carters.com – веб-сайт для покупки детской одежды. На сайте навигация помогает пользователю быстро найти желаемый раздел, просто указав возраст ребенка (например, Shoes: New Born—3 year). В то же время эта навигация помогает быстро направить новых клиентов в требуемый раздел.
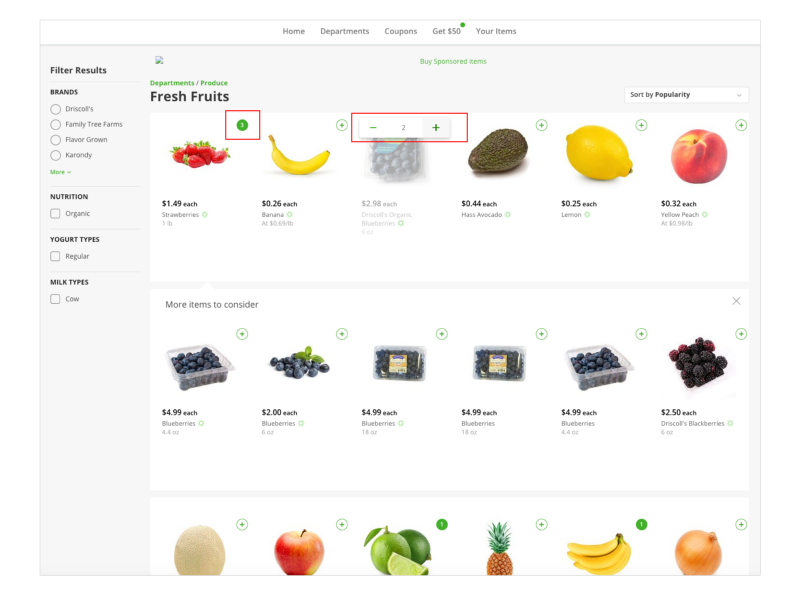
Instacart.com – идеальный пример адаптации веб-сайта для людей с нарушениями зрения. Существует высококонтрастная версия веб-сайта. Дизайнеры подумали о пользователях и добавили небольшие детали, которые улучшают UX. Например, когда пользователь нажимает кнопку «Добавить продукт в список доставки», он может сразу же выбрать в интерфейсе количество. Кроме того, пользователь всегда видит количество уже выбранных товаров.
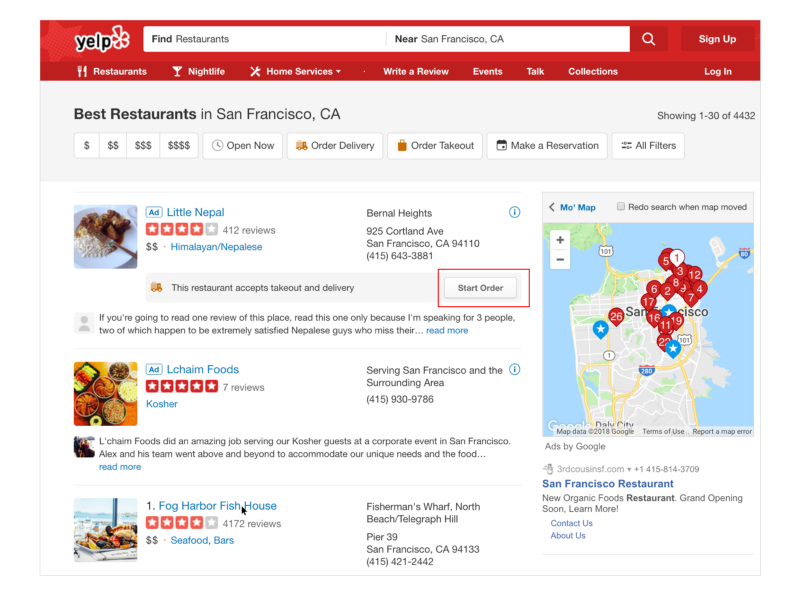
В дополнение к удобной навигации сервис онлайн-бронирования Yelp визуально отображает количество бесплатных столиков в выбранном вами ресторане. Карта с местоположением заведения всегда остается видимой для удобства пользователей. Кнопка «Start order» позволяет начать заказ одним щелчком мыши.
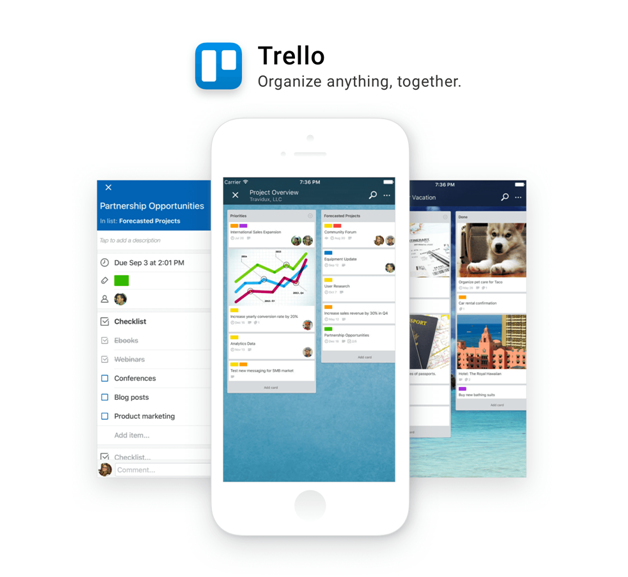
Trello может быть хорошим примером UX дизайна – у него нет множества бесполезных функций. Все на домашнем экране легко понять и работает, как и должно. Сразу понятно, как перемещать задачи с одной доски на другую. Дизайн интерфейса интуитивно понятен, и у людей, использующих приложение в первый раз, нет проблем с навигацией по различным страницам.
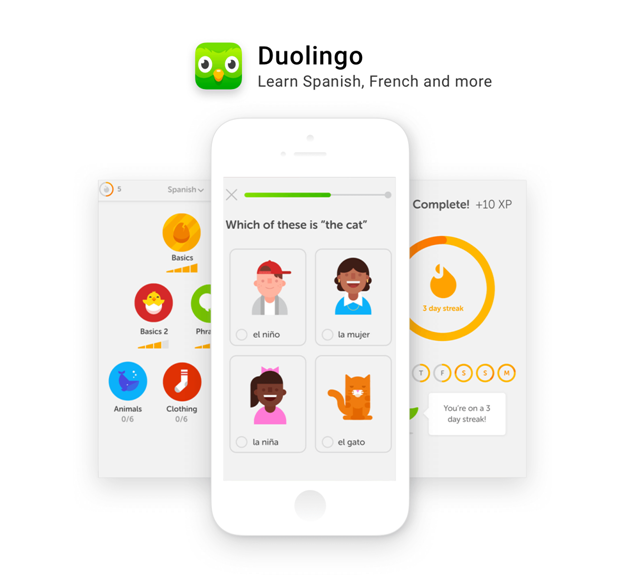
Любой, кто использовал Duolingo, понимает простоту этого приложения. Закончив одну задачу или игру, вы сможете перейти к более продвинутым категориям. Использование увлекательности мобильного игрового приложения для обучения пользователей новым языкам – блестящая идея. И удивительный UX – это то, что заставляет людей возвращаться снова и снова.
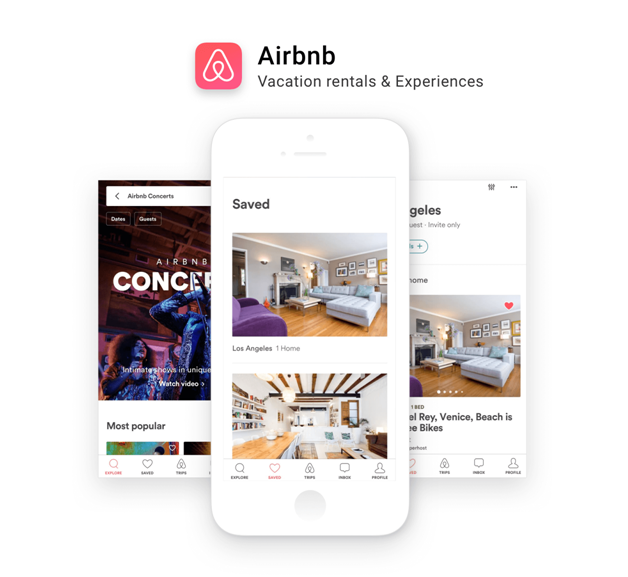
Благодаря недавно добавленной способности мгновенно забронировать номер, наличие привлекательного мобильного опыта стало для Airbnb необходимостью. Как и их инновационный веб-сайт, их мобильное приложение простое и плавное. Пользователи выбирают, где они хотят остановиться, какие даты и сколько гостей у них будет. И в мгновение ока они получают целый ряд домов, которые отвечают их потребностям.
Как дизайн, ориентированный на пользователя, изменил процесс проектирования и поведение клиентов
Дизайнеры, ориентированные на пользователя, тестируют продукт, терпят неудачу и пытаются еще раз. Этот метод объединяет анализ, интервью, продуктивные стратегии и инструменты. Дизайн, ориентированный на пользователя, по большей части, развивает понимание желаний пользователя посредством привлечения пользователей на всех этапах проектирования и тестирования. Мы полагаемся на фидбек. Итерация делает процесс проектирования гибким.
UCD влияет на окончательный успех релиза продукта. Microsoft – один из лучших примеров использования ориентированного на пользователя дизайна. Долгое время это была организация, ведомая технологиями. Теперь корпорация поменяла свою стратегию на ориентированную на пользователя. Они приняли истинный процесс разработки дизайна, который фокусируется на пользователях.
Их UX стал сложнее, и это было негативно для пользователей. Поэтому Microsoft решили, что дизайн, ориентированный на пользователя, должен быть неотъемлемой частью их кода. Дизайн, ориентированный на пользователя, привел к успеху в бизнесе. Цели бизнеса и пользователя были успешно достигнуты, благодаря работе с конечными пользователями.
Определите проблемы в UX прежде, чем они появятся
В ориентированном на пользователя дизайне вы должны спокойно относиться к возможности неудачи и ценить уроки, которые она приносит. Вы пытаетесь что-то сделать, возможно, вы слишком сильно стараетесь, или же вы просто хотите поэкспериментировать. И ваша сырая идея сработала совсем не так, как вы ожидали. Но в некотором роде знания, полученные из этого неожиданного провала, будут более ценными, чем успех.
Когда же дело доходит до реализации идеи, вот тогда вам не нужны неудачи. Потому что процесс разработки становится дороже. Вы приложите все возможные усилия для реализации проекта. Но даже тогда вам нужно постоянно экспериментировать и совершенствовать. Таким образом, с ориентированным на пользователя дизайном, даже в случае неудачи, вы продолжаете прототипировать и улучшать свой UX. С дизайном, ориентированным на пользователя, вы сможете избежать переделки или большой неудачи на заключительном этапе разработки. Поскольку дизайн, ориентированный на пользователя, идентифицирует проблемы до их появления.
Эта статья изначально опубликована в блоге Product Tribe.
Если считаете эту статью полезной пожалуйста ставьте лайк ?
Перевод статьи Sergey Gladkiy














Топ коментарі (0)