Примеры из опыта компании Salesforce
Пользователи Salesforce работают с формами ежедневно, будь то продавец, администратор или менеджер. Ключевой фактор продуктивности - иметь возможность добавлять, изменять и удалять информацию не прилагая особых усилий. Данный опыт является одной из ключевых целей UX команды в их новом Lightning Experience. http://ux.pub/oshibki-v-dizajne-form-i-sposoby-ix-ispravleniya/
Расположение заголовков и полей
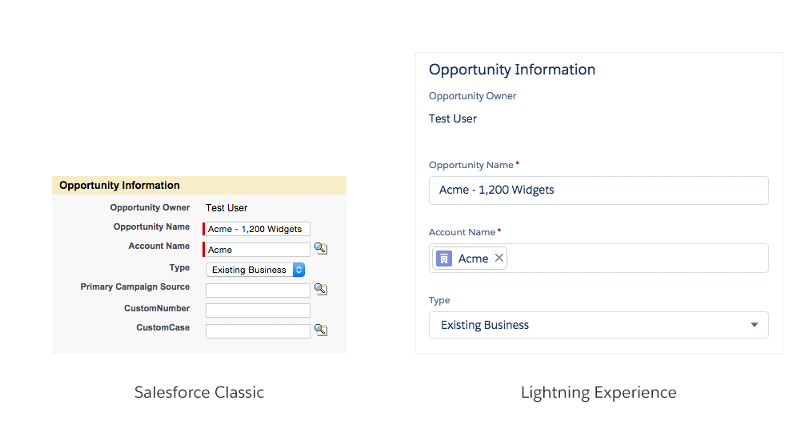
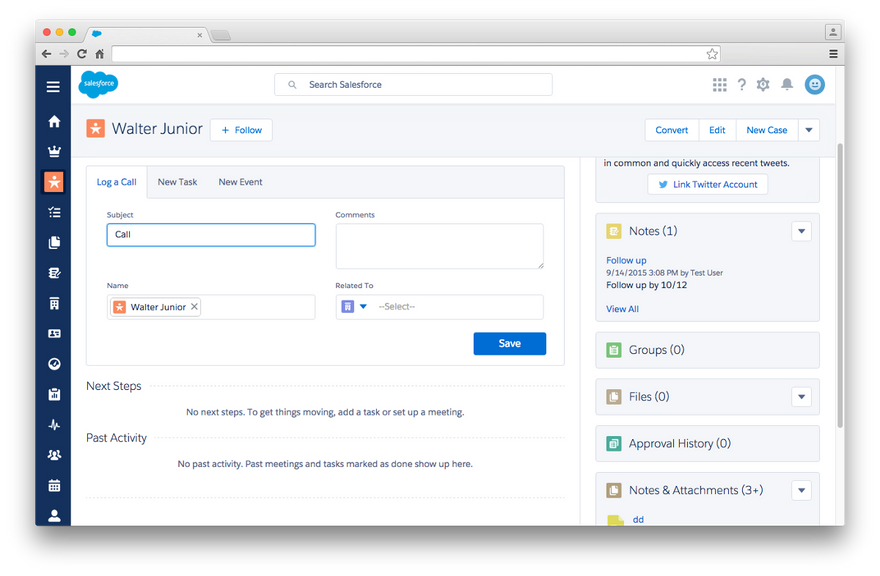
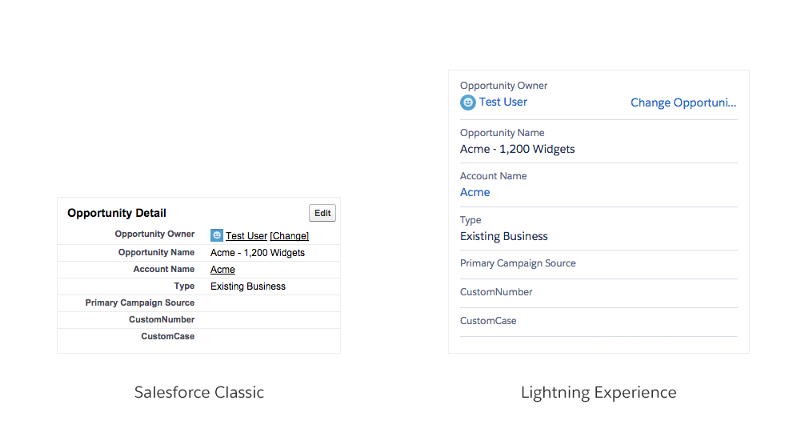
В Lightning формы полей ввода отображены под соответствующими заголовками. Положение заголовков сверху позволяет моментально сфокусировать взгляд и на заголовке и на поле ввода. Ниже, пример классического UI Salesforce и нового Lightning Experience. 
Не смотря на то, что в новом дизайне форма занимает больше места (вертикально), можно отметить более четкое и понятное разграничение заголовка и формы. Пользователю проще считывать информацию сверху вниз, чем слева направо.
Мы применили похожие принципы для упрощения иерархии и удобства восприятия информации.
Установка значений по умолчанию
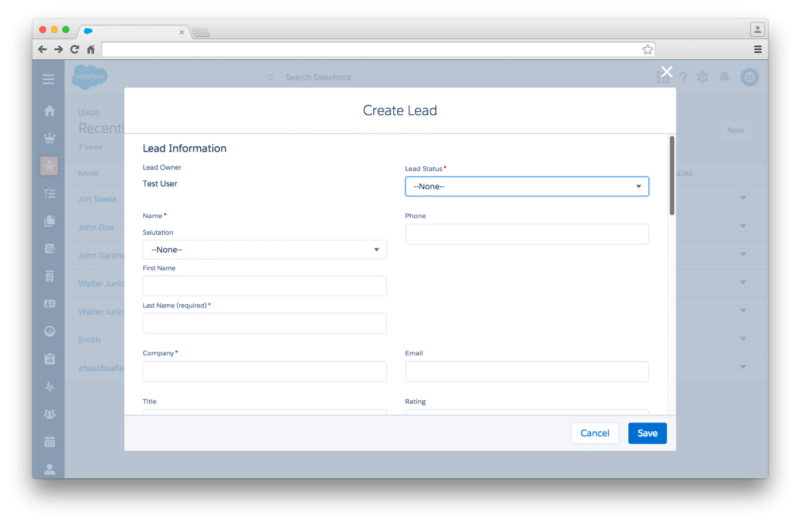
Если вы являетесь продавцом, вероятнее всего ваша работа заключается в общении с множеством будущих покупателей (потенциальных клиентов). Для того, чтобы отследить это в Salesforce, вам необходимо создать нового клиента. Форма для создания такого клиента выглядит так: 
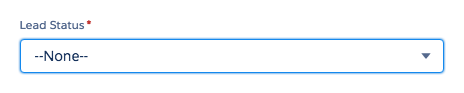
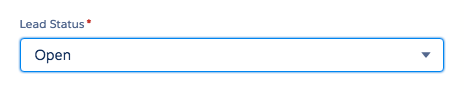
На первый взгляд просто, не так ли? Но давайте рассмотрим это детальнее. Первое же редактируемое поле в форме - это “статус клиента”. В нем есть возможность выбора таких вариантов: отсутствует, созвонились, открытый, проверенный, непроверенный.


Пред-заполненные соответствующие поля
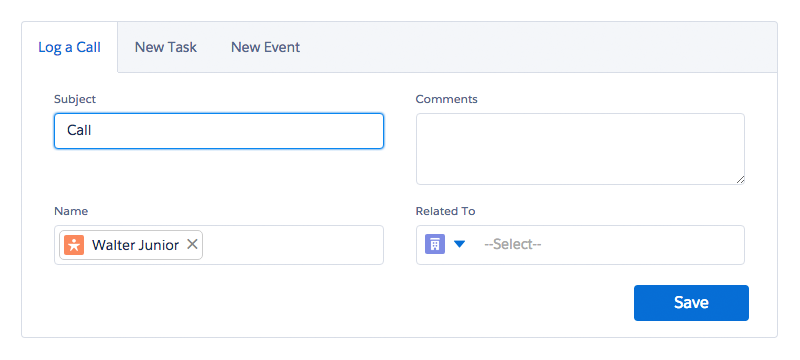
Некоторые страницы содержат вебмастера, который позволяет быстро записать звонок или создать новую задачу/событие. Давайте рассмотрим это в действии: 

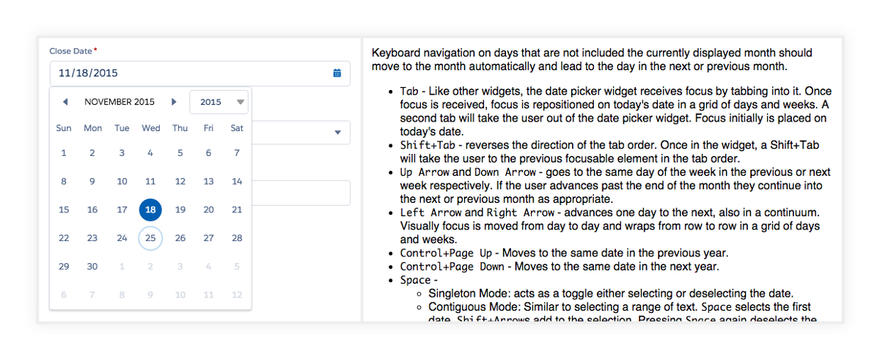
Подружите форму с клавиатурой и сделайте ее доступной
Новый Lightning Experience создан на основе доступности и удобства. Пользователи могут перейти к возможности править и изменять каждое поле формы при помощи клавиатуры. Более того, каждый элемент формы построен с возможностью воздействия на него при помощи действий клавиатуры, с использованием практики шаблонов дизайна W3C. 
И это еще не все
Lightning Experience - это значимая контрольная точка для UX команды Salesforce, но это еще далеко не финиш. Мы продолжаем исправлять возможности редактирования, что означает внедрение встроенного редактора в Lightning. Независимо от того, чем вы занимаетесь, вам скорее всего приходится работать с формами в одном из видов. Будь то обычный чекбокс на пользовательском соглашении или сложная имейл рассылка в веб приложении. Использование форм неизбежно. Они постоянно используются в коммерческих приложениях, с которыми пользователи работают по несколько часов каждый день. Любое увеличение эффективности будет оценено. Для продукт дизайнера это является основной возможностью помочь пользователям. Во время отрисовки форм подумайте о том, как они будут выглядеть для пользователя. Продумывайте свой дизайн на основе опыта, описанного выше. И помните, что хорошие формы не только красиво выглядят. Они также понятные, доступные и эффективные. Читайте также: http://ux.pub/oshibki-v-dizajne-form-i-sposoby-ix-ispravleniya/
Перевод статьи raymonst






Топ коментарі (0)