Каждый веб-разработчик неизбежно сталкивается с ситуациями, когда необходимо принимать решения, связанные с визуальным дизайном, нравится ему это или нет.
Возможно, в компании, в которой вы работаете, нет штатного дизайнера и вам нужно самому добавить новую функцию в интерфейс. Или, может быть, у вас есть проект на стороне, и вы хотите, чтобы он выглядел лучше, чем еще один Bootstrap-сайт.
Легко поднять руки и сказать: “Я никогда не смогу сделать это хорошо, я же не художник!” Но, оказывается, есть множество фич, которые вы можете использовать, чтобы улучшить свою работу, без необходимости знаний в области графического дизайна.
Вот семь простых идей, которые вы можете использовать для улучшения своих проектов уже сегодня.
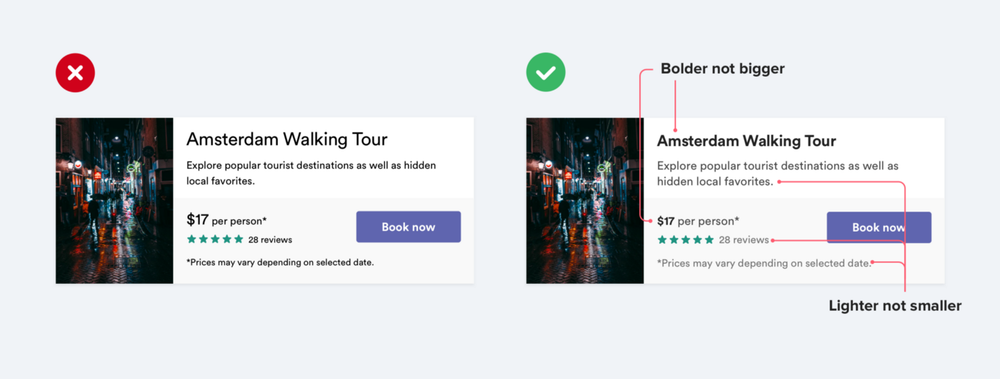
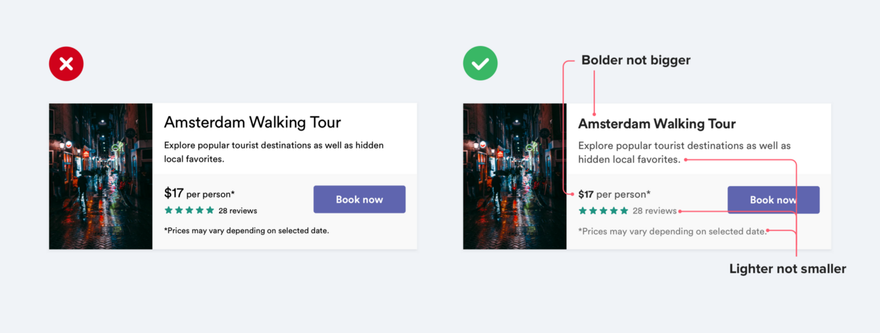
1. Используйте для создания иерархии цвет и вес шрифта вместо размера
Распространенная ошибка, когда для управления иерархией стиль текста интерфейса слишком сильно зависит от размера шрифта.
“Этот текст важен? Давайте сделаем его больше”.
“Этот текст вторичен? Давайте сделаем его меньше”.
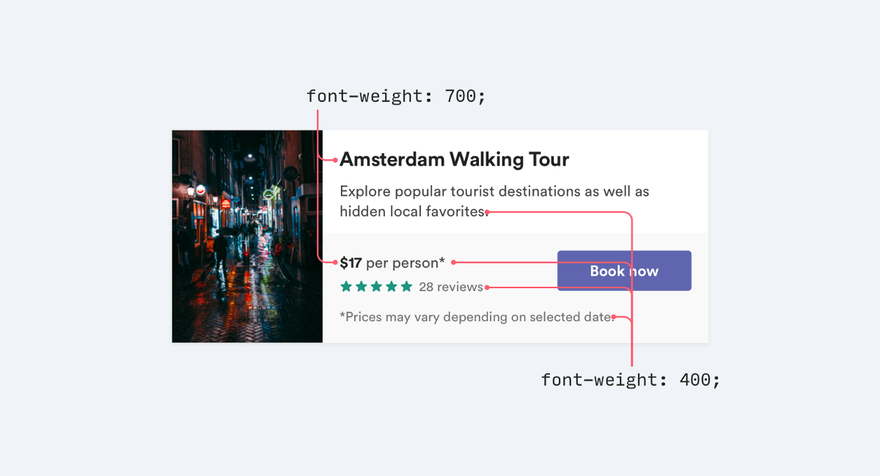
Вместо того, чтобы возлагать выполнение задачи по иерархии только на размер шрифта, попробуйте использовать его цвет или вес для выполнения той же работы.
“Этот текст важен? Давайте сделаем его полужирным”
“Этот текст вторичен? Давайте используем более светлый цвет”
Попробуйте придерживаться двух или трех цветов:
- Темный (но не черный) цвет для основного содержимого (например, заголовок статьи)
- Серый для вторичного контента (например, дата публикации статьи)
- Более светлый серый для вспомогательного контента (возможно, уведомление об авторских правах в нижнем колонтитуле)
Аналогично, обычно для интерфейса достаточно два веса шрифтов:
- Обычный шрифт (400 или 500 в зависимости от шрифта) для основного массива текста
- Более тяжелый шрифт (600 или 700) для текста, который вы хотите выделить
Избегайте для интерфейса вес шрифта меньше 400. Такой вес может работать для больших заголовков, но его слишком сложно читать при меньших размерах текста. Если вы планируете использовать более легкий вес, чтобы выделить какой-либо фрагмент текста, используйте вместо этого более светлый цвет или меньший размер шрифта.
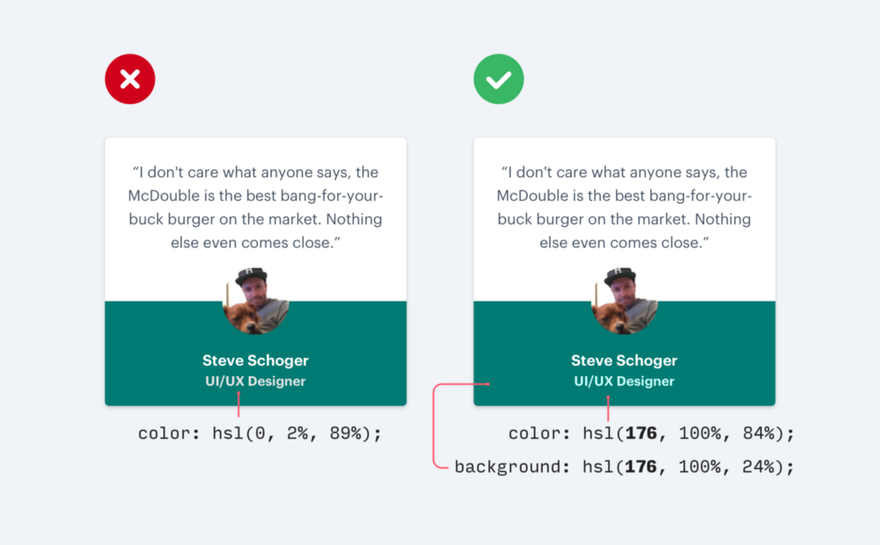
2. Не используйте серый текст на цветном фоне
Сделать текст светло-серого цвета – отличный способ выделить его на белом фоне, но на цветных фонах он не выглядит так круто.
Это потому, что эффект, который мы видим с серым текстом на белом фоне, уменьшение контрастности.
Делать текст ближе к цвету фона – это то, что на самом деле помогает создать иерархию, не делая ее светло-серой.
Есть два способа уменьшить контрастность при работе с яркими фонами:
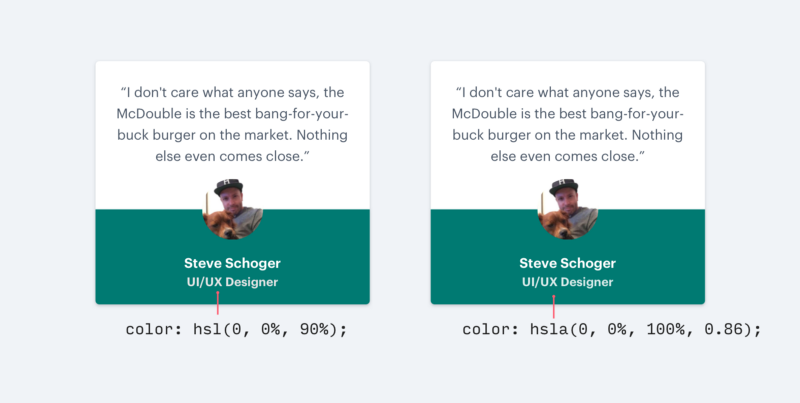
Уменьшите непрозрачность белого текста
Используйте белый текст и уменьшите его непрозрачность. Это позволяет цвету фона слегка проступать сквозь буквы, тем самым выделяя текст так, чтобы он гармонировал с фоном.
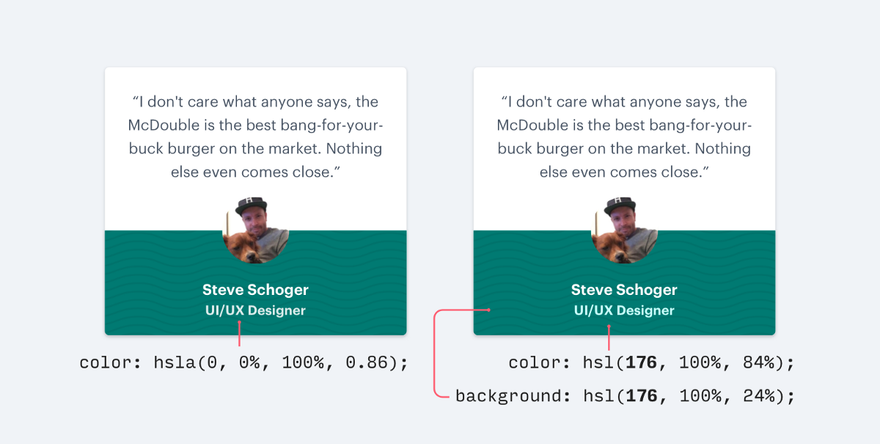
Выберите цвет текста, на основании цвета фона
Это работает лучше, чем уменьшение непрозрачности, когда ваш фон является изображением или, когда уменьшение непрозрачности делает текст слишком скучным или размытым.
Выберите цвет, который имеет тот же оттенок, что и фон, корректируя его насыщенность и интенсивность, пока он не будет выглядеть правильно.
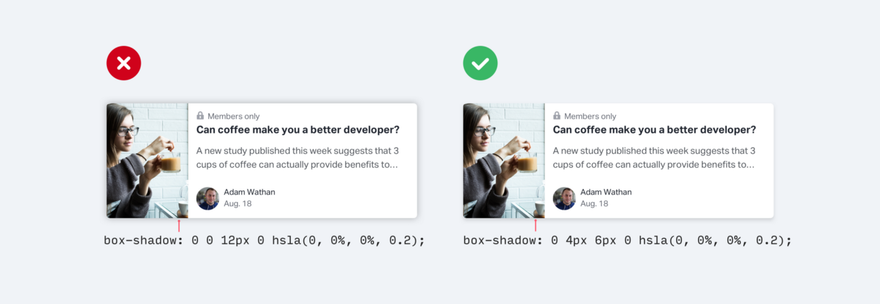
3. Смещение теней
Вместо того, чтобы использовать большие значения размытия и растягивания, чтобы сделать тени блока (box shadows) более заметными, добавьте вертикальное смещение.
Это выглядит намного более естественно, потому что так имитируется источник света сверху, что мы привыкли наблюдать в реальном мире.
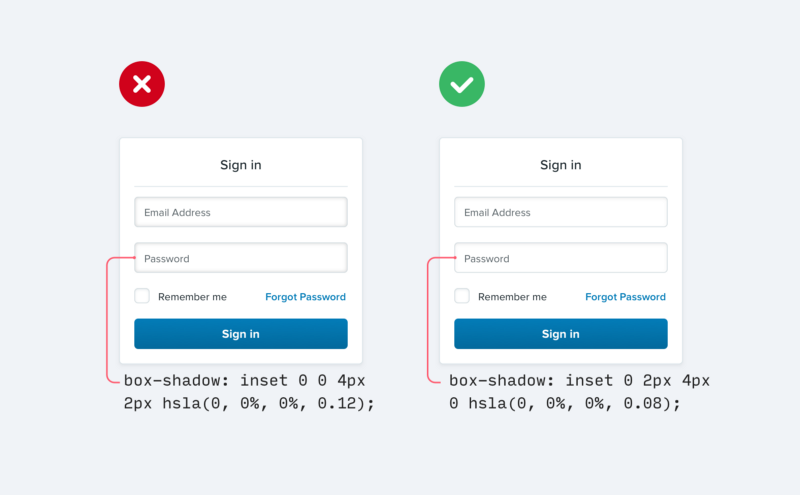
Это относится к внутренним теням, которые вы можете использовать, например, для форм ввода:
Если вам интересно узнать больше о дизайне теней, то руководство Material Design – это фантастический учебник.
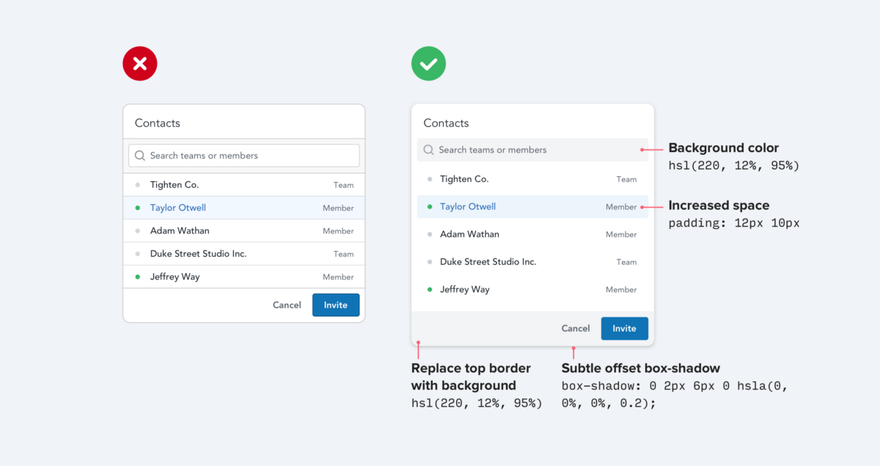
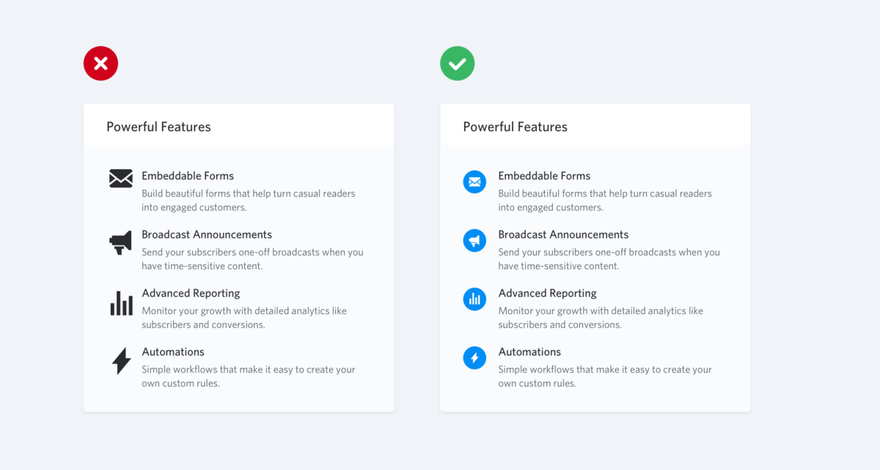
4. Используйте меньше границ
Когда вам нужно создать разделение между двумя элементами, попытайтесь не использовать границы.
Хотя границы – отличный способ отличить два элемента друг от друга, это не единственный способ, и использование их в слишком большом количестве может заставить ваш дизайн ощущаться загроможденным.
В следующий раз, когда вы будете искать решение для границы, попробуйте одну из этих идей:
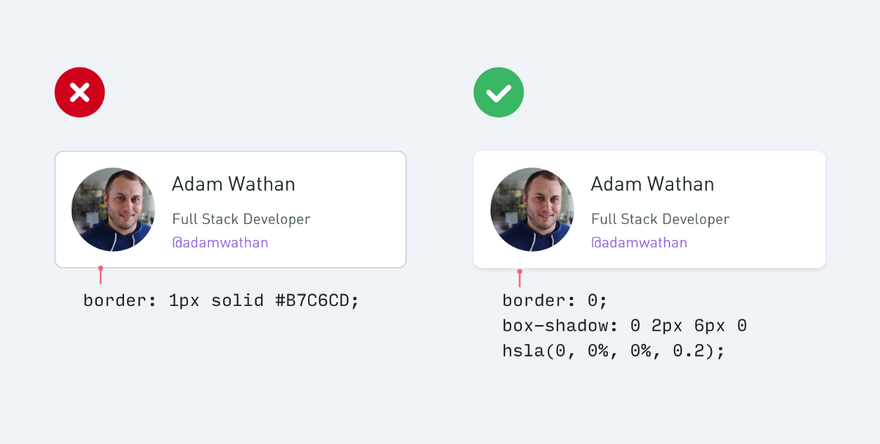
Используйте тень для блока
Тени блока отлично справляются с созданием контура элемента подобно границе, но могут быть более тонкими и выполнять ту же цель, не отвлекая пользователей.
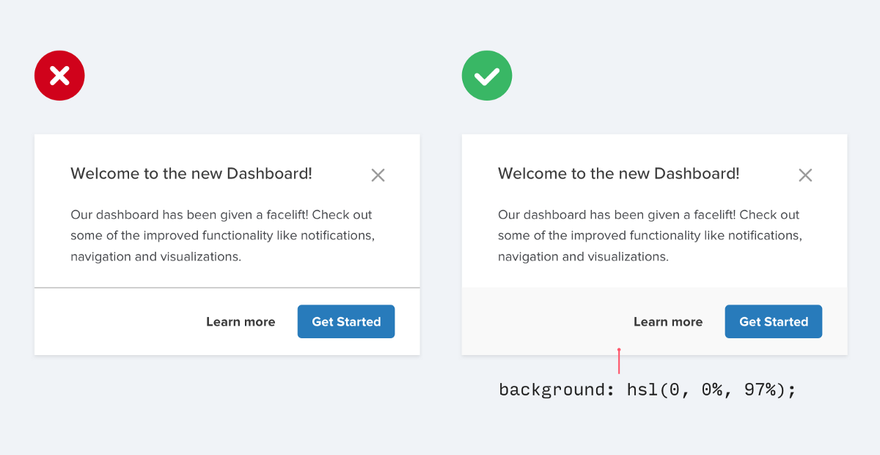
Используйте два разных цвета фона
Сделать фон соседних элементов немного разных цветов – обычно все, что вам нужно, чтобы создать различие между ними. Если вы уже используете разные цвета фона в дополнение к границе, попробуйте удалить границу; она может вам и не понадобиться.
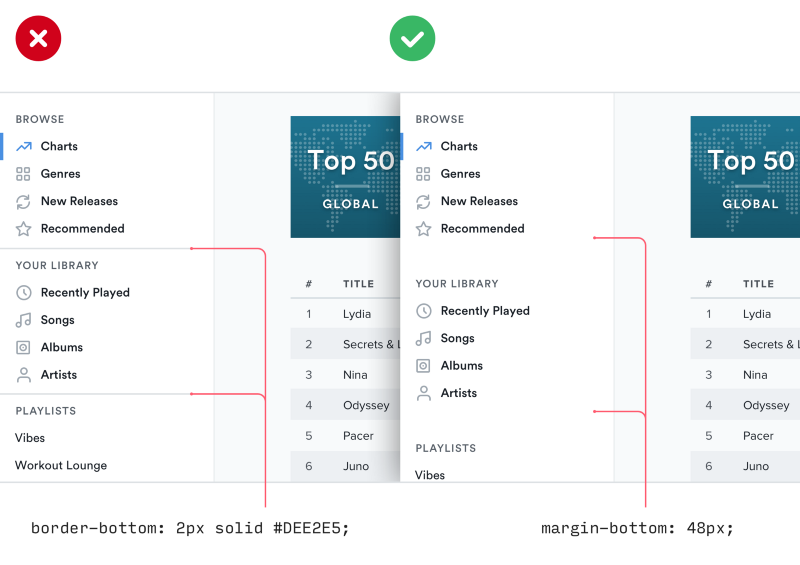
Добавьте дополнительный отступ
Увеличение отступа – отличный способ создать различие между группами элементов без необходимости переработки интерфейса.
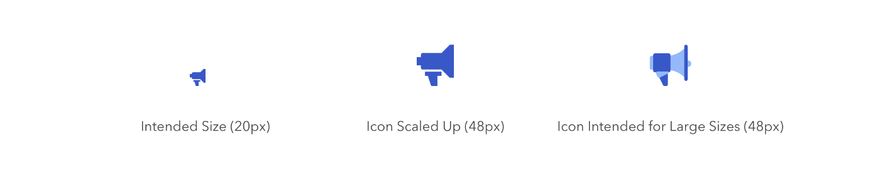
5. Не растягивайте иконки
Если вы разрабатываете что-то, что может использовать большие иконки (например, раздел “функции” лендинга), вы можете использовать бесплатный набор иконок, таких как Font Awesome или Zondicons, и увеличивать их размер до тех пор, пока они не будут соответствовать вашим потребностям.
В конце концов, это же векторные изображения, поэтому при увеличении размера качество не пострадает, ведь так?
Хотя верно, что качество векторных изображений не ухудшается, когда вы увеличиваете их размер, иконки, которые были нарисованы в размере 16-24px, никогда не будут выглядеть профессиональными, если вы растяните их в 3-4 раза от их предполагаемого размера. Им не хватает детализации, и они всегда воспринимаются непропорционально “массивными”.
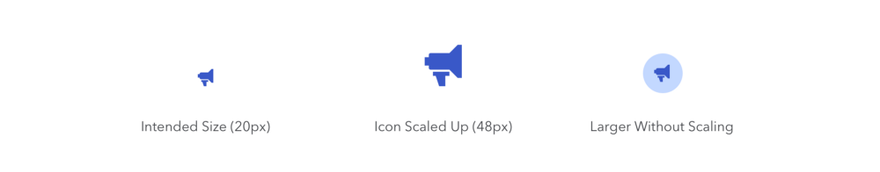
Если у вас есть маленькие иконки, попробуйте поместить их в другую фигуру и придайте фигуре цвет фона:
Это позволяет сохранить иконку ближе к ее предполагаемому размеру, при этом заполняя большее пространство интерфейса.
Если у вас есть бюджет, вы также можете использовать премиальный набор иконок, предназначенный для использования в больших размерах, например, Heroicons или Iconic.
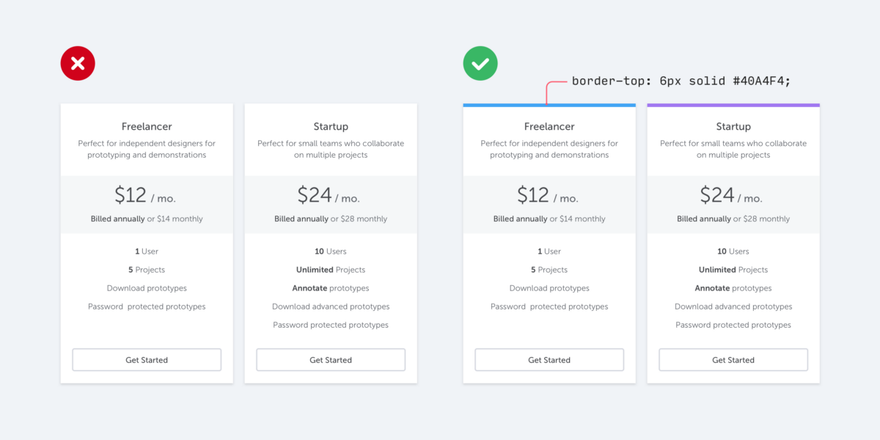
6. Используйте акцентные границы, чтобы разнообразить дизайн
Если вы графический дизайнер, как вам добавить визуальную изюминку в свой интерфейс, который другие проекты получают от красивой фотографии или красочных иллюстраций?
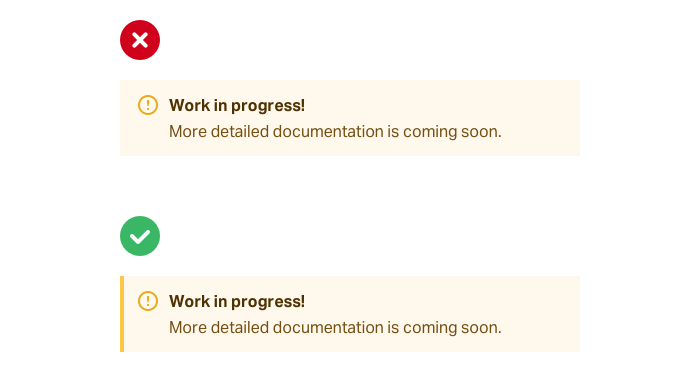
Простой трюк, который может иметь большое значение, состоит в том, чтобы добавить красочные границы акцентов к элементам вашего интерфейса, которые в противном случае ощущались бы слегка пресными.
Например, рядом с предупреждающим сообщением:
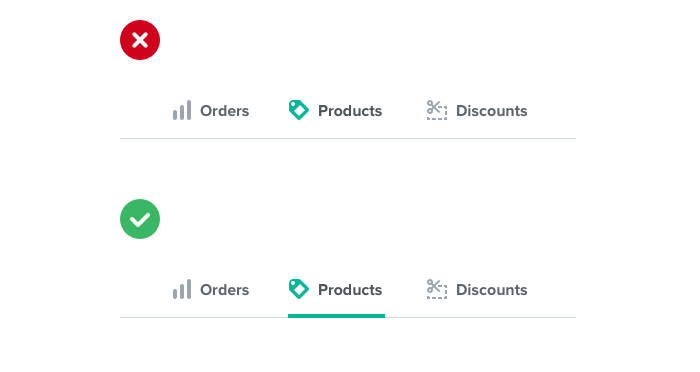
…или выделить активные элементы навигации:
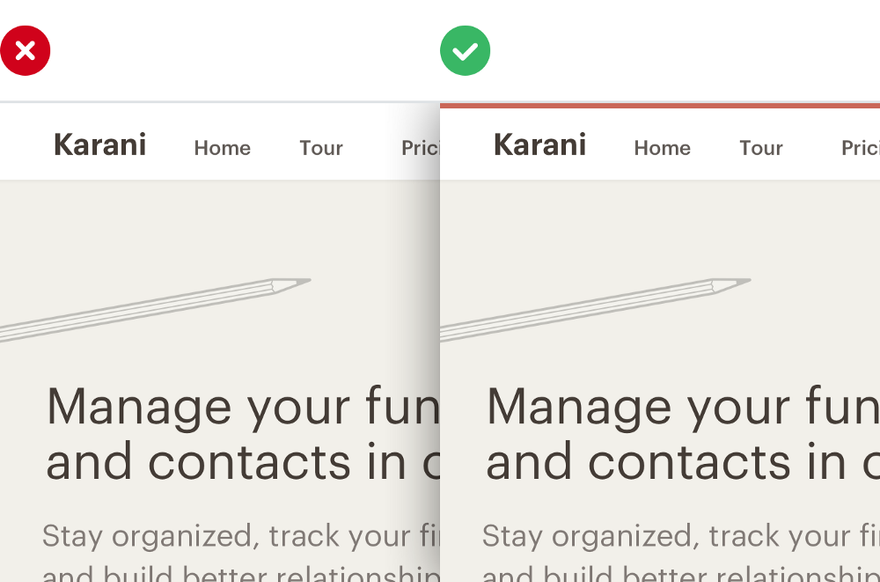
…или даже в верхней части всего вашего макета:
Для добавления цветного прямоугольника в пользовательский интерфейс не требуется талант графического дизайнера, и он может помочь сделать ваш сайт более “дизайнерским”.
Трудно подобрать цвета? Попробуйте выбрать из ограниченной палитры, как поиск цвета Dribbble, чтобы избежать ощущения перегруженности бесконечными возможностями традиционной палитры.
7. Не всякой кнопке нужен цвет фона
Когда на странице есть несколько действий, которые пользователь может совершить, легко попасть в ловушку, проектируя эти действия, основываясь исключительно на семантике.
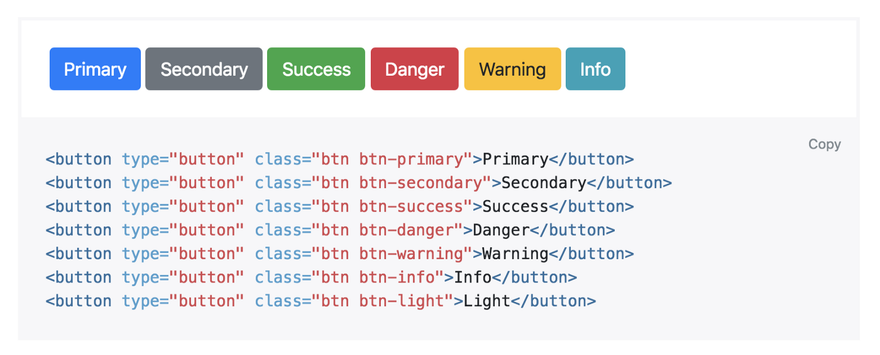
Фреймворки, подобные Bootstrap, поощряют это, предоставляя вам меню семантических стилей для выбора, когда вы добавляете новую кнопку:
“Это позитивное действие? Сделайте кнопку зеленой”.
“Это действие удалит данные? Сделайте кнопку красной”.
Семантика – это важная часть дизайна кнопок, но есть более важное измерение, о котором часто забывают: иерархия.
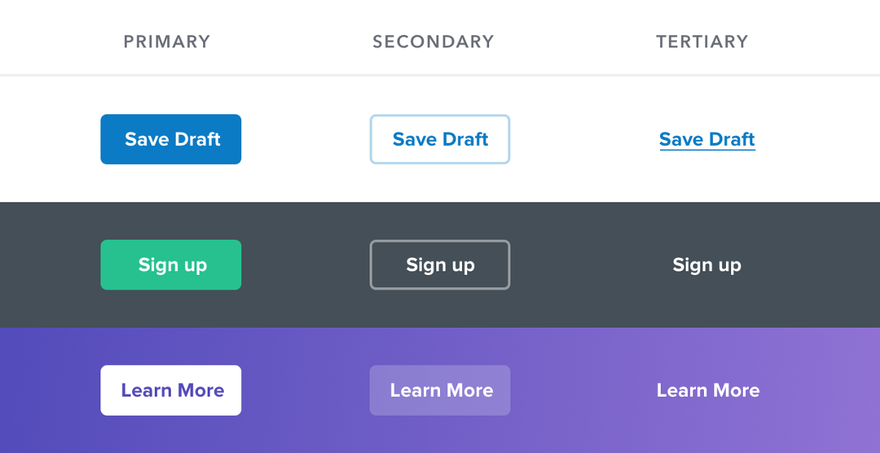
Любое действие на странице имеет свое место в пирамиде важности. На большинстве страниц есть только одно истинное основное действие, несколько менее важных вторичных действий и несколько редко используемых третичных действий.
При разработке этих действий важно сообщить их место в иерархии.
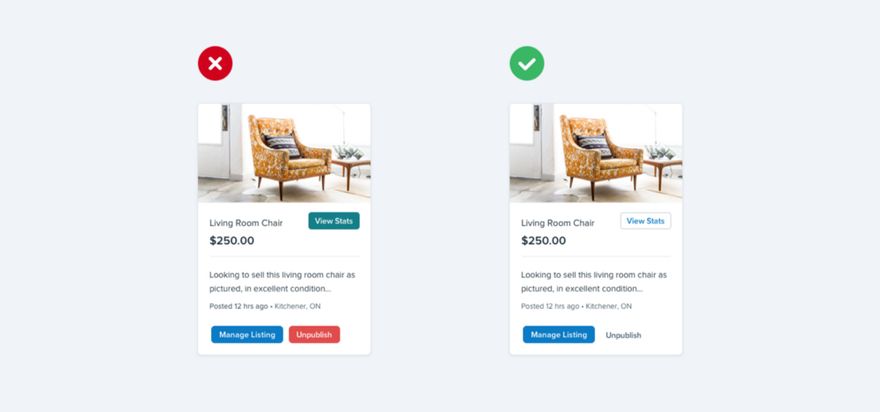
- Первичные действия должны быть очевидными. Однотонные, высококонтрастные цвета фона прекрасно подойдут.
- Вторичные действия должны быть ясными, но не выделяющимися. Стили контура или более низкие контрастные цвета фона – отличные варианты.
- Третичные действия должны быть легко обнаруживаемыми, но ненавязчивыми. Придайте этим действиям вид ссылки. Как правило – это лучший подход.
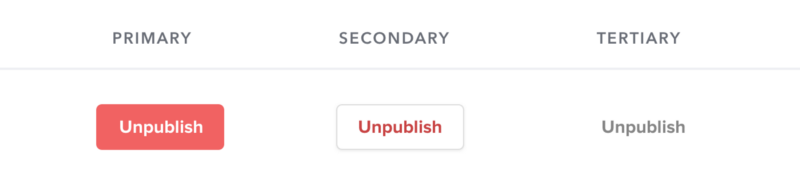
“А как насчет деструктивных действий, разве они не всегда будут красными?”
Не обязательно! Если деструктивное действие не является основным действием на странице, возможно, было бы лучше дать ему стиль вторичной кнопки.
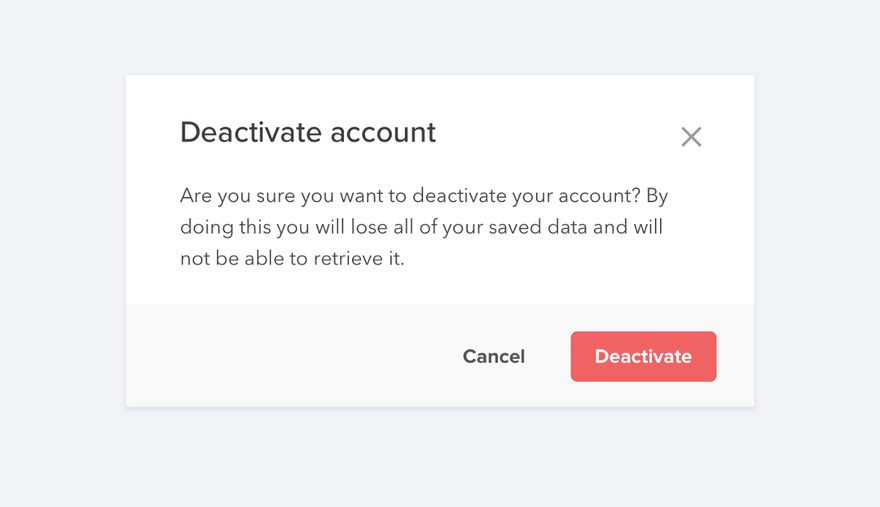
Используйте красный и смелый стиль, когда это негативное действие действительно является основным действием в интерфейсе, например, подтверждение в диалоговом окне:
Если вам понравилась эта статья, посетите RefactoringUI.com и подпишитесь, чтобы получать уведомления о публикации новых статей.































Топ коментарі (0)