Когда я изучал дизайн визуальных коммуникаций в колледже, я был очарован тем, как дизайнеры заставляют людей думать, чувствовать и действовать определенным образом.
После десятилетия работы продуктовым и UX дизайнером над масштабированием продуктов для миллионов пользователей, я все еще использую многие базовые приемы, усвоенные в первые годы. Я исследую фигуры, макеты и размышляю о том, как форма влияет на людей, использующих мои продукты.
Мы все слышали о таких элементах визуального дизайна, как форма, линия и т. д., и нам в голову вбивали такие принципы, как контраст, акцент, ритм и т. д. Я поделюсь несколькими реже упоминаемыми принципами, которые узнал, когда учился на графического дизайнера, но которые использую по сей день. Называйте их продвинутыми, называйте менее известными, но я надеюсь, что с их помощью мы поднимем уровень дизайнерского сообщества в целом!
Принципы
1. Гравитация
Гравитация применяется к объектам и фигурам даже в визуальной коммуникации. Это может показаться странным – это не похоже на гравитацию – реальную сила, тянущая 2D объекты вниз, как в реальной жизни.
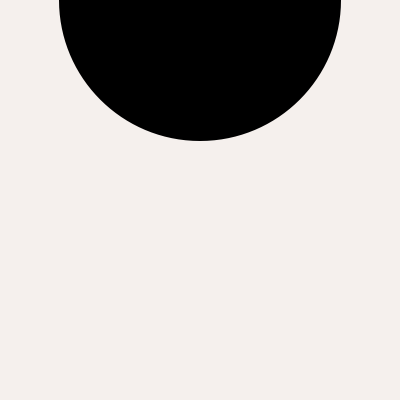
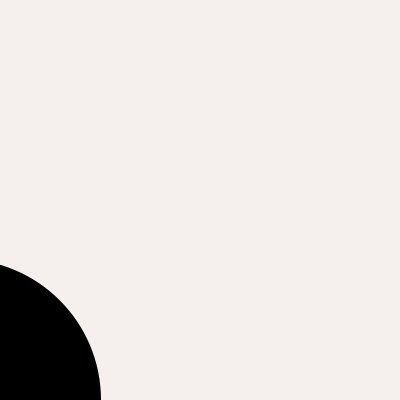
Но гравитация настолько укоренилась в нашем восприятии реальности, что переносится даже на двумерные объекты на странице. В качестве примера возьмем изображение ниже. Вам дискомфортно, вы как будто ждете, что в любой момент кружок сверху упадет.
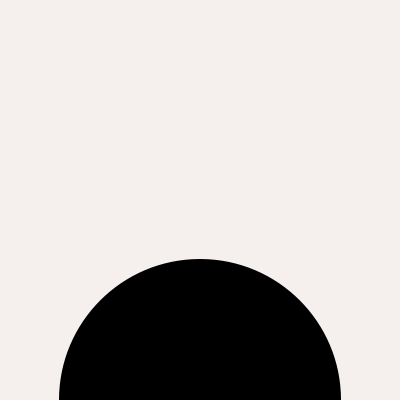
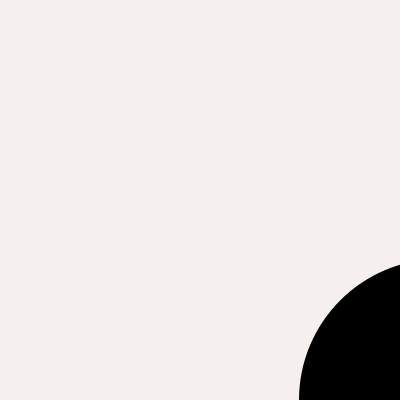
Теперь посмотрите на это изображение ниже – все наоборот.
Эта композиция не похожа на мяч, который вот-вот упадет – она скорее похожа на объект, просто мирно покоящийся внизу страницы.
Вывод? Создавая дизайн помните, что, размещая визуально тяжелые объекты вверху станицы, вы можете вызвать чувство дискомфорта и тревоги (если, конечно, вы не пытаетесь его вызвать).
2. Направление чтения
Мы читаем слева направо, сверху вниз. Из-за этого объекты слева воспринимаются как входящие, а объекты справа – как уходящие.
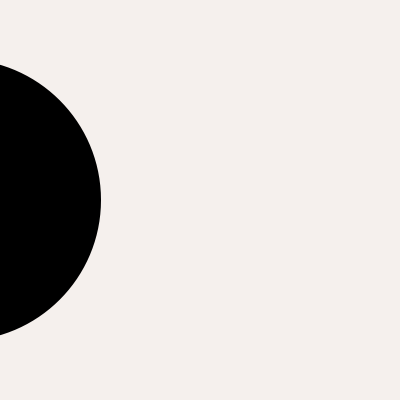
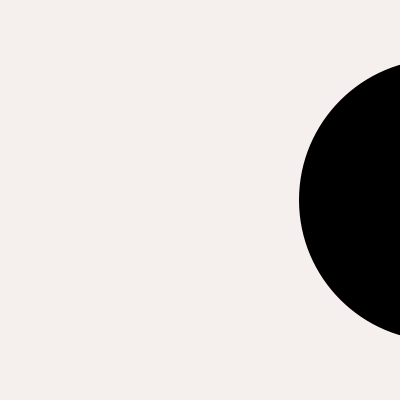
Вот кружок распложен слева. Поскольку мы читаем слева направо, кажется, что он входит в композицию. На изображении ниже кажется, что кружок покидает композицию.
Вы также можете использовать этот прием, чтобы передать определенные эмоции. Например, вы хотите, чтобы объект выглядел так, как будто он заглядывает внутрь? Тогда создайте композицию, подобную приведенной ниже:
Или, наоборот, хотите показать убегающий объект (или персонаж)?
3. Приоритет чтения
Поскольку мы читаем слева направо сверху вниз, мы, естественно, сначала видим объекты в верхнем левом углу, а затем наши глаза естественным образом перемещаются в нижний правый угол (в культурах чтения справа налево, соответственно, наоборот).
Это важно, потому что, если вы пытаетесь создать визуальную иерархию (возможно, вы хотите, чтобы ваши пользователи сначала увидели заголовок, а затем контент), имеет значение куда вы помещаете предметы, даже если они одинаковой формы / цвета / размера.
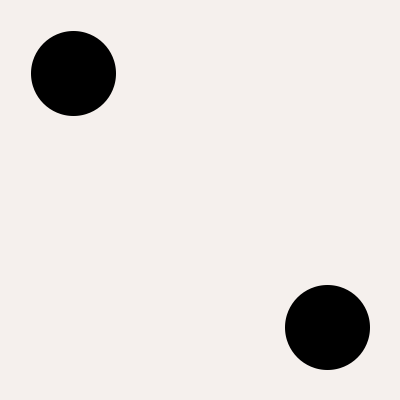
Рассмотрим пример ниже:
Скорее всего, если вы читаете книги от верхнего левого угла к нижнему правому, то вы сначала посмотрели на верхний левый кружок, а затем на нижний правый.
4. Визуальное напряжение
Однажды я описал это как преобразование и усиление физического напряжения. Такое ощущение возникает, когда вы видите стакан с жидкостью на краю стола.
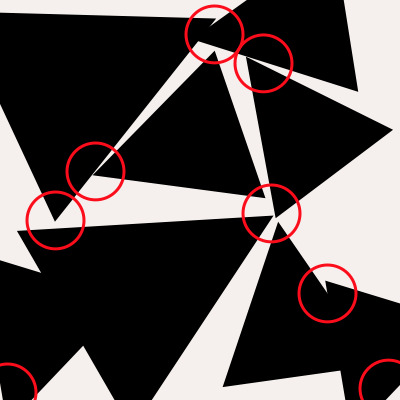
Часто визуальное напряжение создаётся непреднамеренно – дизайнеры не осознают, что случайно поместили фигуры рядом друг с другом, чем вызвали визуально напряжение. Это может придать дизайну неряшливый вид. Взгляните на изображение ниже:
Все еще чувствуете себя некомфортно? На изображении ниже выделены все точки напряжения.
Вы можете использовать визуальное напряжение, чтобы привлечь внимание пользователя и вызвать чувство беспокойства. Может быть, вы создаете плакат для акции протеста или хотите привлечь чье-то внимание к чему-то еще. В таких случаях убедитесь, что ваше напряжение намеренно и не кажется ошибкой.
Вот та же композиция с напряжением, намеренно сфокусированным в определенном месте.
5. Динамическая композиция vs статическая композиция
Статические композиции часто могут показаться скучными. Самый простой способ оживить их и сделать более захватывающими – просто наклонить горизонт. Вот пример статического изображения, которое кажется пресным.
Теперь наклоните горизонт, и внезапно городской пейзаж станет намного интереснее.
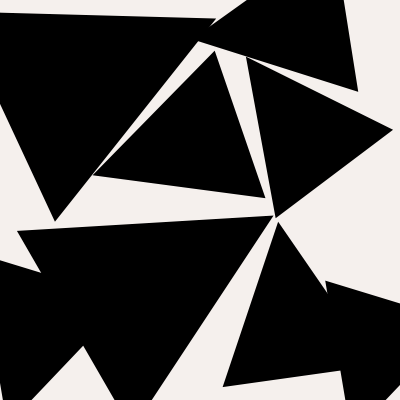
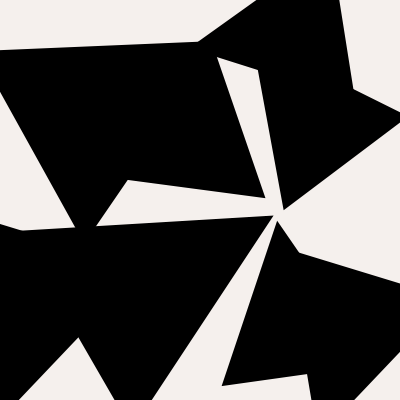
Чтобы сделать композицию еще более динамичной и захватывающей, вы можете задействовать границы и позволить фигурам растекаться за их пределами. Обратите внимание на эту композицию с 3 точками перспективы:
6. Активация негативного пространства
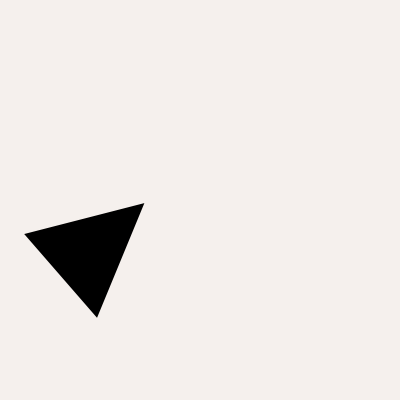
Вы можете использовать направленные фигуры, чтобы активировать негативное пространство – до точки. Слишком малая направленная сила, и негативное пространство остается неактивным. Вот фигура, которая привлекает ваше внимание, а затем перемещает ваш взгляд вверх и вправо.
Проблема в том, что ваше внимание, скорее всего, исчезнет к тому времени, когда вы дойдете до правого верхнего края страницы. Ваш взгляд движется от объекта, но там просто слишком много пространства и слишком мала направленная сила от объекта, который привлек ваше внимание. Пространство остается неактивным. Однако с небольшой обрезкой / масштабированием мы получим следующий результат:
Внезапно пространство вокруг фигуры выглядит активным. Вывод? Если вы пытаетесь переместить чей-то взгляд, помните о неактивном негативном пространстве. Простой трюк – просто укажите на объект пальцем, двигайте им в том направлении, в котором движется ваш глаз, и заметьте место, где ваше внимание естественным образом снижается. Если это произойдет раньше, чем вы этого захотите, вам нужно будет внести изменения в макет – сместить фигуру или границы, чтобы это негативное пространство стало активным.
Не позволяйте ограничениям CSS, HTML или какой-либо другой технологии, которую вы используете, стать оправданием не улучшать свои дизайны. Эти визуальные принципы применимы к любым средствам информации – печатным, цифровым, сетевым и т. д. Это просто связано с тем, как наш мозг и глаза запрограммированы на восприятие визуальной информации, в какой бы форме она ни была!
Перевод статьи uxdesign.cc






















Топ коментарі (0)