Как показать вместе компоненты интерфейса, спецификации и рекомендации по использованию
Storybook используется для создания самых популярных дизайн-систем в Интернете, в том числе Shopify Polaris, IBM Carbon, Salesforce Lightning, Auth0 Cosmos и Github Primer.
С помощью аддона Storybook Docs команды по всему миру могут работать быстрее и с меньшими затратами. Он автоматически генерирует документацию на основе существующих историй. Но это только отправная точка. Расширьте рабочий процесс документирования, интегрировав Storybook с дополнительными инструментами.
В этой статье я расскажу, как Storybook используется в реальных дизайн-системах для улучшения документации.
Зачем документировать вашу дизайн-систему?
Документация имеет решающее значение для принятия дизайн-системы. Она объединяет рекомендации по ее использованию, чтобы помочь разработчикам, дизайнерам, менеджерам по работе с клиентами и другим участникам проекта создавать предсказуемые интерфейсы.
Дизайн-системы документируют все, от руководств высокого уровня до детализированных компонентов. Поскольку Storybook – это инструмент, управляемый компонентами, именно об этом мы и поговорим в этой статье. Натан Кертис (из EightShapes) разбивает требования к документации компонентов на четыре большие категории:
- Описание компонента, его имя и то, что он делает.
- Примеры, иллюстрирующие варианты компонентов и состояния. Пользователи предпочитают отрендеренный код, с которым они могут взаимодействовать, вместо статических изображений.
- Справка по дизайну, включая визуальные рекомендации, адаптивное поведение, когда использовать компонент, а также что можно и чего нельзя делать.
- Справка по коду с подробным описанием API компонентов – свойств, обработчиков событий и т. д.
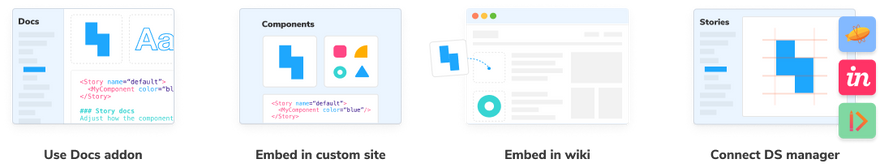
Есть много способов создать документацию по компонентам. Команды делают все, от готовых инструментов до создания кастомных сайтов. Давайте подробнее рассмотрим доступные варианты и их компромиссы.
Используйте дополнение Storybook Docs
Аддон Storybook Docs предлагает простой вариант документирования компонентов интерфейса. Вы можете сосредоточиться на написании документации, тогда как Storybook управляет всей сложностью инструментов создания статического сайта с живыми примерами кода.
Команды уже используют Storybook для создания компонентов своей дизайн-системы. Они пишут истории, чтобы продемонстрировать, как используется каждый компонент. Аддон Docs использует эти истории для автоматического создания документации для каждого компонента.
Что вы получаете:
- Примеры компонентов: истории отображаются в браузере в реальном времени вместе с их исходным кодом.
- Компонентный API: как ArgsTable. Он интерактивен, поэтому вы можете изменять аргументы и смотреть, как обновляется компонент.
- Рекомендации по использованию: созданы на основе Markdown-разметки. Вы можете добавить описание в любую часть страницы, предоставив больше контекста.
- Активы дизайна: экосистема дополнений Storybook предлагает интеграцию со всеми вашими любимыми инструментами дизайна. Например, вы можете вставлять файлы Figma в истории или подключать их к Zeplin.
Более того, все это основано на языке запросов MDX. Таким образом, вы можете настроить и выбрать тему по своему вкусу.
Один из вариантов – добавить контент в Storybook. Другой – взять Storybook туда, где живет ваш контент. Каждая история отображается в элементе iframe, что позволяет встраивать ее в другие инструменты, используемые для всех видов документации.
Добавляйте истории на кастомный сайт документации
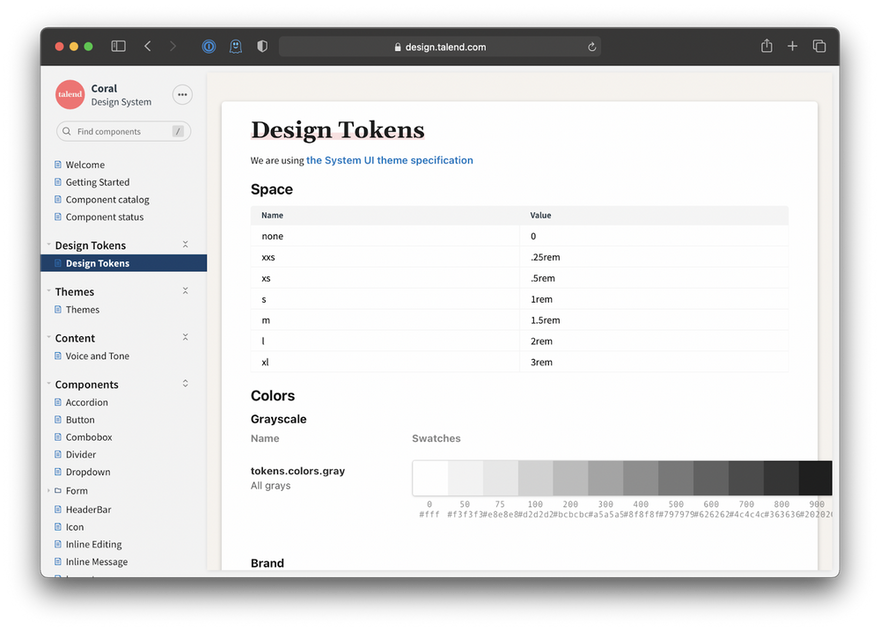
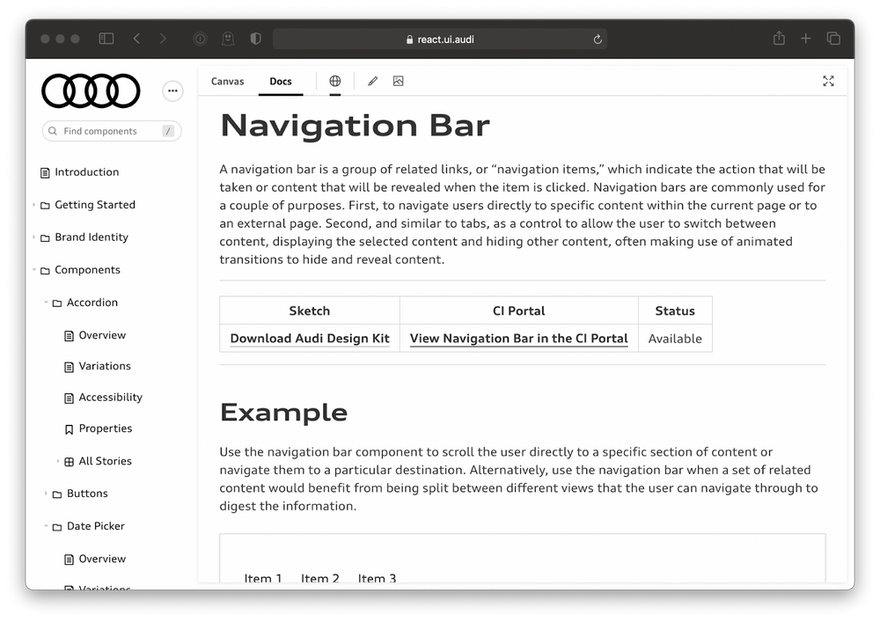
Некоторые группы создают собственный сайт документации, чтобы настроить опыт в соответствии с конкретными потребностями своих пользователей. Polaris от Shopify и Carbon Design System от IBM – два отличных примера.
Эти сайты отображают варианты использования компонентов путем рендеринга кода. Вы можете создать для этого собственный инструментарий или уменьшить накладные расходы, используя Storybook. Дизайн-системы Canvas от Workday и Spark от Rocket Mortgage встраивают фреймы историй непосредственно на страницы документации.
Кастомные сайты требуют значительных вложений, и далеко не каждая компания может это себе позволить. Стандартные инструменты предлагают хороший компромисс между кастомизацией и обслуживанием.
Встраивайте истории в рабочее пространство
Notion и Confluence – это инструменты для документирования общего назначения с интерфейсом редактирования WYSIWYG. Это поможет вам привлечь нетехнических участников и встраивать ресурсы вместе с их описанием. А еще Notion предоставляет стартовый шаблон дизайн-системы.
Вы можете встраивать истории в любой инструмент, поддерживающий стандарт oEmbed, с помощью Chromatic, бесплатного сервиса для публикации Storybook онлайн (созданного командой Storybook). Встроить историю так же просто, как добавить URL-адрес.
Соединяйте истории в менеджере дизайн-системы
InVision DSM, Zeroheight и Supernova – это специализированные инструменты для документирования дизайн-систем. Они позволяют отслеживать токены дизайна и создавать страницы компонентов, на которых можно добавлять фрагменты кода, встраивать истории и ссылаться на инструменты дизайна.
DSM поддерживает только Sketch, в то время, как Supernova создана для Figma. Zeroheight совместим с большинством инструментов дизайна, что делает его популярным среди таких команд, как Intuit, Instacart и Guardian.
Дизайн-система Flapjack, задокументированная с использованием Zeroheight
Вывод
Самая большая проблема для любой дизайн-системы – это ее принятие всеми участниками процесса. Хорошая документация ускоряет ее внедрение, являясь централизованным источником правды для всех ваших пользователей. Она содержит инструкции по использованию дизайн-системы и подробную информацию по каждому компоненту.
Когда вы пишете истории во время разработки, вы также создаете базовую документацию. Аддон Storybook Docs создает статический сайт с примерами живого кода, документацией по API и инструкциями по использованию. Он может стать отправной точкой для настройки рабочего процесса в соответствии с вашими потребностями. Встраивайте истории в инструменты документации или на кастомный сайт.
Перевод статьи storybook.js.org


















Топ коментарі (0)