Когда дело доходит до выбора паттерна основной мобильной навигации, продакт-дизайнеры обычно выбирают между двумя вариантами: боковой ящик (англ. - side drawer, также известный как гамбургер-меню) и панель вкладок. Оба паттерна навигации имеют свои плюсы и минусы.
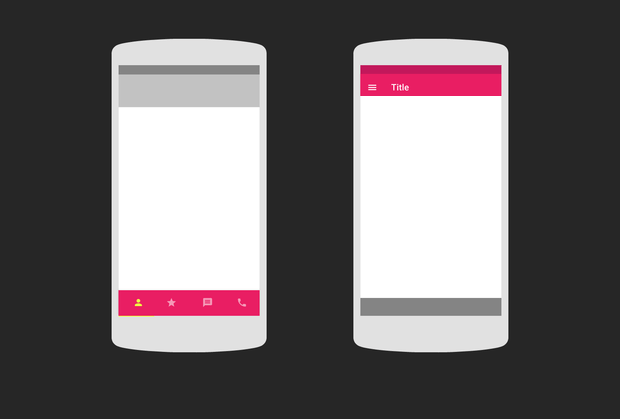
Панель вкладок vs. Боковой ящик (гамбургер-меню).
Поскольку эта статья посвящена панели вкладок, давайте начнем с ее преимуществ перед боковым ящиком:
- Видимость текущего местоположения пользователя. Не нужно нажимать на гамбургер-меню, чтобы узнать, где вы находитесь в приложении. Можно получить эту информацию с первого взгляда.
- Хорошая открытость. Пользователи видят все варианты навигации на верхнем уровне с самого начала.
- Удобно для большого пальца. Панель вкладок расположена в зоне быстрого доступа (внизу экрана). Пользователям не нужно растягивать пальцы, чтобы достичь определенной опции.
Но панель вкладок также имеет несколько недостатков:
- Ограниченное количество вариантов навигации. В панели вкладок можно разместить от пяти до семи вариантов навигации, не делая сенсорную область (touch target) слишком мелкой.
- Панель вкладок занимает часть экрана. Поскольку хорошая навигация должна быть видна все время, панель вкладок займет часть ценного пространства экрана.
В этой статье вы найдете три интересные концепта навигации панели вкладок. Я также дам ссылки на исходный код, чтобы вы могли использовать их в своих проектах.
1. Вложенные варианты навигации
Как уже упоминалось выше, одним из значительных недостатков панели вкладок является ограниченное количество вариантов. На мобильных телефонах в панели вкладок можно разместить максимум семь вариантов навигации верхнего уровня. Хотя ограниченное количество вариантов навигации не будет проблемой для подавляющего большинства мобильных приложений, некоторым приложениям может потребоваться больше вариантов.
Ниже вы можете найти концепт, который пытается решить проблему ограниченного числа вариантов. Когда пользователи нажимают на иконку папки, еще несколько вариантов становятся видимыми в одном и том же физическом пространстве. Размер иконки папки (той, которая действует как родительский элемент для других трех вариантов) подразумевает, что этот объект делает для пользователей больше, чем другие варианты.
Плюсы: Предоставляет больше опций в одном и том же физическом пространстве.
Минусы:
- Анимированные эффекты могут потребовать дополнительного времени разработки.
- Для выбора вложенной опции требуется дополнительное нажатие.
Изображение: Hoang Nguyen
2. Выделение кнопки активной вкладки
Поскольку панель вкладок обычно имеет варианты навигации верхнего уровня, каждый вариант в панели действует как независимый пункт назначения. Представленный ниже концепт пытается визуально разделить цели.
Ketan (автор анимации) предоставляет исходный код этой анимированной панели React Native Tabbar Interaction. Он также подробно описывает процесс создания этой панели в своей статье FAB Tabbar—От концепта к реальности
Плюсы: Красивый визуальный переход четко отличает источник и пункт назначения.
Минусы: Анимация кажется немного медленной. Это может раздражать, особенно когда для взаимодействия с приложением вам приходится постоянно переключаться между вкладками.
Изображение: Ketan
3. Анимированные эффекты при нажатии
Сегодня создание хорошего первого впечатления – одна из самых важных целей разработчиков мобильного софта. Учитывая тот факт, что в среднем приложение потеряет 80% своих пользователей вскоре после установки, создание хорошего впечатления – это шанс уменьшить этот процент.
Одним из способов достижения этой цели является создание незабываемого опыта. Когда мы взаимодействуем с цифровым продуктом, мы не помним весь процесс взаимодействия, мы обычно помним конкретные детали. Это может быть нечто простое, например, забавный маскот, яркие цвета или красивая анимация. Вот почему многие дизайнеры снова и снова повторяют, что
Детали – это не мелочи. Они формируют дизайн (Чарлз Имз)
Плавные анимированные эффекты, которые используются в следующей концепции, способны создать поистине незабываемый первый опыт. Ramotion (автор) предоставляет исходный код этой анимации.
- Плюсы: Анимированный эффект помогает создать хорошее первое впечатление.
- Минусы: Анимированные эффекты могут раздражать постоянных пользователей. Представьте себе пользователей, которые видят такие эффекты каждый раз, когда они взаимодействуют с приложением.
Изображение: Ramotion
У вас есть интересный концепт, которым вы хотите поделиться? Поделитесь им в комментариях к оригиналу статьи!
Подписывайтесь на UX Planet: Twitter| Facebook
Перевод статьи Nick Babich





Топ коментарі (0)