Начиная от ERP-систем и заканчивая Facebook, приложения меняют свой смысл в зависимости от ввода данных. Форма - во многих своих проявлениях - является проводником для пользователя в суть приложения. В данной статье представлено 13 различных способов отображения формы и исследование в области будущего ввода данных.
Модальное окно
 Простые модальные окна хорошо работают в качестве несложных форм с ограниченным количеством полей. Такие формы легко внедряются и легко воспринимаются пользователем. Однако сложные взаимодействия, которые включают в себя дополнительные модальные формы или всплывающие окна, могут вызвать ошибку. Также, модальные формы не дают пользователю взаимодействовать с остальными частями приложения до момента окончания работы с формой. Для более длинных форм стоит продумать применение отдельной страницы, а также возможность редактирования строк.
Простые модальные окна хорошо работают в качестве несложных форм с ограниченным количеством полей. Такие формы легко внедряются и легко воспринимаются пользователем. Однако сложные взаимодействия, которые включают в себя дополнительные модальные формы или всплывающие окна, могут вызвать ошибку. Также, модальные формы не дают пользователю взаимодействовать с остальными частями приложения до момента окончания работы с формой. Для более длинных форм стоит продумать применение отдельной страницы, а также возможность редактирования строк.
...
Мульти-модальные окна
 Мульти-модальные окна (пожалуй, это лучшее название) представляют собой перетаскиваемые панели, что позволяет взаимодействовать с несколькими формами сразу. Пользователь может перетянуть модальное окно в любое место страницы и посмотреть информацию под ней. Такой вид форм позволяет предоставить пользователю много информации одновременно. Однако, такая презентация может вызывать проблемы у начинающих пользователей и, как следствие вызвать ошибочные действия.
Мульти-модальные окна (пожалуй, это лучшее название) представляют собой перетаскиваемые панели, что позволяет взаимодействовать с несколькими формами сразу. Пользователь может перетянуть модальное окно в любое место страницы и посмотреть информацию под ней. Такой вид форм позволяет предоставить пользователю много информации одновременно. Однако, такая презентация может вызывать проблемы у начинающих пользователей и, как следствие вызвать ошибочные действия.
...
Выдвижная форма
 Такие формы представляют собой выдвигающееся окно сбоку от основного контента страницы. Подобно модальным формам, она основывается на контексте и позволяет пользователю одновременно просматривать информацию на странице. Выдвижные формы обычно предполагают большее количество данных из-за того, что они занимают всю высоту окна.
Такие формы представляют собой выдвигающееся окно сбоку от основного контента страницы. Подобно модальным формам, она основывается на контексте и позволяет пользователю одновременно просматривать информацию на странице. Выдвижные формы обычно предполагают большее количество данных из-за того, что они занимают всю высоту окна.
...
Вспомогательный экран
 Формы в виде вспомогательных экранов прекрасно подходят для быстрых правок и быстрого ввода данных. Такие формы обычно встроены в контекст основной информации, поэтому пользователь не упускает контент приложения из виду.
Формы в виде вспомогательных экранов прекрасно подходят для быстрых правок и быстрого ввода данных. Такие формы обычно встроены в контекст основной информации, поэтому пользователь не упускает контент приложения из виду.
...
Встроенная форма
 Встроенные формы позволяют вносить данные или правки прямо в представленных данных без переключения режима просмотра. Встроенные формы могут иметь режим чтения, режим редактирования или редактируемые поля ввода.
Встроенные формы позволяют вносить данные или правки прямо в представленных данных без переключения режима просмотра. Встроенные формы могут иметь режим чтения, режим редактирования или редактируемые поля ввода.
...
Редактируемая таблица
 Подобно встроенным формам, редактируемые таблицы позволяют взаимодействовать с данными прямо в том месте, где они представлены. Такой вариант хорошо работает в случае необходимости ввода табличных данных.
Подобно встроенным формам, редактируемые таблицы позволяют взаимодействовать с данными прямо в том месте, где они представлены. Такой вариант хорошо работает в случае необходимости ввода табличных данных.
...
Управляемая форма
 Управляемые формы позволяют пользователю взаимодействовать со сложными формами и иметь возможность вернуться к предыдущему варианту вида. Такие формы хорошо работают при необходимости ввода системных данных потому, что в таком случае нет необходимости менять режим просмотра.
Управляемые формы позволяют пользователю взаимодействовать со сложными формами и иметь возможность вернуться к предыдущему варианту вида. Такие формы хорошо работают при необходимости ввода системных данных потому, что в таком случае нет необходимости менять режим просмотра.
...
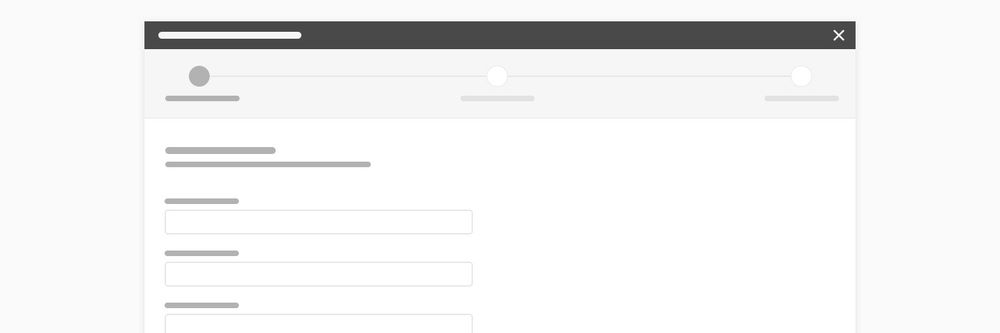
Ассистент
 Формы в виде ассистента позволяют пользователю последовательно вводить данные, шаг за шагом. Такие формы являются прекрасным решением для сложных форм, которые в дальнейшем не требуют повторного взаимодействия с пользователем. Ассистенты требуются, когда пользователь не знаком с процессом. Это типичная форма - пример плохого UX, который предполагает превосходство над пользователем в некоторой степени.
Формы в виде ассистента позволяют пользователю последовательно вводить данные, шаг за шагом. Такие формы являются прекрасным решением для сложных форм, которые в дальнейшем не требуют повторного взаимодействия с пользователем. Ассистенты требуются, когда пользователь не знаком с процессом. Это типичная форма - пример плохого UX, который предполагает превосходство над пользователем в некоторой степени.
...
Секционная форма
 Секционные формы прекрасно справляются с задачей ввода сложной информации. Преимущество пользователя состоит в том, что он видит полный контекст формы, в отличии от варианта с использованием ассистента. Пользователь может заполнять информацию вразброс по всей форме, а не линейно.
Секционные формы прекрасно справляются с задачей ввода сложной информации. Преимущество пользователя состоит в том, что он видит полный контекст формы, в отличии от варианта с использованием ассистента. Пользователь может заполнять информацию вразброс по всей форме, а не линейно.
...
Перенос
 Будучи не совсем типичной формой, данный вариант позволяет пользователям перетянуть предопределенные инпуты в формат WYSIWYG (что видишь на экране, то и получишь). Имитация физического воздействия добавляет некоторые элементы геймификации в процесс.
Будучи не совсем типичной формой, данный вариант позволяет пользователям перетянуть предопределенные инпуты в формат WYSIWYG (что видишь на экране, то и получишь). Имитация физического воздействия добавляет некоторые элементы геймификации в процесс.
...
WYSIWYG (что видишь на экране, то и получишь)
 WYSIWYG используется для текстовых редакторов типа Microsoft Word, создания имейлов типа как MailChimp, паблишеров сайтов типа Squarespace и т. д. WYSIWYG редакторы позволяют пользователю создавать содержание без знаний HTML, CSS и JS.
WYSIWYG используется для текстовых редакторов типа Microsoft Word, создания имейлов типа как MailChimp, паблишеров сайтов типа Squarespace и т. д. WYSIWYG редакторы позволяют пользователю создавать содержание без знаний HTML, CSS и JS.
...
Заполнение пустых мест
 Иногда можно пренебречь правилами юзабилити в пользу эстетики и взаимодействия в форме забавы вместо того, чтобы создавать плохой UX. Это является темой моей статьи об эстетическом эффекте юзабилити. Форма в виде заполнения пустых полей предполагает наличие поля ввода для предложения или абзаца. Это позволяет пользователю самостоятельно решать, какие данные вводить.
Иногда можно пренебречь правилами юзабилити в пользу эстетики и взаимодействия в форме забавы вместо того, чтобы создавать плохой UX. Это является темой моей статьи об эстетическом эффекте юзабилити. Форма в виде заполнения пустых полей предполагает наличие поля ввода для предложения или абзаца. Это позволяет пользователю самостоятельно решать, какие данные вводить.
...
Интерактивные формы UX и будущее
 Интерактивные пользовательские интерфейсы (CUI) обычно предполагают наличие “бота”, который реагирует на ввод текста. Затем, бот отвечает пользователю для последующего прохождения формы. Такой вариант реализации формы хорошо работает для лучшей интерпретации ввода данных. Вокруг интерактивных UI ходит много слухов. Многие дизайнеры считают CUI будущим веб форм. Успех приложения WeChat обеспечил высокую степень доверия к таким UI. Однако Юнно Ченг и Якоб Нильсен отмечают, что преимущества интегрированных сервисных предложений WeChat больше исходят из привычного и удобного графического пользовательского интерфейса, а не из интерактивного. CUI имеет большие недочеты в юзабилити, включая: отсутствие понятности и произвольного пути прохождения. Однородность CUI не является будущим дизайна форм. Однако, это является будущим многих чатовых приложений, которые основаны на подобном способе сбора данных. Лично я с нетерпением жду дизайна, который будет объединять в себе CUI и красивый пользовательский интерфейс. Такие мини приложения могут быть созданы на основе пользовательского ввода данных и возможно, вскоре это выйдет за рамки окна чата. Также, CUI можно будет использовать в случае, когда пользователь “потерялся” а приложении. Для более глубокого понимание, вы можете ознакомится с отличной статьей Томаша Стофлы о будущем CUI.
Интерактивные пользовательские интерфейсы (CUI) обычно предполагают наличие “бота”, который реагирует на ввод текста. Затем, бот отвечает пользователю для последующего прохождения формы. Такой вариант реализации формы хорошо работает для лучшей интерпретации ввода данных. Вокруг интерактивных UI ходит много слухов. Многие дизайнеры считают CUI будущим веб форм. Успех приложения WeChat обеспечил высокую степень доверия к таким UI. Однако Юнно Ченг и Якоб Нильсен отмечают, что преимущества интегрированных сервисных предложений WeChat больше исходят из привычного и удобного графического пользовательского интерфейса, а не из интерактивного. CUI имеет большие недочеты в юзабилити, включая: отсутствие понятности и произвольного пути прохождения. Однородность CUI не является будущим дизайна форм. Однако, это является будущим многих чатовых приложений, которые основаны на подобном способе сбора данных. Лично я с нетерпением жду дизайна, который будет объединять в себе CUI и красивый пользовательский интерфейс. Такие мини приложения могут быть созданы на основе пользовательского ввода данных и возможно, вскоре это выйдет за рамки окна чата. Также, CUI можно будет использовать в случае, когда пользователь “потерялся” а приложении. Для более глубокого понимание, вы можете ознакомится с отличной статьей Томаша Стофлы о будущем CUI.
...
Когда ввод данных будет стандартизирован, многие варианты форм устареют. Возможности оцифровки данных вырастут, а программное обеспечение позволит автоматизировать многие ручные процессы. Тем не менее, пользовательские интерфейсы всегда будут ценится высоко. Я искренне надеюсь, что различные варианты презентации форм, показанные в этой статье, помогут вам в разработке ваших приложений. Дайте мне знать, если я что-то упустил. Данная статья является частью инициативы по созданию шаблона пользовательского интерфейса основанного на эстетике и юзабилити. Если вас это интересует, подписывайтесь для получения обновлений.
Перевод статьи Andrew Coyle




















Топ коментарі (0)