В этой статье представлен ряд наиболее распространенных видов поведения, которые проявляют люди по отношению к дизайну продукта. Продукт, поддерживающий эти паттерны, поможет пользователям эффективно и быстро достичь своих целей.
При проектировании любого продукта важно понимать ожидания пользователей в отношении принципов его работы. Если мы создаем наш продукт в вакууме, не принимая во внимание существующие на рынке продукты, а также психологию и культуру наших пользователей, то ваш продукт обязательно оставит их в замешательстве и разочаровании.
Я узнал об этих паттернах из книги «Проектирование интерфейсов: Паттерны эффективного дизайна взаимодействий». Приведенные ниже цитаты были взяты из этой книги, и я настоятельно рекомендую вам приобрести ее, если хотите подробнее изучить этот вопрос.
1. Безопасное исследование
«Позвольте мне исследовать, не теряясь и не попадая в неприятности».
«Когда кому-то кажется, что он может исследовать интерфейс и не страдать от тяжелых последствий, он, вероятно, узнает больше – и будет чувствовать себя более позитивно – чем пользователь, который не исследует интерфейс. Хорошее программное обеспечение позволяет людям пробовать что-то незнакомое, отступать и пробовать что-то другое, и все это без стресса».
В отличие от реального мира, интерфейсы позволяют пользователям легко исправлять свои ошибки. Если вы прольете кофе на юбку, значит, вы облажались – вы не можете нажать CTRL + Z. Дизайны интерфейсов, напротив, должны побуждать пользователей изучать различные доступные варианты, а затем вернуться туда, где они начали, или легко отменить любые действия.
Примеры:
- Кнопки назад, позволяющие легко вернуться туда, где я начал
- Применение фотофильтров, которые можно легко отменить, если мне не понравится результат
- Сохранение истории
- Кнопки «Отменить» для документов
2. Мгновенное удовлетворение
«Я хочу сделать что-то сейчас, а не позже».
«Людям нравится видеть немедленные результаты от действий, которые они предпринимают – это в человеческой природе. Если пользователь начинает использовать приложение и получает «успешный опыт» в течение первых нескольких секунд, это приятно! Он с большей вероятностью продолжит использовать его, даже, если позже это станет труднее. Он будет чувствовать себя более уверенным, чем, если бы ему потребовалось время, чтобы разобраться в приложении».
В нашем быстро меняющемся цифровом мире все становится намного быстрее и проще. Голодны? Доставка еды на дом за 30 минут или меньше. Нужно ехать? Uber в нескольких минутах от вас. Хотите свидание? Вы можете найти потенциальную пару в считанные секунды в приложениях для знакомств. Список можно продолжать…
Если наш продукт не обеспечивает мгновенную порцию дофамина, то существует риск, что пользователь выберет продукт конкурента. Подумайте, как дать своим пользователям чувство удовлетворения или достижения в этом опыте.
Примеры:
- Подбор совпадений в приложении знакомств
- Взрыв конфетти, когда вы формируете привычку
- Вызов Uber
- Hitting the snooze button
3. Довольствоваться минимумом
«Это достаточно хорошо. Не хочу больше тратить время на обучение, чтобы делать это лучше».
«Когда люди смотрят на новый интерфейс, они не читают методично каждый его фрагмент. Вместо этого они быстро просканируют интерфейс, сначала выберут все, что увидят, чтобы получить желаемый результат, и попробуют – даже, если они ошибаются».
«Люди готовы принять «достаточно хороший» результат вместо «лучший», если изучение всех альтернатив может стоить времени или усилий».
Вы когда-нибудь быстро сканировали целевую страницу, не читая дальше заголовка, а потом решив, что это не для вас? Я тоже – всегда так делаю. Мы подсознательно и сознательно воспринимаем продукт, и оцениваем, может ли он решить нашу проблему, сделать нашу жизнь лучше или соответствует ли он нашим стандартам.
Сделайте наиболее важную информацию простой для вашего пользователя, чтобы он понял ее с первого взгляда. Если вы будете думать, что люди будут читать большие блоки текста, чтобы понять, как ваш продукт может принести им пользу, то вы потеряете большинство потенциальных пользователей.
Ключевые моменты:
- Сделайте очевидные варианты, которые пользователь может безопасно выбрать
- Интерфейс должен быть легко сканируемым
- Пользователи будут искать первый подходящий вариант
4. Отложенный выбор
«Я не хочу отвечать на это сейчас; просто дайте мне закончить!»
«Это вытекает из стремления людей к мгновенному удовлетворению. Если в процессе вы задаете пользователю, ориентированному на задачe, ненужные вопросы, он может предпочесть пропустить вопросы и вернуться к ним позже. Например, некоторые веб-доски объявлений имеют длинные и сложные процедуры регистрации пользователей. Названия экранов, адреса электронной почты, настройки конфиденциальности, аватары, описания... список можно продолжать и продолжать. «Но я просто хотел опубликовать небольшое объявление», – говорит пользователь.
«Почему бы не позволить им пропустить большую часть вопроса, ответить на самый минимум и вернуться позже (если вообще вернуться), чтобы заполнить остальные? В противном случае они могут потратить полчаса, отвечая на вопросы эссе и выбирая идеальное изображение для аватара».
Мы, UX-дизайнеры, должны подумать, где можно сократить форму. Не запрашивайте ненужную информацию, но, что более важно, разрешите ввод информации позже или сделайте ее необязательной.
Все, что не обязательно, должно быть пропущено.
Ключевые моменты:
- Не делайте слишком много шагов
- Разрешите пользователям «пропускать» вопросы
- Отделяйте важные вопросы от второстепенных
- Разрешите пользователям добавлять, изменять или редактировать ответы позднее
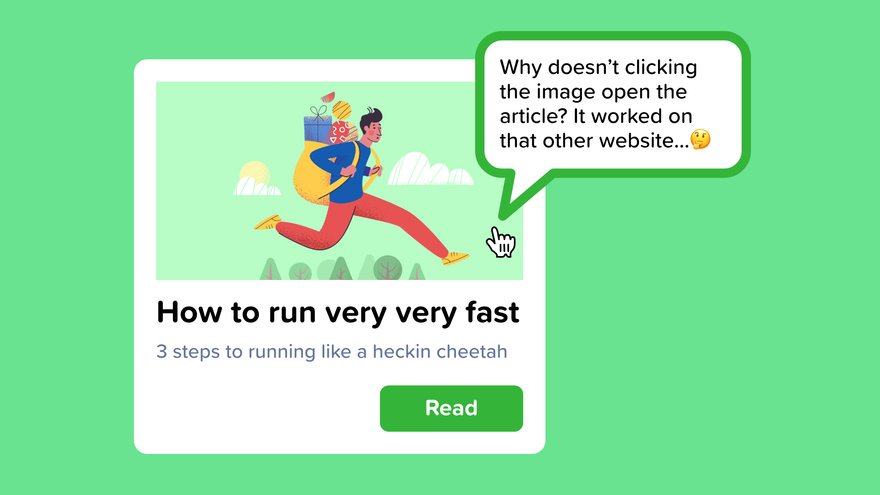
5. Привыкание
«Этот жест работает везде; почему здесь он не работает?»
«При многократном использовании интерфейса часто повторяющиеся физические действия становятся рефлекторными: нажатие Ctrl-S для сохранения документа, нажатие кнопки «Назад» для выхода из веб-страницы, нажатие «Return» для закрытия модального диалогового окна, использование жестов для отображения и скрытия окон – даже нажатие педали тормоза в автомобиле. Пользователю больше не нужно сознательно думать об этих действиях. Они стали привычными».
Как человек, который ежедневно использует Figma, XD и Sketch, я впечатлен тем, насколько унифицировано большинство элементов управления, но все же раздражаюсь из-за различий.
Если существует отраслевой стандарт для взаимодействия или интерфейса, то лучше придерживаться его – перепроектирование существующих паттернов запутает пользователя. Приберегите свою креативность для других аспектов продукта.
Примеры:
- CTRL + S, CTRL + Z
- Смахивание влево или вправо, чтобы перейти к следующему или предыдущему экрану
- Нажмите X, чтобы выйти из диалогового окна
- Смахните вниз, чтобы обновить экран на мобильном телефоне
6. Пространственная память
«Клянусь, эта кнопка была здесь минуту назад. Куда она делась?
«Когда люди манипулируют объектами и документами, они часто находят их позже, вспоминая, где они находятся, а не как они называются».
«Пространственная память объясняет, почему хорошо предоставлять пользователям области для сортировки документов и объектов, например, рабочий стол. Они не всегда практичны, особенно с большим количеством объектов, но довольно хорошо работают с небольшим количеством объектов. Когда люди сами упорядочивают вещи, они, скорее всего, вспомнят, куда это положили».
Думайте о своем приложении как о физическом пространстве. Люди будут организовывать вещи, как им удобно, а не как считает ваш алгоритм. Сделайте так, чтобы пользователи могли легко переставлять вещи и делать закладки на потом.
Примеры:
- Группировка приложений в папки
- Организация программ на рабочем столе
- Сортировка карт в кошельке Apple
7. Социальное доказательство
«Что другие говорили об этом?»
«Люди социальны. Каким бы сильным не было наше мнение, на нас, как правило, влияет то, что говорят или делают коллеги. И мы настроены на получение одобрения от других и стремимся принадлежать к группе. Мы поддерживаем идентичность в социальных сетях. Мы помогаем группам и людям, которые нам дороги».
Социальное доказательство может сделать ваш продукт более привлекательным. Не обязательно добавлять друзей пользователя, хотя это возможно. Отображение популярных элементов заставит ваших пользователей чувствовать себя менее одинокими при принятии решений. Если другие решили что-то сделать и остались довольны своим выбором, то высок шанс, что это разумный вариант.
Никто не хочет вступать в заброшенное сообщество – один из моих любимых примеров – Reddit. Основатели Reddit создали сотни фейковых профилей, чтобы сайт выглядел популярным.
Примеры:
- Обзоры на Amazon, Airbnb, Yelp и т.д.
- Лайки, реакции, публикации, ретвиты, подписчики, количество друзей, синяя галочка подтверждённого аккаунта, комментарии или просмотры.
- Советы или рекомендуемые товары от друзей
- «48 вашим друзьям нравится эта страница»
8. Организованное повторение
«Сколько раз я должен это повторить?»
Во многих приложениях пользователям иногда приходится выполнять одну и ту же операцию снова и снова. Чем проще это будет для них, тем лучше. Если вы можете сократить операцию до одного нажатия клавиши или клика за повторение – или, что еще лучше всего, до нескольких нажатий клавиш или кликов за все повторения – вы избавите пользователя от монотонной работы».
В своей первой компании я много занимался обслуживанием клиентов и постоянно копировал из документа одни и те же общие ответы. В конце концов я решил, что должен быть лучший способ. Он был – я нашел расширение Chrome, которое использовало text shortcut для автозаполнения ответов. Если бы я набрал «greet%», он автоматически вставил бы мое приветственное сообщение (greeting message).
Это сэкономило мне огромное количество времени и помогло мне осознать важность оптимизации пользовательского опыта для часто повторяющихся действий.
Если ваши пользователи постоянно повторяют одну и ту же команду или действие – создайте горячую клавишу или рабочий процесс, чтобы облегчить им жизнь.
Примеры:
- Автозаполнение, когда вы начинаете печатать текст
- Google Chrome автоматически выполняет запрос «yo» для www.youtube.com
- Автоматизация рутинных процессов в Slack с помощью Workflow Builder
- Кнопки «Удалить все» или «Выбрать все»
9. Проспективная память
«Я помещаю это сюда, чтобы напомнить себе, сделать это позже».
«Мы задействуем проспективную память, когда планируем что-то сделать в будущем, и решаем, как напомнить себе об этом. Например, если завтра вам нужно принести на работу книгу, вы можете поставить ее на столе рядом с входной дверью накануне вечером. Если вам необходимо ответить на письмо позже, вы можете оставить это письмо открытым на экране в качестве напоминания».
Проспективная память не слишком часто появляется в интерфейсах, но это важный паттерн, который нужно учитывать при проектировании. Инфраструктура для проспективной памяти – это самое главное. Возможность сохранять черновики, напоминание о чем-либо позже или размещение незавершенных задач в удобном для поиска месте поможет пользователю, когда он вернется к задаче.
Примеры:
- Оставлять окна программ открытыми, как напоминание, что какая-то задача должна быть завершена
- Помечать письмо звездочкой или отмечать его, как непрочитанное
- Добавление сайтов в закладки
- Выделение текста в документе в качестве напоминания пересмотреть его позже
10. Микроперерывы
«Я жду поезда. Позвольте мне сделать что-нибудь полезное в течение двух минут».
«Люди часто находят несколько свободных минут. Им может понадобиться умственный перерыв во время работы; они могут стоять в очереди в магазине или сидеть в пробке. Они могут скучать или проявлять нетерпение. Они хотят сделать что-то конструктивное или интересное, чтобы скоротать время, зная, что у них будет недостаточно времени, чтобы углубиться в онлайн-активность».
Ваш интерфейс должен побуждать пользователей использовать его в те свободные 2 минуты, которые они проводят в лифте. Сделайте легким и быстрым изучение, развлечение или поиск необходимой информации. Это возвращает нас к мгновенному удовлетворению – если пользователь уверен, что ваше приложение доставит ему быстрый восторг, он будет возвращаться к нему снова и снова.
Примеры:
- Скроллинг в Instagram
- Чтение новостей
- Игры
- Ответ на сообщения
- Проверка почты
Подписывайтесь на Dribbble и Medium автора, и вы можете связаться с ней в LinkedIn.
Перевод статьи uxdesign.cc
















Топ коментарі (0)