По мотивам книги Стивена Круга «Не заставляйте меня думать»
Поговорка о том, что «хороший дизайн очевиден» чертовски стара, и я уверен, что в предыдущие века она звучала иначе, но суть ее была неизменна. Она относилась к хорошей еде, музыке, архитектуре, одежде, философии и всему остальному.
Мы забываем, что человеческий ум изменяется очень медленно, и наши знания о человеческом поведении, не устареют еще как минимум 50 лет или около того. Чтобы вам было легче, нам нужно придерживаться нескольких принципов, которые напоминают нам о том, как создавать отличные продукты. Нам следует хотя бы раз в месяц говорить об этих небольших принципах, пока они не войдут в привычку.
Способности человеческого мозга не меняются от года к году, поэтому результаты исследований поведения человека актуальны очень длительное время. То, что было трудным для пользователя двадцать лет назад, по-прежнему остается трудным и сегодня - Дж. Нильсен
Вспоминая книгу «Не заставляйте меня думать»
После пузыря доткомов еще в 2000 году Стив Круг изложил ряд полезных принципов, которые по-прежнему ценны и актуальны. Даже после переиздания его книги ничего не изменилось. Да, вы скажете мне, что внешний вид стал современнее, а сайты организованнее и продвинутее (больше никакого flash-плеера!). Но я имею в виду, что в человеческом поведении ничего не изменилось. Мы всегда хотим, чтобы принцип «не заставляйте меня думать» применялся к любому типу продукта, с которым мы взаимодействуем (будь то микроволновая печь, телевизор, смартфон или автомобиль).
Ваша цель - сделать каждую страницу очевидной для пользователя. Чтобы просто взглянув на нее, средний пользователь смог сказать "Я понял".
1. Мы не читаем, мы сканируем
Причина в том, что мы выполняем определенную миссию, и ищем только то, что нас интересует. Например, я едва ли могу вспомнить, когда просматривал весь текст на домашней странице веб-сайта продукта. Почему? Потому что большинство веб-пользователей пытаются выполнить определенную задачу и сделать это быстро. У нас нет времени читать больше, чем нужно. А мы по-прежнему добавляем на сайт много текста, потому что думаем, что люди должны это знать. Или, как утверждают некоторые дизайнеры, «это добавляет опыт».
- Используйте множество заголовков – они сообщают вам, о чем разделы или релевантны ли они для пользователя. В любом случае, они помогут пользователю решить просматривать сайт дальше или покинуть его
- Делайте абзацы короткими – длинные абзацы сложнее сканировать, чем ряд коротких абзацев. В абзаце всегда есть подходящее место, чтобы разбить его на две части.
- Используйте маркированные списки – почти любой текст может быть маркированным списком. У вас есть предложение, в котором много вещей перечисляется через запятую? Его можно представить в виде маркированного списка. Кроме того, не забудьте оставить пространство между строками списка для оптимального чтения. В качестве примера возьмем Medium.
- Выделяйте ключевые термины – большая часть процесса сканирования страницы состоит из поиска ключевых слов и фраз. Форматирование самой важной части текста полужирным шрифтом, облегчает ее поиск. Кроме того, не выделяйте слишком много вещей, потому что тогда выделение потеряет свою эффективность.
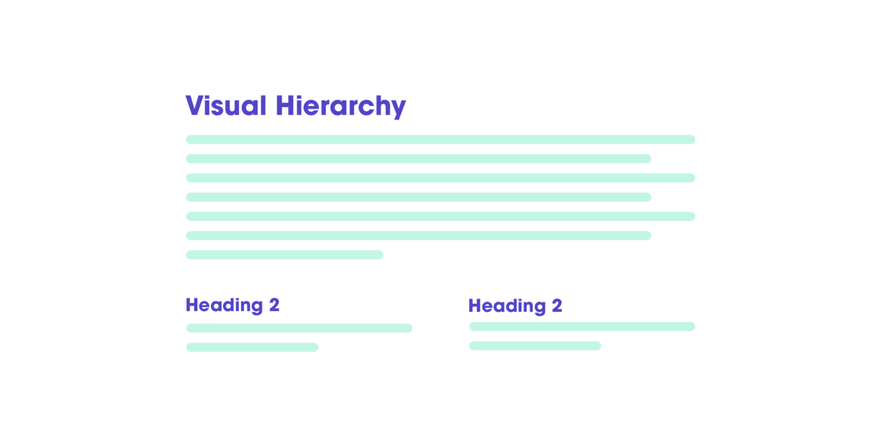
2. Создание эффективных визуальных иерархий
Другим важным аспектом, который поможет сканировать страницу, является правильная визуальная иерархия. Мы должны дать понять, что внешний вид на странице отображает взаимосвязь между элементами. Для этого есть несколько принципов:
- Чем важнее что-то, тем оно заметнее. Самый важный материал либо крупнее, либо ярче в отличительной цветовой гамме.
- Вещи, которые связаны логически, связаны визуально. Например, вещи похожи, если сгруппировать их под одним и тем же визуальным стилем или под одним заголовком.
3. Не изобретайте велосипед
Мы считаем, что люди хотят чего-то нового и большего. Но мы забываем, что на рынке так много приложений и каждое требует нашего времени. Каждое имеет разные взаимодействия, и нам нужно выучить их все. И наш мозг взрывается: «О, чувак, еще одно приложение, которое нужно освоить?!».
Важно помнить следующее:
Когда нас, дизайнеров, просят создать что-то новое, есть соблазн попробовать изобрести велосипед. Потому что делать как у всех, кажется неправильным. Нас наняли, чтобы сделать нечто другое. Не говоря уже о том, что индустрия редко предлагает награды и похвалы за разработку продукта, который «лучше всех использует правила».
Прежде чем изобретать велосипед, вы должны понять ценность (время, усилия, знания), которые есть в том, что вы пытаетесь разрушить и внедрить.
4. Инструкции к продукту должны умереть
Наша задача – сделать вещи понятными и очевидными. Если не очевидными, тогда, по крайней мере, не требующими объяснений. Главное, что вам нужно знать об инструкциях, это то, что никто не собирается их читать. Мы должны стремиться к устранению инструкций, чтобы сделать все само собой разумеющимся. Но когда они необходимы, сократите их до минимума (нет, правда, никто не собирается их читать).
Если это не очевидно, мы должны стремиться к самоочевидности.
Возьмем в качестве примера IKEA. Если вы дадите обычному человеку собрать платяной шкаф от IKEA, я уверен, что в большинстве случаев он его соберет. Почему? Зачастую очевидно, как шкаф должен быть собран, если перед нами есть понятная картинка. Но даже в тех случаях, когда покупатели смотрят на инструкции, в них нет слов – только изображения.
5. Нам все равно, как работает ваш продукт
Большинству людей не важно знать или понимать, как работает ваш продукт. Не потому, что они глупы, а просто потому, что им все равно. Поэтому, как только они начнут использовать ваш продукт, они вряд ли переключатся на что-то еще.
Возьмем в качестве примера Apple AirPods. Мы все можем признать, что это самые ужасные, в плане звучания, наушники за такую цену. Но когда я смотрю, как люди взаимодействуют с ними, я понимаю почему их покупают. Они не заставляют вас думать о том, как они работают.
Я смотрю, как моя мама взаимодействует с ними, и она никогда не спрашивала меня, какие технологии лежат в основе их работы. Она знает, что всякий раз, когда вы открываете футляр наушников возле своего айфона, они подключаться к нему. Это так просто.
6. Люди не смотрят на «ненавязчивые информационные сигналы» — мы торопимся
Мой любимый пункт. Мы, дизайнеры, любим давать пользователям ненавязчивые эффекты и добавляем визуальные украшения. Правильно? Что, если я скажу вам, что вашим пользователям все равно? Сколько бы они не говорили вам, что это не так – это так. В первый раз? Да. Во-второй? ОК. В третий? Нет, правда, сколько раз мне придётся видеть их?
Почему это происходит? Жизнь – это гораздо более напряженная и требовательная среда, чем прелестные и ненавязчивые эффекты приложения. Например, вы отец, а ваш ребенок плачет, потому что он хочет мороженого, собака лает, потому что кто-то звонит в дверь, и вы пытаетесь заказать билет на поезд, который отправляется через 40 минут. В этот конкретный момент людям похер на ненавязчивые информационные сигналы. С другой стороны, мы должны использовать их, но не тогда, когда они убивают юзерфлоу.
7. Фокус-группы – это не юзабилити тесты
Фокус-группа – это небольшая группа людей, которые сидят за столом и обсуждают вещи. Они говорят, что думают о продукте, прошлом опыте, чувствах и реакции на новые концепции. Фокус-группы отлично подходят для определения того, чего хочет ваша аудитория.
Тест юзабилити – это наблюдение за одним человеком, когда он пытается использовать ваш продукт. В этом случае вы просите его выполнить определенные действия, чтобы увидеть нужно ли вам что-то исправить в своих концепциях. Так что фокус-группы – это значит слушать пользователя, а тесты юзабилити – это смотреть за его взаимодействием с вашим продуктом.
8. Мы позволяем личным чувствам превалировать над процессом
У всех, кто разрабатывает цифровые продукты, бывает момент, когда они говорят: «Я тоже пользователь, поэтому я знаю, что хорошо, а что плохо». И из-за этого мы склонны испытывать сильные чувства по поводу того, что нам нравится, а что нет.
Нам нравится использовать продукты с ______, или мы считаем, что _____ – большая проблема. И когда мы работаем в команде, бывает трудно оставить эти чувства за дверью. Результатом является комната, полная людей с сильными личными чувствами в отношении того, что нужно для создания отличного продукта. Мы склонны думать, что большинство пользователей похожи на нас.
9. Вы задаете неправильные вопросы
Это не продуктивно и не добавит ценности, если вы зададите такие вопросы, как: «Нравится ли людям раскрывающиеся меню?». Правильный вопрос: «Разве это раскрывающееся меню с этими словами в этом контексте на этой странице создает хороший опыт для людей, которые могут использовать этот сайт?»
Мы должны оставить в стороне «нравится ли это людям?» И углубиться в стратегический контекст дизайна.
Причина кроется в том, что, если мы сосредоточимся на том, что нравится людям, мы потеряем фокус и энергию. Тестирование юзабилити стирает любые «симпатии» и покажет вам, что нужно сделать.
10. Когда человек использует ваш продукт, вы забываете, что он не должен тратить время на размышления о том...
- Где я?
- С чего начать?
- Куда они, ****ь, это засунули?
- Что самое важное на этой странице?
- Почему они это так назвали?
- Это реклама или часть сайта?
Дело в том, что каждый вопрос, который появляется у пользователя в голове, при использовании вашего продукта – это увеличение когнитивной нагрузки. Это отвлекает внимание пользователя от «почему я здесь» и «что мне нужно делать». И, как правило, людям не нравится решать головоломки, когда они просто хотят знать, кликабельна эта кнопка или нет.
И каждый раз, когда вы заставляете пользователя нажимать на не кликабельный элемент, похожий на кнопку / ссылку, то вы создаете плохой опыт пользователя. И это происходит потому, что тот, кто создал продукт, не слишком заботился о нем.
Обязательно пишите в комментариях о других небольших ошибках дизайна, которые мы ежедневно совершаем в наших продуктах (будь то приложения или веб-сайты), чтобы другие могли на них учиться. Статья была написана на основе переиздания книги Стива Круга Ставьте лайк и оставляйте комментарии. Eugen Eşanu


















Топ коментарі (0)