Ця стаття українською:
Лучшие примеры отрасли, которые позволяют проектировать в Figma как senior-дизайнер.
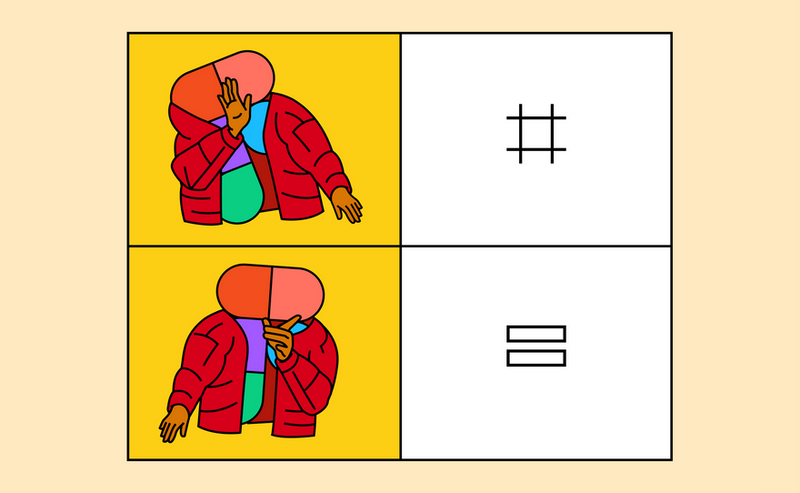
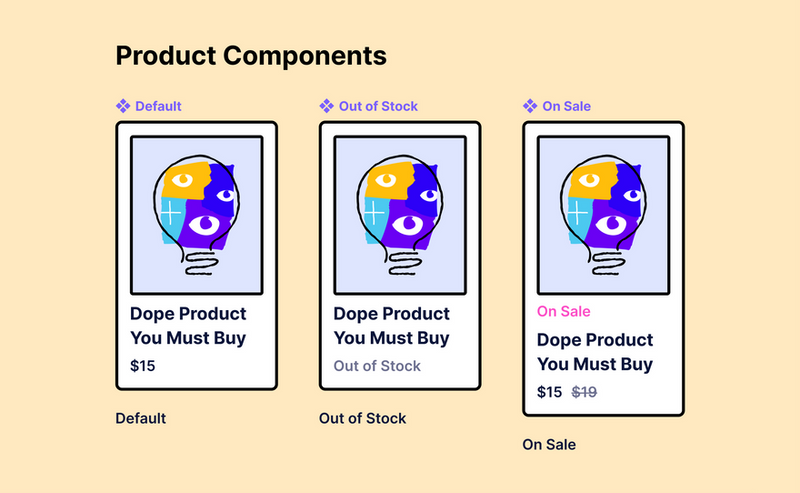
1. Используйте базовые компоненты для наборов вариантов
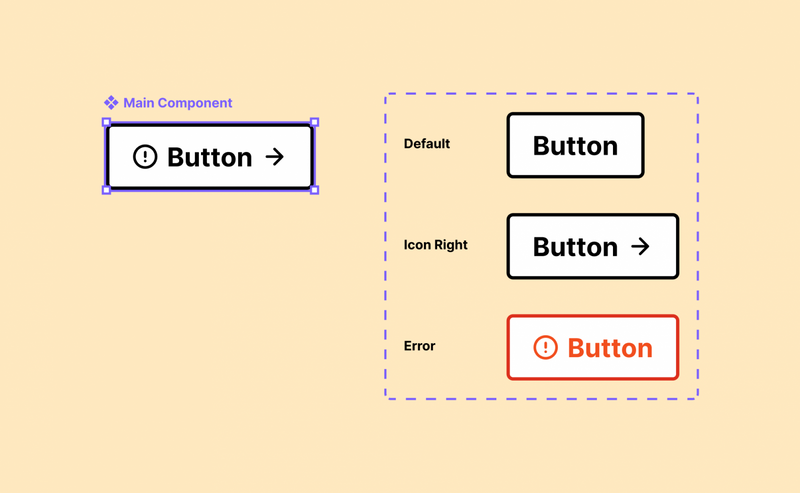
Если у нас есть большой набор вариантов для кнопок, полей ввода и т. д., это будет стоить нам кучу драгоценного времени, если мы позже решим, что радиус 8px смотрится лучше, чем 12px, или если нам нужно внести какие-либо другие корректировки.
Используя базовые компоненты для наборов вариантов, мы можем внести корректировку в базовый компонент, и это изменит все варианты экземпляров.
Для этого создайте базовый компонент со всеми элементами, необходимыми для значений по умолчанию в различных вариантах: наведение курсора, активное состояние, состояние ошибки и т. д. Это так же просто, как скрыть ненужные нам элементы в разных вариантах.
Сами базовые компоненты не обязательно должны быть частью нашего набора компонентов и могут быть размещены рядом на той же странице или фрейме. Используйте . или _, чтобы предотвратить их публикацию как части библиотеки компонентов.
Благодарность: David Shackelford // dribbble.com/davidshackelford
2. Добавьте обложку к файлу Figma
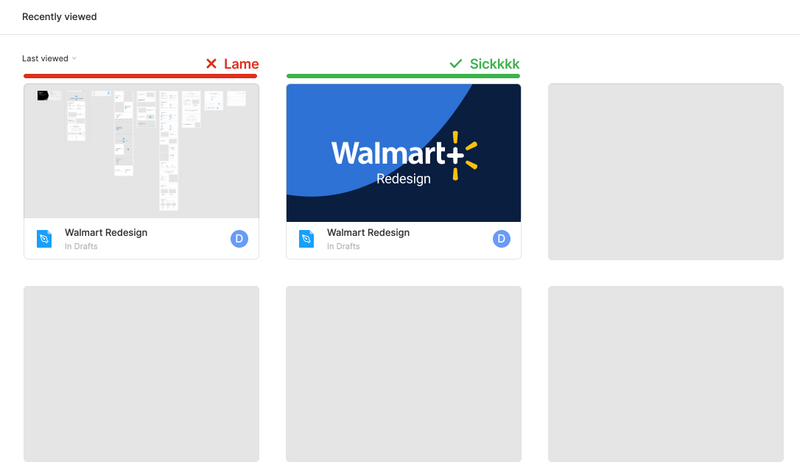
При управлении различными проектами и файлами Figma может быть сложно сразу найти нужный проект.
Создание обложки – это простое и элегантное решение, позволяющее сделать проекты узнаваемыми с первого взгляда.
Чтобы добавить обложку, вам нужно:
- Создайте страницу в документе и назовите ее «cover» (необязательно).
- Нарисуйте фрейм для изображения обложки (лучше всего подходит размер 1920 x 960)
- Наполните его изображениями, например, логотипом или чем-то еще, что поможет вам и вашим товарищам по команде узнать проект.
- Щелкните правой кнопкой мыши по фрейму и выберите «set as thumbnail».
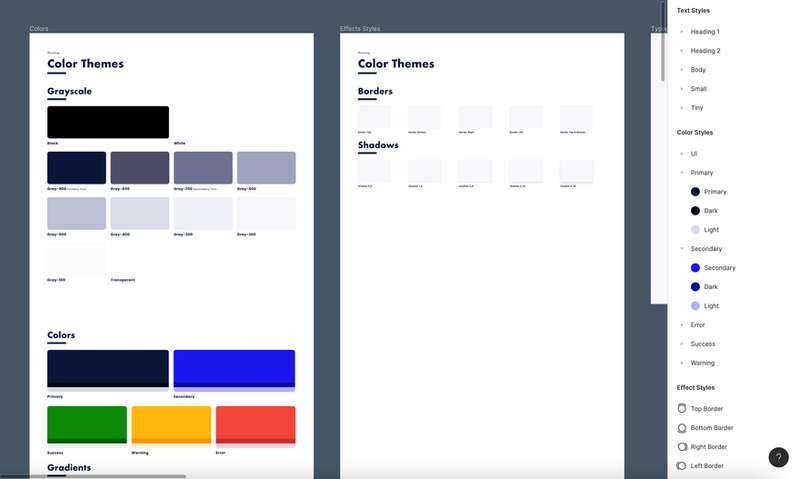
3. Используйте стили для всего
Подумайте о стилях, как о компонентах цвета, текста, эффектов и обводки.
Когда мы проектируем с использованием стилей и решаем протестировать различные варианты цветов, толщины обводки, стилей шрифтов и т.д. – одно быстрое изменение, и дизайн автоматически волшебным образом обновит все экземпляры, на которые ссылается этот стиль.
Заманчиво использовать пипетку и вручную заливать цвета, где нужно, но я настоятельно рекомендую максимально использовать эту передовую практику при проектировании. Стили избавят нас от головной боли и позволят делать обновления на лету.
Кроме того, если вы захотите организовать свои компоненты в папки, такие как «Brand Colors», используйте в именах слеш: Brand Colors / Primary.
4. Организуйте наборы вариантов с помощью функции auto-layout
Знаете ли вы, что можно организовать варианты с помощью auto-layout? Выделите фрейм набора вариантов и нажмите SHIFT + A. С auto-layout очень просто упорядочить и переупорядочить компоненты.
Это подводит нас к следующему пункту ...
5. Используйте auto-layout с умом
Умение использовать функцию auto-layout – один из (если не самый важный) навык, которым должен овладеть любой современный UI-дизайнер.
Функция auto layout кардинально меняет правила игры в продуктовом дизайне – она позволяет нам более точно учитывать, как разрабатываются продукты, и поддерживать согласованность и масштабируемость в нашем файле дизайна.
Если вы еще не освоили auto-layout, я могу порекомендовать бесплатный ускоренный курс Пабло Стэнли
Следуя передовой практике проектирования с помощью auto-layout, мы можем значительно сэкономить время при удалении или добавлении контента, создании строк с похожим контентом, создании адаптивных компонентов и многом другом.
Я проектирую каждую страницу, используя auto-layout, поэтому я могу быстро регулировать интервалы или добавлять и удалять контент без необходимости выравнивать пиксели для повторного выравнивания элементов.
6. Создавайте схемы юзерфлоу из своих экранов
По мере того, как наши файлы дизайна растут, клиенты и сотрудники, не работающие постоянно над проектом, могут легко запутаться.
Чтобы помочь сделать юзерфлоу, я использовал не очень известный прием – просто скопируйте и вставьте коннектор (или другой элемент юзерфлоу) из FigJam в файл Figma, и он сохранит всю свою функциональность.
Благодарность: Mike Rogers // dribbble.com/mikewrogers
7. Используйте ограничения
Чтобы фрейм оставался организованным и адаптируемым, используйте ограничения, тогда Figma будет знать, как объекты должны реагировать на изменение размера своих фреймов. Ограничения помогают контролировать внешний вид дизайна на экранах разных размеров и на разных устройствах, и избавляют нас от необходимости вносить коррективы всякий раз, когда нужно изменить размер фрейма.
Если вы захотите проигнорировать ограничения для объектов на фрейме, все, что нужно сделать, это удерживать клавиши CMD или CTRL при изменении размера фрейма.
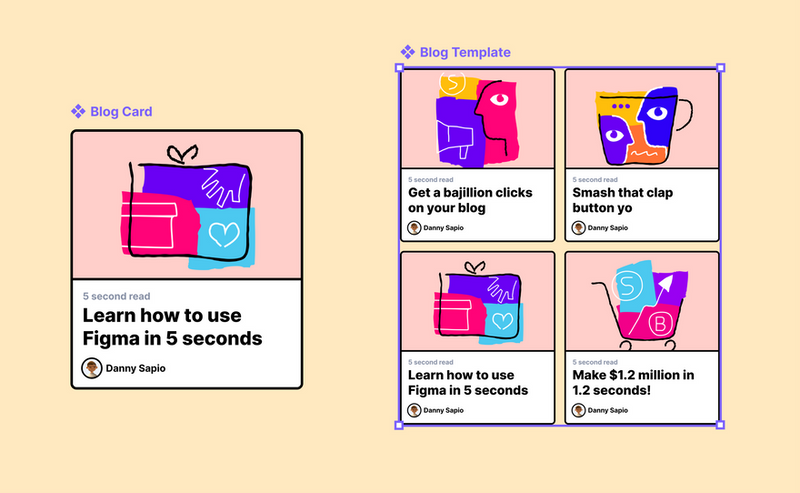
8. Создавайте шаблоны для компонентов
Создание компонента для карточки профиля – это здорово, но что делать, когда у нас есть список профилей? Именно здесь шаблоны сэкономят массу времени и сделают нашу жизнь в 10 раз проще.
Идея шаблонов была популяризирована Брэдом Фростом в книге «Atomic Design Methodology», и это довольно простая концепция.
Вот как это работает: допустим, у нас есть компонент поста в блоге – он содержит изображение и текст. Что ж, мы могли бы просто разместить этот компонент 10 раз на каждом артборде, для чего нужен список блогов, или мы можем создать другой компонент, в который компонент блога будет вложен 10 раз.
Затем мы можем поместить этот шаблон в файл дизайна, и если нам нужно добавить контент или внести изменения в пространство между компонентами, нужно будет настроить его только на основном компоненте.
9. Организуйте компоненты
Нет ничего хуже, чем открыть чей-то файл дизайна и понять, что у меня нет возможности внести изменения в основные компоненты, не щелкнув правой кнопкой мыши и не выбрав пункт «go to the main component», потому что они не организованы.
Отсутствие организации обязательно приведет к негативным последствиям в какой-то момент, поэтому я всегда рекомендую перемещать каждый основной компонент на собственную страницу или в собственный раздел файла дизайна. Это упрощает обновление компонентов и обнаружение несоответствий. Еще лучше, когда дизайнеры организуют компоненты с помощью заголовков страниц для кнопок, цветовых стилей, полей ввода и т.д.
Чем лучше будет выглядеть файл дизайна, тем лучше будут выглядеть сами дизайны.
10. Используйте Loom
Что такое Loom? Loom позволяет записывать экран и быстро отправлять видео, когда у вас нет времени набирать кучу текста. Это был незаменимый инструмент при удаленной работе, который сэкономил мне бесчисленное количество встреч и драгоценные часы, которые я могу потратить на дизайн.
Если члены вашей команды работают в разных часовых поясах или не хватает свободного времени – попробуйте использовать Loom для критики асинхронного дизайна и обмена проектами.
Подписывайтесь на автора в Twitter, Dribbble и Medium, вы также можете связаться с ним в LinkedIn.
Перевод статьи uxdesign.cc















Топ коментарі (0)