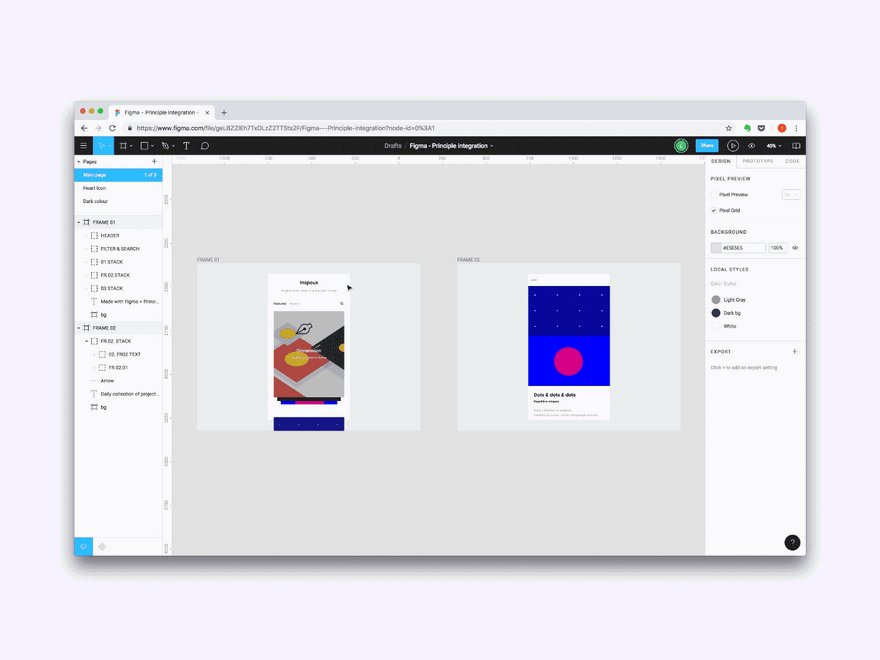
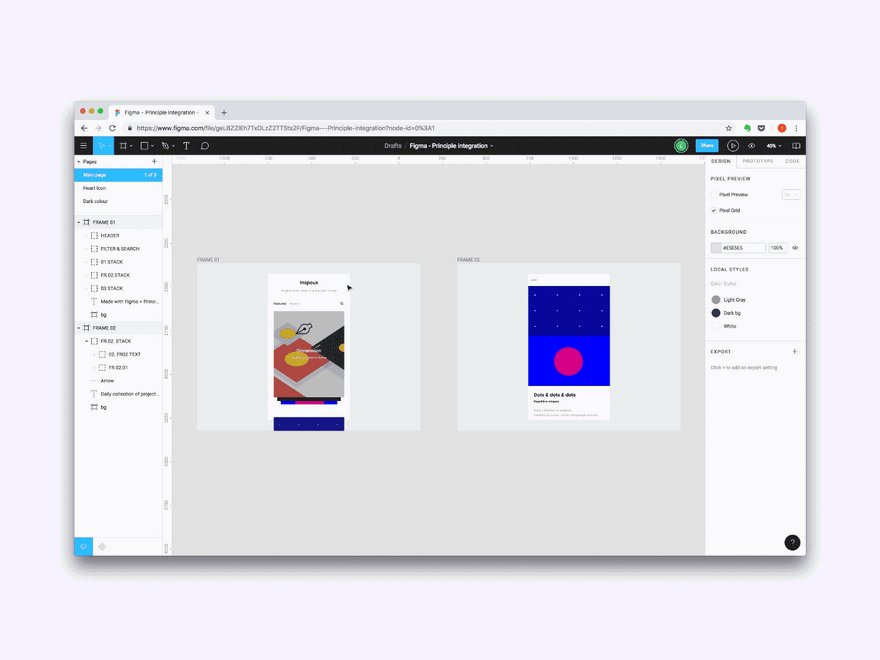
Сегодня у нас особая новость, над которой мы работали месяцами... возможно, годами... Теперь Figma интегрируется с инструментом протопирования Principle, поэтому вы можете легко создавать продвинутые анимации в проектах Figma. Да, мы знаем, вы очень рады. Мы тоже. Мы восхищаемся Principle с момента его релиза в 2015 году. Ваши просьбы добавить интеграцию, как в комментариях, так и в постоянных твитах – не остались незамеченными. С помощью этой интеграции импортируйте свои проекты из Figma, затем используйте анимацию в Principle, чтобы оживить их. Добавьте страницам скролл или свайп между карточками изображений. Добавьте кнопкам разные состояния, основанные на взаимодействиях с ними. Поиграйтесь с анимацией, создавая различные переходы. Короче говоря, добавьте в свои проекты функциональные возможности, чтобы ваши статические дизайны выглядели как настоящие мобильные приложения. Вы скоро поймете, почему пользователи так любят Principle. Он находит идеальный баланс между простотой и функциональностью, предоставляя людям все необходимое для создания реалистичных прототипов, без необходимости учиться кодить.
«Даже если вы человек, который знает как дизайн, так и инженерию, ваш мозг переключается для каждой отрасли» – Дэниэл Хупер, создатель Principle. «Заставлять людей применять технический инженерный подход мышления подавляет их врожденные визуальные творческие способности».
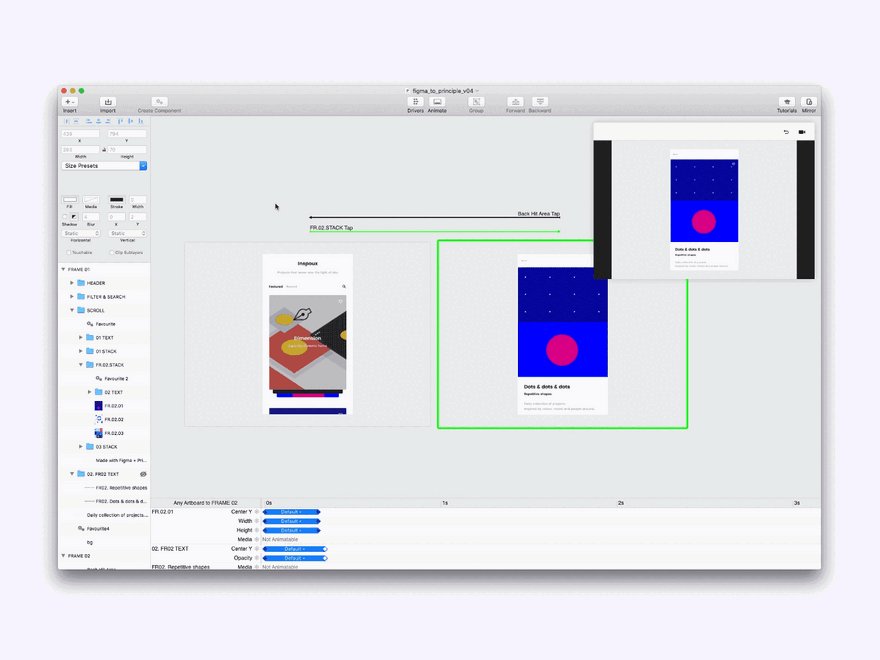
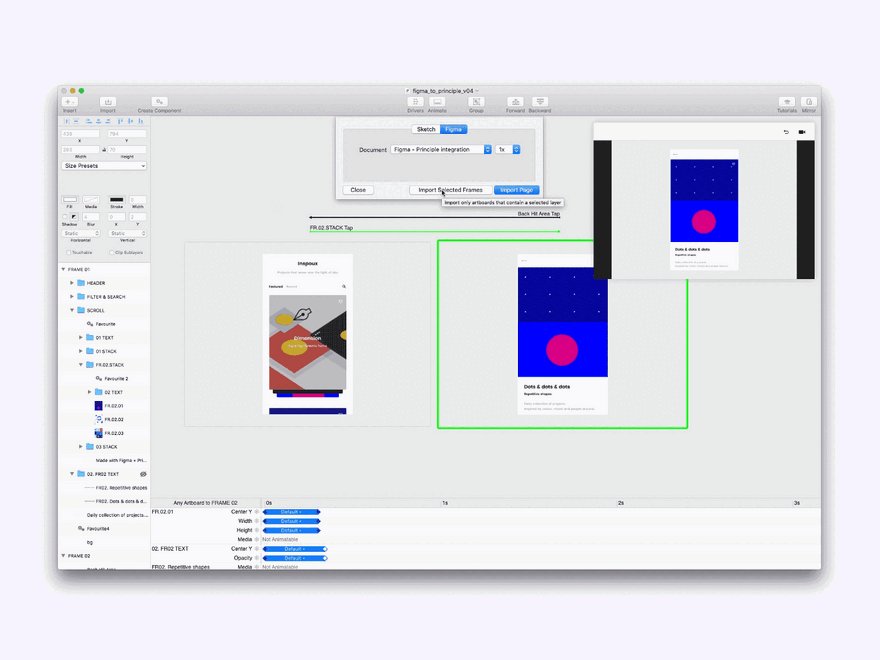
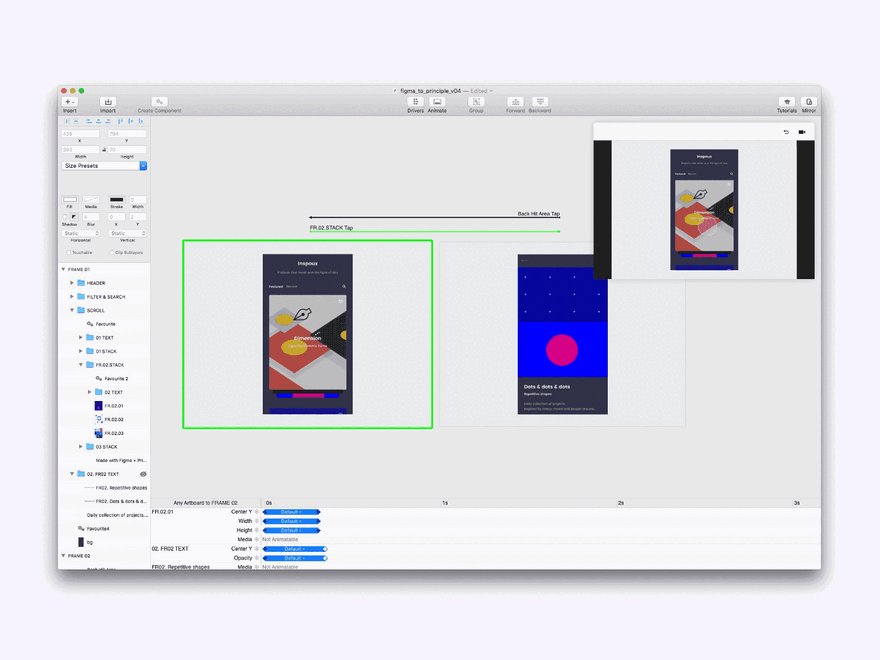
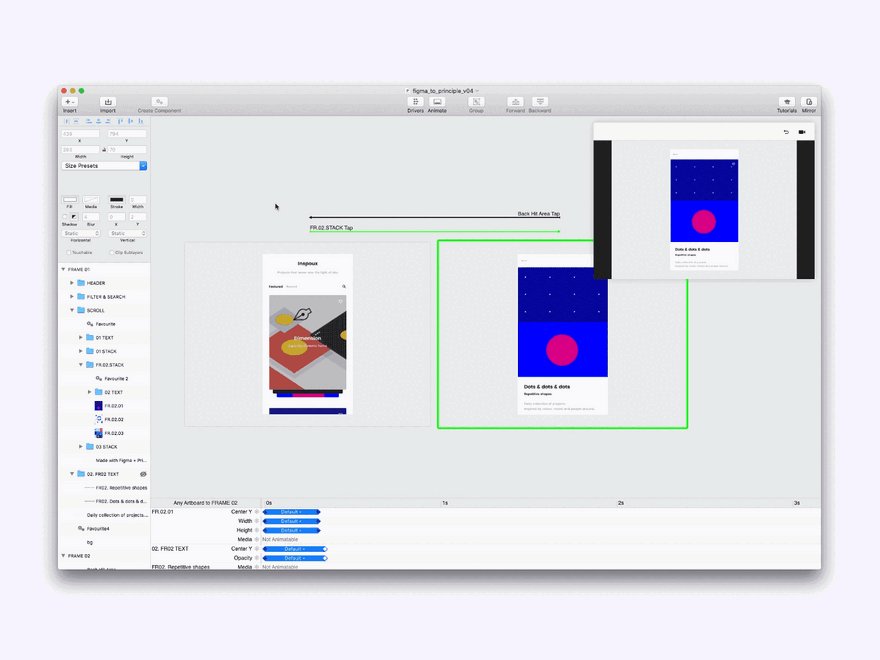
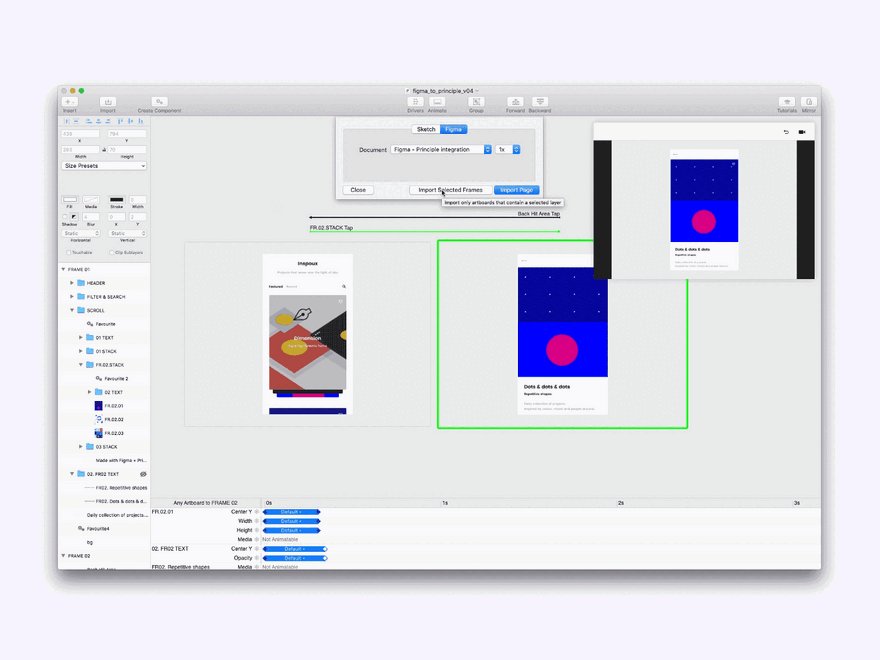
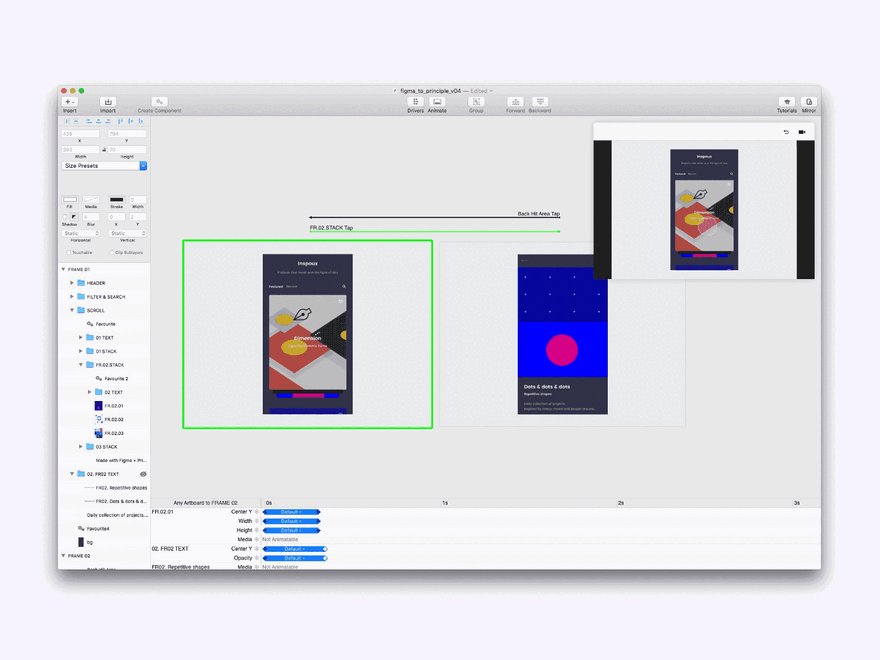
 Figma и Principle в действии Вы можете сделать все в Principle, используя его простой визуальный интерфейс, который хорошо знаком дизайнерам. Включите интеграцию Figma-Principle, открыв Principle, кликнув import и авторизуя Figma в качестве источника. Если вам нужно настроить свой Figma-проект, после того, как вы уже импортировали его в Principle, вы можете легко синхронизировать эти два инструмента. Principle автоматически распознает изменения, которые вы делаете в Figma, и объединяет их. Сделали кнопку больше в Figma? Кнопка автоматически изменит размер в Principle, сохранив при этом анимации, которые вы первоначально установили для нее. Интеграция была построена с использованием веб API Figma, и Дэниел потратил много времени на изучение нашей документации и инструментов. «API Explorer на странице разработчика действительно полезен, – отметил Дэниел. «Это удобный способ понять, как все работает». С помощью API Explorer разработчики могут ввести ID конкретного файла Figma, чтобы узнать, как API в конечном итоге вызовет его. Таким образом, они могут протестировать строительные блоки API Figma и понять его функциональность. «Это в духе веб-сайта», – добавил Дэниэл. Principle сам по себе интуитивно понятен, даже для начинающих. Чтобы убедиться в этом, поиграйте с первым файлом Figma, импортированным в Principle. Скачайте Principle и импортируйте файл для начала. Напишите, что вы думаете о новой функциональности на Spectrum!
Figma и Principle в действии Вы можете сделать все в Principle, используя его простой визуальный интерфейс, который хорошо знаком дизайнерам. Включите интеграцию Figma-Principle, открыв Principle, кликнув import и авторизуя Figma в качестве источника. Если вам нужно настроить свой Figma-проект, после того, как вы уже импортировали его в Principle, вы можете легко синхронизировать эти два инструмента. Principle автоматически распознает изменения, которые вы делаете в Figma, и объединяет их. Сделали кнопку больше в Figma? Кнопка автоматически изменит размер в Principle, сохранив при этом анимации, которые вы первоначально установили для нее. Интеграция была построена с использованием веб API Figma, и Дэниел потратил много времени на изучение нашей документации и инструментов. «API Explorer на странице разработчика действительно полезен, – отметил Дэниел. «Это удобный способ понять, как все работает». С помощью API Explorer разработчики могут ввести ID конкретного файла Figma, чтобы узнать, как API в конечном итоге вызовет его. Таким образом, они могут протестировать строительные блоки API Figma и понять его функциональность. «Это в духе веб-сайта», – добавил Дэниэл. Principle сам по себе интуитивно понятен, даже для начинающих. Чтобы убедиться в этом, поиграйте с первым файлом Figma, импортированным в Principle. Скачайте Principle и импортируйте файл для начала. Напишите, что вы думаете о новой функциональности на Spectrum!
Перевод статьи Matt Dailey








Топ коментарі (0)