Дизайнери інтерфейсів майже щодня мають справу з таблицями у Figma. По своїй суті, таблиця є складною комбінацією багатьох елементів, які складаються з тексту, іконок, ліній та інших елементів взаємодії з самою таблицею чи її наповненням. Додатково, складності додає необхідність змінювати контент, його тип чи порядок, розмір колонок і рядків, а також проєктувати інтерфейс з таблицею для екранів різного розміру. В цій статті я розкажу як це значно спростити.
Оскільки я не є прихильником довгих текстів із багатьма обіцянками світлого майбутнього, пропоную перейти відразу до справи.
В статті я наводитиму приклади комбінацій клавіш для пришвидшення роботи, тож відразу уточню: загалом у Figma клавіші для Windows та Mac ідентичні, за виключенням цих, які називаються по різному, хоча функцію виконують ту ж:
Ctrl/Cmd — Win/Mac
Alt/Option — Win/Mac
Базова структура таблиці
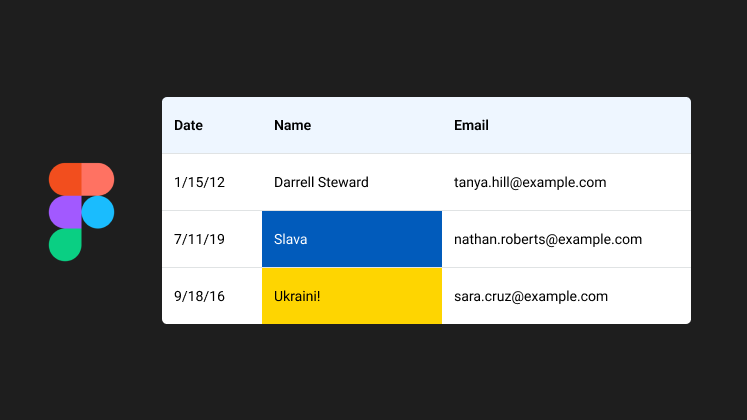
Якою б не була таблиця, вона складається зі стовпців та рядків, які формують елементи з контентом. Я часто використовую для своїх проєктів Ant Design System, тож візьмемо її як приклад.
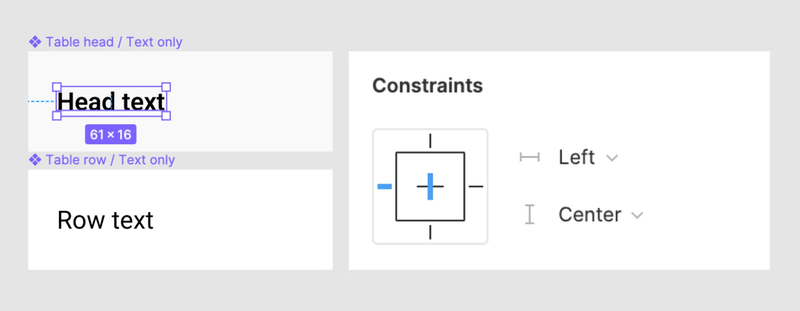
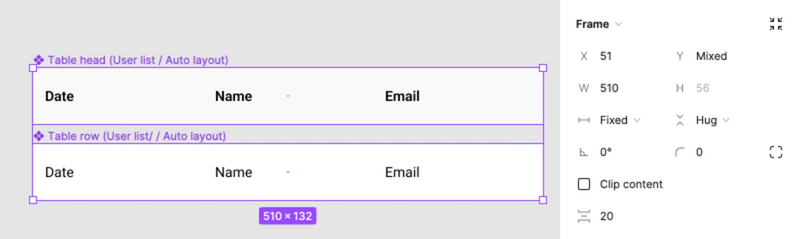
Отже, для початку створимо лише два базових елементи.
- елемент заголовка таблиці (a head cell)
- елемент рядка таблиці (a row cell)
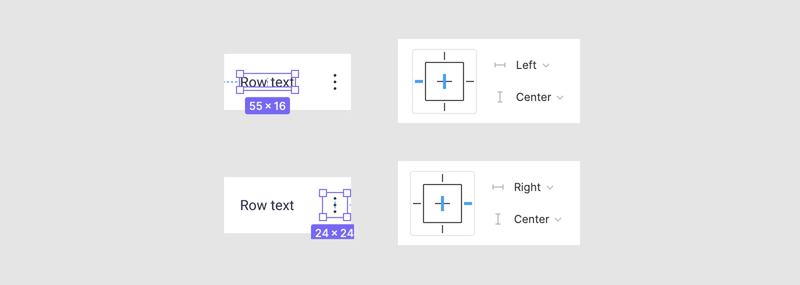
Для вирівнювання текстового об'єкта всередині, рекомендую використовувати параметри "Left" та "Center".
Тепер використаємо:
- Alt/Option + Shift та затиснуту ліву клавішу мишки для копіювання елементів
- та Ctrl/Cmd + D для повторення останньої дії
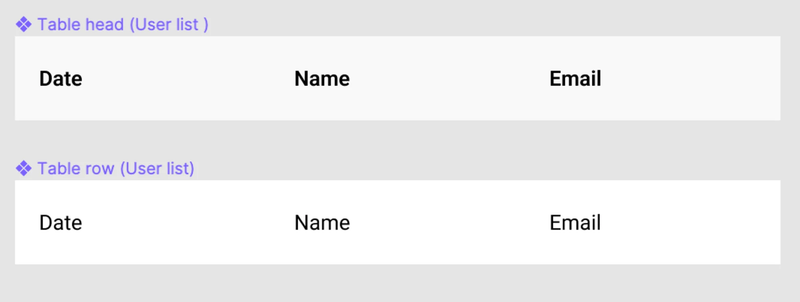
Саме час, налаштувати відступ між елементами та створити компоненти: Alt/Option + Ctrl/Cmd + K.
Рекомендація: використовуйте лаконічні та зрозумілі імена компонент на кожному етапі роботи, це дозволить уникнути багатьох проблем в майбутньому.
Щоб додати в таблицю більше рядків знову використаємо:
- Alt/Option + Shift та затиснуту ліву клавішу мишки для копіювання елементів
- та Ctrl/Cmd + D для повторення останньої дії
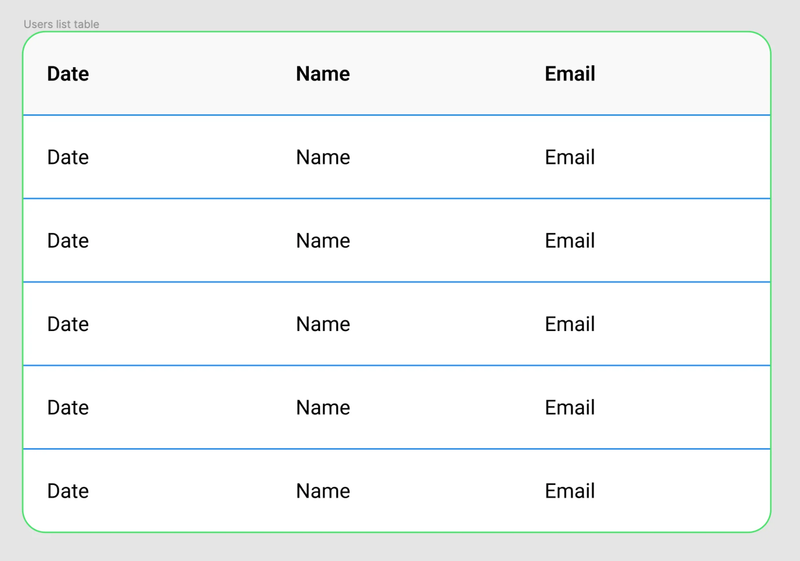
Ускладнімо завдання, та зробимо наступне:
- додамо горизонтальні лінії синього кольору між рядків товщиною 1 піксель
- встановимо зелену рамку для таблиці товщиною в 1 піксель
- скруглимо кути таблиці радіусом в 15 пікселів
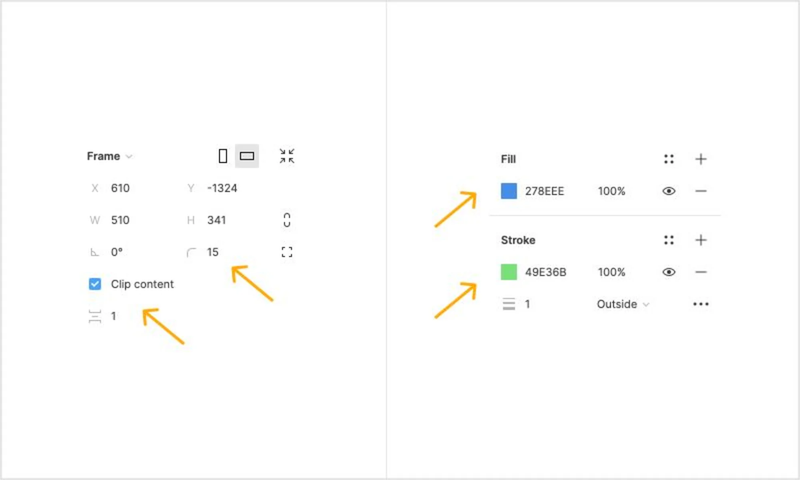
Що ми для цього зробили?
- Згрупували всі елементи таблиці в один фрейм
- Встановили для фрейму "corners radius: 15 px"
- Налаштували для цього ж фрейму "outline stroke: 1 px, #49E36B;
- Задали колір фрейму "Fill color: #278EEE"
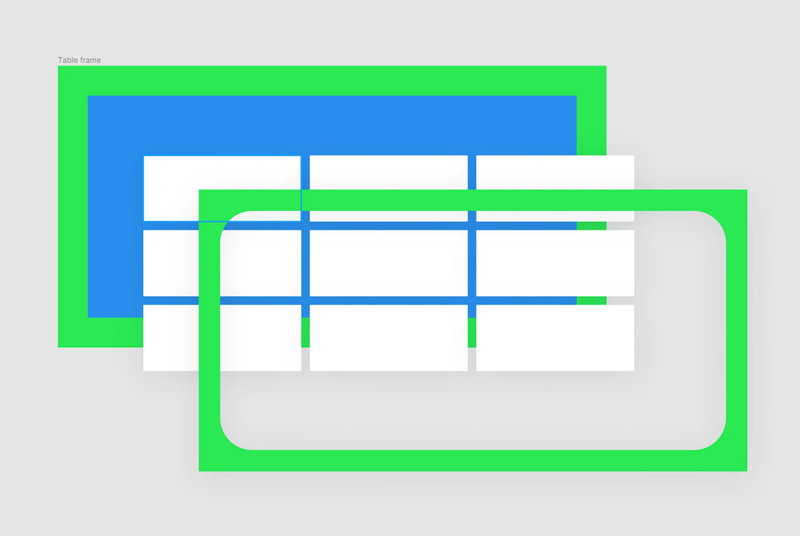
Для того, щоб зрозуміти як це працює, уявімо таблицю в розрізі із кількох шарів. Нижній шар, це стіл, на якому розкладені елементи таблиці. А поверху, магічна рамка, яка робить невидимими гострі кути таблиці.
Тож колір фрейму, в який загорнута таблиця, відповідатиме за колір ліній між елементами. Колір границі фрейму, визначатиме колір границь самої таблиці. А скругливши кути фрейму ми змінимо і кути самої таблиці.
Додавши опцію "Auto Layout", ми значно спростимо роботу з нашою табличкою в майбутньому:
Тепер ми скористаємось комбінаціями клавіш "Ctrl/Cmd+C" і "Ctrl/Cmd +V" щоб додавати нові рядки, а також можемо видалити додані просто виділивши та натиснувши "Delete".
Реалістичне наповнення та зміна розміру таблиці
Якщо ви збираєтесь показувати інтерфейси користувачам, варто наповнити їх типовими даними. Для цього виділяємо текстові обʼєкти стовпеця, затиснувши "Ctrl/Cmd", та запускаємо плагін "Content reel"
Щоб змінити порядок стовпців та їх ширину, знову скористаємось функцією “Auto layout”
В результаті отримаємо наступні можливості.
Щоб виділити елементи, потрібно затиснути
"Shift" та двічі клацнути лівою клавішею мишки по кожному з елементів.
Responsive Tables
Тепер настав час таблиць змінної ширини.
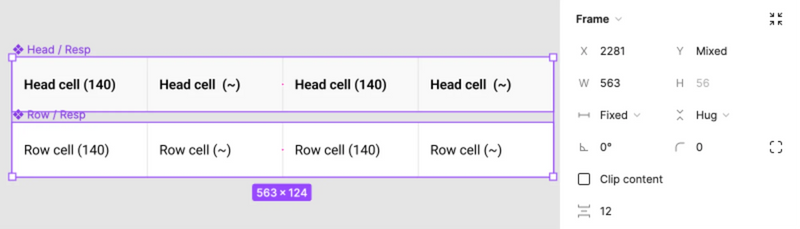
Давайте опишемо очікуваний результат відразу. Для наочності, в назві елементів фіксованиої ширини присутня цифра "140". А елементи змінної ширини позначені симоволом "~".
Отож нам потрібно:
- Head cell (140): fixed 140 PX size,
- Row cell (140): fixed 140 PX size,
- Read cell (~): responsive,
- Row cell (~): responsive.
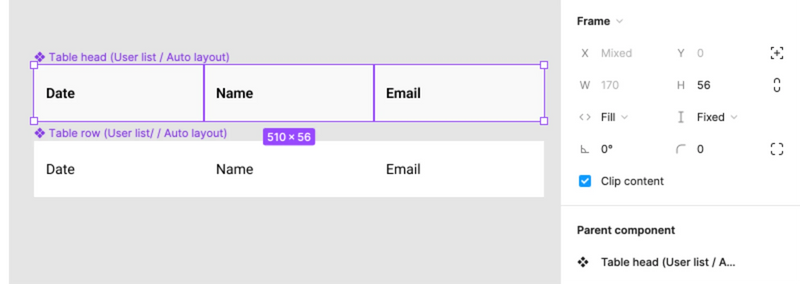
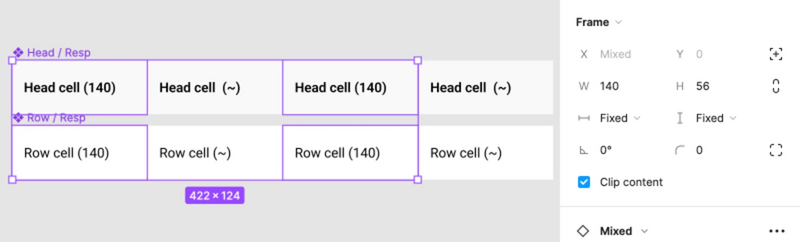
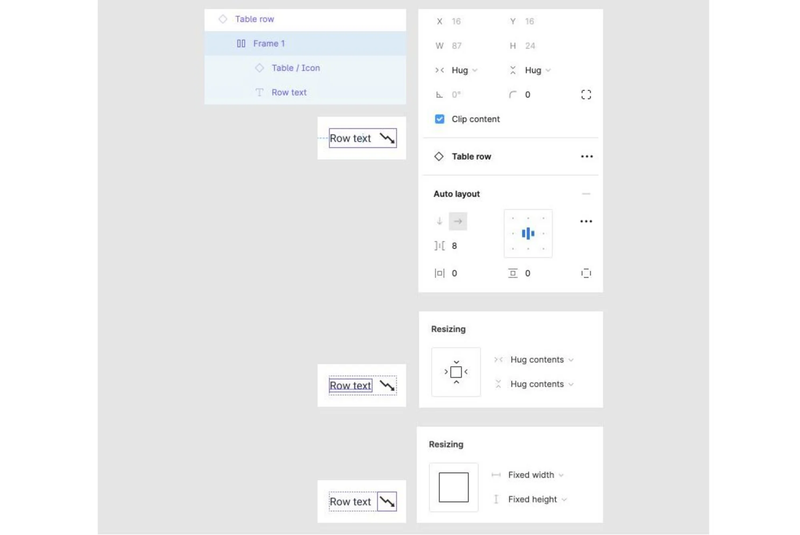
В цьому нам знову допоможе Auto layout
Для елементів із фіксованою шириною ми використаємо "fixed-size" по горизонталі.
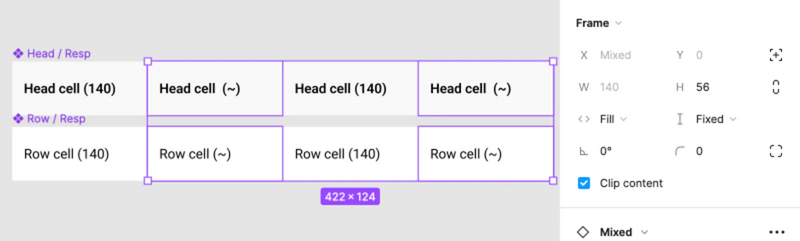
Для колонок, ширина яких змінюватиметься разом із шириною таблиці, це параметр буде "Fill horizontally"
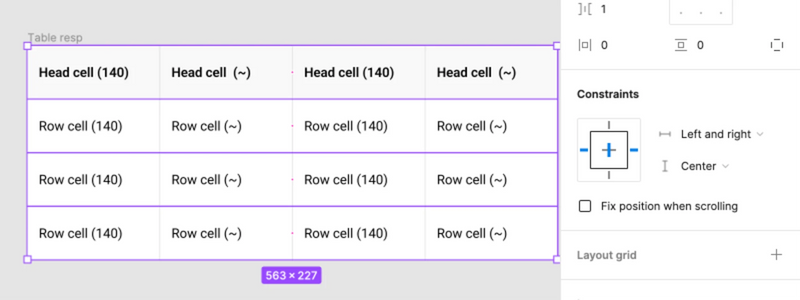
Тепер загорнемо ці рядки у фрейм, та для кожного рядка встановимо "horizontal Constraints" як "Left and right"
Voilà, тепер зміна ширини таблиці виглядатиме так!
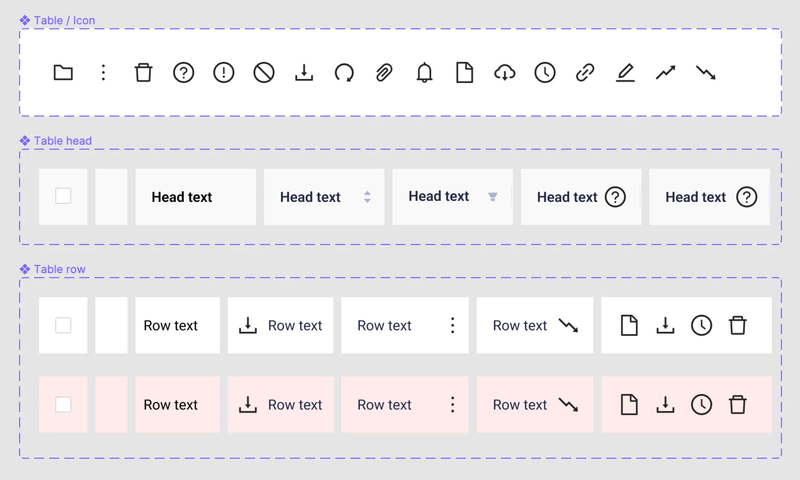
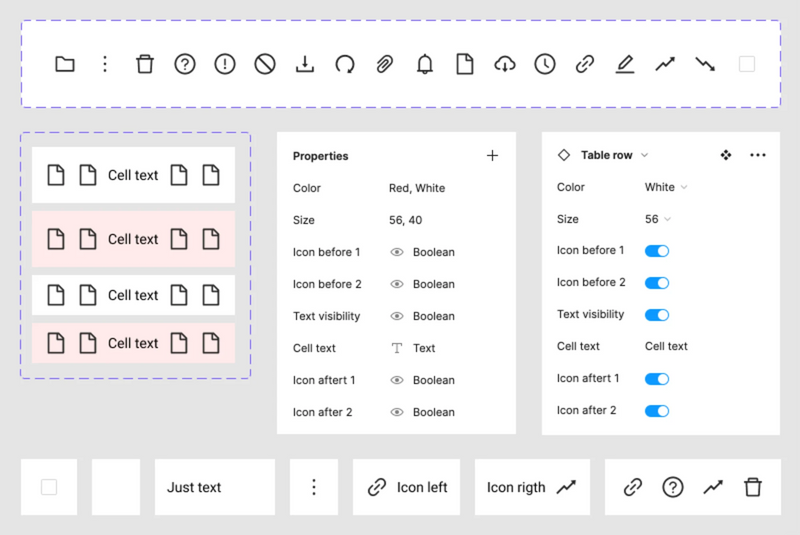
Базовий набір елементів для таблиці
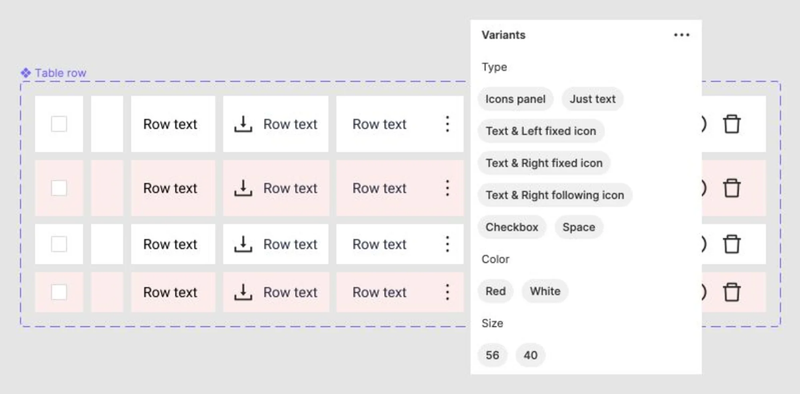
Повернімося до тих двох елементів що ми створили на початку, та побудуємо на їх основі, базовий набір для таблиці використовуючи "Figma Variants"
Структура базового набору:
- іконки які ми використовуватимемо в таблиці
- типові елементи заголовка таблиці
- типові елементи для рядків
Кілька слів про іконки
Бібліотеки іконок можуть налічувати сотні й тисячі екземплярів. Але в таблиці вам потрібні не всі та не відразу. Тож, рекомендую тримати іконки для таблиць, поруч з основними компонентами. Це значно спрощує життя як самому дизайнеру, так і його колегам.
Комбінації обʼєктів в елементі
Я б виділив кілька найпоширеніших типів:
- елемент з текстом
- елемент з однією чи кількома іконками
- елемент з комбінацією тексту, іконок, та інших елементів як чекбокси, перемикачі, кнопки тощо.
Порада: уникайте прихованих об'єктів всередині елементу. Зазвичай, про них пам'ятають лише при створенні компонент дизайн системи. А люди, які працюватимуть із вашою дизайн системою пізніше, взагалі можуть про них не здогадуватись. Будь-яке управління виглядом компонент та їх екземплярів, краще реалізувати через "Figma Variants" та "Figma Properties".
Я впевнений, що більшість читачів досить добре знає інструмент, що відтворити все по картинках. Проте я все ж покажу детально як це роблю я.
На відео поведінка компонент яку ми очікуємо отримати:
Перший приклад досить простий:
А для другого, скористаємось "Auto layout" з наступними налаштуваннями:
Ви ще памʼятаєте про дві компоненти на початку? Саме час обновити таблицю побудовану з їх допомогою.
Отож, головна ідея статті в тому, що для початку вам потрібно лише дві прості компоненти, з якими ви можете створити базовий прототип. А вже коли ви запроєктували потрібні екрани, та перейдете до показу дизайну користувачам чи клієнт, то вдихнути в таблицю життя можна буде за кілька хвилин, просто замінивши тип елементів.
Якщо ви знайшли час та вже розібрались як працюють недавно анонсовані “Figma Properties”, то базовий набір може виглядати ось так.
Якщо ні то ось відео від команди Figma про це оновлення.
Це лише приклад, як я структурував базовий набір для цієї статті використовуючи "Figma Properties"
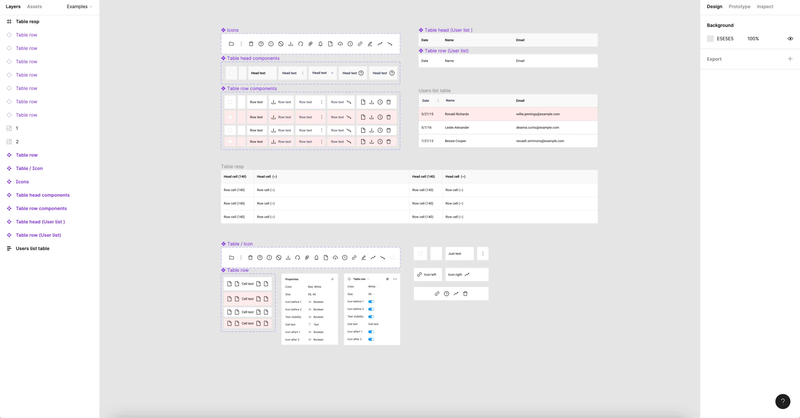
Файл із прикладами
Також я підготував файл, де можна переглянути все що ми зробили в рамках цієї статті
Підсумки
Підхід який я описав не є єдиним правильним. Все це можна робити також іншими шляхами. Та зрештою, підхід вибираєте ви самі, в залежності від продукту, часу, та ваших особистих вподобань.
Та все ж, я хочу дати ще кілька слів для роздумів із мого практичного досвіду про Figma:
- Якщо ви тримаєте компоненти таблиць в окремому файлі, разом із дизайн системою проєкту, це дозволить вносити зміни в інтерфейс з одного визначеного місця. З іншої сторони, при внесенні змін вам потрібно буде щоразу опублікувати зміни глобально. І якщо ви працюєте інтенсивно, з великою кількістю змін, то ваші колеги, що використовують дану дизайн-систему, страждатимуть від постійних апдейтів. Можливо є сенс тримати компоненти в одному файлі із дизайном, та перенести їх до дизайн-системи згодом.
- Після того як всі макети в файлі затверджені,можна тимчасово вимкнути привʼязку цього файлу до дизайн-системи. Так ви уникнете випадкових апдейтів на стадії девелопменту, коли ви не заходите в файл якийсь час, та можете прогледіти неконтрольовані зміни, в результаті апдейтів дизайн системи.
- Інколи виглядає простіше використовувати одну і ту ж компоненту змінюючи розмір вручну. Наприклад одну компоненту кнопки, з висотою 24px/32px/40px заданою вручну. Але це стане проблемою, коли ви вирішите змінити розмір шрифту лише для всіх великих кнопок.
- Існує підхід коли для дизайн-системи створюють мінімум компонент, щоб вона не стала надто великою. Проте, коли ви проєктуєте інтерфейс, то не бачите саму дизайн систему, а працюєте з "Variants" та "Properties". Тож іноді краще зробити більше зручних комбінацій та компонент для комфортної роботи, ніж використовувати приховані об'єкти, чи компоненти всередині компонент. Це також і простіше підтримувати згодом.
- Міжрядковий інтервал тексту в таблиці, зазвичай менший ніж для сторінок із великими текстовими блоками. Наприклад я використовую в елементах таблиці міжрядковий інтервал 16px. Тому раджу окремо створювати текстові стилі для таблиць в дизайн системі.
- Створюючи компоненту, використовуйте мінімальну ширину яку можливо запрограмувати. Це треба уточнювати у девелоперів відразу, бо інколи в Front-End фреймворках є мінімально допустимі розміри стандартних елементів.
- Для таблиць варто створити окрему кольорову палітру в дизайн системі. Звичайно ви можете використовувати вже існуючу палітру кольорів, але коли ви вирішите трохи змінити колір кнопки, то будьте готові отримати зміни також і в таблицях.
На цьому все. Як я і казав вище, таблиці це складні компоненти, які можна створювати по різному. Існує безліч деталей, які можна зробити такою ж безліччю підходів, але сьогодні я розказав саме про цей. Також буду радий відповісти на ваші запитання в коментарях, або в наступній статті, якщо питань буде багато :)
Початкова версія статті була написана для Smashing Magazine та опублікована за цим лінком. Тож якщо ви хочете поділитись ідеями з англомовними колегами, можете використовувати її.
Також і інколи ділюсь корисним в Linkedin та на Medium, тож додавайтесь у друзі :)





















Найстарші коментарі (12)
дякую за статтю, таблиці завжди були цікавим кейсом з часів появи автолеуату. досить продумана дизайн-система, чи багато дизайнерів працюють з нею?
Я цей процес вибудував виходячи із своїх задач, тому мені важко сказати про інших. Але сподіваюсь тепер цей підхід використовуватиме більше дизайнерів.
дякую за статтю, дуже цікаво
Будь ласка :)
Стаття топчік, дуже дякую 👍
Спасибі! )
Сподобалась стаття, дійсно чітко та все ясно пояснюється.
Дякую, Андрій!
Радий, що інфа згодилась :)
Топ стаття, пишіть ще!)
Дякую, намагатимусь ділитись корисним надалі )
Все це добре, але ))))
В моїй компанії основою ДС є якраз Ант, і чесно кажучи підхід анта не дуже зручний. Так є гарні ідеї, але вони потребують доопрацювання й доволі великого. Можливо ця стаття надихне мене так само написати власну, виходячи з практичного досвіду системи з великою кількістю різноманітних таблиць.
Нууу, стаття про інструмент Figma, його фунціонал та підходи до побудови табличних компонент, а дизайн систему можна обрати будь яку :)