Для когось стаття може здатися очевидною, але, можливо, вона допоможе вам аргументувати своє бачення клієнтам чи колегам.
Останнім часом я помітив, що все ще багато клієнтів та навіть деякі дизайнери мають певні упередження щодо дизайн-систем, зокрема:
- Дизайн-системи потрібні лише дизайнерам
- Дизайн-системи заважають креативності
- Дизайн-системи – це зайвий клопіт
- У дизайн систем занадто висока ціна
Тут я хочу поділитися власним досвідом: чи обов'язково дизайн-системи потрібні для успіху проєкту? Яку користь від використання отримують команди спеціалістів, що працюють над ним, клієнти та користувачі? А також як краще все це пояснити клієнтам.
Термінологія. Що таке дизайн-система?
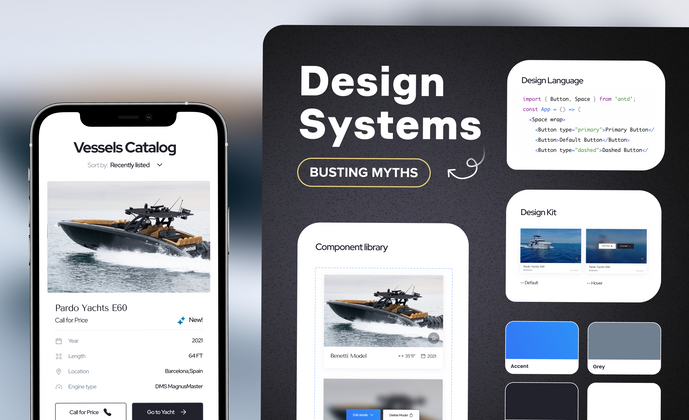
“Недизайнери” часто плутають дизайн системи з набором UI елементів (UI kit). Потрібно розуміти ключову різницю. Дизайн-система — це вже фактично розроблений девелоперами UI kit з усіма необхідними стилями, компонентами, та документацією, що супроводжує їх.
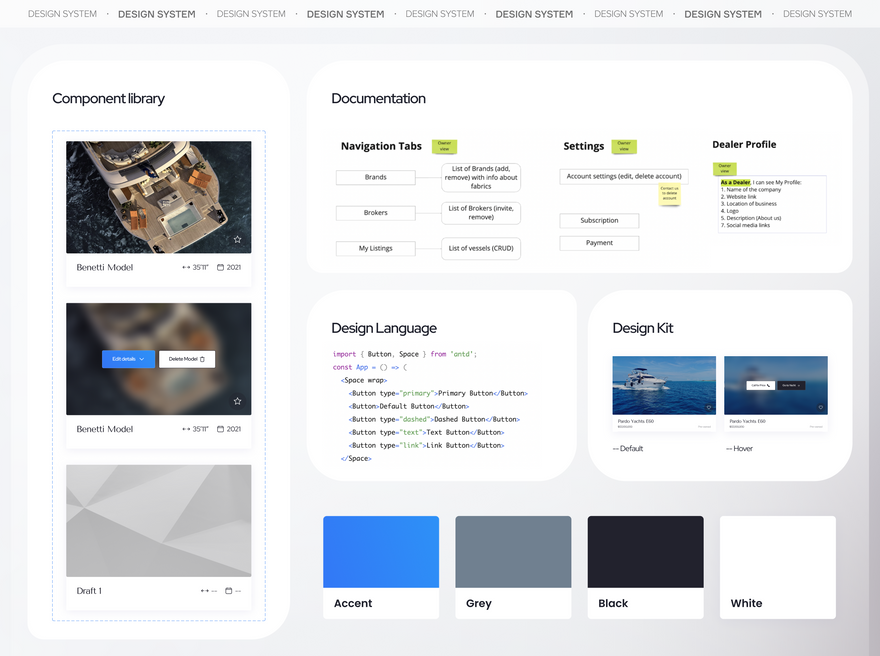
Дизайн-системи охоплюють:
- Місце для документації ресурсів та рекомендованих практик;
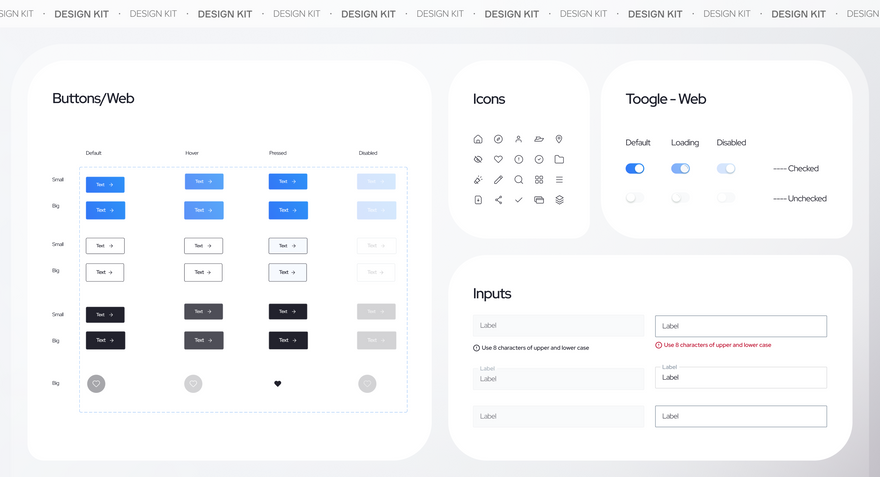
- Бібліотеку UI елементів, які можна повторно використовувати;
- Середовище для тестування розробників (Developer Sandbox);
- Комплект інструментів для створення візуальних ресурсів (Design Kit);
- Мову дизайну для створення загального візуального словника.
Їх ще називають "живими бібліотеками". Це означає, що вміст дизайн-систем постійно розвивається, вдосконалюється та адаптується. Все для того, щоб зробити систему зручною та доступною для всіх, хто з нею працює.
Поговоримо, власне, про поширені міфи.
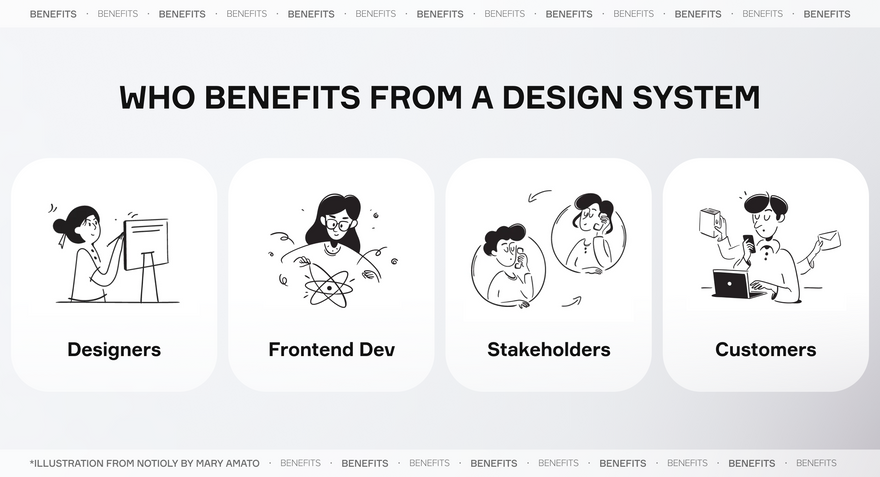
Міф 1: Дизайн-системи потрібні лише дизайнерам
Реальність: Це не так. Дизайн-система приносить користь багатьом, зокрема дизайнерам, розробникам, клієнтам і користувачам продуктів.
Хоча це правда, що дизайнери можуть отримати велику користь від дизайн-системи, вони призначені не лише для них. Фронтенд-розробники та тестери також можуть заощадити час на створенні, кодуванні та перевірці тих самих компонентів і шаблонів інтерфейсу. Якщо основні компоненти, функції, елементи дизайну створюються і узгоджується один раз – немає потреби в подальших витратах часу на одні й ті самі завдання.
Дизайн-системи приносять користь також користувачам. Не секрет, що людям зазвичай не подобається з'ясовувати, як працюють функції в рамках одного і того самого продукту. Дизайн-системи сприяють тому, щоб зробити користувацький досвід простим та інтуїтивно зрозумілим, забезпечуючи легку навігацію та взаємодію з продуктом.
По суті, вони допомагають командам не лише розробляти та вдосконалювати свої продукти, але й надавати більш цілісний та приємний для ока інтерфейс.
Міф 2: Дизайн-системи заважають креативності
Реальність: Дизайн-системи забезпечують послідовність і узгодженість дизайну продукту. При цьому вони економлять час, щоб дизайнери мали змогу зосередитися на унікальних елементах. Дизайн-системи можна налаштувати відповідно до потреб і стилю кожного продукту, це робить їх гнучкими інструментами, які аж ніяк не обмежують творчість.
Побутує думка, що дизайн-системи заважають вносити креатив у продукт. Вона є доволі поширеною серед деяких дизайнерів.
Мій досвід неодноразово підтверджував, що дизайн-система є гнучким та налаштованим набором певних правил для створення продукту. Рівень “рамок” цих інструкцій варіюється залежно від таких факторів, як продукт, його розмір, галузь, завдання, масштаб команди та включає ще низку інших чинників.
Ось приклади того, як по-різному можуть бути представлені принципи роботи в дизайн-системі:
- Ширина лінії для всіх іконок в системі повинна бути 2 пікселі.
- Всі іконки в системі повинні мати однакову візуальну ширину ліній.
У першому випадку дизайнери отримують чітке правило, що всі іконки повинні мати однакову ширину лінії. Тут немає місця для варіацій. У другому випадку, дизайнери мають більше свободи тлумачити правило та шукати найкращі варіанти іконок.
Річ у тім, що дизайн-системи сприяють творчості, підтримуючи єдиний стиль і зовнішній вигляд "живих" продуктів.
До прикладу, у команди Linkup Studio був один кейс, де дизайн-команда працювала над редизайном цифрового продукту для великої американської платформи. Вона була створена для мобілізації суспільних рухів, і відіграла ключову роль у перемозі Джо Байдена на виборах президента США. Попередній версії дизайну платформи бракувало комплексного підходу і цілісності. Проте, з чітко визначеною дизайн-системою, вдалося покращити зручність використання кожного розділу CRM. При цьому ми зберегли креативність в елементах інтерфейсу для залучення більшої кількості користувачів.
Міф 3: Дизайн-системи — це зайвий клопіт
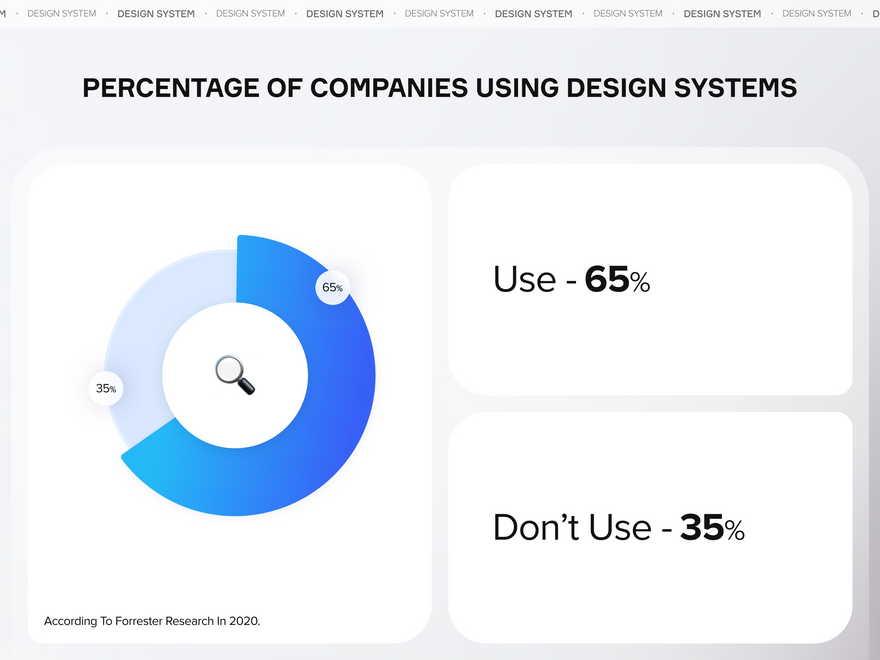
Реальність: Багато великих компаній, такі як Google та Microsoft, використовують дизайн-системи, у якості стандартних інструментів для повсякденної роботи. Результати дослідження Forrester підтверджують, що дизайн-системи корисні для переважної більшості компаній.
Розвиток дизайн-систем з часом підтверджує, що прогресивні технологічні бізнеси взяли на озброєння цей інструмент для покращення розробки своїх продуктів. Тенденція до стандартизації мови дизайну з'явилася ще у 2010-их , і з кожним роком стає міцнішою.
Тож коли клієнти висловлюють побоювання, наша команда наводить наступні дані. Опитування Forrester, проведене у 2020 році, показало, що 65% компаній використовують дизайн-систему в процесі розробки продуктів. Це доводить, що не лише лідери галузі використовують цей інструмент.
З огляду на таке широке розповсюдження, ми радимо розглянути можливість включення системи дизайну в стратегію розвитку продукту, щоб бізнес функціонував більш ефективно.
Звісно, дизайн-систему можна не використовувати у роботі з не масштабними і менш прибутковими продуктами, якщо у них немає поточних планів зростання. Однак варто враховувати, що для початку не обов'язково створювати велику та детальну систему — завжди можна почати з простого.
Компанії можуть сфокусуватись на найважливіших елементах, таких як стандартизація кольорів та створення рекомендацій щодо їх використання. Для великих продуктів, яким потрібен редизайн, цей процес може зайняти десятки годин, але ви можете вкластись в набагато менші часові витрати. Через це для впровадження дизайн-систем необхідно визначити пріоритети та поточні потреби.
Міф 4: У дизайн-системи занадто висока ціна
Реальність: Хоча впровадження дизайн-системи може коштувати близько п'ятої частини початкового бюджету, в довгостроковій перспективі це окупається. Після створення базової моделі, нові компоненти продукту можна створювати на 34% швидше, а кількість візуальних помилок зменшиться на 70%. Створення системи дизайну на ранньому етапі є більш економічно ефективним, ніж її подальша перебудова.
Однією з поширених проблем для клієнтів є те, що створення та розробка продукту з дизайн-системою займає багато часу і, відповідно, вимагає оплати. Попри цей незаперечний факт, створення подібної системи в слушний час дає бізнесу перевагу в перспективі і компенсує майбутні витрати.
Дослідження, проведене компанією Figma у 2019 році, показало, що у період, коли учасники мали доступ до набору UI елементів як частини дизайн-системи, вони виконували свої завдання на 34% швидше, ніж без нього.
З мого досвіду у Linkup Studio, кількість візуальних помилок і невідповідностей зменшилася приблизно на 70%.
Крім того, дизайн-система робить процес проєктування більш продуктивним і дозволяє зосередитися на створенні дизайну, замість того, щоб постійно переконуватися, що всі дрібні елементи збігаються. Дизайнери можуть витрачати більше часу на вивчення нових варіантів оформлення та генерації нових ідей.
Дизайн-система робить ранні етапи розробки довшими. Але фінальні – швидшими.
Коли розмовляємо з клієнтами, ми в Linkup Studio кажемо, що створення дизайн-системи з нуля може зайняти до 20-30% від загального бюджету проєкту. Для продукту середнього розміру, на 30-50 сторінок, створення дизайн-системи займає близько 40-50 годин. Для масштабніших і складніших продуктів, обсягом понад 70 сторінок, проєктування та розробка може зайняти близько 100 годин.
Важливо памʼятати, що дизайн-система — це не одноразовий проєкт. Це живий документ, який потребує часу для внесення постійних змін і підтримки його в актуальному стані. Але переваги такого підходу реалізуються протягом усього періоду існування продукту.












Найновіші коментарі (3)
Міф номер 5: такі статті мають якусь користь
а звідки всі ці упередження щодо дизайн-системи?!
вперше їх чую)
Приємно бачити Linkup на пабі :)