Figma объявила, что 1 августа они запустят плагины Figma. Если честно, это это именно то, чего мне так не хватало, когда я переключался со Sketch на Figma, и я очень рад, что смогу их использовать в ближайшем будущем. Figma будет транслировать анонсы и показывать демки будущих плагинов.
Две недели назад команда Figma была в Амстердаме на встрече в офисе в Адьене, чтобы рассказать о плагинах чуть больше. Просмотрев несколько демо, я очень обрадовался и провел онлайн-исследование. Ниже я собрал 10 примеров от создателей плагинов.
1 Создание и применение тем из ваших библиотек
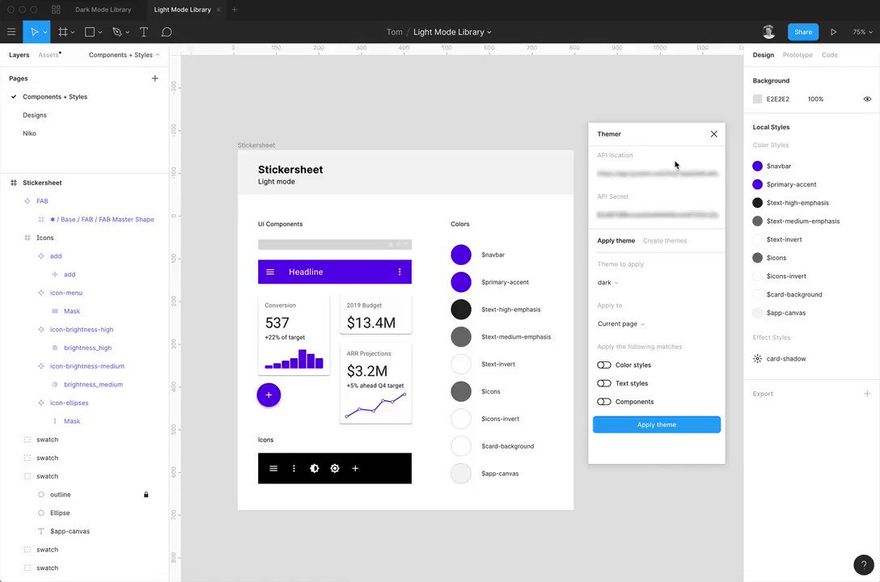
Наверное, это один из самых волнующих меня плагинов. Он способен создавать темы и применять их к различным библиотекам и облегчать переключение между темами.


 Tom Lowry@negativespaceca
Tom Lowry@negativespaceca 🔌 Started my latest @figmadesign plugin over the weekend. Easily create and apply themes from your libraries. More on this to come soon now that the proof of concept is working.17:55 PM - 08 Jul 2019
🔌 Started my latest @figmadesign plugin over the weekend. Easily create and apply themes from your libraries. More on this to come soon now that the proof of concept is working.17:55 PM - 08 Jul 2019
2 Confetti
Yummygum - это дизайнерская студия в Амстердаме, которая недавно выпустила плагин Confetti для Sketch. Это простой плагин, который позволяет создавать интересные шаблоны форм для вашего проекта. Также они работают над плагинами для Figma.
3 Импорт и создание карт с помощью Mapbox
Простой способ добавлять, изменять размеры и редактировать пользовательские карты в Figma.


 chris arvin (they)@chrisarvinsf
chris arvin (they)@chrisarvinsf making a little @figmadesign plugin to make it less tedious to work with maps in your mockups. you can make a @Mapbox map image within figma, edit it, resize it, etc
making a little @figmadesign plugin to make it less tedious to work with maps in your mockups. you can make a @Mapbox map image within figma, edit it, resize it, etc
really I'm just tired of copy/pasting screenshots of maps all the time05:11 AM - 19 Jul 2019
4 Roto - вращающиеся фигуры в 3D
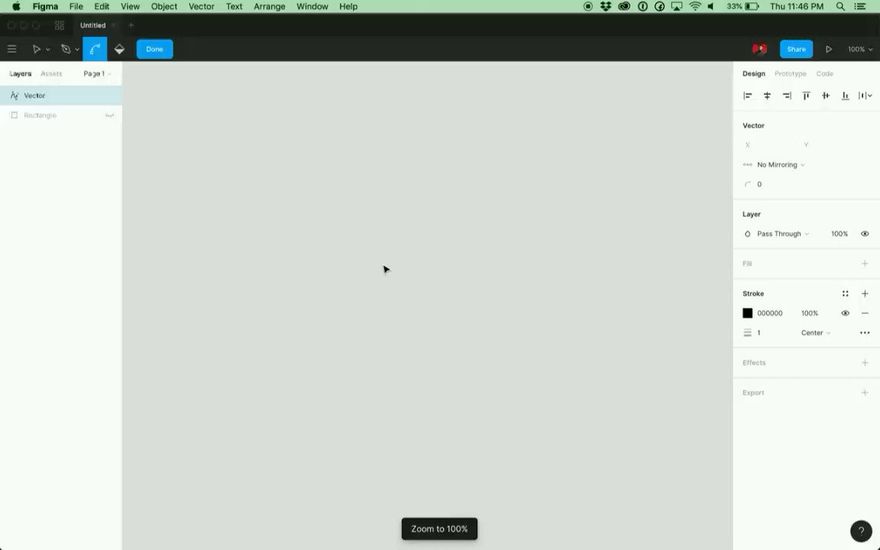
Этот плагин позволяет преобразовывать обычные фигуры Figma в трехмерные фигуры и настраивать их с помощью нескольких параметров по своему вкусу.


 Carlo Jörges@carlojoerges
Carlo Jörges@carlojoerges Been working on a @figmadesign plugin that rotates and extrudes shapes in 3D. It's called Roto and it's built with three.js. Excited to see this out soon once the #figmaplugin system is out of private beta04:25 AM - 19 Jul 2019
Been working on a @figmadesign plugin that rotates and extrudes shapes in 3D. It's called Roto and it's built with three.js. Excited to see this out soon once the #figmaplugin system is out of private beta04:25 AM - 19 Jul 2019
5 Проверка контраста
С помощью Stark вы можете проверить свой дизайн по определенным критериям. Этот плагин в настоящее время доступен только для Adobe XD и Sketch. В Твиттере они также анонсировали версию для Figma.

 Stark@getstarkco
Stark@getstarkco Oh you know, just tightening up some visual design and functionality on a highly requested @figmadesign plugin. No big deal. #figmaplugin19:55 PM - 09 Jul 2019
Oh you know, just tightening up some visual design and functionality on a highly requested @figmadesign plugin. No big deal. #figmaplugin19:55 PM - 09 Jul 2019
6 Ключевые кадры анимации
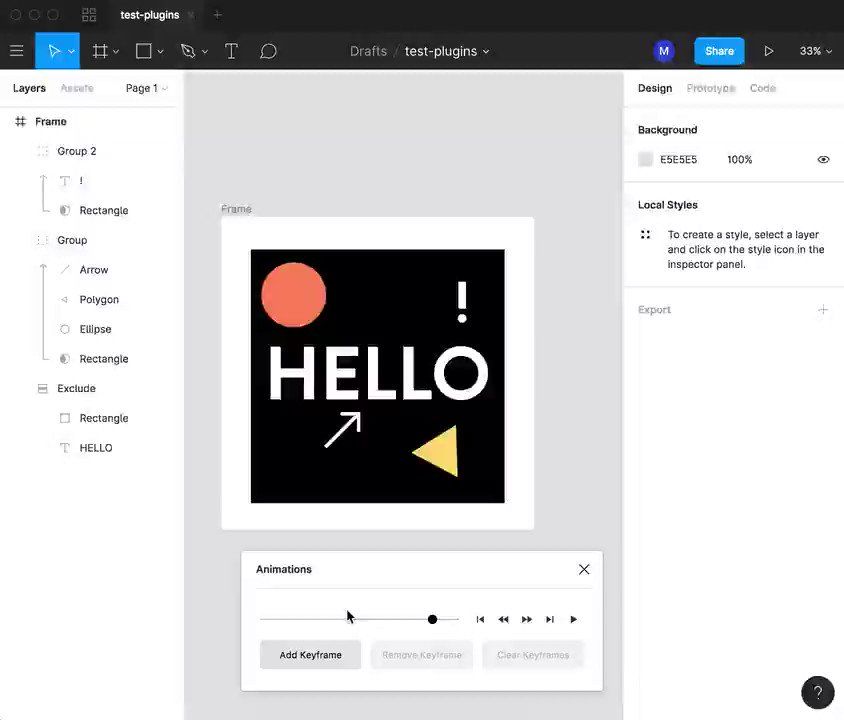
Эта ранняя версия плагина, созданная Мэттом Деслауриером, выглядит многообещающе. Посмотрите на конечный результат анимации ключевых кадров ниже.


 Matt DesLauriers@mattdesl
Matt DesLauriers@mattdesl 10:49 AM - 01 Jul 2019
10:49 AM - 01 Jul 2019
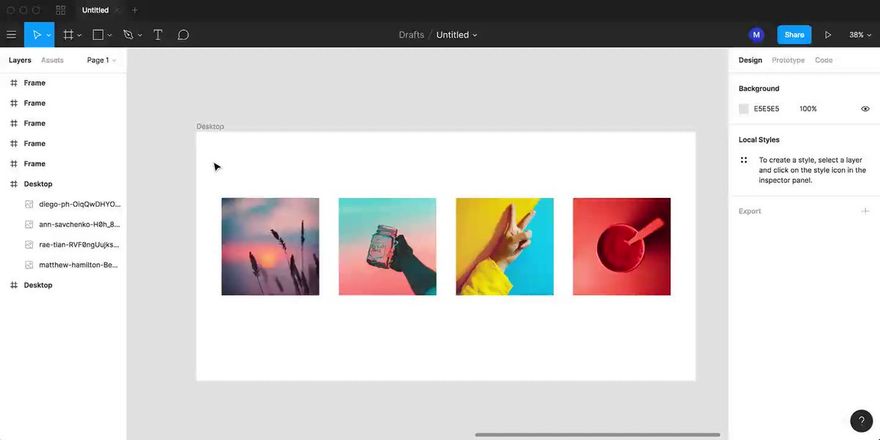
7 Создание цветовых палитр из изображений
Полезный инструмент, который автоматически создает цвета в палитре на основе изображения, которое вы используете.


 Matt DesLauriers@mattdesl
Matt DesLauriers@mattdesl The first #figmaplugin I'll be releasing is "Image Palette" once the private beta is done and Figma releases their plugin system.
The first #figmaplugin I'll be releasing is "Image Palette" once the private beta is done and Figma releases their plugin system.
Here's how it looks in action:12:47 PM - 13 Jul 2019
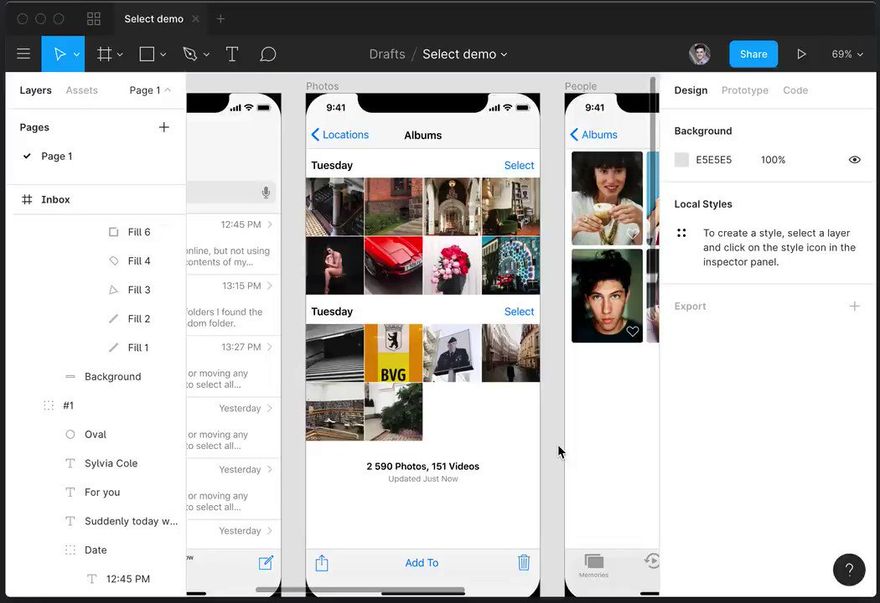
8 «Выбрать все»
Этот плагин позволяет искать выбранные слои на основе нескольких выбранных свойств внутри определенного кадра или всего холста.
Дейв разработал плагин Know Paddy в Sketch, который позволяет создавать динамические компоненты. Он также работает над плагином, который позволяет вам отслеживать изображения и преобразовывать их в векторную форму.


 Dave Williames@davidwilliames
Dave Williames@davidwilliames Here's a sneak peak at another @figmadesign plugin I've been working on — it takes "Select all with..." to the next level; you can be super specific about selecting all other layers based on similar properties.
Here's a sneak peak at another @figmadesign plugin I've been working on — it takes "Select all with..." to the next level; you can be super specific about selecting all other layers based on similar properties.
#figma #plugin21:49 PM - 08 Jul 2019
9 Создание Wireflow
Этот плагин позволяет автоматически соединять фреймы и упрощает создание юзер-флоу в файле Figma.


 yitong ✈️ denver 2/17 - 2/20@zhayitong
yitong ✈️ denver 2/17 - 2/20@zhayitong Been working on a @figmadesign plugin that automagically connects artboards in order to make flows easier to draw.
Been working on a @figmadesign plugin that automagically connects artboards in order to make flows easier to draw.
Next up: arrowheads and rerouting lines around obstacles!23:27 PM - 17 Jul 2019
10 Интегрируйте живые данные с Arduino
Не уверен, насколько это будет полезно в вашем повседневном рабочем процессе, но плагин довольно крутой, отлично демонстрирует возможности API плагинов.


 blokdots@blokdots
blokdots@blokdots A while ago we got to play around with @figmadesign’s new Plugin API and put together this prototype: Using blokdots to integrate live data from your @arduino into your Figma designs? Why not!?14:14 PM - 10 Jul 2019
A while ago we got to play around with @figmadesign’s new Plugin API and put together this prototype: Using blokdots to integrate live data from your @arduino into your Figma designs? Why not!?14:14 PM - 10 Jul 2019
Спасибо за внимание!
Не стесняйтесь делиться комментариями ниже, если вы знаете какие-либо плагины, которые скоро выходят, или если вы уже работаете над одним из них.
Перевод статьи Sander Smeekes







Топ коментарі (0)