Сьогодні я поділюся термінами, котрі на мою думку повинен знати кожен дизайнер, оскільки це є фундамент. Я не претендую на істинну в останній інстанції, я лише ділюся своїм досвідом, який я отримав, працюючи дизайнером протягом 8-ми років.
Дизайн (design)
Це більше про те, як воно ПРАЦЮЄ і СПРОЄКТОВАНО, ніж те, як воно виглядає. Дослівно перекладається, як «проєктування».
“The design is not just what it looks like and feels like. The design is how it works” — Steve Jobs
Дизайнер (designer)
Це людина, яка вирішує ПРОБЛЕМИ бізнесу та користувачів за допомогою інтерфейсу.
Інтерфейс (interface)
Це лише спосіб взаємодії одної системи (людини, бо вона складається з багатьох частин: голова, руки, ноги тощо) з іншою системою, щоб перша досягла своїх цілей.
Інтерфейси поділяються на 4-ри типи: людиноорієнтовані, машинні, програмні та графічні:
Нижче наведені визначення були взяті із статті «Що таке інтерфейс. Різновиди інтерфейсів» від CASES Media.
Людиноорієнтовані інтерфейси — це інтерфейси, котрі є призначені для взаємодії людини з якою-небудь іншою системою. Наприклад, кнопки ліфта чи дверна ручка вашої квартири;
Машинні інтерфейси допомагають взаємодіяти між собою машинам та механізмам. Наприклад, велосипедний ланцюг — це інтерфейс взаємодії педалей і колеса.
Програмні інтерфейси допомагають програмам взаємодіяти між собою (через API);
Графічні інтерфейси допомагають нам взаємодіяти з
з електронними пристроями. Наприклад, операційна система вашого смартфона.
За способом взаємодії інтерфейси бувають:
- Голосові (наприклад, Siri або Hey Google);
- Жестові (наприклад, за допомогою пальця, руки чи голови);
- Тактильні або сенсорні (наприклад, сенсорний дисплей);
- Візуальні (відслідковування руху очей);
- Матеріальні (за допомогою клавіатури та мишки, джойстика тощо).
Користувацький інтерфейс (user interface, UI)
Це прошарок, за допомогою якого відбувається взаємодія між людиною та електронним пристроєм.
Ціль дизайнера — це створити інтерфейс, який дозволить легко, ефективно і приємно взаємодіяти з продуктом та виконувати поставлені користувачем завдання.
Досвід (experience)
Це знання, навички та вміння, котрі людина набула протягом певного проміжку часу (раніше).
Користувальницький досвід (UX, user experience)
Загальноприйнятого визначення «Що таке UX» не існує, але існують експерти.
Для того, щоб зрозуміти, що таке UX (user experience, користувальницький досвід), звернімося до слів Дона Нормана, співзасновника та консультанта Nielsen Norman Group та автора кількох книг про досвід користувача.
Він розповідає про те, як працював в компанії Apple, коли комп’ютери тільки починали з’являтися в продажі, і згадує, що в той момент вони думали про користувальницький досвід.
Вони говорили про те, що досвід — це коли людина вперше дізнається про комп'ютер, бачить його в магазині, купує його, зітхає, тому що не може вмістити цю велику коробку в своїй машині, привозить її додому, відкриває та дивиться на коробку зляканими очима, не розуміючи, що з ним робити далі.
Перший комп’ютер від компанії Apple I.
Всі перелічені моменти вище тоді вважалися користувальницьким досвідом, тому що це все — точки дотику з продуктом, і кожен з цих моментів впливає на досвід користувача.
Будь-який досвід взаємодії користувача з продуктом є користувацьким досвідом.
Один із важливих для розуміння моментів: якщо ваш продукт ще не має користувачів або ми не знаємо, як вони (користувачі) цим продуктом користуються — то й ніякого UX поки бути не може.
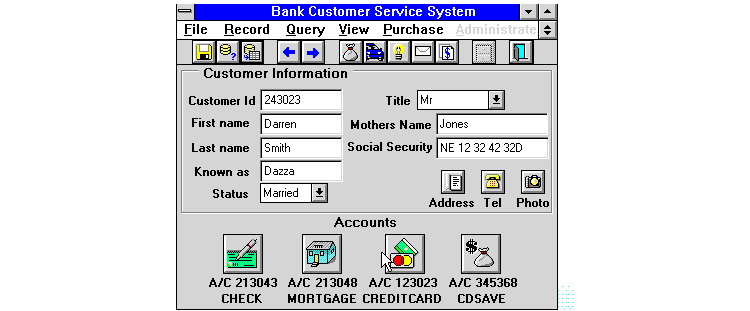
Поясню думку трішки пізніше, а ви поки перегляньте зображення та дайте собі відповідь на запитання: Що є не так з цим інтерфейсом з точки зору UX?
Можливо ви думаєте, що інтерфейс є перевантажений, хаотичний або «каша»? А я вам скажу, що можливо цей інтерфейс був розроблений людиною, яка вивчила мову програмування, щоб написати цю програму спеціально для себе. І ця людина є в захваті від користувацького досвіду, оскільки тільки вона і користується цією програмою.
Дивлячись лише на картинку, ми не можемо знати, що це за інтерфейс, хто ним користується та для яких цілей.
Досвід користувача з'являється лише тоді, коли продуктом фактично починають користуватися.
Тобто, немає користувачі — немає UX.
Також, UX може навіть не бути безпосередньо пов’язаним з самим продуктом. Наприклад, коли ви розповідаєте комусь про продукт — ви ділитися своїм досвідом.
Користувацький досвід — це враження, думки, знання, почуття тощо, які людина відчуває до, під час та після використання (взаємодії) чого завгодно (з чим завгодно).
Наприклад, кип'ятіння води в чайнику, копання картоплі лопатою, прання речей, відкривання дверей, правила дорожнього руху, черга до душу в гуртожитку, мобільний додаток тощо — зі всього цього USER отримує свій EXPERIENCE.
Досвід не можна намалювати, спроектувати чи розробити. Його можна лише отримати!!!
Команда розробників може лише створити ЗАСІБ отримування цього досвіду, наприклад, мобільний додаток.
Користувацький досвід — це досвід, який отримує користувач під час взаємодії (використання) з чим завгодно (продуктом, послугами тощо).
Користувацький досвід — це сприйняття та реакції користувача, які є результатом використання (взаємодії) та/або очікуваного використання продукту, системи чи послуги.
Сприйняття та реакція користувачів включають: емоції, переконання, уподобання, сприйняття, комфорт, поведінку та досягнення користувачів, які виникають до, під час та після використання.
Погугліть, що таке ISO 9241-210:2019.
Приклад добре спроєктованого UX:
- Ви: користувач квартири;
- Проблема: немає світла в кімнаті;
- Потреба: включити світло;
- Ви взаємодієте з: одноклавішним вимикачем світла, який ставите в положення — вверх;
- Ваші очікування: появиться світло;
- Результат: в кімнаті появилося світло.
UX дизайн (UX design, UXD)
Це процес, за допомогою якого визначається, який досвід отримає користувач, використовуючи ваш продукт.
UX дизайн — це процес проєктування, єдиною метою якого є розробка системи, яка запропонує чудовий досвід користувачам.
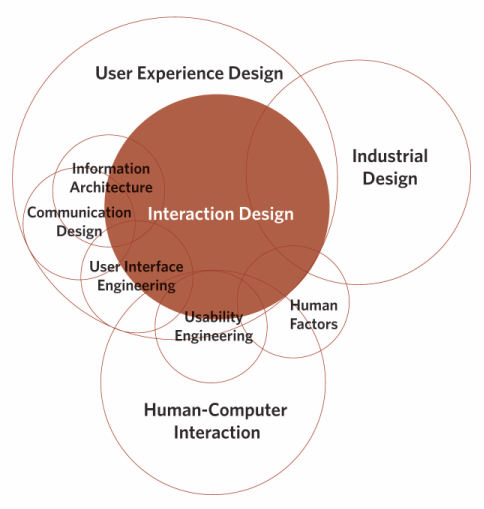
UX дизайн охоплює такі дисципліни, як: дизайн інтерфейсу користувача, зручність використання, доступність, інформаційна архітектура і взаємодія людини з комп'ютером.
Ціль UX дизайну — це покращити ступінь задоволеності користувача та його лояльність через користь, простоту використання та задоволення, яке користувач отримує у процесі взаємодії з продуктом, системою чи послугами.
Дизайнер користувацького досвіду (UX designer) розуміє, хто їх користувачі, виявляючи та розставляючи пріоритети в тому, чого вони хочуть, а потім плануючи та створюючи досвід для ефективного, дієвого та приємного задоволення цих потреб – і все це при балансуванні бізнес-цілей.
UX designer = дизайн взаємодії + знання методик дослідження користувачів.
Процес проєктування користувацького досвіду (UX design process, UXDP)
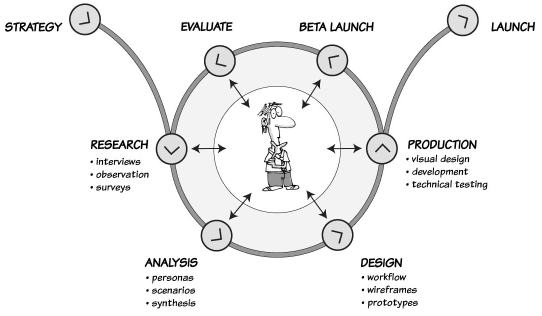
Це інтерактивний процес, який переважно містити 4-ри основні фази: business/user research, design, testing та implementation. Дизайнер сам створює цей процес відповідно до задач, котрі перед ним ставлять.
Приклад UX дизайн процесу з Інтернету
Дизайн взаємодії (interaction design, IxD)
Це створення діалогу між користувачем та продуктом, системою чи послугою.
Ціль дизайну взаємодії — це зробити так, щоб користувачі краще розуміли, що можна робити, що відбувається і що тільки-но відбулося після взаємодії з продуктом, системою чи послугою.
Або можна сказати ще так, що цілю дизайну взаємодії є створення продукту, який дозволить користувачам досягти своїх цілей якнайкраще.
Дизайнер взаємодії (interaction designer) — проєктує взаємодію користувачів із інтерфейсом.
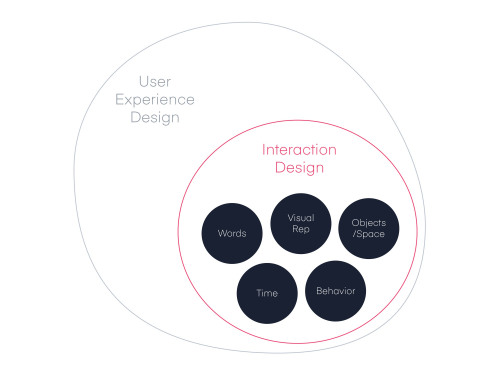
Дизайн взаємодії (IxD) є частиною дизайну досвіду користувача (UXD).
Words, Visual representations, Physical objects or space, Time та Behaviour — це 5-ть аспектів дизайну взаємодії.
UX design проти Interaction design
Незважаючи на те, що UX дизайн – це все про формування досвіду споживача і більша частина цього досвіду включає певну взаємодію між продуктом та користувачем, все-таки UX дизайн – це більше ніж дизайн взаємодії: він також включає дослідження споживачів (хто наша цільова аудиторія), створення портрета споживача (чому і за яких умов він буде використовувати наш продукт), споживче тестування, тестування корисності та можливості використання (usability) і т.д.
Зручність та простота використання або ступінь зручності використання (usability)
Це ступінь, в якому система, продукт чи послуга можуть бути використані ПЕВНИМИ користувачами для досягнення ПЕВНИХ цілей з ефективністю, результативністю та задоволенням у ПЕВНОМУ контексті використання.
Погугліть ISO 9241-210:2019.
Інтуїтивно зрозумілий інтерфейс
Це насправді просто рішення, яке попадає в ментальну модель користувача.
Ментальна модель (mental model)
Це особистий суб’єктивний попередній досвід, який відображає лише особисте відношення до об’єктів та процесів, і може не відповідати дійсності. Також, ментальна модель 1-ї людини може відрізнятися від інших людей.
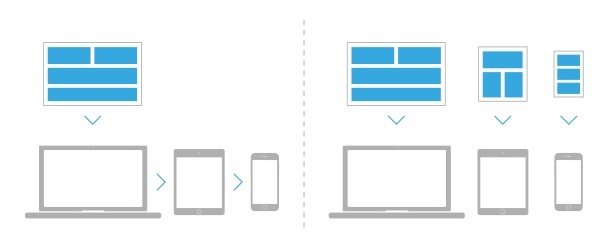
Responsive проти Adaptive design
Pезиновий дизайн (responsive design) — це гнучкий підхід, де всі пропорції елементів інтерфейсу задаються в %. Тобто, велика версія сайту сама адаптується під розширення екрану користувача.
Адаптивний дизайн (adaptive design) — це «breakpoints» підхід, тобто дизайнер створює макети для певних розширень сайту. Наприклад, xs (<576px), sm (≥576px), md (≥768px), lg (≥992px), xl (≥1200px), xxl (≥1400px).














Найновіші коментарі (6)
Дуже сподобалось. Пізнавально, корисно. Дякую
Дякую) Я старався)
Цікава стаття🙌🏼 дякую!
Прошу)
Кайф, чудова стаття! Дякую.
Дякую, я старався)