Когда дело дошло до режимов смешивания в Sketch, мой метод всегда был таков: попробуй одно, если не сработало, попробуй другое. Итак, недавно я решил узнать детальнее об этой технике и с удовольствием поделюсь своими наблюдениями с вами. В Sketch есть множество режимов смешивания, но я расскажу о тех, которые я использую чаще всего: Multiply, Screen, Lighten и Overlay. Надеюсь, вам понравится!
Multiply (эффект умножения)
Данный режим получил свою популярность благодаря эффекту двухцветных фото в новом брендинге Spotify. Как предполагает название инструмента, его работа заключается в усилении цветовых свойств каждого слоя. Мы прекрасно знаем, что у каждого пикселя есть свой цвет, который определяется заданным значением красного, зеленого и синего, в диапазоне от 0 до 255. Для любителей математики, в Sketch реализована возможность конвертировать это в шкалы со значением от 0 до 1 таким образом, чтобы в результате такого умножения, результат не превышал 255. Итак, как это выглядит на практике:
- Результат всегда будет темнее
- Черный цвет всегда имеет настройку равную нулю, соответственно, любой цвет, умноженный на черный, в результате будет черным.
- Настройка белого всегда равна единице. Соответственно, при умножении на белый, цвет останется тем же.
Из этого следует, что если вам необходимо быстро применить объект с белым фоном и не тратить время на удаление белого фона, тогда данный инструмент - то, что нужно. 
Также, использование умножения уместно для создания двухцветного эффекта на фото. Для этого, необходимо применить цветной слой поверх фото.

Screen (экранирование)
Этот функционал, обратный умножению, что означает:
- Черные пиксели становятся прозрачными
- Белые пиксели становятся абсолютно непрозрачными.
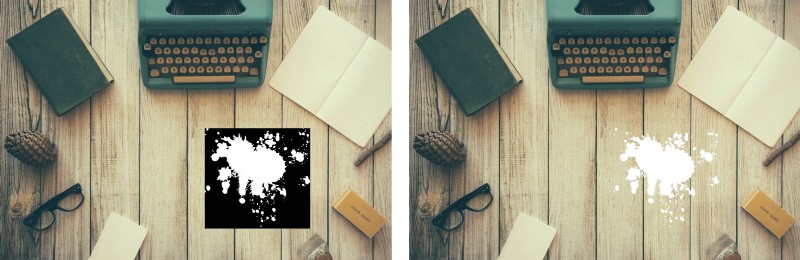
В следующем примере, я хотел применить объект с черным фоном поверх изображения: 
Lighten (осветление)
Мы с вами рассмотрели, как можно улучшить вид изображения, путем наложения цветного слоя поверх него. Но это не дотягивает до уровня Spotify. Не хватает второго цвета. Для этого есть осветление. Режим осветления работает по следующему принципу. Он сравнивает значение цвета 2-х пикселей и определяет более яркий. Я могу применить другой цвет в некоторых темных местах без особого вмешательства в общую цветовую схему. В следующем примере, слой синего цвета наложен поверх предыдущего изображения. Обратите внимание, что места, цвет которых темнее синего, стали более голубыми. [caption id="attachment_32107" align="alignnone" width="800"]
Overlay (наложение)
Режим наложения - это комбинация режимов умножения и экранирования. Он включает в себя более сложную математику. Основное, что необходимо понимать о данном режиме то, что он применяет умножение для более темных пикселей, а эранирование к более ярких. Визуально, это создает эффекта увеличения контраста изображения: 
- http://photoblogstop.com/photoshop/photoshop-blend-modes-explained
- http://webdesign.tutsplus.com/tutorials/blending-modes-in-css-color-theory-and-practical-application--cms-25201
- http://alistapart.com/article/blending-modes-demystified
Перевод статьи Mauricio Uehara







Топ коментарі (0)