Несколько дней назад я прочел статью об управлении руководствами по стилю с помощью Github. И хотя я думаю, что Github не плох для управления живыми руководствами по стилям, это не лучшее решение для обмена артефактами руководства по стилям в дизайн-командах. Живые руководства по стилям: Живые руководства по стилю пишутся в HTML и готовы для использования в продакшне. Артефакты руководства по стилям: Артефакты руководства по стилям используются командами дизайнеров для общего согласования элементов дизайна в руководстве по стилям, и обычно представлены в виде файлов Sketch. В этой статье я опишу рабочий процесс, который я называю Дизайн, обмен и контроль.
Дизайн
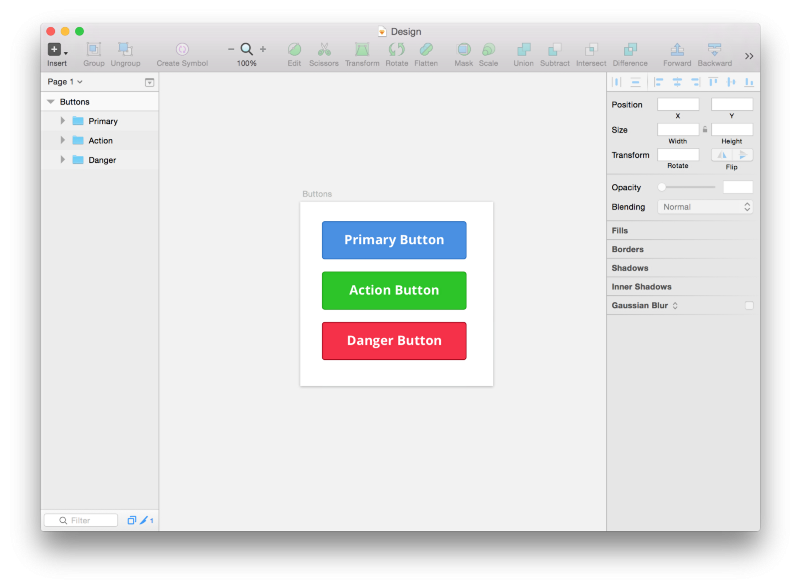
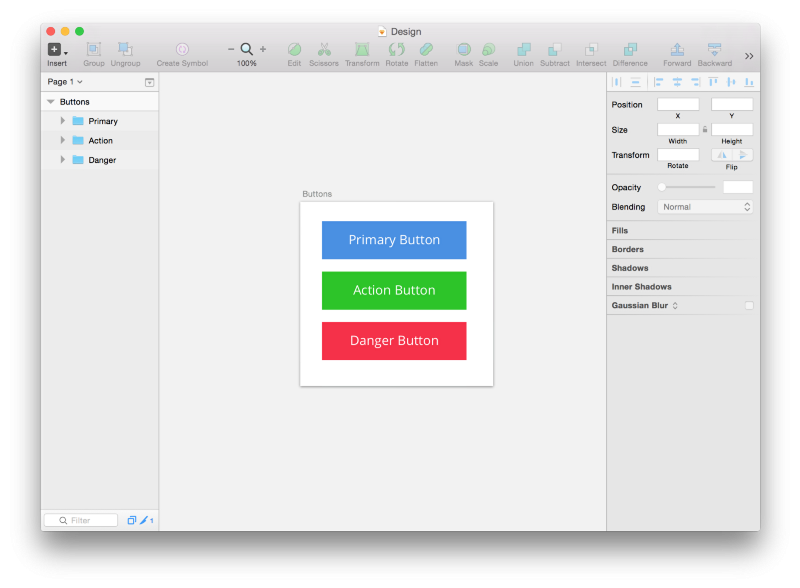
В этом шаге дизайнер создает свои файлы с артефактами для обмена внутри своей команды. В этом примере я создал файл Sketch под названием Design.sketch и включил в него артборд под названием Buttons, который содержит несколько стилей кнопок. 
Обмен
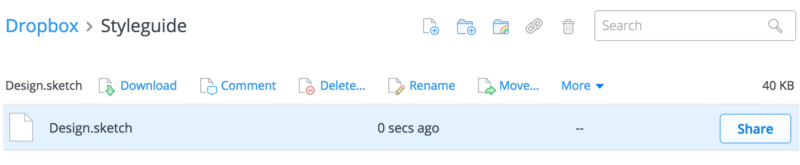
Используя Dropbox (или Google Drive), мы можем обмениваться и контролировать версии файлов дизайна. В этом примере я создал папку Styleguide через приложение Github и сохранил там свой файл Sketch. Вы можете скачать приложение Dropbox и сохранять копии файлов на компьютере. 
Контроль
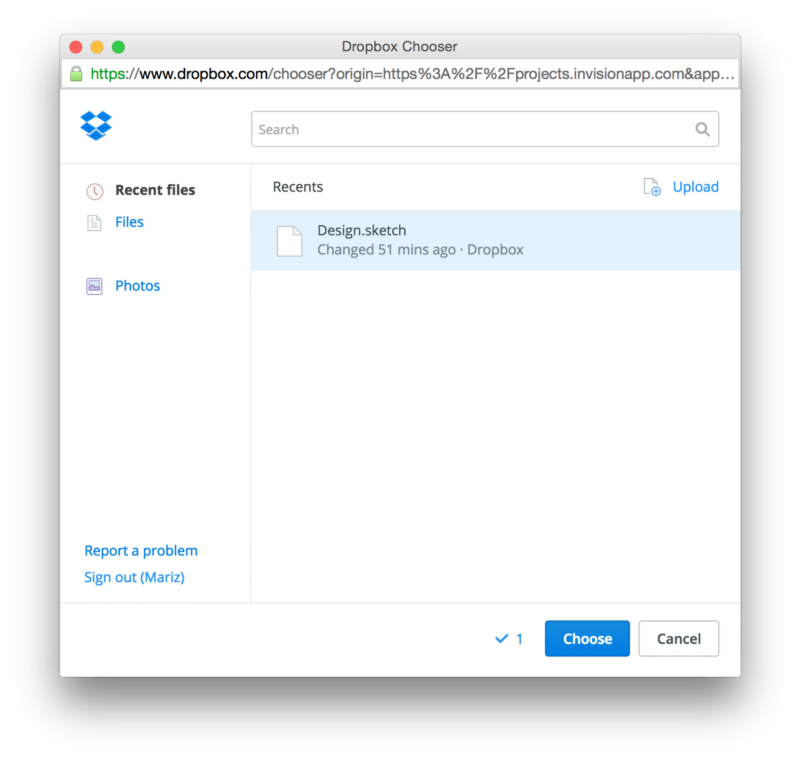
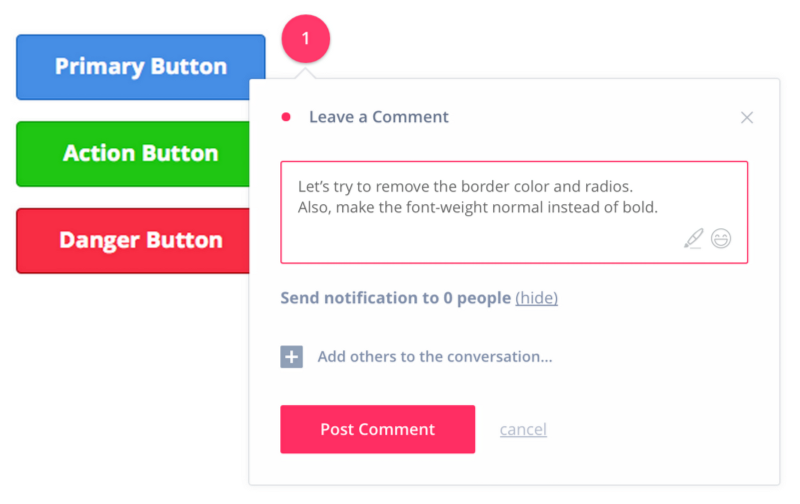
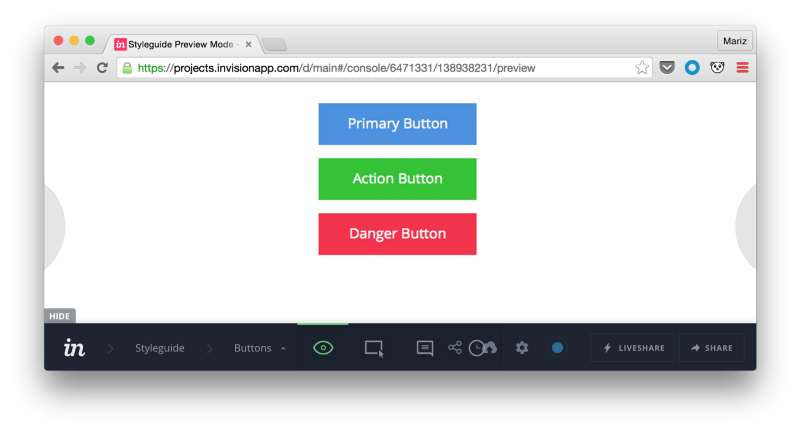
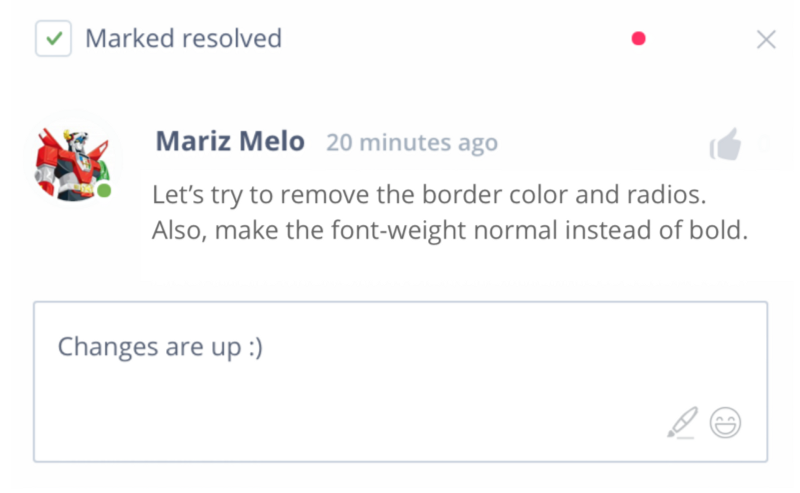
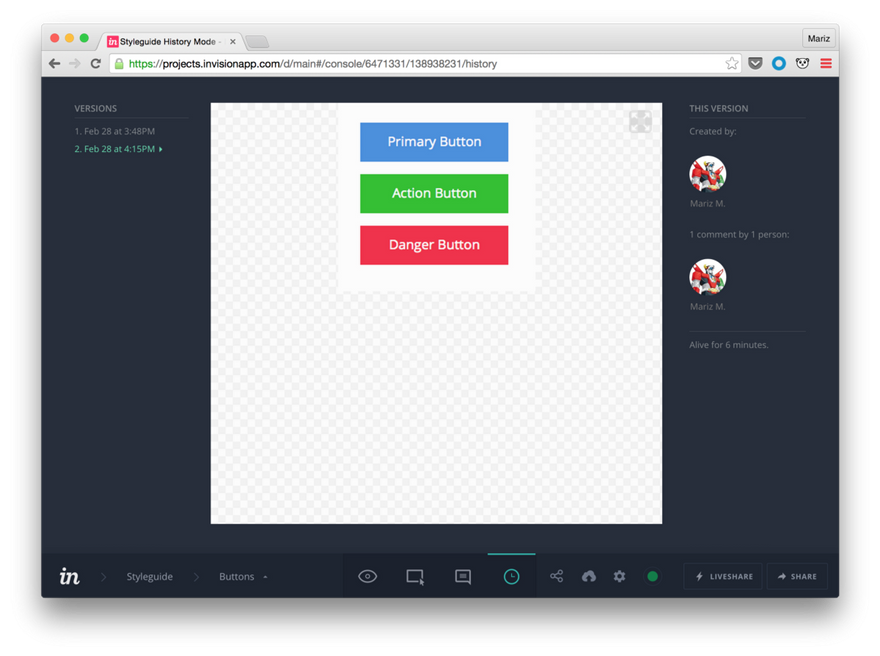
Настало время получить фидбек от команды. Для этого в Invision есть отличный набор инструментов, начиная с прототипирования и заканчивая проект-менеджментом. Сначала создайте проект Desktop с тем же названием, что и папка в Dropbox. 









Выводы
- Создавайте артефакты дизайна в Sketch
- Обменивайтесь с командой и контролируйте версии через Dropbox
- Контролируйте, просматривайте, комментируйте и прототипируйте в Invision
Перевод статьи Mariz Melo







Топ коментарі (0)