Много месяцев назад мы создали плагин Sketch под названием Roller. В основе его работы лежит простая идея – вы вводите цвета, а Roller сообщает, если в вашем дизайне есть несоответствия.
Мы получили замечательный фидбек, но были сосредоточены на решении другой проблемы, поэтому работа над плагином отошла на второй план.
Но весь прошлый год мы помнили о Roller. С запуском экосистемы плагинов Figma мы решили, что сейчас самое время воскресить нашего старого друга.
Сегодня мы рады объявить, что Roller 2.0 доступен для Figma. Это первый в мире дизайн-линтер, позволяющий достичь 100% согласованности цветов, стилей текста, теней, границ и радиусов.
На этот раз мы серьезно подошли к улучшению Roller и расширению его возможностей, чтобы помочь вам и вашей команде создавать удивительный опыт. Мы будем рады услышать ваши отзывы и пожелания, что еще можно улучшить.
Подробнее о том, как работает плагин, читайте ниже, и, если вы хотите использовать Roller 2.0 для Sketch или Adobe XD - подпишитесь на ранний доступ по ссылке ниже.
Получить ранний доступ к версиям для Sketch и Adobe XD ?
Он жив…
Roller 2.0 – это простой, рациональный и эффективный способ согласовать дизайны, прежде чем передать их вашей команде. Следуйте 3 простым шагам:
- Добавьте свои стили
- Исправьте ошибки
- Добейтесь 100% согласованности
- Добавьте свои стили
Есть два простых способа добавить стили в библиотеку Roller.
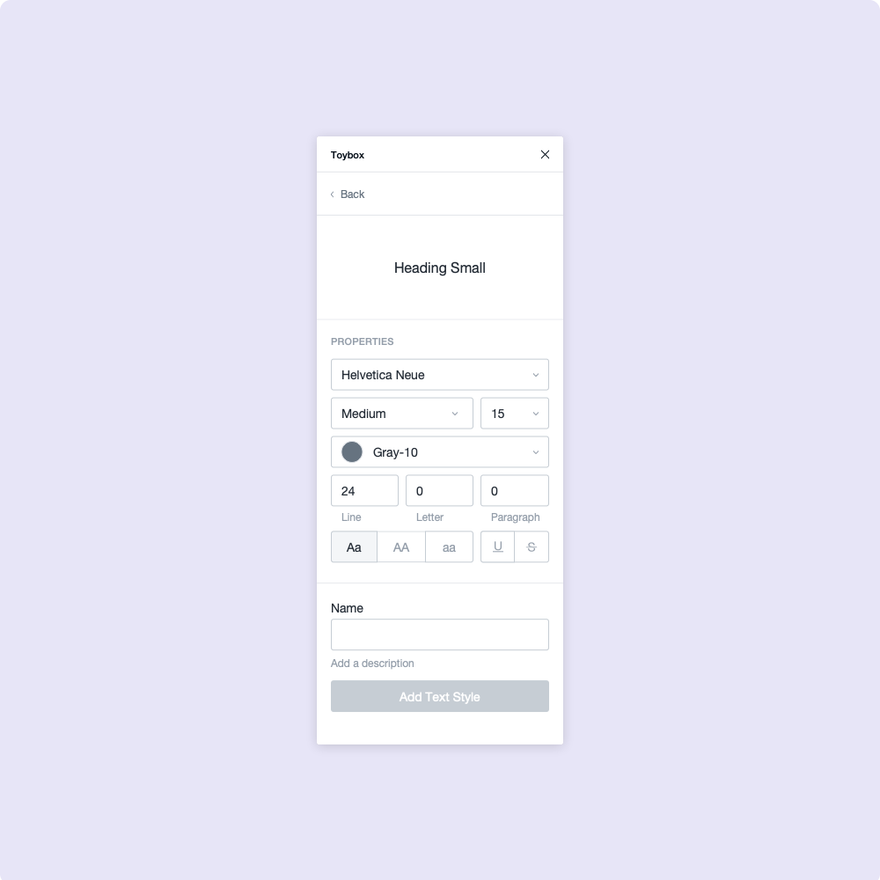
Добавьте стили вручную
Мы упростили добавление цветов, стилей текста, теней, границ и радиусов. С простым интерфейсом и предварительным просмотром в реальном времени – все, что вам нужно сделать, это ввести значение, назвать стиль и нажать кнопку «Сохранить».
Импортируйте локально сохраненные стили
Если в вашем Figma-файле есть локально сохраненные стили, Roller может автоматически обнаружить и импортировать их. В любой момент вы можете отредактировать импортированные стили.
2. Исправьте ошибки
После того, как вы добавили свои стили, Roller автоматически проверит текущую страницу Figma. То есть, он сравнит стили в вашей библиотеке со стилями, представленными на странице. Если какие-либо стили не будут соответствовать, Roller отобразит их как ошибки.
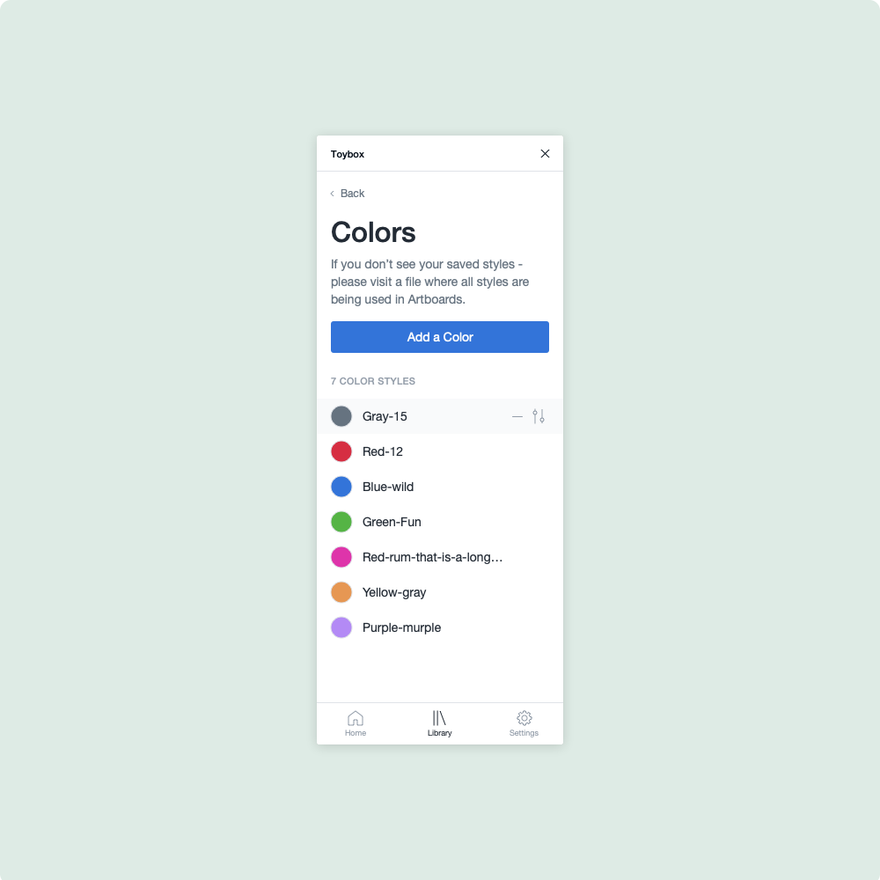
Просмотр ошибок
Каждый раз, когда вы открываете Roller, плагин будет сканировать текущую страницу и сообщать вам, сколько ошибок найдено в каждой категории (цвета, стили текста и т. д.). Нажмите на категорию, чтобы просмотреть конкретную ошибку и количество слоев, на которые она влияет.
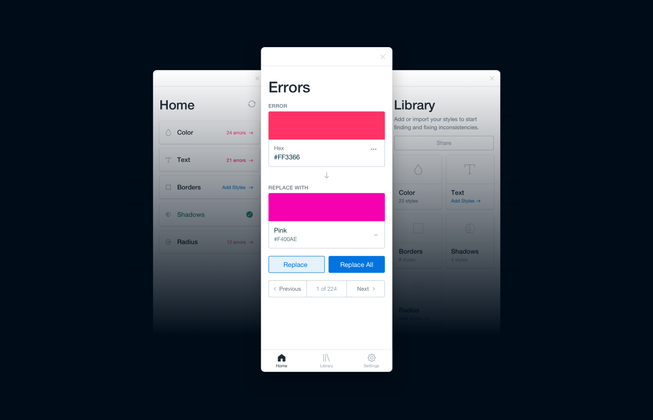
Замена ошибок
Когда вы нажимаете на ошибку, Roller автоматически выводит вас на первый слой, на который она влияет – контекстуально показывая вам, что не так. Там вы можете выбрать, на какой стиль из своей библиотеки вы хотите заменить ошибку.
Сделав выбор, решите, хотите ли вы заменить ошибку, затрагивающую только этот конкретный слой, или заменить ошибку для каждого слоя на странице.
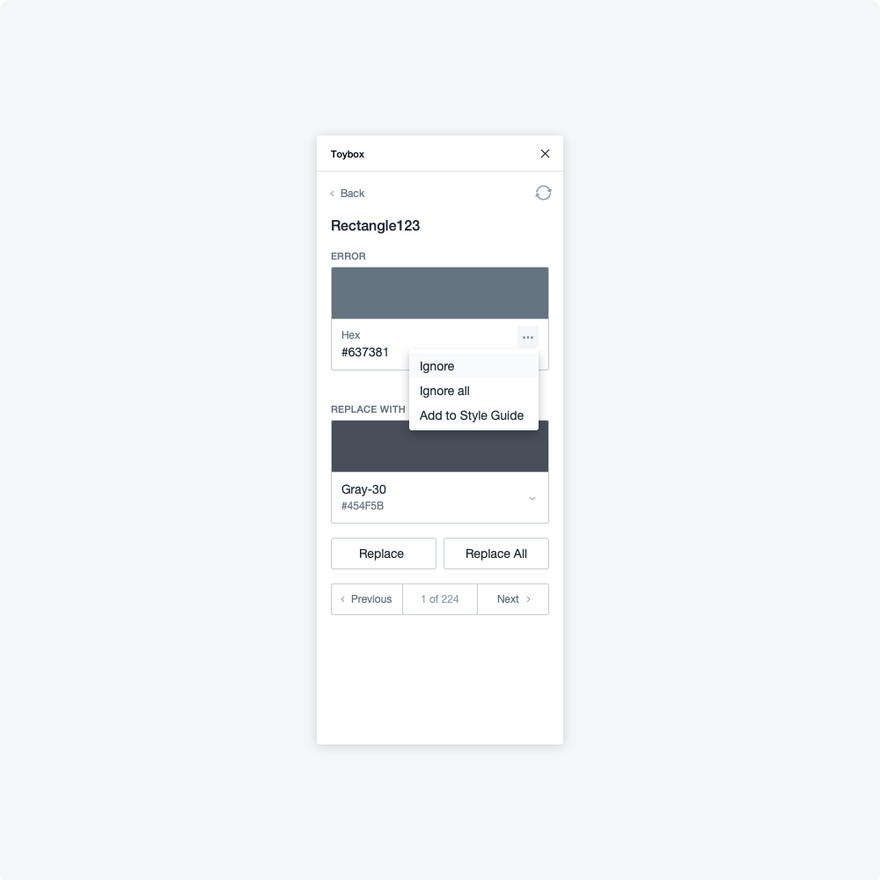
Игнорирование ошибок
Если вы заметили ошибку для разового стиля, который не сохранен в вашей библиотеке, вы всегда можете проигнорировать ее (как и в случае с проверкой орфографии). Это удалит ошибку из списка проблем.
Просто нажмите на эллипсы и выберите Ignore или Ignore all.
Добавление ошибки в библиотеку
Если вы заметили ошибку, которая, по вашему мнению, должна быть в вашей библиотеке, вы всегда можете добавить ее прямо из этого представления. Просто нажмите на эллипсы и выберите Add to Style Guide. Затем вы можете отредактировать этот стиль, добавить имя и сохранить его.
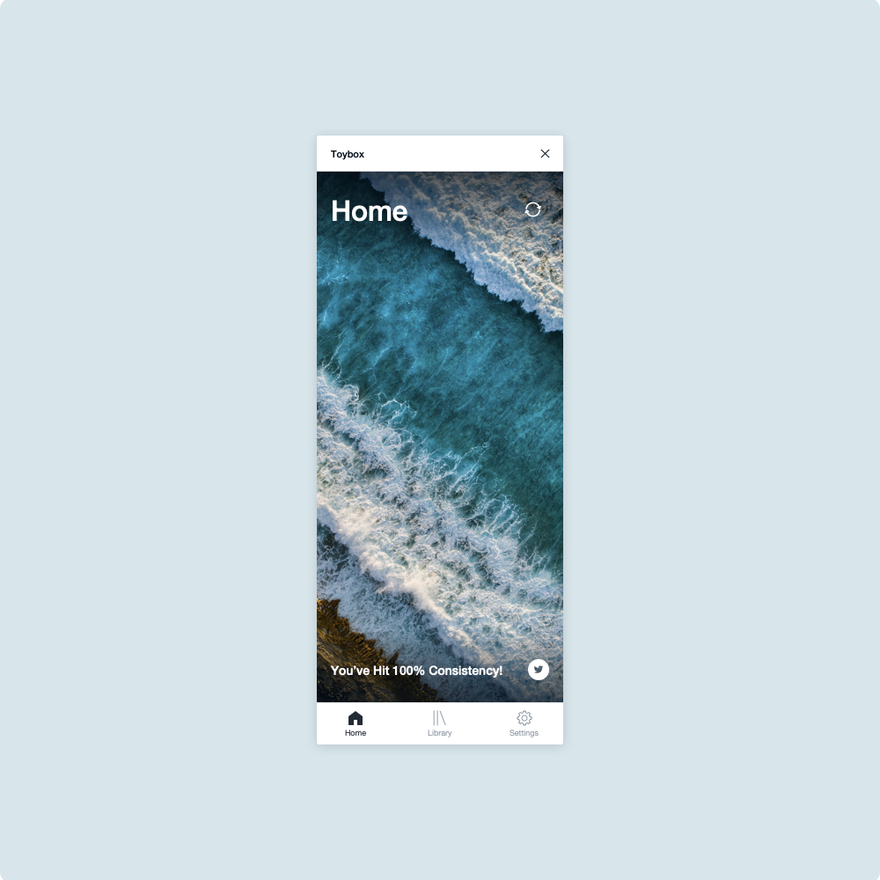
Добейтесь100% согласованности
Откройте Roller на любом из ваших файлов и страниц Figma, чтобы достичь 100% согласованности. Каждый раз, когда вы снова открываете плагин, Roller автоматически проверяет наличие любых несогласованных стилей и помогает вам вернуться в систему.
Мы думаем, что Roller превратит вас в сверхдизайнера, способного заметить небольшие различия в высоте линий, оттенках серого и смещениях по осям x, y.
Поддерживайте синхронизацию со своей командой
Roller также позволяет вам создать библиотеку, которая может быть доступна всем членам вашей команды. Эта функция может быть очень полезна, потому что:
- С общей библиотекой члены команды могут ввести адрес своей электронной почты и сразу начать проверку. Без этого члены вашей команды должны будут вручную индивидуально воссоздать библиотеку.
- Совместно используемая библиотека означает, что, если внесено изменение (что-то добавлено, отредактировано или удалено), это изменение необходимо выполнить только один раз, и оно будет распространено среди всей команды.
Эта функциональность предоставляется в соответствии с планом команды Roller, о котором вы можете узнать подробнее здесь.
Надеемся вы довольны
Мы очень взволнованы и надеемся, что вы тоже! Этот инструмент был создан дизайнерами для дизайнеров! Мы хотим убедиться, что Roller приносит пользу вам и вашей команде, поэтому не стесняйтесь обращаться к нам, если у вас есть какие-либо пожелания, вопросы или проблемы!
Вы можете связаться с разработчиками плагина в любое время по электронной почте support@toyboxsystems или написать автору статьи на Brendan @ toyboxsystems.com
Ссылки
Получить ранний доступ к версиям для Sketch и Adobe XD ?
Перевод статьи Brendan Mahony












Топ коментарі (0)