Настройки цвета изображения в Sketch
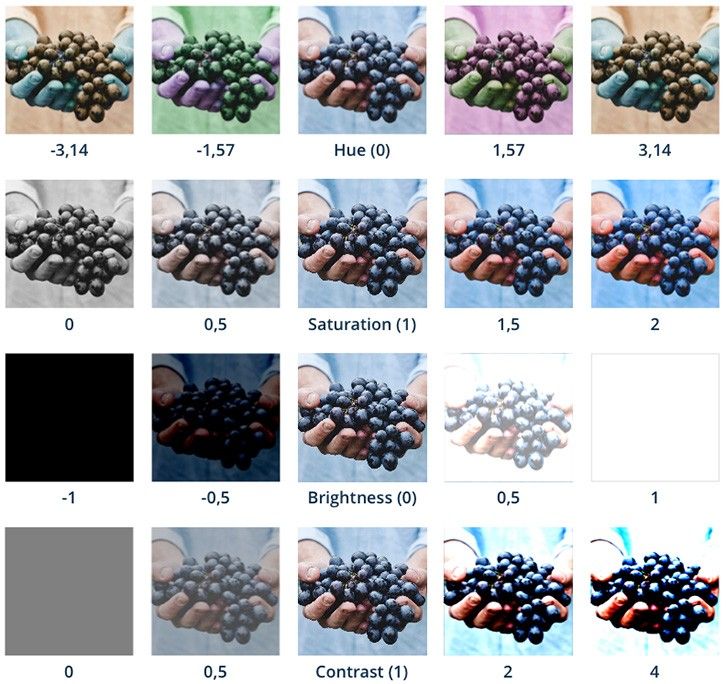
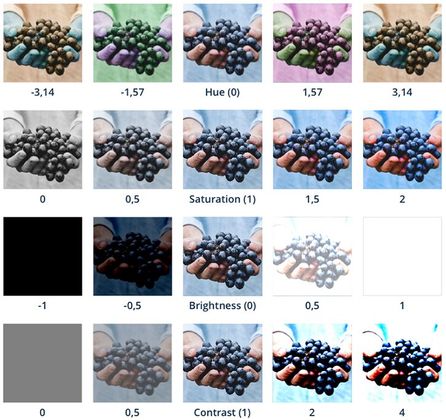
Редактирование изображений – не самое прямое применение Sketch, но и в нем предусмотрены есть отличные возможности для быстрых цветовых настроек. Чтобы отредактировать изображения в Sketch, выделите их и кликните на опции “Color adjustments“ (настройки цвета) в панели инспектора. Здесь вы можете изменить четыре главных параметра – Hue (оттенок), Saturation (насыщенность), Brightness (яркость) и Contrast (контраст). Если вы еще не знакомы с этими терминами, вот небольшое пояснение:
- Hue: Цвета изображения. Если вы подвинете слайдер значения цвета, изменится значение цвета каждого пикселя. Чтобы понять, как меняются цвета, просто представьте этот слайдер в диалоговом окне настроек в Sketch и его спектр.
- Saturation: Интенсивность цвета. “0” = все цвета удалены (все серое), “2” = очень интенсивные цвета (перенасыщенные).
- Brightness: Определяет, как много света в изображении.. “-1” = нет света вообще (все черное), “1” = сплошной свет (все белое).
- Contrast: Разница между светлыми и темными областями изображения. “0” =никакой разницы (серый), “4” = большая разница (светлые и темные области максимально интенсивны).

вверху диалогового окна.







Топ коментарі (0)