Прекратите использовать на мобильных устройствах «липкие» веб-элементы. Это создает ужасные ощущения для ваших пользователей, а с точки зрения интерфейса выглядит отвратительно.
Резюме
Не делайте панель навигации на мобильных устройствах (или какие-либо другие компоненты) «липкими». Они создают плохой опыт для ваших пользователей и отнимают ценное пространство на экране.
Что подразумевается под словом «липкий»?
Концепция липких элементов включает в себя следующие элементы (но не ограничивается ими):
- Элементы навигации, которые следуют за пользователями при скролле
- Пузыри чатбота, съедающие половину нижней части экрана
- Баннеры или модальные окна, призывающие пользователя «зарегистрироваться, принять cookie» и т. д.
Это плохо, и вы не должны их использовать. Расположение элементов и макет являются важной частью дизайна продукта и сильно влияют на опыт его пользователей. Хватит использовать уродливые липкие элементы.
Во-первых, давайте разберемся с «липкой» навигацией и почему она ужасна. Мы также рассмотрим ряд простых рекомендаций, которые помогут избежать принятия подобных плохих дизайнерских решений.
Преследующая навигация
Когда вы решаете «съесть» >50px пространства в верхней части страницы под навигацию по сайту, вы наносите вред своим пользователям. Вы также тратите их время на взаимодействие с вашим сайтом.
«Погодите!» Я слышу, как защитники липкой навигации восклицают: «Эта панель позволяет пользователю легко взаимодействовать со страницами сайта!»
Полная чушь. Пользователь должен видеть навигацию сайта только тогда, когда ему нужно ее использовать.
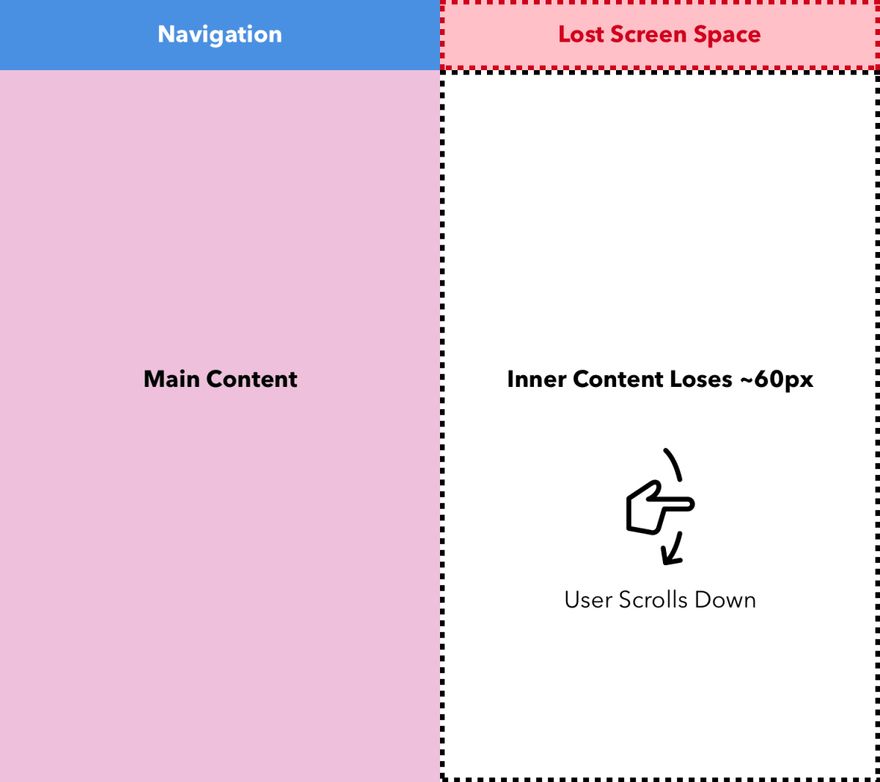
Давайте посмотрим на проблему:
Фиксированная панель навигации: вы теряете ценное пространство ради элемента, который может быть использован только один раз за посещение
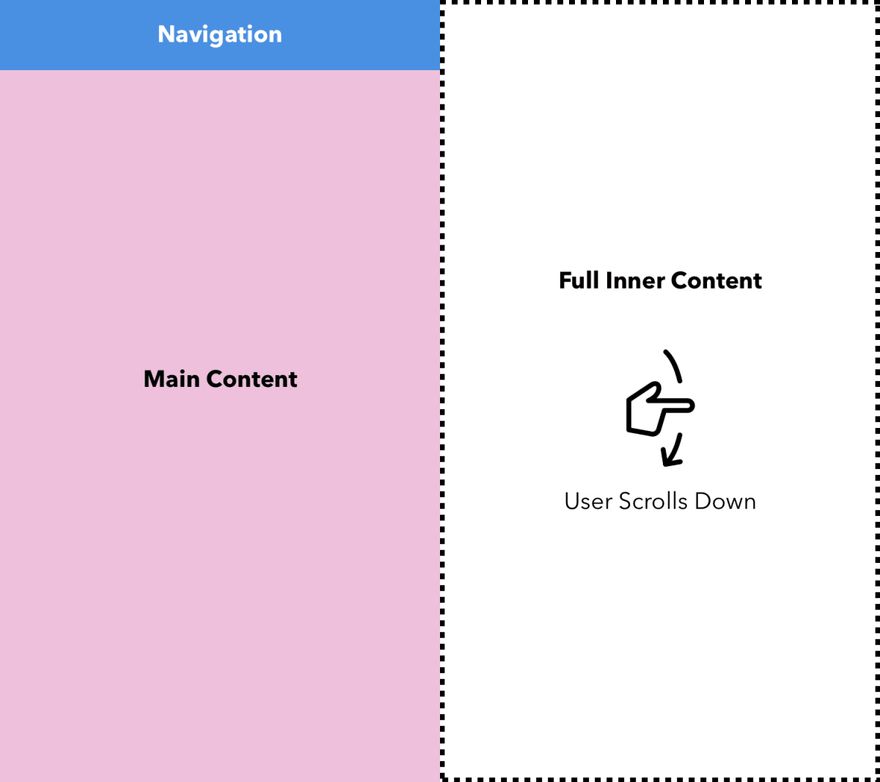
Чтобы знать, когда показывать панель навигации нужно просто понимать пользовательский контекст в определенный момент времени. Смотрите ниже:
Статическая навигация: пользователи могут сосредоточиться на том, что важно – на контенте
Здесь панель навигации перемещается вверх с остальной частью страницы, когда пользователь скроллит основной контент. Не беспокойтесь, пользователь знает, что навигация все еще находится наверху страницы, потому что он видел, как она исчезает из поля зрения при прокрутке. Этот вариант лучше всего сочетать с соответствующей навигацией в футере. Таким образом, когда пользователь доходит до конца определенного представления, он может менять страницы прямо в футере. Не нужно скроллить обратно вверх страницы.
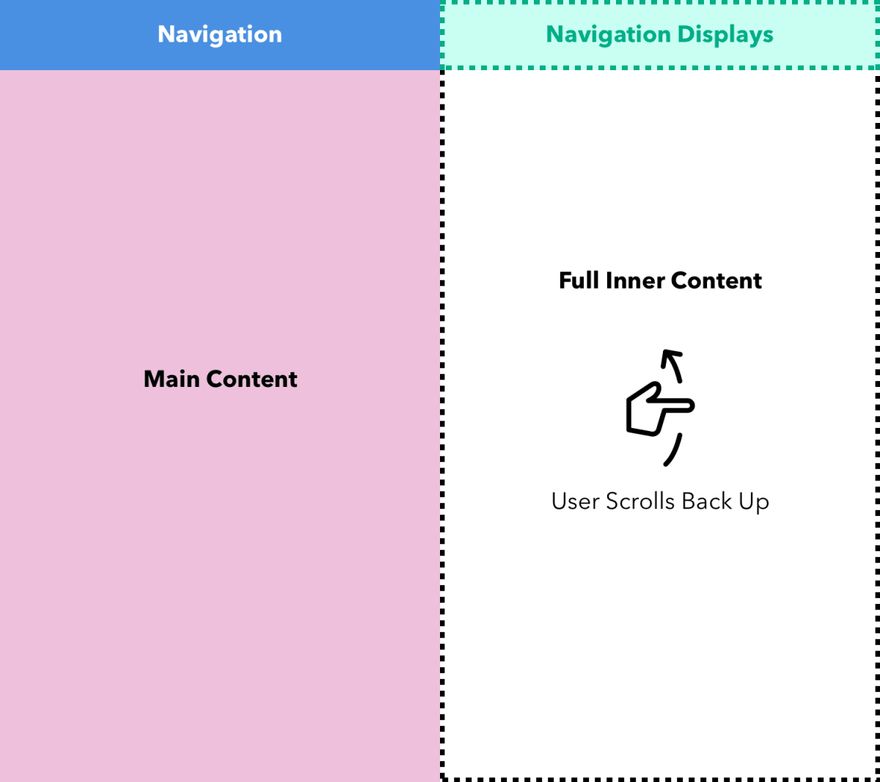
Альтернативный вариант
Может быть, вы хотите скрыть навигацию, не теряя гибкости, чтобы она всегда была доступна вверху страницы? Это возможно, хотя я считаю этот вариант все еще слегка навязчивым для пользователя. Простой способ добиться этого – отображать навигацию, когда пользователи выполняют определенное действие, например:
- Длинные или множественные свайпы вверх
- Открытие выпадающего меню сверху (легко показывается пользователю)
Динамическая навигация: показывать пользователю верхнюю панель навигации при выполнении определенного действия
Проблема не только в панелях навигации
Хотелось бы, чтобы навигационные элементы были единственной проблемой «липких» элементов в мобильных интерфейсах – но это не так. К другим проблемным компонентам относятся:
- «Пузыри» чатбота или поддержки
- Уведомление о «Политике cookie-файлов»
- Модальные окна, всплывающие через определенное время
Каждый раз, когда вы внедряете один из этих компонентов, где-то в мире умирает щенок. Серьезно – не будьте частью проблемы и не добавляйте подобные компоненты. Не верьте «маркетинговым исследованиям» или тимлидам, которые говорят вам, что это дерьмо работает. Вы делаете мобильный Интернет хуже для всех и создаете ужасный прецедент для будущих разработчиков.
Оставайтесь статическими, мои друзья!
Перевод статьи uglyduck.ca










Топ коментарі (0)