Style Drop для Sketch позволяет вам легко копировать стили с одного слоя на другой. Если вы знакомы с Adobe Illustrator, этот плагин действует подобно инструменту Eye Dropper (пипетка).
Как использовать:
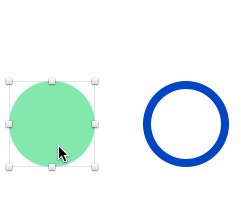
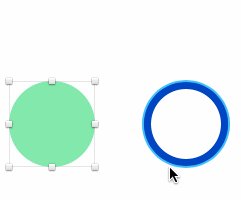
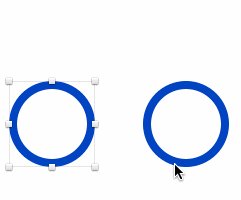
- Выделите слой, на который нужно навесить стили.
- Нажмите ctrl + i.
- Выделите слой, с которого нужно скопировать стили.
Установка
Sketch Toolbox
- Установите с помощью Sketch Toolbox
Вручную
- Скачайте и распакуйте Style Drop Sketch Plugin.
- Дважды кликните на файле Style Drop.sketchplugin для автоматической установки.
Известные проблемы
- Так как в Sketch есть определенные ограничения (нет отслеживания событий), этот плагин использует метод таймера. Так что вам нужно около 5 секунд, чтобы выделить слой.
В будущем планируется добавить поддержку работы со множеством слоев одновременно.






Топ коментарі (0)