Індустрія: Досліджень громадської думки
Ринок: Велика Британія
Рік: 2021
Інструменти, які я використовував: Figma та FigJam, Google: Sheets, Doc, Meet, Scholar та Jamboard, Adobe Photoshop та After Effects, Otter.ai, PlaybookUX.
Моя роль та обов’язки
UX - 50%, UI - 50%
У мої обов'язки входило збір всіх необхідних даних від стейкхолдерів, проведення досліджень та інших етапів, які пов'язані з редизайном існуючого продукту та додаванням до нього нового функціоналу. Після завершення UX частини, я працював над створенням UI-дизайну разом з адаптивністю та дизайн-системою. Після узгодження всіх макетів, я співпрацював з розробниками, надаючи їм всю необхідну інформацію для успішної реалізації проєкту.
Загальний огляд проєкту
Проєкт включав редизайн двох складових: веб-сайту компанії та опитувальника. Веб-сайт був призначений для ознайомчої функції, де користувачі могли переглянути інформацію про команду, новини компанії, доступні опитування, перейти до конкретного опитування тощо.
Опитувальник проєктувався таким чином, щоб його можна було використовувати для основного опитування компанії та для коротких опитувань, які запускалися щомісяця. Надалі, цей проєкт мав бути розширений до вайт лейблу (white label) для продажу іншим дослідницьким групам.
Дизайнерські виклики
Моя задача полягала у проведенні аналізу існуючого продукту та генеруванні способів його поліпшення, а також додаванні нового функціоналу, який принесе користувачам значну користь;
Моя задача полягала у створенні інформаційної архітектури та логічних користувацьких сценаріїв, щоб використання продукту було зрозумілим та інтуїтивним для кожного користувача;
Моя мета полягала в створенні дизайну, який був би ефективним, захоплюючим та стимулював би користувачів до повторного використання продукту;
Створити анімації та мікро-анімації, які зроблять інтерфейс більш ефективним та привабливим для користувачів. Важливо було створити прості анімації, які не забирали багато часу на розробку, але одночасно були б ефектними та зрозумілими для користувачів;
Продукт повинен коректно відображатися як на стаціонарних комп'ютерах чи ноутбуках, так і на мобільних пристроях, адже 80% користувачів користуються смартфонами.
Стратегія проєкту
Метою продукту є залучення користувачів до систематичного проходження глобального опитування, що відбувається щорічно. Для збору даних та аналізу тенденцій важливо, щоб ті самі користувачі проходили опитування щороку.
Крім того, будуть доступні короткі опитування, які з’являтимуться кожен місяць, і користувачі будуть про це інформуватися через email-розсилку. Після проходження опитування, користувачі будуть запрошені перейти на сайт компанії для детального ознайомлення з командою та іншими опитуваннями. Це підвищить зацікавленість користувачів у проходженні інших коротких опитувань.
Проблеми проєкту
Через те, що інтерфейс продукту застарілий та не інтуїтивно зрозумілий, невелика кількість користувачів проходить опитування до кінця, а ще менша кількість повертається наступного року, щоб пройти опитування знову. Це має негативний вплив на якість та аналіз даних, які потрібно зібрати.
Моє рішення
Для опитувальника та сайту компанії, я створив сучасний та інтерактивний інтерфейс, який ефективно виконував поставлені на нього задачі.
Особливу увагу, я приділив взаємодії користувача з інтерфейсом. Крім того, продукт чудово відображався на всіх мобільних пристроях.
Загальний результат
Впроваджені рішення дозволили збільшити залученість користувачів до процесу опитування в новому продукті. Кількість користувачів, які успішно проходять опитування до кінця, збільшилася, а також збільшилася кількість тих, хто повертається наступного року для проходження нового опитування. Наразі продукт успішно запущений і працює, надаючи нові дані для дослідницької групи.
Окрім вище написаного, хотів би підмітити, що UI-сторона продукту відповідала розробленому брендбуку, що для стейкхолдерів було дуже важливо.
Графічний дизайнер створила різноманітні тематичні ілюстрації, які ідеально вписалися в стилістику продукту.
Також, у цьому проєкті були використані деякі методи гейміфікації, які тепло були сприйняті користувачами.
Дизайн-процес
Крок 1: Бізнес-дослідження
- Kick-off meeting;
- Desk research: preparatory and secondary research;
- Stakeholder interviews;
- Competitor analysis.
Крок 2: Дослідження користувачів та визначення проблем
- Proto-personas;
- User interviews;
- Empathy mapping;
- User personas;
- Problem statements & How might we questions.
Крок 3: Пошук ідей
- Ideation: brainstorming.
Крок 4: Дизайн та тестування
- Prioritization;
- User flows;
- Information architecture;
- Interactive prototyping;
- User testing.
Крок 1: Бізнес-дослідження
Kick-off meeting
Перед основною зустріччю зі стейкхолдерами була організована внутрішня зустріч команди для обговорення важливих моментів і складання програми зустрічі, яка була заздалегідь розіслана всім учасникам.
Я був модератором зустрічі. Це був цікавий досвід, оскільки я раніше не стикався з цією індустрією (за винятком створення опитувальників для користувачів, але цей проєкт — це зовсім інший масштаб роботи). Якщо коротко, то під час дзвінка ми познайомилися, обговорили способи комунікації, затвердили дні, коли будуть відбуватися демо-презентації, а також те, хто зі стейкхолдерів буде затверджувати та вносити корективи щодо результатів моєї роботи, і звичайно, що дедлайн проєкту.
Також, команда поверхнево дізналася про: галузь та самий проєкт, його ціль, очікування стейкхолдерів, конкурентів та мінімально про цільову аудиторію.
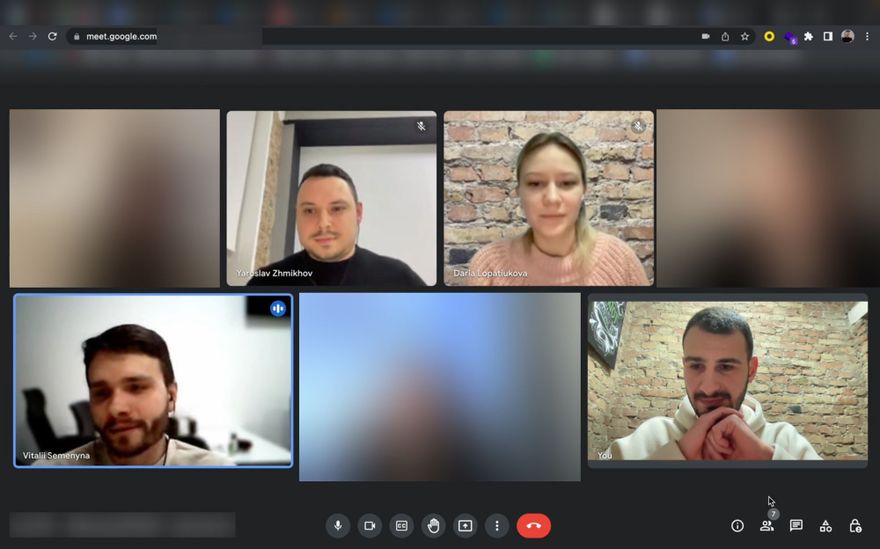
Підпис до зображення: Перша зустріч із стейкхолдерами.
Desk research (preparatory and secondary research)
Після стартової зустрічі зі стейкхолдерами було більше запитань, ніж відповідей. Ми знову ж таки організували внутрішню зустріч, і колективно склали список запитань, на які я мав знайти відповіді, щоб краще ознайомитись із галуззю наукових опитувальників та досліджень.
Першим етапом було проведено підготовче дослідження, метою якого було зрозуміти та сформулювати правильні запитання, такі як: «Що…?», «Чому…?» та «Як…?» стосовно даної галузі.
Я вніс у документ дослідницькі запитання команди та додав свої власні.
Загалом, я шукав відповіді на 61-не дослідницьке запитання.
Окрім відповідей, я паралельно розпочав формувати свій список запитань, котрі я буду задавати стейкхолдерам, оскільки на деякі запитання, я не зміг знайти якісних відповідей.
Після цього, я провів вторинне дослідження. Я шукав вже наявні дослідження чи звіти інших компаній, які стосуються нашої галузі.
Після завершення дослідження, був організований внутрішній дзвінок з командою, де я поділився створеним артефактом для того, щоб кожен зміг більш глибше зануритися в нову для нас галузь.
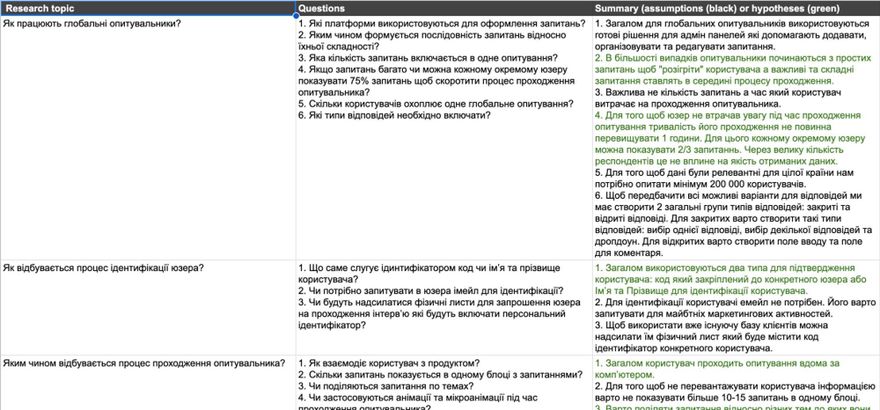
Підпис до зображення: Ви можете побачити перші 3-ри теми дослідження та відповіді на них. Це внутрішній артефакт.
Stakeholder interviews
Я заздалегідь створив сценарій (скрипт майбутнього інтерв'ю), яким поділився з командою. Загалом, команда не мала зауважень, але додала кілька запитань від себе. Перед самим інтерв’ю, я провів пілотний тест скрипта з лідом, щоб переконатися, що всі запитання були сформульовані правильно та зрозуміло. Я вже мав досвід із проведення інтерв'ю, тому був готовий до цієї сесії. Метою інтервʼю було отримання значного обсягу важливої інформації та цінних інсайтів.
Першим респондентом був досвідчений професор з великого університету, який вже багато років займається масштабними дослідженнями в різних країнах, що тривають понад 10 років. Він має свою власну дослідницьку групу, яка допомагає йому в цьому.
Другим респондентом був молодий науковець з міжнародної компанії, яка займається аналітикою. Саме цей стейкхолдер надав найбільше інсайтів. Він мав свіжий та інноваційний погляд на сферу досліджень та поділився своїм власним досвідом.
Третім і останнім респондентом був досить відомий вчений, який працює в одній з найбільш інноваційних компанії у Франції. Цікавим фактом стало те, що він вже мав досвід створення подібного продукту для збору даних та аналізу інформації, що допомагає дослідникам працювати ефективніше. Також, він має досвід у роботі з великими обсягами даних та їх обробці за допомогою штучного інтелекту.
Загалом, я провів 3-ри сесії інтерв’ю. Для транскрипції інтерв’ю в текст, я використовував сервіс Otter.ai. Всі питання та відповіді, а також інсайти, я переніс у документ, який згодом презентував команді.
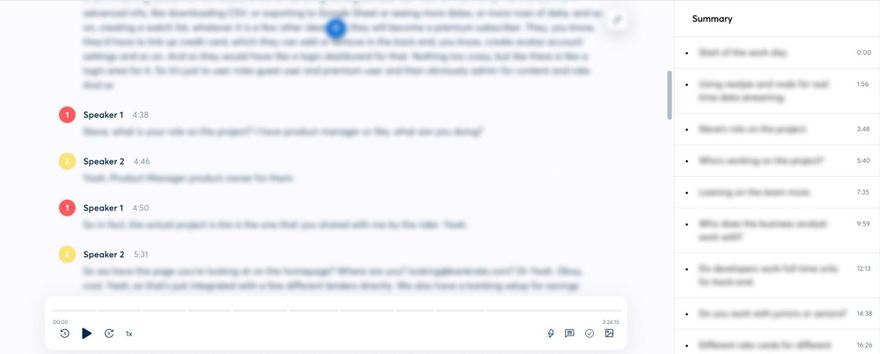
Підпис до зображення: Інтерфейс Otter.ai.
Competitor analysis
Під час інтерв’ю, стейкхолдери часто згадували за Typeform (прямий конкурент), як хороший приклад функціоналу, який вони хочуть бачити у своєму продукті. Отже, у мене була загальна картина того, що важливо для стейкхолдерів, і що вони очікують побачити від мого дослідження.
Я провів власне дослідження та виявив ще 2-х прямих конкурентів: Survicate та SurveyMonkey.
Окрім цього, я також знайшов кілька не прямих конкурентів: 16 personalities та Slavery Footprint. Хоча вони не пропонують ті ж самі послуги, що і наш продукт, я знайшов в них функціонал, який може бути корисним для майбутнього розвитку.
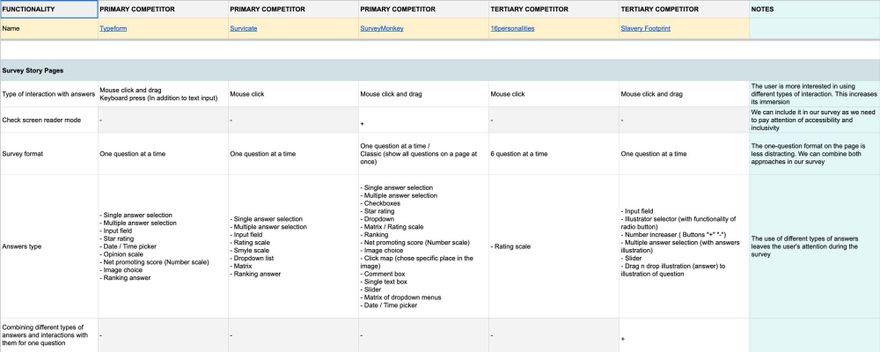
Підпис до зображення: Це лише невелика частина аналізу 5-ти конкурентних продуктів.
Крок 2: Дослідження користувачів та визначення проблем
Proto-personas
Хоча продукт уже був на ринку протягом багатьох років та мав багато активних користувачів, ніхто не мав загального розуміння щодо: проблем, потреб, бажань та мотивацій користувачів, і це для мене було дуже дивно, бо, на мій погляд — це серйозна проблема. Я запропонував провести воркшоп, де ми визначимо їх.
Це дало мені глибше і ширше розуміння того, для кого я проєктую інтерфейс та які відкриті запитання ставити під час інтерв’ю.
User interviews
Цей продукт працює на ринку Великої Британії протягом тривалого часу та має досить велику кількість активних користувачів. Обговоривши цю перевагу зі стейкхолдерами, вони погодилися розіслати масову електронну розсилку з проханням про допомогу в удосконаленні існуючого продукту. Це рішення заощадило багато часу, зусиль і грошей.
Я підготував контент для електронного листа, включивши всю необхідну інформацію, і передав його відповідальній особі з боку стейкхолдерів. Винагородою за інтерв’ю була електронна подарункова картка Amazon на $25.
Перед початком інтерв’ю, команда склала новий скрипт для кожної з прото-персон та провели пілотне тестування.
Основною метою цих інтерв'ю було збільшити розуміння цільової аудиторії продукту, підтвердити або спростувати наші гіпотези та отримати нові інсайти від реальних користувачів продукту.
Після проведення 7-ми інтерв'ю, що зайняло у мене 3-ри дні, я знову скористався сервісом Otter.ai, щоб перетворити аудіо-дані в текст для подальшого аналізу.
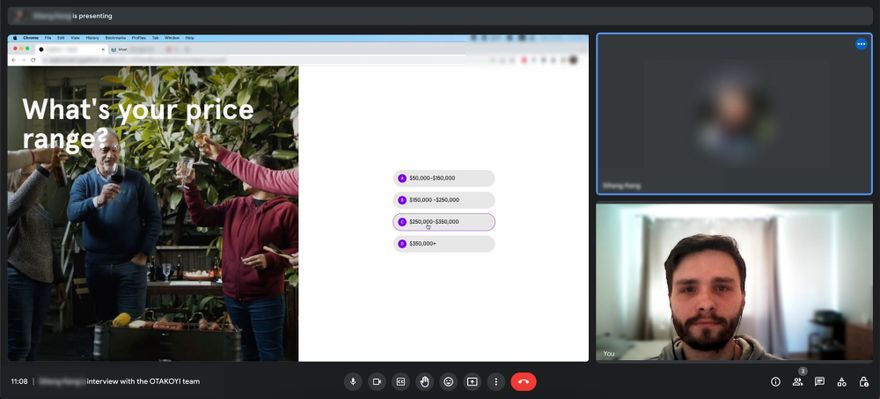
Підпис до зображення: Одне із 7-ми інтерв'ю. Респондент показує мені, як вона користується сервісом Typeform, і пояснює мені, що їй в ньому подобається, і що вона б хотіла бачити в нашому продукті, оскільки часто користується і нашим рішенням.
Empathy mapping
Після проведення інтерв'ю з користувачами, я зібрав багато якісних данних. Щоб перенести їх у той вид, який можна буде аналізувати в команді, ми створили документи в FigJam, і за допомогою стікерів, перенесли дані кожного з респондентів.
На воркшопі, ми заповнили усі карти емпатії. Кожна карта емпатії відображала одного із респондентів, і містила інсайти та потреби, котрі ми будемо використовувати під час створення емпіричних персон та POV + HMW питань.
User personas
Я провів фасилітацію командного воркшопу, на якому ми проаналізували зібрані раніше дані від респондентів і створили 3-ри основні користувацькі персон нашого продукту:
Перша персона — це людина похилого віку, яка зацікавлена в майбутньому своєї країни та хоче впливати на зміни у ній;
Друга персона — це людина, котра займається професійною діяльністю та відчуває на собі відповідальність за прийняття важливих рішень на виборах та в суспільних питаннях, і яка хоче розуміти, як ці дії впливають на зміни в суспільстві.
Третя персона — це активний студент, який цікавиться політичним життям своєї країни та має бажання зрозуміти, яким курсом суспільство рухатиметься протягом наступних десяти років.
Для кожної персони ми визначили: цілі, потреби, бажання та страхи. Ці артефакти, допомогли стейкхолдерам чітко зрозуміти хто користується їхнім продуктом.
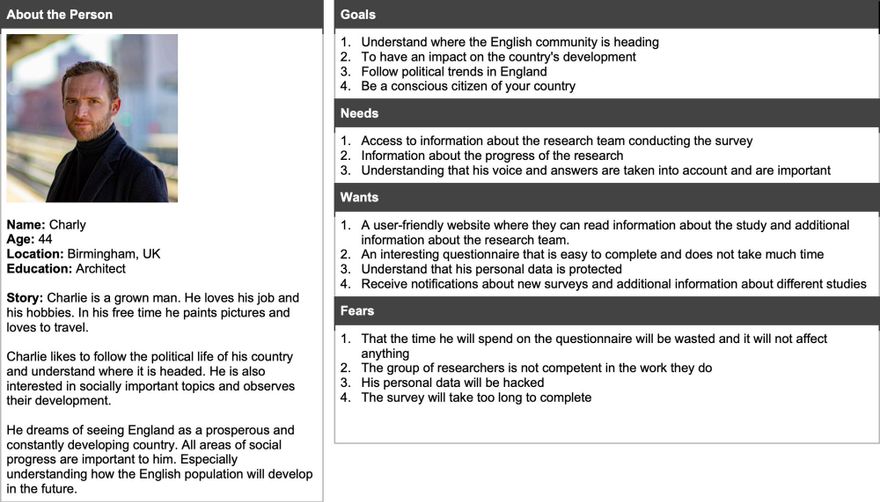
Підпис до зображення: Приклад 2-ї користувацької персони
Problem statements & How might we questions
Якісні дані для цього воркшопу, ми взяли з карт емпатії та користувацьких персон, а саме — потреби та інсайти. Фасилітатором воркшопу був я.
Загалом, ми сформулювали 13 основних проблем для 3-х персон та перетворили їх в запитання «Як ми можемо...?» для наступної фази.
Приклад проблеми для 2-ї персони: [Чарлі] потребує [інтуїтивного та сучасного інтерфейсу продукту], оскільки [застарілий та неінтуїтивний інтерфейс призводить до низької участі користувача в опитуваннях, що має негативний вплив на якість та подальший аналіз даних].
Приклад питання для наступної фази: Як ми можемо покращити інтерфейс продукту для Чарлі, щоб збільшити його участь в опитуваннях, і таким чином підвищити якість даних?
Крок 3: Пошук ідей
Ideation: brainstorming
Саме на цьому етапі, ми генерували ідеї та інноваційні рішення. За основу, ми взяли техніку — Brainstorming, яка дозволяє генерувати якомога більше ідей без будь-якої критики або оцінки. Ми хотіли спробувати Six thinking hats, адже цей підхід дозволив би поглянути на проблему з різних боків, але у нас було не так багато часу, щоб пояснити правила та виготовити капелюхи різних кольорів.
Підпис до зображення: Початок воркшопу. В цей час, я пояснював правила усім учасникам.
Перш за все, ми визначили пріоритетність запитань за допомогою техніки крапкового голосування (dot voting).
Результатом цього воркшопу був документ, який містив наші рішення та метрики, які б дозволяли оцінювати ефективність запропонованих рішень та визначати, наскільки вони сприяють досягненню поставлених цілей.
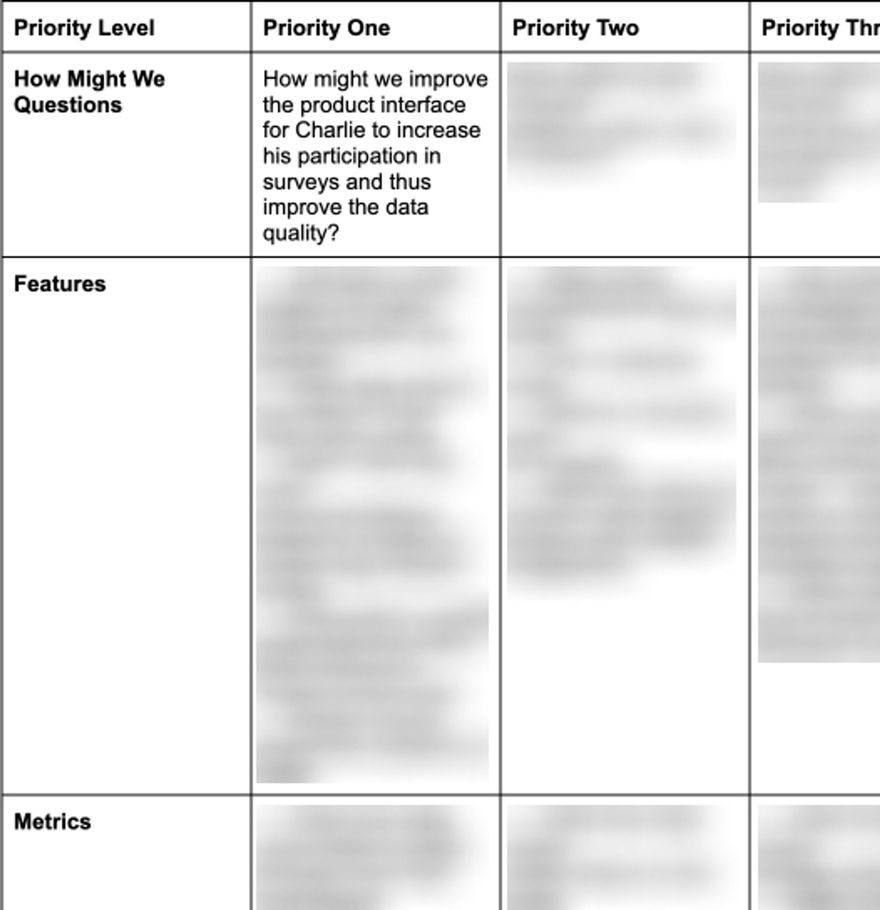
Підпис до зображення: Артефакт, який ми отримали після воркшопу.
Крок 4: Дизайн та тестування
Prioritization
Перед початком проєктування продукту, ми провели воркшоп, щоб пріоритезувати функції, які будемо реалізовувати, враховуючи бізнес-цілі та потреби наших користувачів. Також, ми оцінили вплив функцій, обговорили їх технічну реалізацію та часозатратність.
Ми використовували поради щодо пріорітизації від Слави Шестопалова, який написав чудову статтю: Feature Prioritizing: 3 Ways to Reduce Subjectivity and Bias.
User flows & information architecture
Після проведення пріоритизації, я перейшов до створення шляху користувача та створив інформаційну архітектуру продукту, яка буде повністю виконувати поставлені на неї задачі.
Хоча інформаційна архітектура є досить не великою, користувацький шлях є тривалим (опитування може містити сотні питань і бути поділене на безліч розділів). Саме тому, я приділив особливу увагу проєктуючи цей артефакт.
Також, до кожного кроку користувача, я описав функціонал, який має бути присутній на сторінці. Такий підхід дав команді повне розуміння того, як буде відбуватися взаємодія користувача з продуктом.
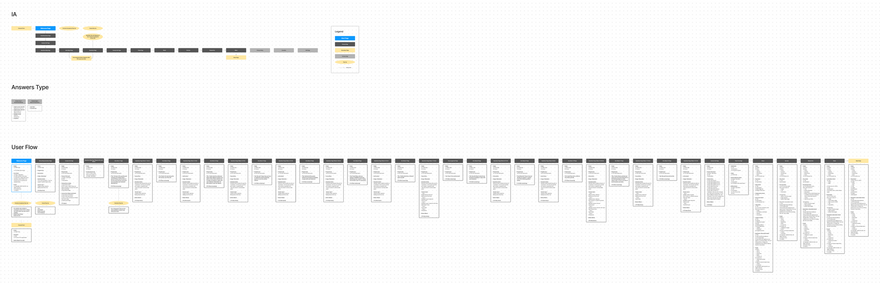
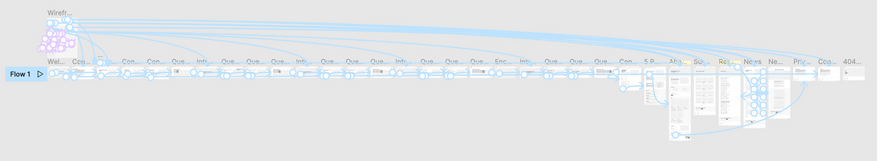
Підпис до зображення: Ви можете побачити головний користувацький шлях, а також масштаб виконаної мною роботи.
Interactive prototyping
Результатом усіх попередніх етапів став — інтерактивний прототип. Я проєктував його досить довго, оскільки кожна сторінка містила свою логіку. Прототип є повністю клікабельний, і це було зроблено не просто так, а для його подальшого тестування на реальних користувачах.
Підпис до зображення: Ви можете побачити інтерактивний прототип опитувальника, а також підключені переходи між сторінками.
User testing
Heuristic evaluation. Після завершення роботи над інтерактивним прототипом, я тестував його за допомогою 10-ти евристик Якоба Нільсена та 6-ти дизайн-принципах Дона Нормана.
5-second test. Цей метод я використовував для тестування сайту компанії, а саме — hero-секції (головний екран). Мене цікавило, чи не цільова аудиторія (колеги в офісі) за 5-ть секунд зрозуміє, що це за продукт та для кого він призначений.
First-click test. Я ставив конкретні завдання для не цільової аудиторії (колегам в офісі), і дивився, на що вони натиснуть в першу чергу. Чесно кажучи, було виявлено кілька серйозних проблем, які я виправив.
Guerrilla testing (hallway usability testing). Це метод ще називають партизанським тестуванням. Я використовував його для мегашвидкого отримання фідбеку від не цільової аудиторії. Тестування проводилося в офісі та тривало 5-10 хвилин на 1-ну людину.
UX expert reviews. Це тестування проводив UX Lead, який після завершення власного тестування, склав список речей, які мені потрібно було виправити.
Remote, unmoderated usability testing. Це був мій перший досвід з таким видом тестування. Я дуже хвилювався, але все пройшло досить добре. Ми вирішили спробувати новий інструмент PlaybookUX, який дозволяє провести не модероване тестування і не коштує всіх грошей світу.
Загалом, інструмент є хороший, але є і мінус: необхідність встановлювати додаткове ПЗ. Це не критично, але 3-є з 20-ти користувачів не змогли пройти тестування через брак знать щодо встановлення програми для запису екрану та голосу.
Перші 5-ть із 34-х завдань, які виконували користувачі:
- Будь ласка, розпочніть опитування.
- Ознайомтесь з формою згоди та розпочніть опитування.
- На цей момент, у вас немає коду. Перейдіть до форми, щоб виконати просту реєстрацію.
- Заповніть необхідні поля та обов'язково додайте додаткову адресу (якщо у вас її немає продублюйте основну адресу ще раз).
- Ознайомтесь з інформацією на вступному екрані. Що ви зрозуміли з прочитаного?
Я також хотів би підкреслити, що було виявлено деякі проблеми, які я виправив, і після чого провів повторне тестування нового рішення.
Загальні результати я оформив у документі, який був надісланий всім членам команди.
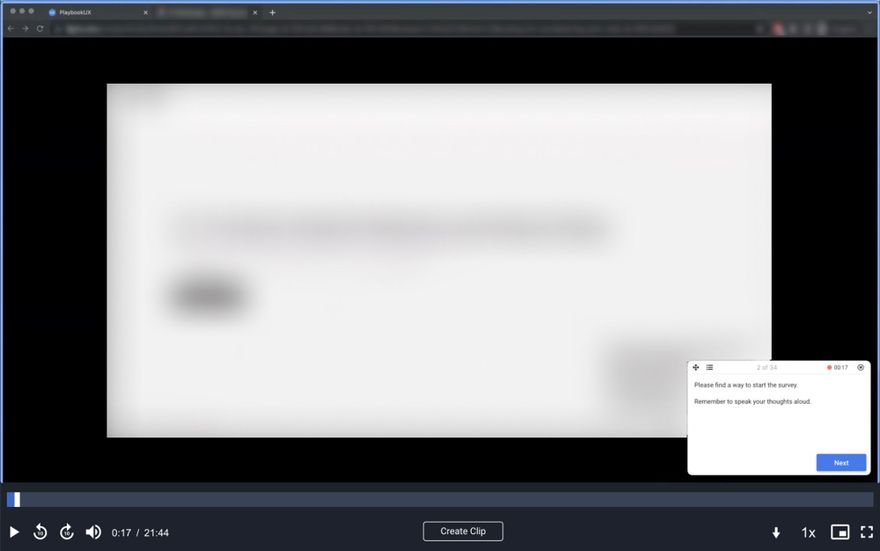
Підпис до зображення: Це 1-й із 17-ти тестувань, які я аналізував.
Висновки
Єдине, про що я шкодую, що не підключив сервіс Hotjar, адже на збір даних, які могли б мені допомогти, пішло б щонайменше 2 тижні, а часу на це, на жаль, у мене не було.
Загалом, після затвердження інтерактивного прототипу, я підготував мудборд, на основі якого створив 2-ва дизайн-концепти головної сторінки. Стейкхолдери затвердили 1-н з концептів з незначними корективами. Після цього, я намалював решту похідних сторінок, які також були успішно затверджені. Наступним кроком була робота над опитувальником.
Для всіх сторінок продукту, я розробив дизайн з орієнтацією на мобільні пристрої з розширенням 375px. Адаптивний дизайн для планшетів не був створений, оскільки не було потреби його розробляти, зважаючи на те, що популярність використання планшетів серед користувачів нашого продукту була мінімальною.
Паралельно з дизайном, я створив гнучку та ефективну дизайн-систему.
Цей проєкт надав нам можливість провести практично всі необхідні якісні та кількісні дослідження. Таким чином, ми змогли збільшити кількість користувачів, які успішно проходять опитування до кінця та повертаються наступного року, щоб пройти їх знову.
На цей момент, проєкт успішно працює та продовжує збирати нові дані для стейкхолдерів.


















Топ коментарі (3)
Цікаво дізнаватися про реальні кейси та процеси в інших командах. Дякую!
Намагався без зайвого описати весь процес)
Привіт. Скоро буде ще)