Індустрія: Навчання та освіта
Ринок: Німеччина
Рік: 2021
Інструменти, які я використовувала: Figma та FigJam, Google: Sheets, Doc, Meet, Scholar та Jamboard, Adobe Photoshop.
Моя роль та обов’язки
Я була залучена до проєкту як UX/UI дизайнер. У мої обов'язки входило: створення артефактів, проведення воркшопів з командою та клієнтами, презентація готових рішень, а також пряма розробка дизайну, який повністю задовольняє потреби користувачів.
Загальний огляд проєкту
Оскільки карантин вплинув на всі сфери життя по-різному, кожен намагався адаптуватись до нової реальності. Клієнт звернувся до OTAKOYI з неймовірною ідеєю — перенести їхню офлайн школу, яка розташована в Берліні, в онлайн середовище, щоб продовжувати підтримувати мігрантів і давати їм можливість легко адаптовуватися до іноземного середовища, а також залучати студентів з різних країн, які бажають вивчати німецьку мову. Тепер кожен це може робити з будь-якого місця та у любий вільний момент.
Цілі проєкту
Розробити онлайн-платформу для учнів та вчителів, яка буде ефективно виконувати поставлені на неї завдання. Основний акцент клієнт робив на грамотній цифровій трансформації бізнесу (digital transformation).
Для студентів: Платформа повинна дозволяти студентам легко знайти найбільш відповідний тип заняття, обрати викладача, вказати зручний час для навчання та мати змогу придбати бали та підписки якими можна розрахуватись за уроки. Користувачі повинні могти переглядати всі свої заняття в одному місці, виконувати домашні завдання після кожного уроку та планувати майбутні уроки.
Для викладачів: Продукт повинен відображати викладачам всю інформацію про заняття на інформаційній панелі. Викладачі повинні мати змогу перевіряти успішність кожного студента та груп, переглядати відгуки від інших викладачів та залишати нотатки після кожного заняття як для групи, так і для окремих студентів. Також викладачі повинні легко змінювати свій робочий графік.
Проблеми проєкту
Оскільки даний бізнес успішно функціонував в офлайн середовищі, цифрова трансформація повинна була повністю відображати процеси, які відбувались у школі. Шлях студентів та викладачів повинен бути так само легкий та захопливий. Що є викликом, оскільки школа вже мала багато студентів, які звикли до певного патерну навчання.
Також потрібно було визначити найбільш пріоритетний функціонал для MVP, щоб процес навчання відбувався коректно та клієнт міг чимскоріше запустити продукт.
Дизайнерські виклики
Щоб успішно перенести офлайн-бізнес в онлайн середовище, я зосередилася на створенні ефективного та зручного інтерфейсу, який би відповідав потребам користувачів та вимогам проєкту.
- Проаналізувати наданий клієнтом звіт про інтерв'ю з користувачами;
- Проаналізувати ринок, щоб визначити найбільш потрібний функціонал для користувачів та зрозуміти з якими перешкодами стикаються конкуренти, щоб могти їх уникнути;
- Створення необхідного функціоналу для користувачів. Платформа має задовольняти потреби як студентів, так і викладачів;
- Створення простого та зрозумілого інтерфейсу як для студентів, так і для викладачів. Оскільки платформа буде залучати широке коло користувачів, важливо створити інтерфейс, який би був інтуїтивно зрозумілий;
- Необхідно створити візуальний дизайн мінімалістичним, привабливим та легким для сприйняття користувачами, а також, щоб він відповідав сучасним тенденціям та дозволяв швидко здійснювати необхідні дії;
- Важливо, щоб користувачі могли використовувати платформу на різних мобільних девайсах.
Дизайн-процес
Перед тим, як почати роботу, я розробила план та визначила найбільш ефективні методи дослідження, що відповідатимуть вимогам проєкту. При цьому, я врахувала бюджет замовника, тип проєкту та обумовлені терміни виконання.
Тепер давайте зануримося в процес глибше.
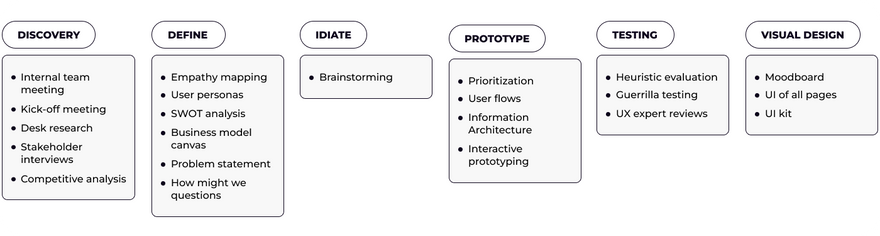
Підпис до зображення: Дизайн-процес, який я використала в роботі над проєктом.
Етап 1: Discovery
Kick-off meeting
Перед початком стартової зустрічі з клієнтами, ми з командою провели внутрішній мітинг на якому обговорили важливі командні питання та склали програму зустрічі, яка була надіслана всім учасникам. Такий підхід дозволив як нам, так і клієнту належним чином підготуватися до цієї важливої зустрічі.
На зустрічі з клієнтами ми обговорили дизайн-процес та робочі моменти, визначили хто за що буде відповідати під час проєкту, запланували регулярні зустрічі та обрали метод комунікації, щоб забезпечити ефективне виконання проєкту.
Preparatory & secondary research (Desk research)
Після проведення стартової зустрічі у команди виникло багато запитань, які я оформила в таблицю та розпочала дослідження. Під час цього процесу дослідження я проаналізувала велику кількість джерел інформації, таких як: статті, форуми для вчителів та відео, а також досліджувала звіти, які надав клієнт, щоб знайти потрібні відповіді на запитання.
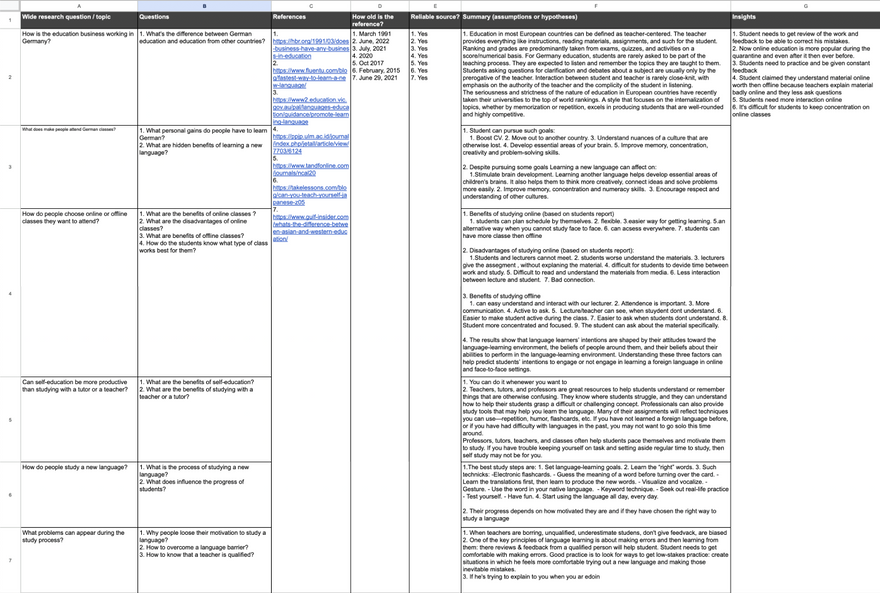
Підпис до зображення: Артефак, який був отриманий після проведення Desk research.
Окрім пошуків відповідей на запитання, які я досліджувала, я почала формулювати гіпотези, які будуть потрібні для подальших етапів.
Ось деякі з цих гіпотез:
- Студентам необхідна можливість отримувати практичний досвід та зворотний зв'язок від професійного наставника для покращення їхнього навчання;
- У зв'язку з пандемією онлайн-освіта стала надзвичайно популярною;
- Студенти повідомляють про труднощі з розумінням онлайн-матеріалів, що може бути спричинене поганим поясненням та меншою кількістю запитань з боку викладачів;
- Студенти потребують більшої взаємодії під час онлайн-навчання;
- Студентам важко зберігати концентрацію під час онлайн-занять.
Stakeholder interviews
До інтерв’ю з клієнтом було сформовано 43 питання та проведено дві сесії інтерв’ю. Звичайно, ці питання ми надіслали клієнту перед нашою зустріччю, щоб дати йому можливість добре підготуватися.
Ось деякі з питань, які я задавала:
- Які проблеми користувачів вони хочуть вирішувати?
- Чи проводив клієнт якісь дослідження та, чи має якусь документацію?
Це було важливе питання, оскільки клієнт мав звіт про інтерв'ю з користувачами, який він отримав від сторонньої дослідницької компанії.
- Чи знають вони свою цільову аудиторію?
- Хто їхні конкуренти?
- Чи є якісь технічні обмеження щодо проєкту?
- Як буде вимірюватися успіх проєкту?
Competitive analysis
Я провела аналіз конкурентів, використовуючи інформацію, яка була надана клієнтом, а також ту, яку зібрала самостійно.
Цей аналіз дозволив мені порівняти функціонал, який мають конкуренти та визначити найкращі практики, які можуть допомогти збільшити конкурентоспроможність продукту в даній галузі.
Крім того, я використала 10-ть евристик юзабіліті Якоба Нільсена, щоб оцінити зручність використання продуктів конкурентів. Цей аналіз допоміг мені зрозуміти, які дизайн-аспекти варто враховувати при створенні нашого продукту. Використання евристик юзабіліті під час проведення конкурентного аналізу допомогло зрозуміти наявні помилки в дизайнах конкурентів.
Таким чином я виявила, що деякі з наших конкурентів мали заплутані навігаційні панелі, бракувало інструкцій щодо деякого функціоналу, захаращений інтерфейс, використовували складну мову, яку важко зрозуміти, повільне завантаження сайту, що розчаровувало користувачів та відсутність мобільної адаптивності, що ускладнювало доступ до продукту з мобільних пристроїв.
Мені потрібно було уникнути цих проблем у нашій платформі, щоб покращити користувацький досвід і зробити її більш інтуїтивно зрозумілою та зручною для користувачів.
Крім того, я виявила деякий важливий функціонал, який ми додали до нашого продукту:
- Додавання запланованих занять до календаря Google;
- Проходження тесту для перевірки рівня знань учнів;
- Додано інструкцію про те, як користуватися продуктом (онбординг та відео ролики);
- Поділ уроків орієнтованих на вивчення розмовної та ділової німецької мови.
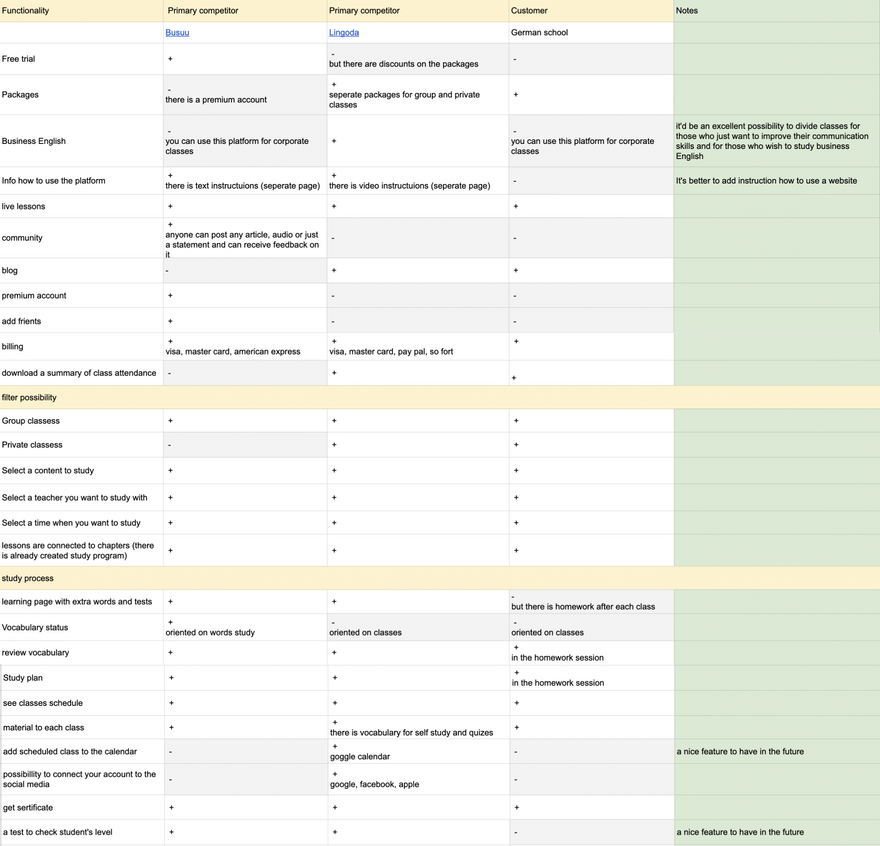
Підпис до зображення: Частина результату після конкурентного аналізу.
Етап 2: Define
Empathy mapping та User personas
Я проаналізувала надані раніше звіти про інтервʼю з користувачами, а також аудіо-записи, та використала отримані дані для створення карт емпатії для кожного респондента.
Карта емпатії дозволила мені кластеризувати значну кількість якісних даних, виявити цінні інсайти та потреби, які я використала для створення персон та формулювання користувацьких проблем + запитань «Як ми можемо …?».
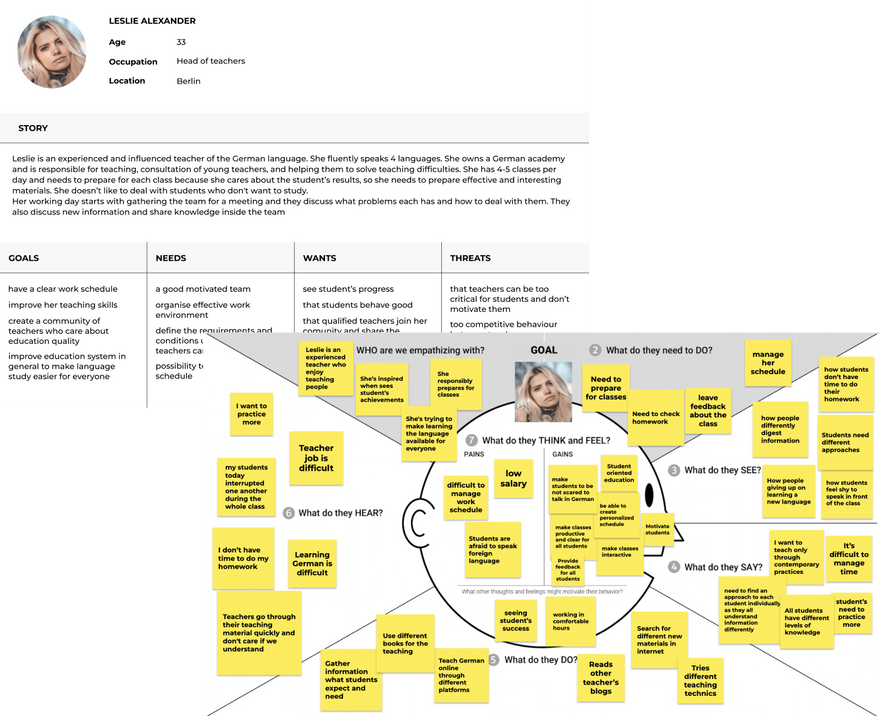
Підпис до зображення: Персонаж вчителя та карта емпатії.
Ось декілька інсайтів, які я отримала, створюючи карту емпатії для вчителів:
- Вчителі хочуть легко керувати своїм робочим графіком;
- Викладачі мають різні підходи до учнів;
- Вчителі повинні перевіряти розуміння матеріалів учнями шляхом перевірки їх домашніх завдань;
- Вчителі повинні залишати відгуки про учнів і їхній прогрес.
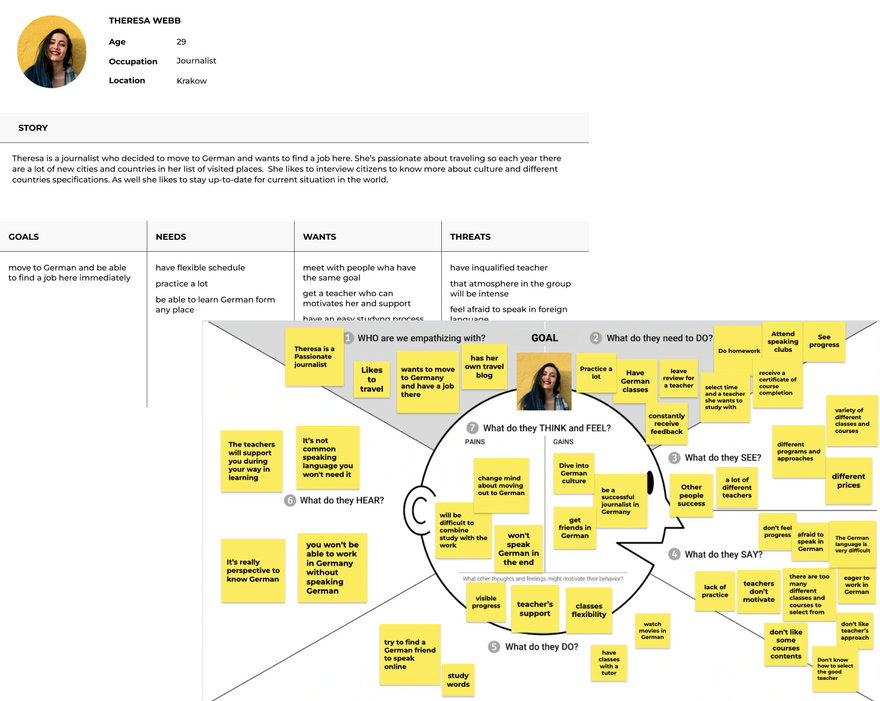
Підпис до зображення: Персонаж учня та карта емпатії.
Ось декілька інсайтів, які я отримала, створюючи карту емпатії для учнів:
- Важливо, щоб студенти почувалися вільно і не відчували, що їх засуджують;
- Учню може бути складно знайти потрібний клас, оскільки існує багато варіантів.
- Важливо мати інструменти для оцінки вчителя.
SWOT analysis
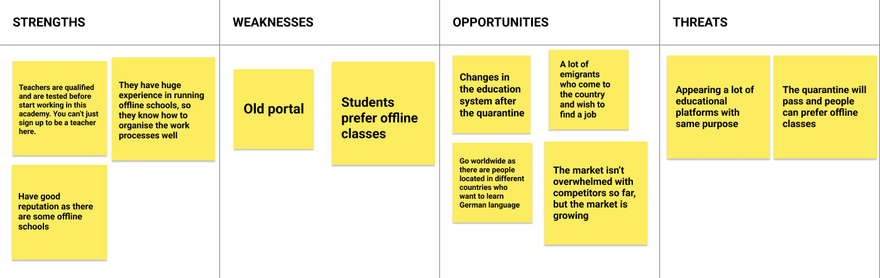
Я використала SWOT-аналіз, щоб дослідити внутрішнє та зовнішнє середовище продукту, а також, це слугувало хорошим стартом для воркшопу зі створення бізнес-моделі.
Підпис до зображення: Артефакт, який був сформований на воркшопі з клієнтом та командою
Business model canvas
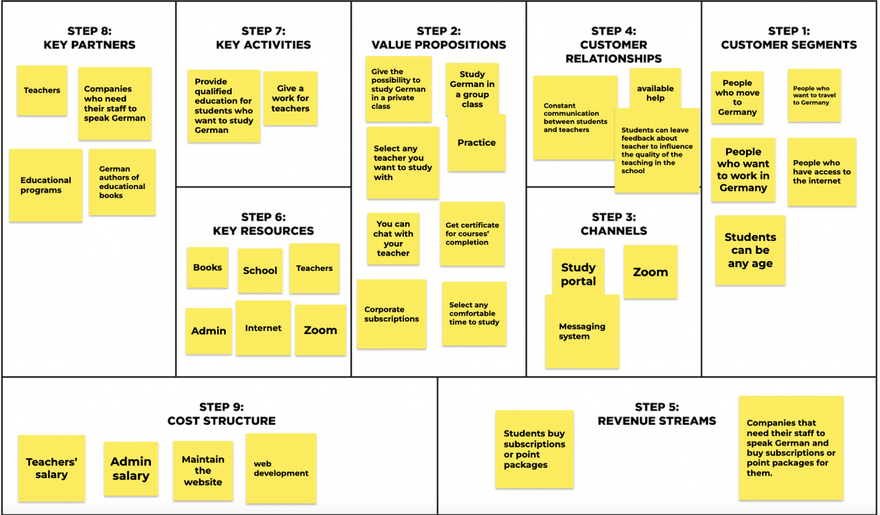
Після проведення SWOT-аналізу, користувацьких досліджень та створення персон, ми створили бізнес-модель. Це дозволило всім учасникам воркшопу візуалізувати всі ключові аспекти бізнесу компанії з точки зору 9-ти ключових складових та разом розробити стратегію розвитку.
Підпис до зображення: Артефакт, який був сформований на воркшопі з клієнтом та командою
Problem statement (POV) + How might we (HMW) питання
На основі попередніх артефактів, я сформулювала проблеми користувачів та перетворила їх на питання для мозкового штурму з командою.
Ось декілька POV, які я сформулювала для вчителів та учнів:
- [Teacher] needs [to manage their working time] because [they have other responsibilities outside of teaching].
Рішення від команди | етап Idiate: We can resolve this by creating a scheduling feature that allows teachers to block off times when they are not available.
- [Teacher] needs [to have different approaches to students] because [each student has different learning styles and needs].
Рішення від команди | етап Idiate: We can resolve this by creating a feature that allows teachers to personalize their approach to teaching for each student.
- [Teacher] needs [to check students' understanding of the materials by checking their homework] because [homework is a way to assess student learning].
Рішення від команди | етап Idiate: We can resolve this by creating a homework submission and grading feature.
- [Teacher] needs [to leave notes about students] because [keeping track of each student's progress is important for their growth].
Рішення від команди | етап Idiate: We can resolve this by creating a feature that allows teachers to leave notes on each student's profile.
- [Student] needs [to feel free to speak and not feel judged] because [they need a comfortable learning environment to thrive].
Рішення від команди | етап Idiate: We can resolve this by creating a feature that allows students to ask questions anonymously.
- [Student] needs [to find the right class easily] because [there are many classes to choose from].
Рішення від команди | етап Idiate: We can resolve this by creating a search and filter feature that allows students to easily find classes that match their interests and skill level.
- [Student] needs [to have the possibility to rate a teacher] because [feedback is important for improving the quality of teaching].
Рішення від команди: We can resolve this by creating a feature that allows students to rate and leave feedback on their teachers.
Етап 3: Idiate
На цьому етапі, команда визначила пріоритетність HMW-питання та провела сесію мозкового штурму, щоб знайти найкращі рішення проблем користувачів.
Ви можете побачити наші рішення під POV-проблеми.
Етап 4: Prototype
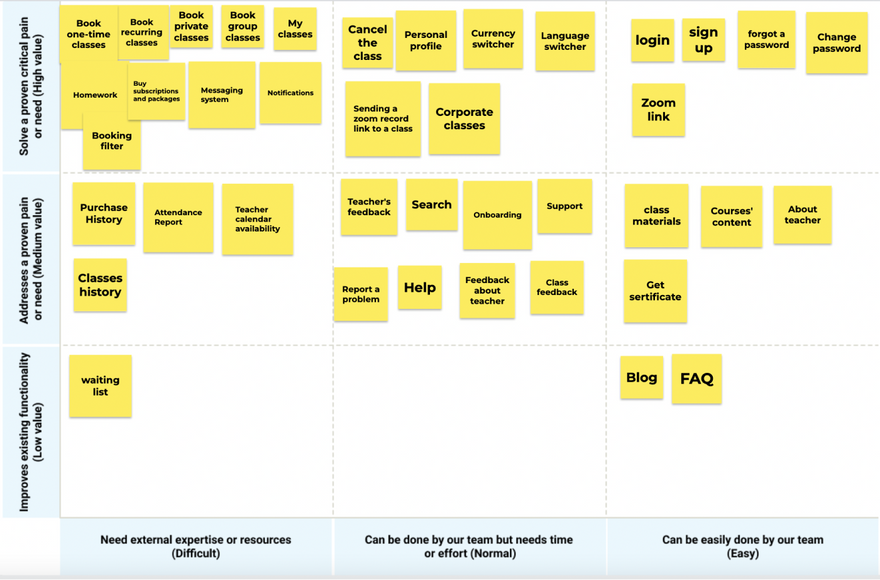
Prioritisation
На воркшопі ми з командою визначили функціональні пріоритети продукту.
Підпис до зображення: Артефакт, який був отриманий на воркшопі з клієнтом та командою
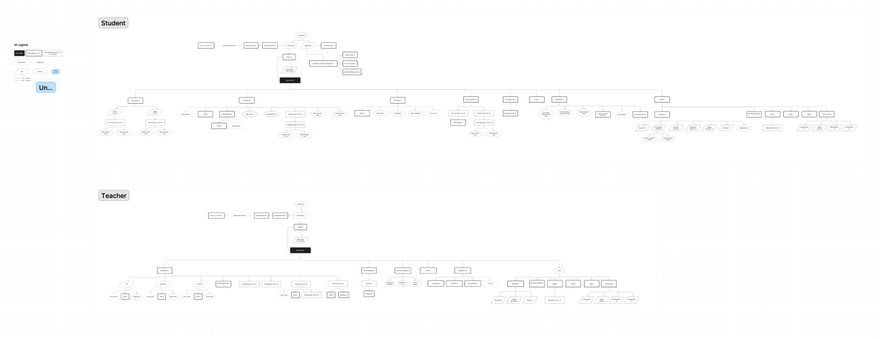
Information architecture
Організація контенту є важливим кроком, оскільки користувачі повинні мати можливість швидко та ефективно знаходити потрібну їм інформацію та виконувати завдання, які покладені на інтерфейс.
Підпис до зображення: Інформаційна архітектура для учня та вчителя.
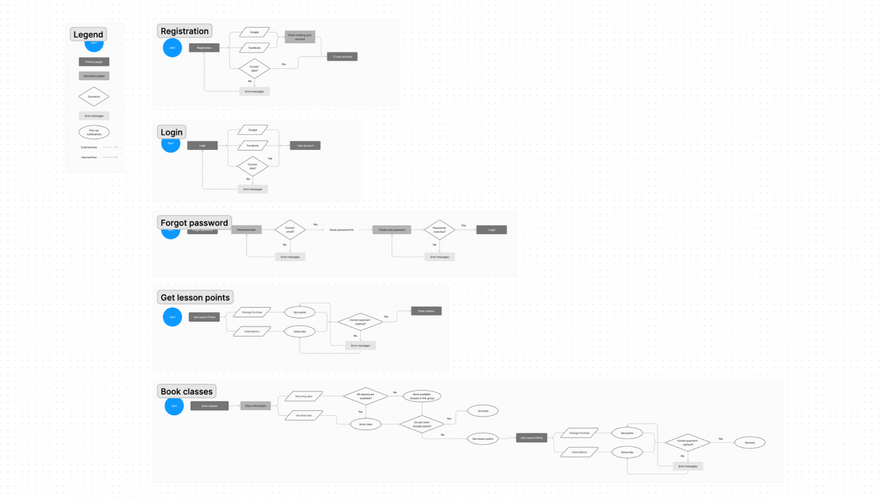
User flows
Спроєктовані користувацькі шляхи відображають послідовності дій, які будуть виконувати наші користувачі під час взаємодії з продуктом.
Підпис до зображення: Користувацькі шляхи для учня та вчителя.
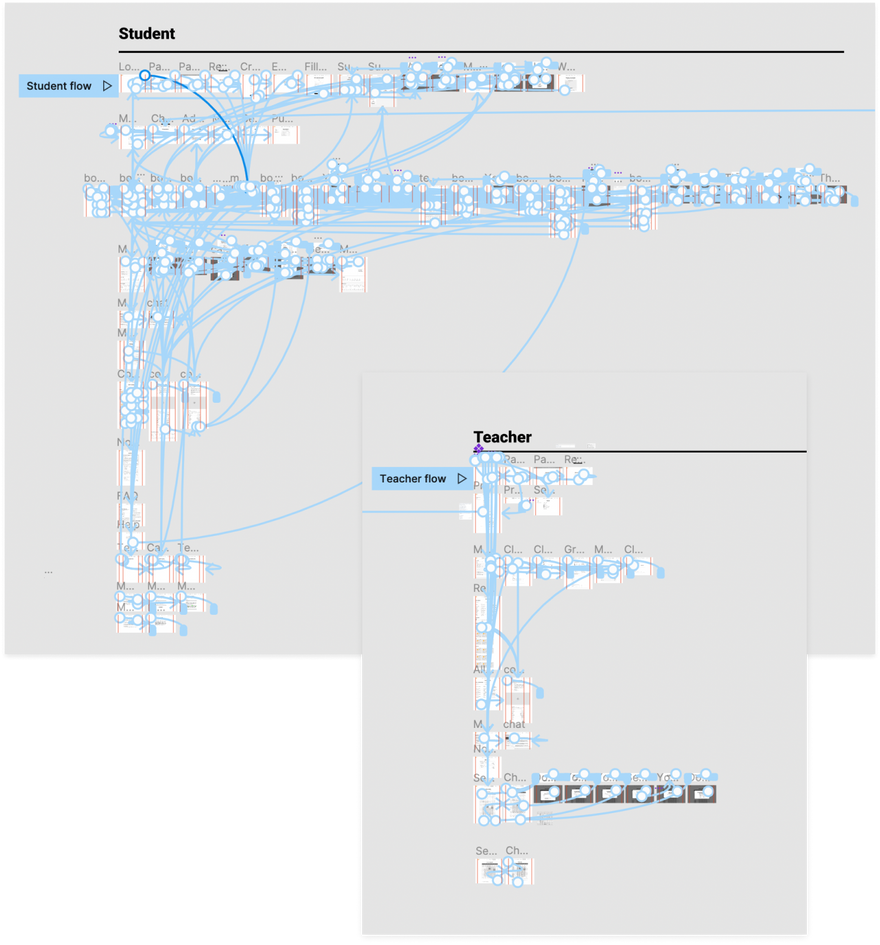
Interactive prototyping
Використовуючи інформаційну архітектуру та користувацькі шляхи для учня та вчителя, я спроєктувала інтерактивні прототипи, які зможу тестувати.
Підпис до зображення: Інтерактивні прототипи для учня та вчителя.
Етап 5: Testing
Тестування відбувалося в офісі за допомогою наступних методів: Heuristic evaluation, Guerrilla testing (hallway usability testing) та UX expert reviews.
Ось декілька проблем, які були виявлені під час тестування:
- Перша проблема була з навігаційною панеллю, яка збивала учасників з пантелику, оскільки вона була реалізована за допомогою гамбургер-меню;
- Я виявила, що деякі кнопки занадто малі і їх потрібно зробити більш виразними;
- Крім того, я виявила проблему у функціоналі, який дозволяв студентам переплановувати свої заняття.
Після імплементування змін я провела ще однин раунд тестування і отримала позитивні відгуки від колег і була готова до фінальної презентації клієнту, який, у свою чергу, також провів міні-тестування.
Висновки
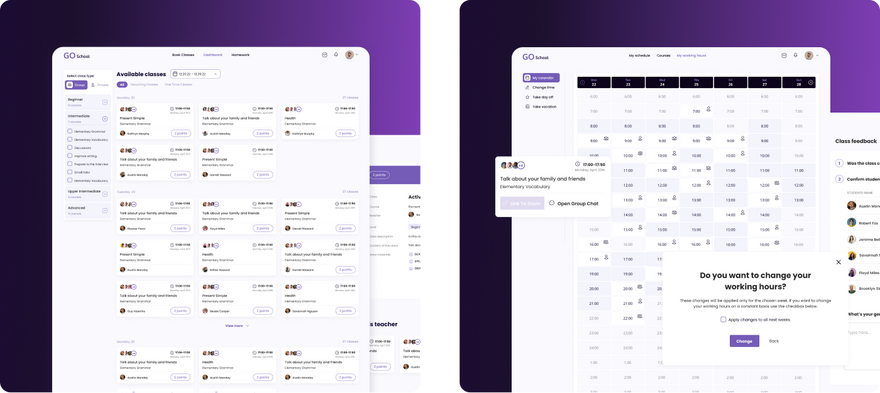
Далі все стандартно. Я створила мудборд, щоб отримати уявлення про візуальний напрямок проєкту. Я черпаю натхнення з різних джерел, шукаю кольорові палітри, типографіку та ідеї для дизайн-концепту. Коли я мала чіткий напрямок, який узгодила з клієнтом, я продовжила рухатися в розробці користувацького інтерфейсу. Також я створила макети повністю адаптивні для всіх роздільних здатностей.
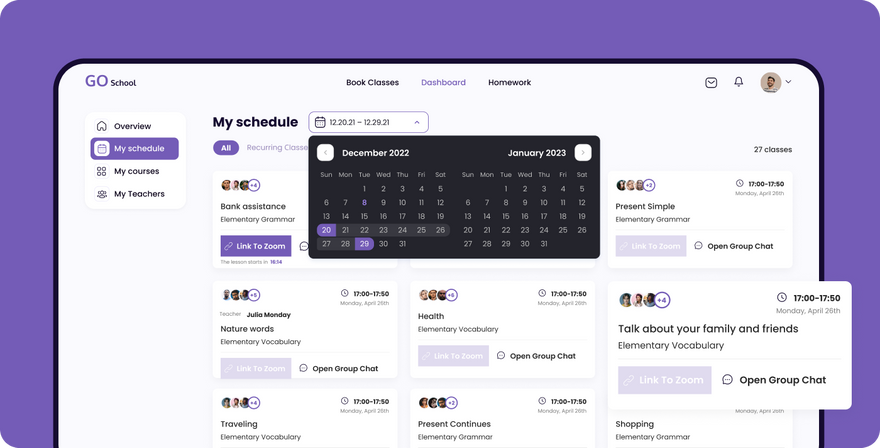
Підпис до зображення: UI-дизайн кількох сторінок
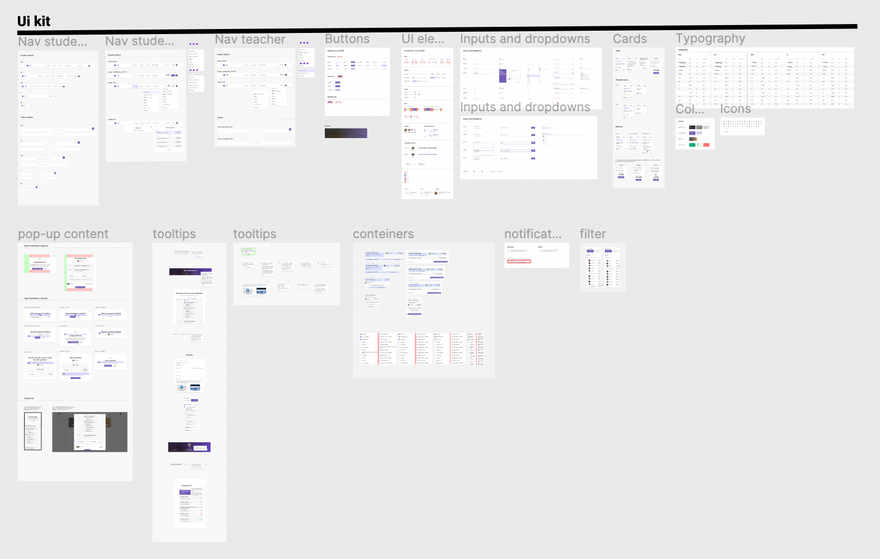
У процесі дизайну я створила UI kit, щоб забезпечити цілісність усього продукту. Він включав стандартизовані кольори, типографіку, стилі кнопок та інші елементи інтерфейсу, які я використовувала в усьому дизайні.


















Найновіші коментарі (0)