Originally published @ Medium
Без слів додатки були б безглуздою сумішшю фігур та значків, а голосових інтерфейсів та чат-ботів просто не існувало б. Слова роблять програмне забезпечення орієнтованим на людину і вимагають не менше уваги, ніж брендинг та код. Книга “Writing Is Designing: Words and the User Experience” (2020 — Rosenfeld Media) розповідає, як проектувати текст інтерфейсів.
Книга написана двома авторами:
- Энді Велфл — очолює команду контент дизайнерів в Adobe, у минулому працював у Facebook та Reusser Design, вирішуючи проблеми написання UX та інформаційної архітектури у вебі та додатках.
- Майкл Дж. Меттс — навчає, як створювати якісніші продукти та послуги за допомогою дизайну, займається написанням інтерфейсів, побудові довірчих відносин з користувачами та виступає на галузевих конференціях з UX-райтингу та мікрорайтингу.
Лід-мотив книги полягає в тому, що UX райтер — це людина, яка разом з дизайнером опрацьовує флоу, враховуючи користувацьку персону, вимоги замовника, ходить на юзабіліті тестування і взагалі працює разом з дизайнером. UX райтер — це набагато більше, ніж редактор.
Як ми вже наводили приклад на самому початку, інтерфейс без слів — це нічого.
Слова, по суті, є носіями дизайну, головним елементом інтерфейсу, який і проводить користувача по продукту.
Для того, щоб інтерфейс був робочим та допомагав користувачеві, UX writer повинен пропрацювати текст цього інтерфесу по таких параметрах як:
- Зручність — Чи спрощують слова користування інтерфейсом? Чи зрозумілі слова? Чи доступні слова аудиторії?
Під словом “зручність” мається на увазі ефект, який отримує користувач. Всі знають, що не варто писати на кнопці “Натисніть тут”. Користувач повинен розуміти, що він отримає при кліку.
- Користь — Чи закривають слова інтерфейсу необхідності та біль користувача? Чи додають слова інтерфейсу щось корисне для користувача?
З користю все досить однозначно. Writer повинен відпрацювати з дизайнером флоу користувача, продумати текст, який закриє біль користувача, та вписати цей текст у графічну частину.
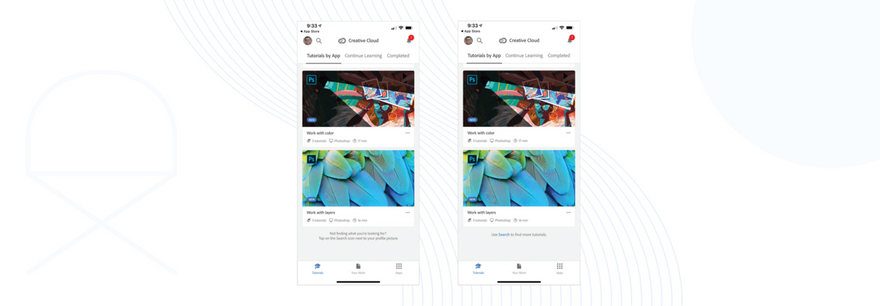
На прикладі нижче видно, який текст корисніший. В кінці списку уроків на Creative Cloud показаний текст:
ЗЛІВА: Не знайшли те, що шукали? Натисніть на іконку пошуку поруч з зображенням профілю!
СПРАВА: Використовуйте пошук, щоб знайти більше уроків.
- Відповідальність — Чи можуть слова інтерфейсу бути сприйняті неправильно? Чи правдивий інтерфейс? Чи однозначний? Чи він інклюзивний?
UX райтер повинен писати тексти, які будуть однозначно зрозумілі користувачам, які будуть позитивними і ніяк не будуть ображати почуття людей. Текст має бути доступним та доречним.
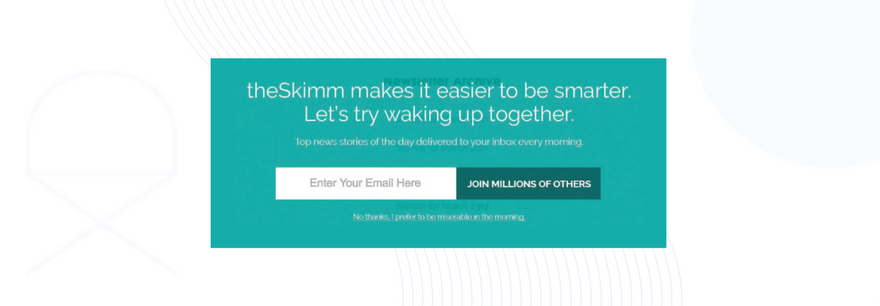
На прикладі текст модального вікна підписки на новини:
З theSkimm бути розумним легше. Давайте прокидатися разом. Головні новини дня на вашій пошті кожного ранку. Надпис на кнопці: Приєднуйтесь до мільйона інших. И нижче відмова від розсилання:
Ні, дякую, я хочу прокидати нещасливим.
Зрозуміло ж, що користувач не хоче бути нещасливим, але і жертвою маніпуляції йому також бути не потрібно.
Слова будують досвід користувача. Саме за допомогою слів досвід можна зробити позитивним та безшовним. Наприклад, як у міському середовищі роблять зручною місцевість, так і в цифровому середовищі потрібно намагатися робити досвід простим і безболісним.
Як ми вже зрозуміли, слова — це основна частина інтерфейсу, але крім веба та мобільних додатків, слова несуть інформацію через описи додатків в AppStore, Push-сповіщення, платіжні термінали, листи, смарт-годинник, фітнес-трекери, VR, AR та багато іншого. Крім цього, є ще голосові помічники (Привіт, Siri! ☺️), єдиним елементом інтерфейсу яких є текст.
Щоб грамотно працювати з текстом як носієм продукту, насамперед потрібно опрацювати його стратегію.
Найлегше почати з опису стратегії за 4 пунктами:
- Тип користувача
- Потреба (біль) користувача
- Користь для користувача
- Користь для компанії
Найпростіше це зрозуміти, заповнивши шаблон:
Ми допомагаємо _________ (тип користувача) в тому, щоб _________ (біль користувача), тоді користувачі зможуть _________ (користь для користувача). Це допоможе нам (ваш продукт)_________ (користь для компанії).
Для створення стратегії добре б провести з UX дизайнером дослідження (наприклад, інтерв’ю з користувачами) і скласти персону, на яку працює ваш продукт.
Після того, як стратегія створена, можна пропрацювати голос і тон вашого продукту. Цим темам відведено цілі 2 глави в книзі.
Голос бренду чи голос продукту? Їх плутати не слід.
Голос бренду — це послідовне, цілеспрямоване вираження бренду словами. Він служить для залучення аудиторії та мотивації аудиторії стати клієнтами (acquisition & activation). Це те, як бренд говорив і писав би користувачеві, якби був людиною.
Голос продукту — це тактичний інструмент вираження. Безумовно, він повинен відповідати голосу бренду, але може мати більш вужчі цілі та набір обмежень. Голос продукту визначає, як звучатиме додаток, як звучатиме сайт та окремі його частини незалежно один від одного.
У результаті опрацювання голосу його фіксують і затверджують.
ПРИКЛАД
Ось так описують свій голос Mailchimp:
- Весело, але без дитячих пустощів
- Весело, але без дурощів
- Розумно, але без занудства …
ПРИКЛАД
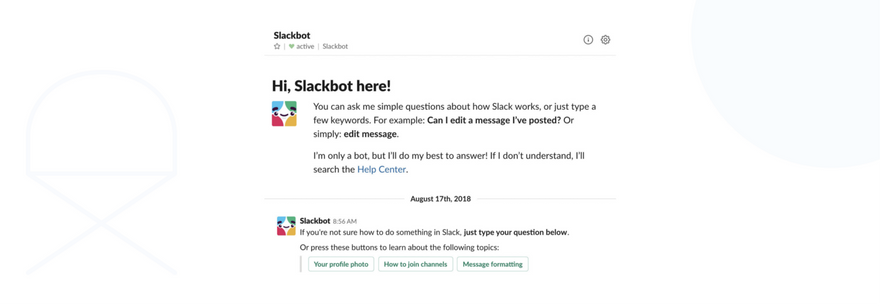
Slack — один з прикладів продукта-друга, який турботливо онбордить вас:
Після опрацювання голосу UX writer визначається з тоном, яким продукт говоритиме з користувачем.
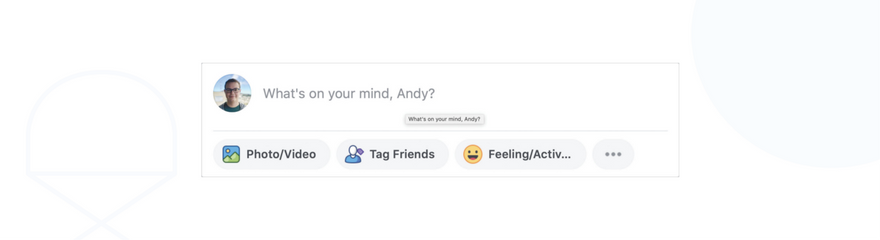
ПРИКЛАД
Вікно Facebook, яке ініціативним дружнім тоном запитує: “Що в тебе на думці, Енді?”
Окрема глава приділяється тому, як правильно оформляти голос, тон та інші артефакти, що стосуються листа. Наприклад, як це зроблено в системі Polaris від Shopify.
Коли ж UX райтер приступає безпосередньо до написання тексту, необхідно пам’ятати про користувача, дбати про нього.
Одне з правил написання тексту — це не перекладати на нього відповідальність. Наприклад, якщо користувачеві показують повідомлення про проблему ПЗ, яким він користується, потрібно зробити це м’яко. Не потрібно показувати номер помилки, не потрібно натякати на проблему з клієнтом.
Взагалі існує 3 принципи написання текстів для error-stages:
- Уникнення Знайдіть способи допомогти клієнту, не повідомляючи йому про помилку.
- Пояснення Повідомте користувачу, що відбувається і що пішло не так (аналог 1-й евристики Нільсена).
- Вирішення проблеми Покажіть рішення проблеми, з якою зіткнувся користувач.
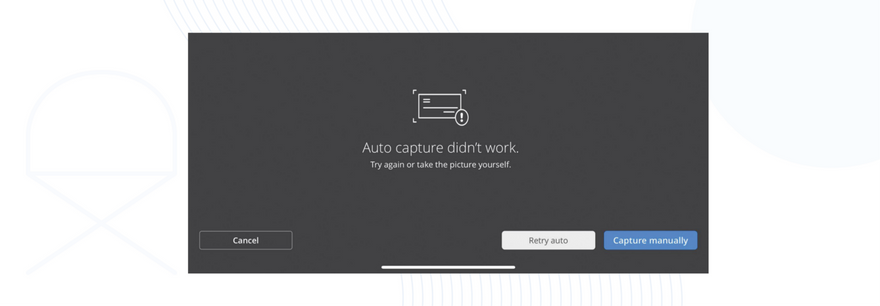
Ось приклад вирішення проблеми, коли не відбувається автоматичне розпізнавання чека користувача в додатку Chase. В цьому випадку додаток не кидає користувача (кнопка Відміни), а пропонує варіанти вирішення проблеми:
- Спробувати іще раз
- Додати фото чека вручну.
UX-письменник повинен турбуватись про користувача, робити текст меньшим і зрозумілішим, знижуючи когнітивне навантаження на користувача.
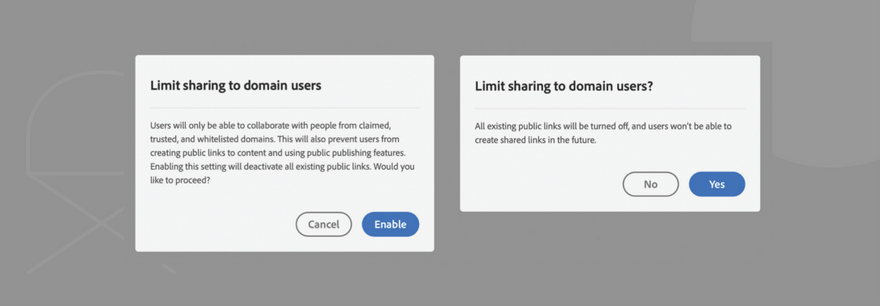
На прикладі нижче модальні вікна з текстом:
Обмеження загального доступа для користувачів домена.ЗЛІВА: Користувачі можуть взаємодіяти лише з людьми з внутрішніх, довірених або внесених в білий список доменів. Ця дія також заборонить користувачам створювати публічні посилання на контент та користуватись публічними способами поширення. Ввімкнення даної опції деактивує всі існуючі посилання. Ви бажаєте продовжити?
СПРАВА: Всі існуючі публічні посилання будуть вимкнені і користувачі не зможуть створювати нові публічні посилання.
Текст справа явно зрозуміліший, хоча вони обоє кажуть про те одне і теж.
Окремо в книзі відведена ціла глава інклюзивності та доступності для користувача: чому це важливо, основні моменти, стандарти WCAG, обмеження та багато іншого. Зараз ми не будемо зупинятися на цій темі глибоко, оскільки вона широка і пізніше ми ще про неї напишемо.
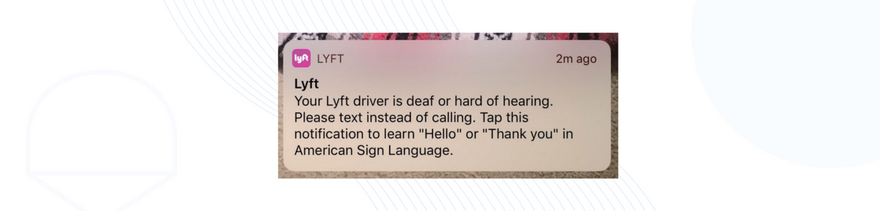
Яскравий приклад роботи з інклюзивністю та доступністю — це push, який отримують користувачі мобального додатку Lyft, коли сідають в автомобіль до глухонімого водія:
Lyft Ваш водій Lyft глухий або має порушення слуху. Будь ласка, пишіть повідомлення, а не телефонуйте. Натисніть, щоб дізнатись як сказати “Привіт” або “Дякую” мовою жестів.
Підсумок:
Відмінна книга про UX райтинг для дизайнера! Там дуже багато прикладів, є практичні частини та непогано розписана робота райтера в команді.Мінус книги: незрозуміло, як поставити райтера у вже сформовані процеси, щоб він давав максимальну користь.
Порада: читайте книгу англійською мовою, оскільки переклад українською вийшов не дуже вдалим. Іноді різні слова (на зразок “блокатори”, “вживаність” та “два ромби”) дуже сильно різали 😭. Начебто перекладач зовсім не орієнтується в базових термінах.

















Топ коментарі (0)