Якісний UX/UI дизайн потрібен усім. Ну добре, не усім, лише тим, хто прагне створити онлайн-майданчик, який ефективно та прозоро буде комунікувати з людьми та приносити результати. Окрім бізнесів, це стосується і благодійних фондів. Для останніх також надважливо чітко донести суть своєї діяльності та здобути цінний актив — довіру людей.
Щоб досягти цього через візуальну комунікацію, дизайн — один з потужних інструментів.
Саме ним наша Lazarev.agency ↗ й скористалася, коли ми працювали над новим волонтерським проєктом — редизайном вебсайту благодійного фонду Сергія Притули↗. Які завдання вирішували, який підхід обрали та що з цього вийшло? Дізнайтесь у кейс-стаді.
Виклики та завдання проєкту
Версією «до» був сайт фонду, основна функція якого полягала у тому, що користувачі могли подавати заявки на допомогу, заповнивши спеціальну форму та/або зробити благодійний внесок за реквізитами.
Вебсайту бракувало чіткої комунікації, яка б донесла користувачам детальну інформацію про сам благодійний фонд, його роботу та збори, які він проводить.
Дизайн вебсайту благодійного фонду Сергія Притули
До того ж у розділі FAQ були лише базові запитання, яких виявилося недостатньо. Тому, коли у відвідувачів сайту виникали проблеми, зазвичай вони зверталися до кол-центру організації та безпосередньо до фонду або його засновника у соцмережах. Як наслідок, це перевантажувало гарячу лінію фонду.
Іншою проблемою було те, що сторінки двох головних напрямів роботи фонду, військова та гуманітарна допомоги, знаходилися на окремих доменах з різними візуальними стилями. Такий підхід був далекий від зручності та послідовності.
Усе це разом викликало в аудиторії недовіру до фонду та його діяльності, а отже люди могли менше донатити.
Тому серед основних завдань Lazarev. були:
створити сайт, що стане головним хабом, на якому люди знайдуть необхідну інформацію про фонд, його процес роботи, переглядатимуть новини, звітність та закупівлі;
об’єднати категорії мілітарної та гуманітарної допомоги на одному сайті;
максимально покращити взаємодію людей із сайтом фонду й заохочувати людей безперешкодно донатити як в Україні, так і за її межами.
А тепер до дизайну.
Але спочатку було дослідження
Дизайн-процес Lazarev.agency гнучкий, але дослідження — це та константа, яка формує наші подальші кроки.
Юзабіліті аудит
Ми проаналізувати сайт, дослідили, що і як працює, щоб розуміти, як можемо покращити досвід користувача. Наприклад, наша команда виявила, що інформація на блоках з платіжними реквізитами фонду неструктурована, тому її важко переглядати.
Ще однією проблемою була адаптивність сайту під різні пристрої. Відтак головне меню зливалося з фоном вебсторінки, що створювало перешкоди для користувацького досвіду.
Попередній дизайн
Вебсторінка сайту фонду до редизайну
Новий дизайн
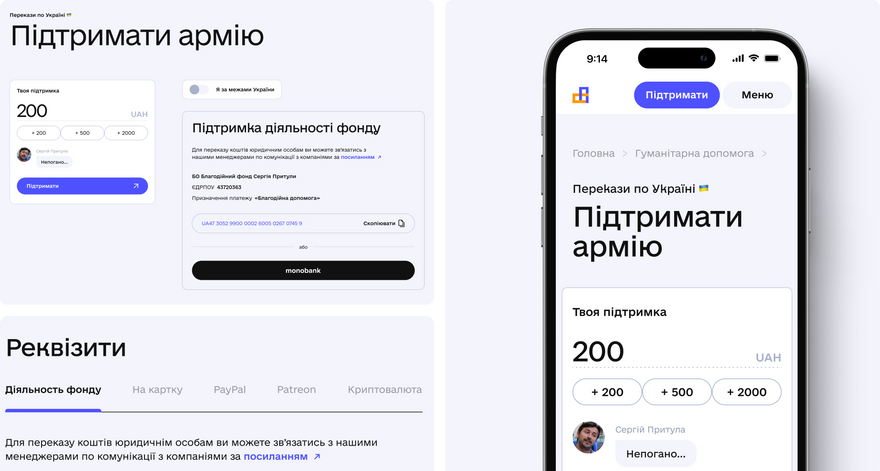
Вебсторінка сайту фонду після редизайну
Дизайн вебсторінки для донатів
Наша команда також вивчила аналітику вебсайту, проаналізувала соцмережі фонду та коментарі, які люди залишають під дописами. Це нам допомогло знайти інформацію про проблеми, з якими вони стикаються, коли взаємодіють із сайтом фонду. Наприклад, ми дізналися, що люди не могли знайти форму для заповнення на отримання допомоги. Виявилося, вона знаходилася всередині сторінки й загубилася серед решти тексту.
Наша команда також поспілкувалася з кол-центром фонду, щоб дізнатися, з якими запитаннями люди звертаються найчастіше. Спойлер, ми додали їх в оновлений розділ запитання-відповідь.
Аналіз конкурентів
Оскільки благодійний фонд Сергія Притули працює у досить унікальному напрямі, як от мілітарна допомога, то ідентичних організацій не так багато. Основними конкурентами фонду є «Повернись живим» та United24. Тому, щоб знайти більш глибинні інсайти, ми проаналізували також непрямих конкурентів як KOLO, Volonterska, Donor.ua тощо.
Цей аналіз допоміг нам побачити, як можна зробити діяльність фонду прозорішою завдяки звітності, де люди переглядатимуть деталі щодо закупівель, які робить організація.
Зібравши дані та цінні інсайти, ми сформували гіпотези й взялися їх перевіряти з людьми.
Опитування та інтерв’ю
За допомогою опитувань та інтерв’ю ми спілкувалися з військовими, волонтерами, бізнесами, які прагнуть співпрацювати з фондом і загалом українцями, які роблять благодійні внески.
Нашою метою було зрозуміти взаємодію з фондами кожного сегменту, виявити проблеми, потреби, очікування та патерни поведінки людей. Наприклад, ми дізналися, що щоб волонтерам заповнити заявку на отримання допомоги, потрібно витратити чимало часу й мати специфічні знання. Аби спростити цей процес, ми додали на вебсторінці форму для заповнення та інструкцію, з якими напрямами працює фонд, яку допомогу і як можна отримати.
Вебсторінки гуманітарної та військової допомоги
“З військовими ми застосували різні способи комунікації, щоб було зручно для всіх — хто не міг взяти участь в інтерв’ю, ми просили заповнювати опитувальник. Також одним з викликів цього проєкту було те, що ми мали справу з військовою інформацією й тому деякі дані залишилися конфіденційними”
Володимир Хлюпін
Head of UX
Усю інформацію, яку ми зібрали, наша команда перетворила на ідеї, як зробити взаємодію людей з фондом максимально простою та заохочувати українців більше підтримувати благодійні ініціативи організації. Погляньмо, як ми ці ідеї втілили в дизайн.
UX-частина: будуємо досвід користувача
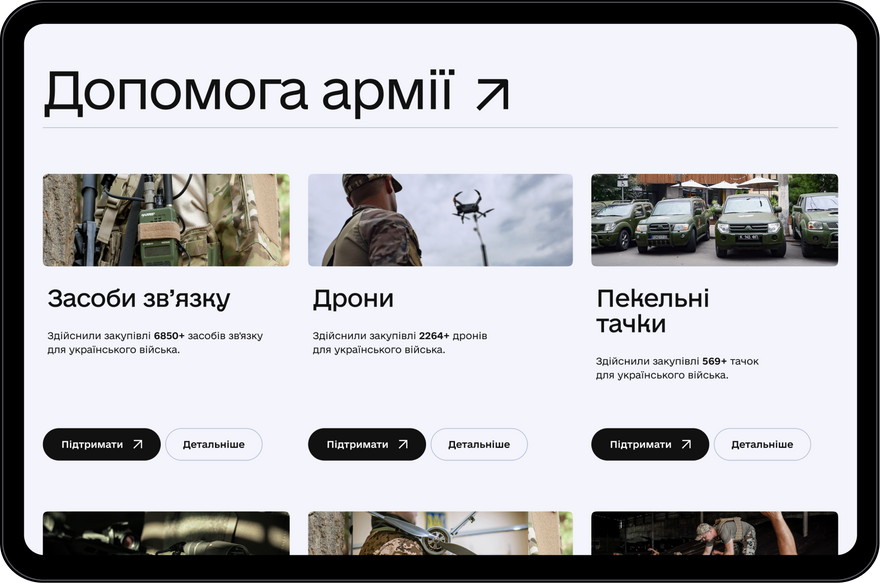
Перш за все, оновлений сайт став платформою, що об’єднує два головні напрями діяльності фонду — військову та гуманітарну допомогу.
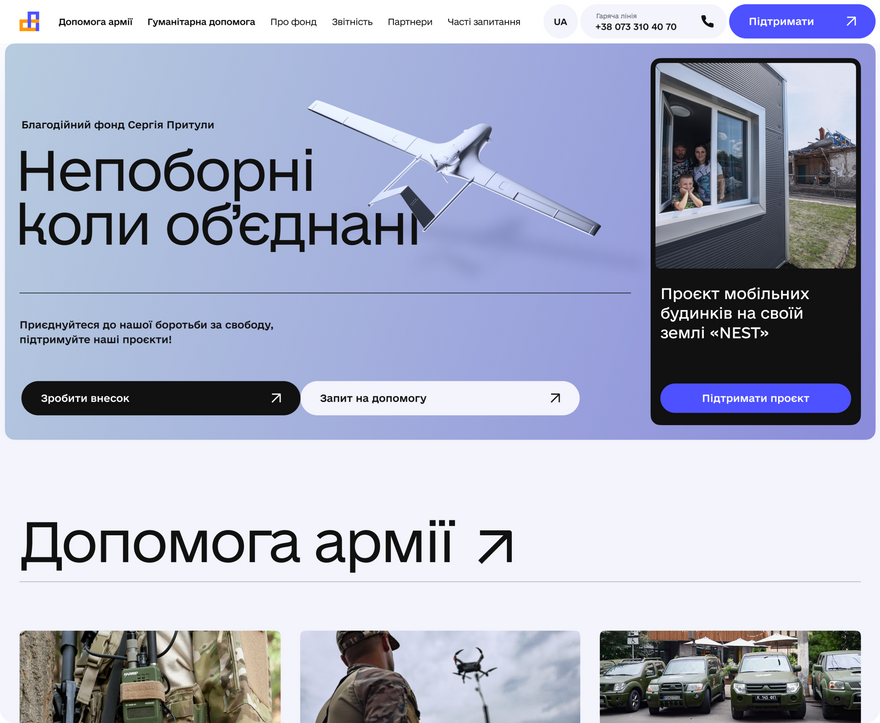
Головна сторінка сайту зустрічає людей 3D-моделлю народного Байрактара, великими кнопками, які закликають відвідувачів зробити внесок або подати запит на допомогу. Тут же аудиторія може переглянути актуальні збори фонду та підтримати їх гривнею або іншою валютою.
До речі про останнє.
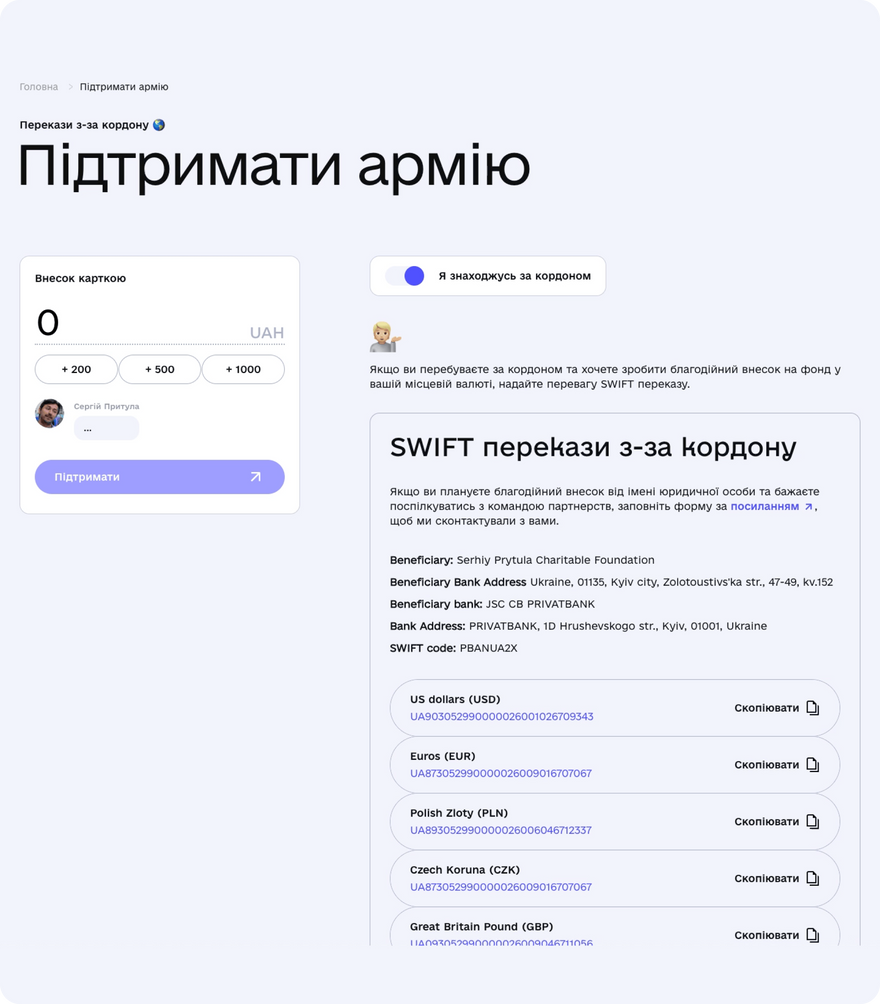
Новий спосіб донатити
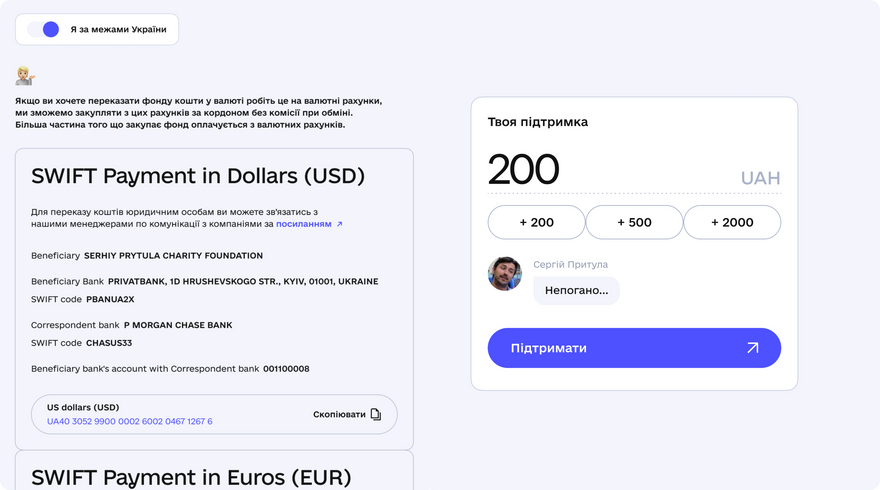
Одним із викликів, з якими мала справу команда фонду те, що у попередній версії сайту валютні рахунки було складно знайти. Тому люди, які мешкають за кордоном часто робили внески на гривневі картки. Через це фонд втрачав частину донату під час конвертації. Нашим рішенням став перемикач, за допомогою якого донори можуть переказувати гроші на валютні рахунки фонду.
А ще, зіркою вебсторінки фінансової допомоги став інтерактивний віджет, який ми створили, щоб заохочувати людей донатити та спростити сам процес переказу коштів. Його особливість в тому, що він реагує на будь-яку суму фразою Сергія Притули.
До речі в кінці лютого ми запустили новий сайт, а вже через два тижні команда фонду почала отримувати більше донатів через віджет, ніж реквізити.
Також серед проміжних результатів є зростання середнього часу залучення користувачів. У січні та лютому показник був 14 секунд, а в березні й квітні — 26 секунд. А ще завдяки гейміфікації сторінки донатів, середній час взаємодії практично подвоївся з 10 секунд до 18. Кількість відвідувачів, які покинули сайт без будь-якої дії навпаки зменшилася на 18%.
Перемикач між гривневими та валютними рахунками фонду та інтерактивний віджет для донатів
Вебсторінка «Партнери», щоб підсилити підтримку фонду
Щоб заохочувати бізнес співпрацювати з фондом та підтримувати його благодійні ініціативи, ми оновили вебсторінку «Партнери». Тут як компанії, так і окремі люди можуть дізнатися про типи партнерства, як почати співпрацювати з фондом і які матеріали для цього потрібні.
Інформаційний хаб фонду
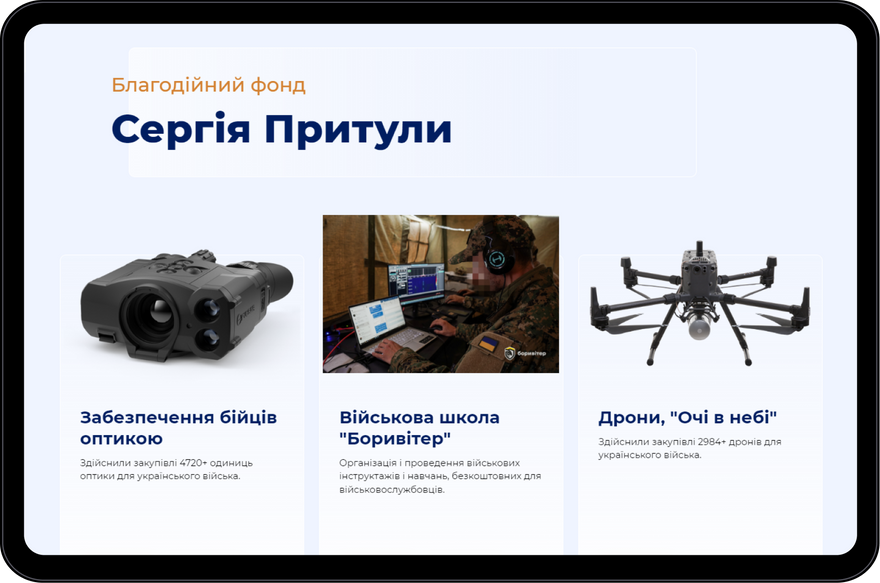
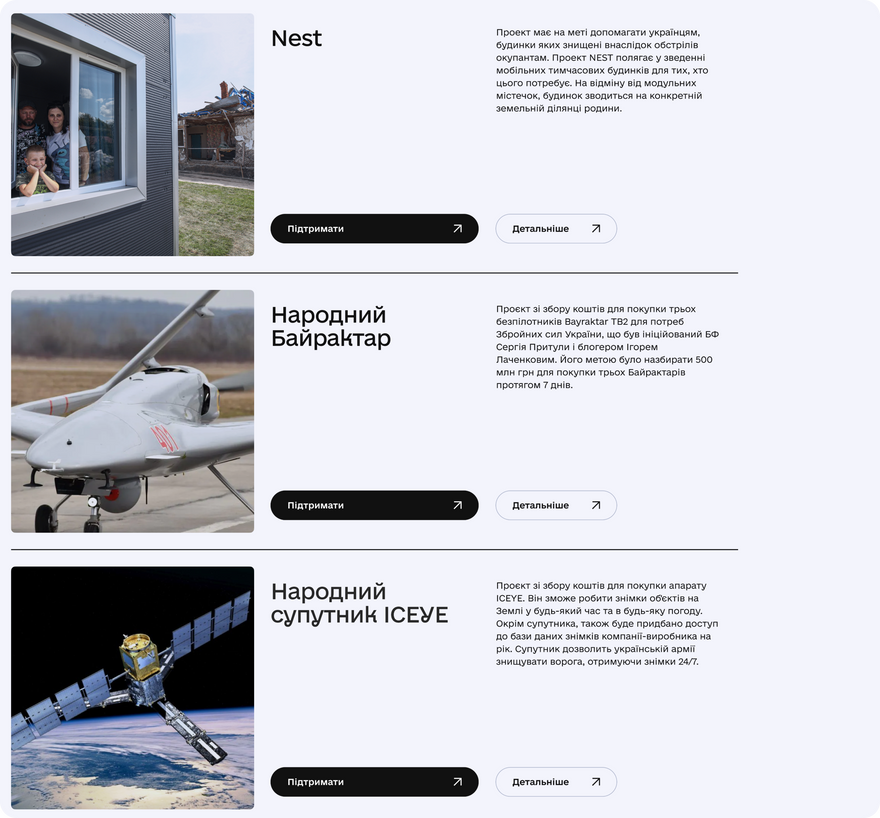
Зробити сайт прозорою базою знань про фонд — одна з головних цілей проєкту, яка стала основою нашої роботи. Тепер кожен відвідувач ресурсу може дізнатися, як саме працює організація, а також про її проєкти як актуальні, так і завершені та переглянути детальну звітність.
“Коли ми працювали над проєктом, нашою ціллю було зробити нову версію дизайну, за допомогою якого кожна взаємодія користувачів із сайтом є ефективною, зрозумілою та прозорою.”
Олександр Головко
UX Designer
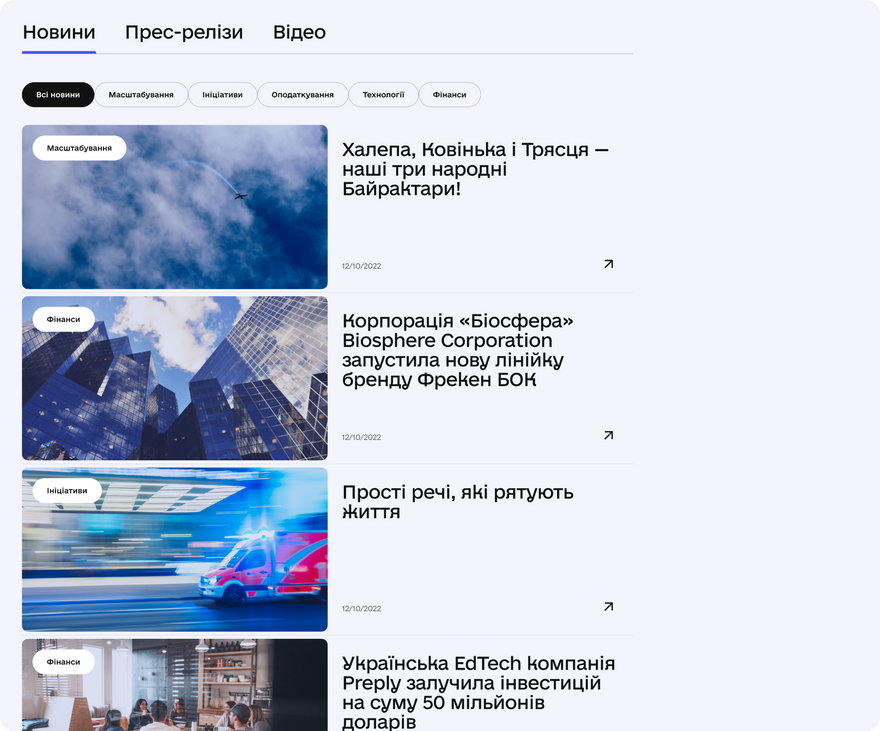
Новини
Та на цьому ми не зупинилися. Разом із командою фонду ми вирішили, що важливо також додати новинний розділ з пресрелізами та оновленнями. Такий хід допомагає інформувати людей про діяльність організації та підтримувати прозорість роботи фонду.
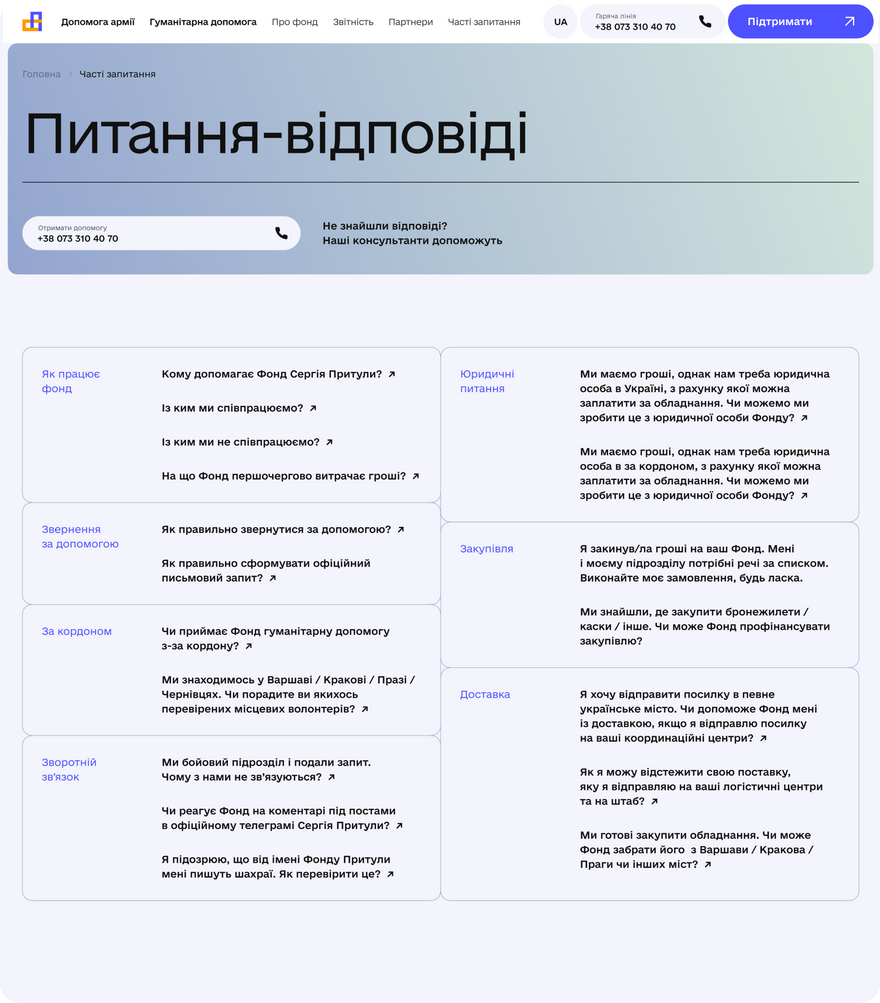
Питання-відповіді
У відвідувачів сайту фонду є запитання, а ми потурбувалися, щоб вони знайшли на них відповіді. Наша команда створила цілу бібліотеку з інформацією, яка може цікавити людей.
Також для кожного запитання ми зробили окрему вебсторінку, де користувачі знайдуть пов’язані теми та контакти для зв’язку з гарячою лінією фонду, якщо їм потрібно більше інформації.
Дизайн розділу «Питання-відповіді»
Що по UI-частині?
Ми побудували наш підхід до візуального дизайну сайту на універсальності та простоті. А це означає, що весь контент повинен балансувати між тим, щоб бути структурованим, читабельним і привабливим.
Також важливим моментом було те, щоб сайт вантажився максимально швидко при різній швидкості інтернету на будь-якому пристрої. Адже люди, які потребують зв’язатися з фондом — це військові та волонтери, які можуть знаходитися у місцях, де є проблеми зі зв’язком. Тому ми наповнили сайт, лише необхідним контентом та уникали великої кількості зображень, анімацій та інших елементів, які можуть його обтяжувати.
Та це не означає, що їх зовсім немає. Наша команда розробила брендові 3D-моделі, які відображають конкретний розділ сайту, наприклад, гуманітарна, військова допомога, звітність тощо.
“Коли ми працювали над 3D-моделями, нам важливо було зберегти гармонію між тим, щоб додати візуальної естетики та не перетягувати усю увагу на неї”
Анна Дем’яненко
Lead Product Designer
Сітка
І насамкінець — модульна сітка сайту. Ми зробили її з 3-4 колонками для того, щоб люди з першого екрану бачили плашку із закликом зробити внесок, яка супроводжуватиме їх по всій вебсторінці. А це підвищує шанси конверсії — у цьому випадку донату.
Коли ж дизайн був готовий, ми передали естафету нашим партнерам, команді розробників Brights↗ .
“Кожна задача, яку ми виконуємо у Фонді, — від закупівлі бронетехніки до поста у соцмережах, — спрямована на те, щоб допомагати Силам Оборони України, а також цивільним на деокупованих і прифронтових територіях. Для цього зокрема потрібно підтримувати рівень довіри до організації, акумулювати донати, залучати партнерів. Сайт також має працювати на це.
Команди Lazarev. і Brights провели колосальну роботу, вивчаючи конкретні задачі Фонду і розробляючи рішення, які допомагають нам звітувати перед благодійниками та фандрейзити кошти на наступні закупівлі.
Ми вдячні обом компаніям за роботу над оновленим сайтом Фонду Сергія Притули. І окремо дякуємо, що вони зробили це pro bono. Це допомогло нам зекономити значну частку окремого операційного бюджету фонду”
Анна Гвоздяр
Директорка Благодійного Фонду Сергія Притули
Замість висновку
Робота над дизайном сайту стала цікавим, важливим і водночас складним проєктом для нашої команди. Адже нам випала можливість зробити власний внесок в перемогу не лише донатами, але тим, що ми вміємо найкраще — будувати досвід користувача, який приносить результати.
[Кейс-стаді Lazarev.agency]



















Топ коментарі (4)
Дуже крута і важлива робота!
Дякуємо!
Суперський проект вийшов, ви молодці
Дуже дякуємо)