Сменить профессию всегда сложно. А во времена глобальной неопределенности подобный шаг становится еще сложнее. Вот почему мы восхищаемся творчеством выпускников нашей UX Academy, которые, несмотря на трудности, продолжают воплощать в жизнь свои мечты о творческой карьере.
Нас обнадеживают успехи наших учеников в таких компаниях, как Accenture, IBM, Meta, Pinterest, Shopify и Squarespace. Они работают в сфере образования, финансов, здравоохранения и маркетинга, а также смежных профессий, таких как мода, графика или другие области дизайна.
Важную частью карьеры составляет уникальное портфолио. Хотя мы регулярно публикуем истории успеха наших студентов, рассказывающие о том, как и почему они переключились на UX/UI-дизайн, мы также хотели бы показать вам несколько примеров выдающихся портфолио.
С помощью наставников и карьерных коучей сообщество Designlab продолжает создавать великолепные портфолио, которые, мы уверены, вас вдохновят.
10 отличных примеров портфолио от студентов Designlab
Ниже представлен ряд лучших портфолио наших студентов и комментарии, что нам особенно понравилось в каждом из них. (Портфолио представлены в произвольном порядке.)
1. Peter Noah
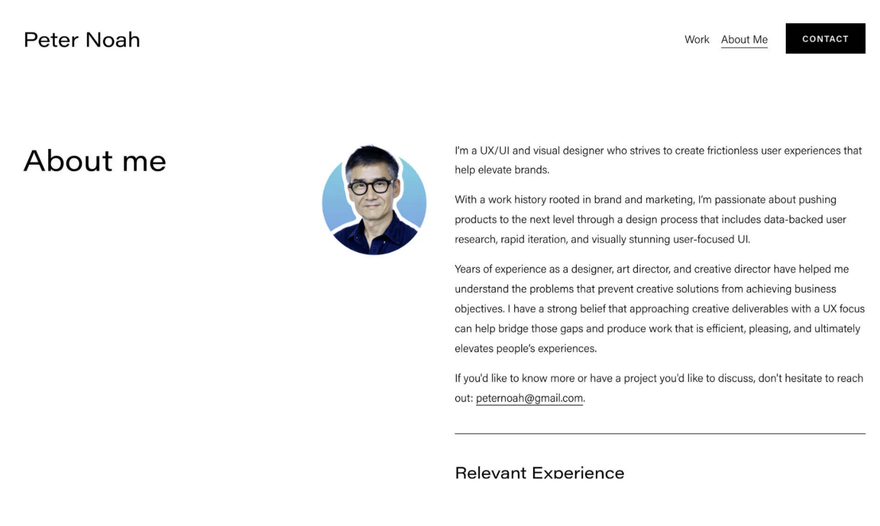
Портфолио Питера Ноа
Сайт-портфолио Питера Ноа выделяется по многим причинам (повествование, сильный интерфейс, разнообразие работ), а страница «Обо мне» в простой и лаконичной форме резюмирует его многолетний опыт работы в области дизайна.
Люди, меняющие профессию, склонны преувеличивать свои успехи или отклоняться от темы, но Питер сделал свое резюме кратким, милым и точным, что привлекает людей, желающих нанять талантливого продуктового дизайнера.
2. Josie Allison
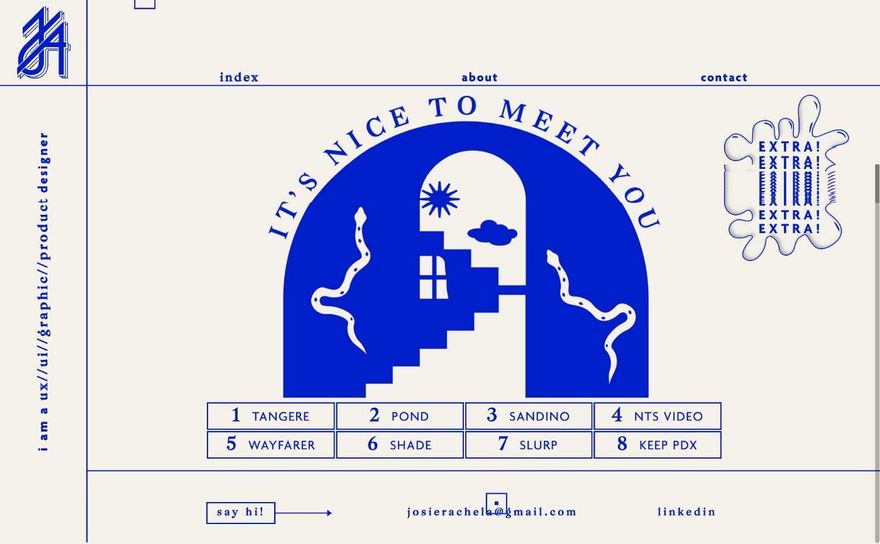
Портфолио Джози Эллисон
Мы говорим о понятном и минимальном дизайне, но иногда встречается перебор визуальных элементов. У Джози есть опыт работы в области графического дизайна, и ее портфолио наглядно демонстрирует способность удивлять и восхищать пользователя.
Нетрадиционная презентация дизайнов бросает вызов нормам, но для тех, кто хочет узнать больше доступен детальный разбор ее работ. Портфолио Джози — глоток свежего воздуха в море сеток и шрифтов без засечек.
3. Jason Mei
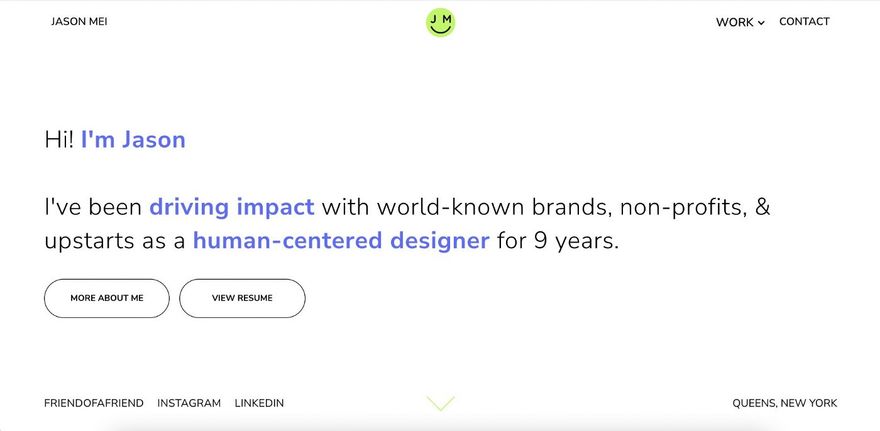
Портфолио Джейсона Мэя
Портфолио Джейсона понятное и в нем легко ориентироваться, но небольшие штрихи отличают его от других.
Логотип путешествует вместе с вами по главной странице, и вместо того, чтобы просто переместиться в нижнюю часть страницы, вы получаете краткую биографию Джейсона, ссылки на другие соответствующие сайты и описание его карьеры. Раздел «Always a work in progress» также является хорошим способом признать, что дизайн развивается, как и ваше портфолио. Если вы нажмете на сообщение, то попадете на страницу контактов с кратким манифестом его дизайн-убеждений.
4. Paula Wrzecionowska
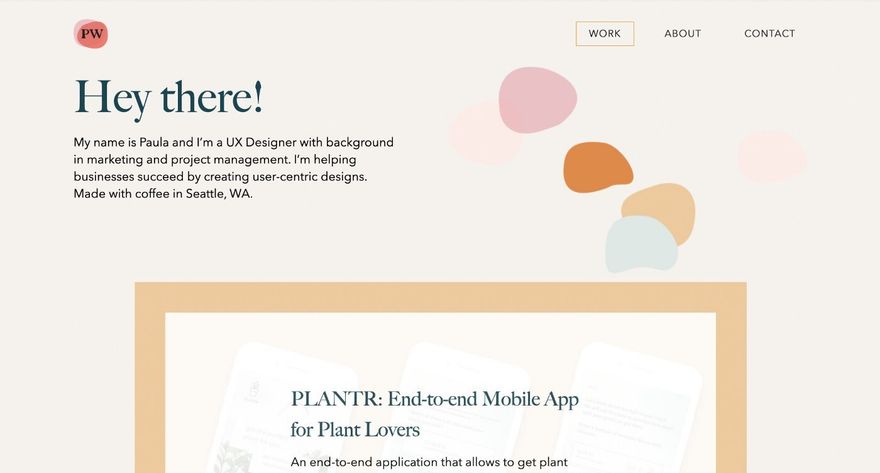
Портфолио Паулы
Когда рекрутеры или менеджеры по найму просматривают 50–100 UX-портфолио на одну должность, они могут рассмотреть только одно кейс-стади. Паула хорошо справляется со своими художественными проектами, резюмируя клиента/бренд, поставленную задачу и работу, которую она проделала.
С подобным набором информации, зритель может выбрать, что для него наиболее актуально, вместо того, чтобы нажимать на случайный проект, который может не найти отклика.
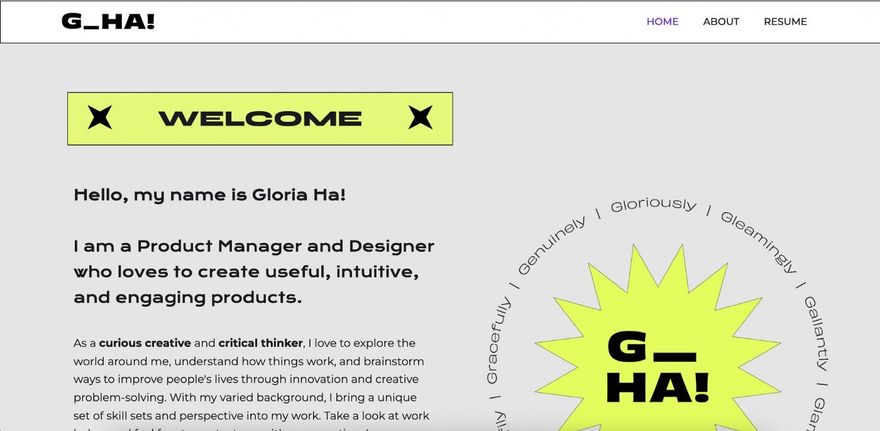
5. Gloria Ha
Портфолио Глории Ха
Это еще один отличный сайт-портфолио, добавляющий неожиданные штрихи и смелый личный бренд. Элементы на главной странице анимируются, если вы натыкаетесь на них, но не двигаются слишком быстро или навязчиво, чтобы не отвлекать пользователя.
У Глории широкий спектр проектов и подобная демонстрация вашей универсальности, безусловно, может помочь при поиске первой работы в UX / UI дизайне.
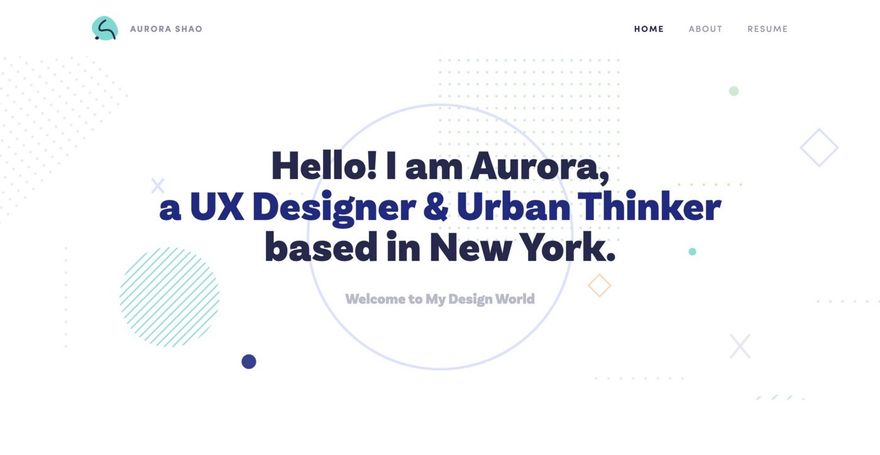
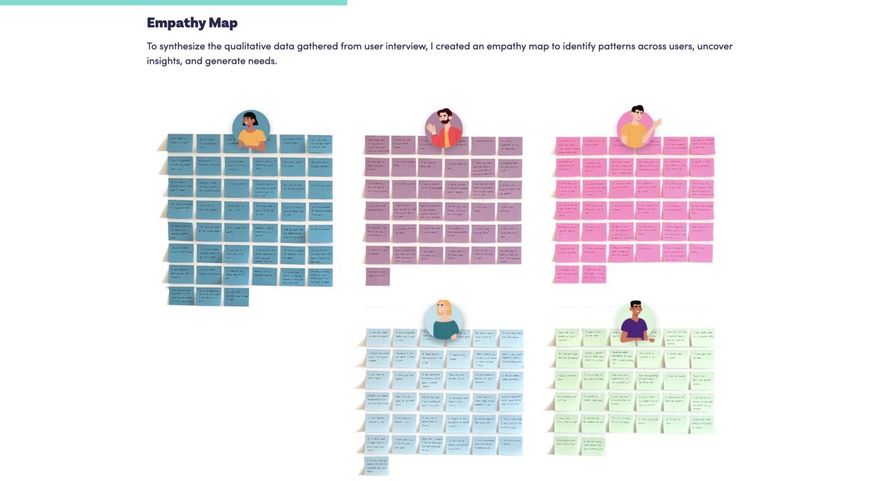
6. Aurora Shao
Портфолио Авроры понятное, легкое в навигации и последовательное. При этом оно демонстрирует ее иллюстративные навыки. Она отлично справляется с созданием кейс-стади, которые в увлекательной форме предоставляют всю необходимую информацию. Заманчиво писать длинные, описывающие ваши проекты, но она разбила их на разделы, добавила графику и иконки, и оставила дизайн на переднем плане каждой презентации.
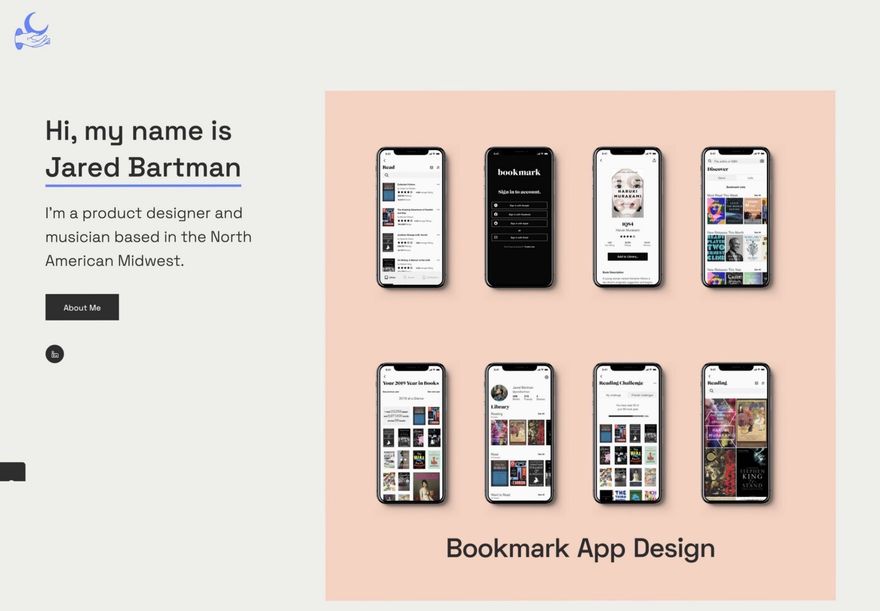
7. Jared Bartman
Портфолио Джареда Бартмана
Очень многие портфолио представляют собой сетчатые изображения на белой странице, и, хотя в этом нет ничего плохого, портфолио Джареда выделяется своим светло-серым фоном и использованием цвета в целом. Одной из важных функций является кнопка «Back to Top» в правой части страниц кейс-стади. Вместо того, чтобы скроллить страницу до самого верха после того, как вы закончите просмотр, она значительно упрощает навигацию и продолжение работы.
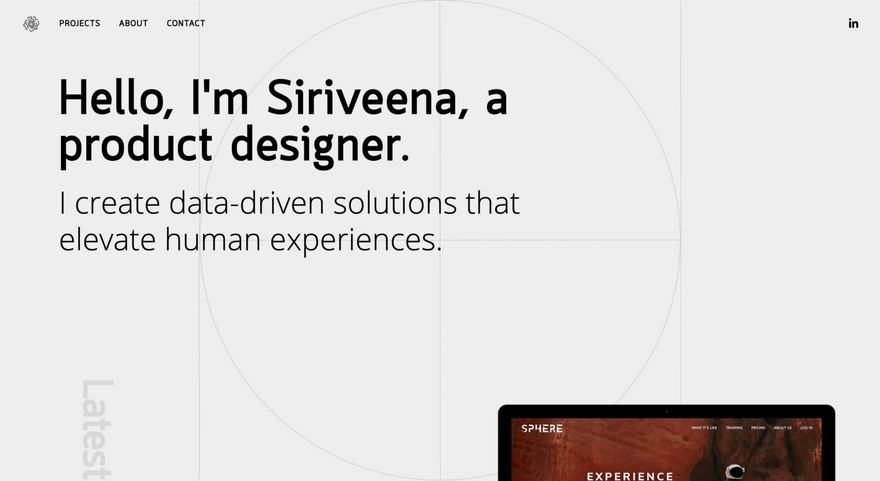
8. Siriveena Nandam
Портфолио SirivenaNandam
Еще один отличный пример того, как легкое изменение цвета может сделать дизайн более привлекательным. В портфолио Sirivena также есть множество проектов. Заманчиво выбрать только то, что вы считаете наиболее интересным или захватывающим, но в реальном мире вы, скорее всего, будете работать над очень конкретной функцией или для аудитории, с которой у вас нет опыта. Приятно показать, что вы заинтересованы и способны создавать дизайн для всех, и приятно видеть, что Sirivena отразила это в своем портфолио.
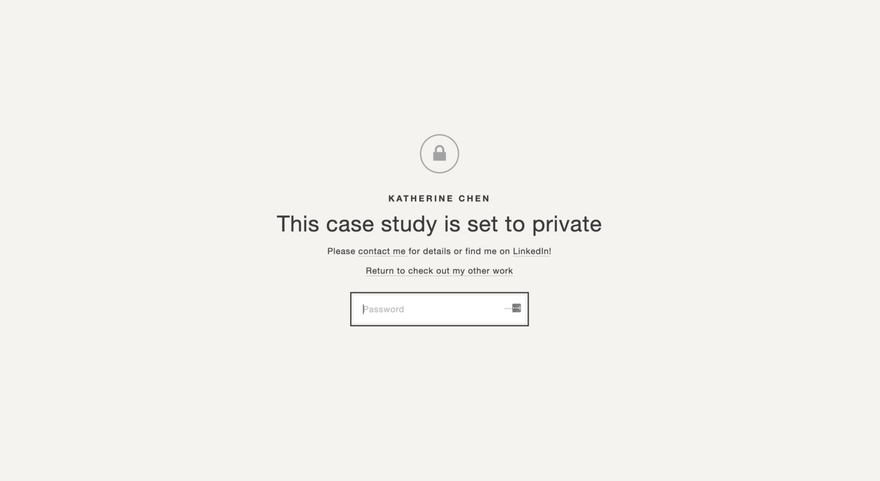
9. Katherine Chen
Портфолио Кэтрин Чен
Портфолио Кэтрин четкое, последовательное и удобное для навигации, с кнопками разделов в левой части страницы. Она также показывает, как представить конфиденциальный проект, с чем нередко сталкиваются дизайнеры.
Кейс-стади «Healthcare Staffing» демонстрирует немного брендинга, обрисовывает в общих чертах вопрос и результаты, а когда вы нажимаете на него, вы попадаете на страницу, где можете отправить ей электронное письмо для доступа.
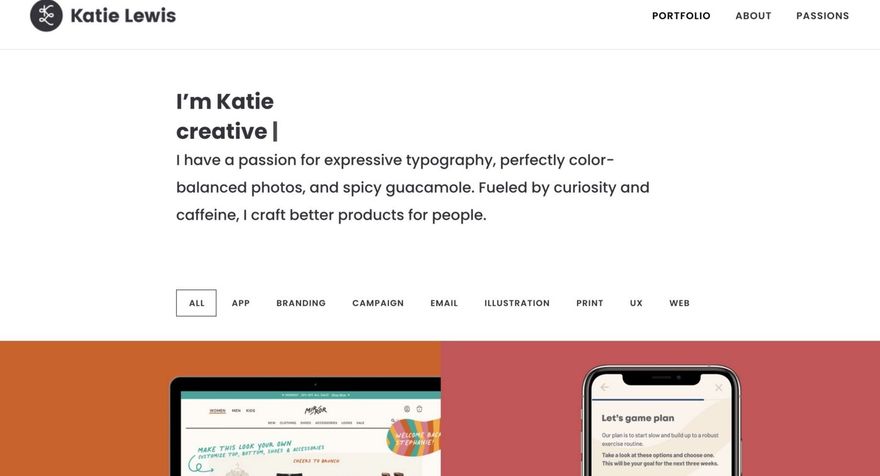
10. Katie Lewis
Портфолио Кэтрин Чен
Портфолио Кэти — отличное исследование того, как продемонстрировать прошлую работу и интересы таким образом, чтобы это не отвлекало пользователя. Она позволяет зрителю фильтровать ее работу, чтобы вы могли быстро перейти с главной страницы. Мы часто подчеркиваем необходимость правильного использования пустого пространства, но это не обязательно означает буквально белый цвет. Кэти использует ряд насыщенных оттенков в своей сетке, оживляющих ее проекты и выделяющих ее портфолио из толпы.
Из чего состоит хорошее портфолио UX / UI дизайнера?
Каждое портфолио в этой статье уникально и выделяется по разным причинам. Но стоит отметить, что все они имеют отличный визуальный дизайн и следуют лучшим практикам UX-дизайна, чтобы создать мощный и привлекательный опыт как для любознательных зрителей, так и для потенциальных работодателей.
Когда вы создаете собственное портфолио, помните, что менеджеры по найму не просматривают ваши кейс-стади в вакууме. Если UX-составляющая ваших проектов великолепна, но сайт-портфолио в целом содержит плохой UX, это может вызвать тревогу.
Чтобы получить дополнительные сведения и советы по созданию эффективного портфолио, посмотрите это видео Келли Стивенс:
Перевод статьи bootcamp.uxdesign.cc















Найновіші коментарі (1)