Когда я начинал карьеру фрилансером в начале 2000-х годов, было не так много веб-шрифтов на выбор, тем не менее, меня всегда ошеломляло их количество. Не имея формального образования в области дизайна или типографики, мой выбор был неосведомленным и ограниченным.
Забавно оглядываться назад и понимать, что мне было труднее выбирать шрифты, когда было меньше вариантов, чем сейчас. С тех пор я перестал работать графическим дизайнером-фрилансером, но все еще занимаюсь брендингом, веб-дизайном и графическим дизайном для собственных проектов. За свою карьеру я приобрел достаточно опыта и много узнал о веб-типографике, поэтому сделал вывод, к которому до меня пришли многие дизайнеры – все, что вам нужно, это 5 шрифтов.
5 шрифтов Массимо Виньелли
Массимо Виньелли был одним из лучших коммуникаторов нашего времени. Его работы оказали огромное влияние на графический дизайн XX века. Он один из дизайнеров, если не единственный, которые сделали шрифт Helvetica таким популярным и распространенным.
Пример того, как Массимо по-разному мастерски использовал шрифт Helvetica
За свою невероятно богатую карьеру он создал огромное количество работ в области графического дизайна, но в большинстве случаев использовал лишь несколько шрифтов. Об этом он однажды сказал:
«В новый компьютерный век распространение шрифтов и манипуляций с ними представляет новый уровень визуального загрязнения, угрожающего нашей культуре. Из тысяч гарнитур нам нужно лишь несколько базовых шрифтов, а все остальное следует выбросить».
— Массимо Виньелли
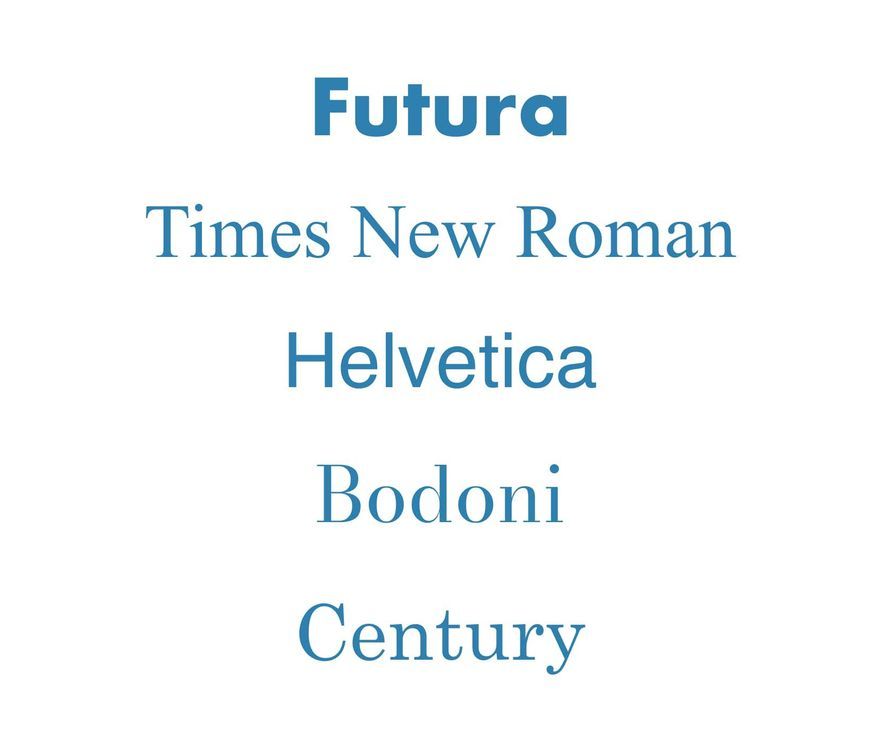
Так какими были его 5 шрифтов? Это шрифты, которые мы сегодня редко используем (кроме Futura).
5 шрифтов Массимо Виньелли, на которых он построил свою богатую карьеру: Futura, Times New Roman, Helvetica, Bodoni, Century
Times New Roman и Helvetica потеряли популярность у дизайнеров вскоре после распространения веб-шрифтов в начале 2000-х годов. Это были два очевидных выбора в качестве безопасных веб-шрифтов, а также Arial, который является копией Helvetica. Дизайнерам хотелось больше возможностей. И как только они смогли начать экспериментировать с разными шрифтами, они больше не оглядывались на проверенные и тяжеловесные гарнитуры из прошлого. Теперь дизайнеры часто выбирают разные шрифты для каждого проекта. Но вот вопрос – действительно ли нам нужны все эти шрифты? И действительно ли мы должны забыть о безопасных веб-шрифтах, которые часто считаем «скучными»?
Мои собственные 5 шрифтов
Неопытный дизайнер думает, что ему нужно огромное количество шрифтов, опытный же знает, что один шрифт можно использовать разными способами. Приведенный выше пример Массимо Виньелли с использованием шрифта Helvetica прекрасно иллюстрирует это. Дело не только в том, какой шрифт мы выбираем, но и в том, как мы его используем. Размер, контраст, расположение, цвета фона и переднего плана, а также то, как он сочетается с другими шрифтами в дизайне. Это всего лишь основы, но используя их, мы можем создать множество оригинальных дизайнов и разнообразия с помощью всего одного шрифта. Я узнал это методом проб и ошибок на протяжении своей карьеры. Самостоятельное обучение сыграло огромную роль в том, сколько времени мне потребовалось, чтобы понять, что важно не количество шрифтов, а качество.
Я пришел к тому же выводу, что и Массимо и многие другие дизайнеры – мне не нужен огромный выбор шрифтов сомнительного качества, мне нужно всего несколько высококачественных гарнитур. Поэтому я составил свой собственный список из 5 шрифтов, которые я использую чаще всего.
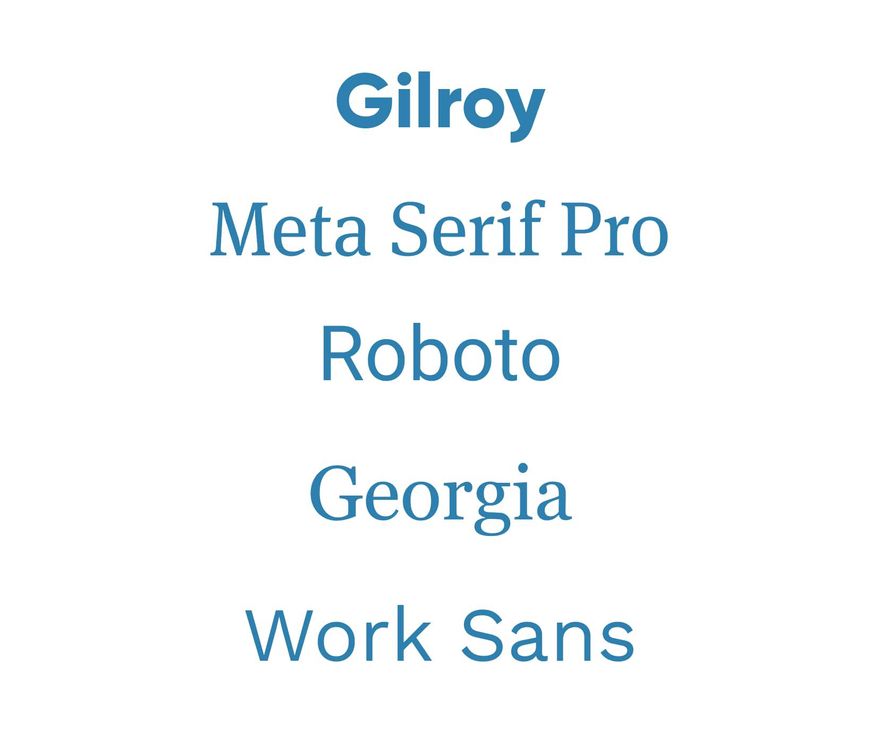
Мои 5 шрифтов, к которым я постоянно возвращаюсь: Gilroy, Meta Serif Pro, Roboto, Georgia, Work Sans
Это шрифты, которые я пробую использовать всякий раз, когда начинаю работать над чем-то новым. Если я не могу заставить эти шрифты работать, я пойду и найду новый шрифт, как сделал, когда работал над проектом UX Buddy.
Как создать свой собственный список из 5 шрифтов
Ниже представлены типы шрифтов, из которых, по моему мнению, должен состоять список «5 шрифтов» современного веб-дизайнера:
- Геометрический шрифт без засечек
- Качественный шрифт с засечками
- Универсальный шрифт (ваша «рабочая лошадка»)
- Безопасный веб-шрифт
- Вариативный шрифт
Если вы присмотритесь, то заметите, что эти типы шрифтов идеально соответствуют моим «5 шрифтам». Gilroy – это геометрический шрифт без засечек, который мне очень нравится, потому что он кажется современным (в отличие от Futura, который в некоторых случаях может выглядеть устаревшим). Meta – высококачественный шрифт с засечками, потому что он действительно хорошо спроектирован, отлично смотрится в абзацах текста и имеет множество функций OpenType, таких как лигатуры, альтернативные стили цифр и многое другое.
Roboto – типичное семейство шрифтов, выступающее в роли «рабочей лошадки». Он бывает разного стиля и веса, и очень хорошо спроектирован. Он состоит из шрифтов без засечек, плоских засечек, моностиля. Его можно использовать для чего угодно, от длинных абзацев текста до меток интерфейса и фрагментов кода.
Work Sans – это вариативный шрифт без засечек, который мне очень нравится. Он очень разборчивый даже при небольшом размере, что отлично подходит для дизайна интерфейса. Поскольку это вариативный шрифт, я могу подбирать различные веса, чтобы добиться правильного баланса между размерами шрифтов, что помогает дизайну интерфейса выглядеть лучше.
И последний шрифт – Georgia, недооцененный веб-шрифт. Выглядит он довольно современно, что невероятно, ведь он был спроектирован довольно давно. Он содержит минускульные цифры, часто называемые «строчными». Он отлично подходит для абзацев текста, особенно когда мне нужно сэкономить несколько килобайт. Я уже давно говорю: безопасные веб-шрифты – вовсе не отстой. Они абсолютно бесплатны, так как нам не нужно платить за их использование, а также они не добавляют веса нашим сайтам, поэтому они загружаются быстрее. Я расскажу о веб-шрифтах подробнее в другой раз.
А какие 5 шрифтов выбрали вы?
Хорошо, теперь пора подумать о своих 5 шрифтах. Для начала запишите пару шрифтов, которые вы использовали более одного раза. Затем просмотрите мой рекомендуемый список типов шрифтов и попробуйте составить его со своим собственным списком. Может показаться, что у вас будет меньше выбора, если вы сузите диапазон до 5 шрифтов. Но вы узнаете, как их лучше использовать, что в долгосрочной перспективе сделает вас лучшим дизайнером. Кроме того, вы всегда можете взять шрифт, который не часто используете, и заменить его другим. Просто убедитесь, что вы пытаетесь использовать в общей сложности около 5 шрифтов. Скоро вы придете к тому же выводу, что и я, и многие другие дизайнеры: 5 шрифтов – это все, что вам нужно, если ни один из них не является Comic Sans.
Перевод статьи uxdesign.cc









Топ коментарі (1)
Отличная система подбора! Никогда об этом не думал)