Я узнал нижеизложенное от удивительных дизайнеров, фантастических наставников, а также методом проб и ошибок. Если из этой статьи вы узнаете для себя что-то новое, поделитесь ею с коллегами. Они, как и я, будут вам благодарны.
1. Устанавливайте приоритеты в работе
Я всегда использую эту аналогию:
Всем пофиг, какого цвета шов на кожаных сиденьях вашего концептуального автомобиля, если у него еще нет колес.
Устанавливайте приоритеты в своей работе так, чтобы сначала удовлетворить все базовые требования. Тогда И ТОЛЬКО ТОГДА вы можете переходить к таким вещам, как иллюстрации и анимация.
Что приводит нас к следующему пункту.
2. Всем пофиг на анимацию
Простите, но это правда. И я говорю это не потому что я не силен в анимации (что тоже правда).
В продуктах мирового класса мало или вообще нет анимации:
Эти продукты стоят миллиарды долларов, потому что они решают проблемы и дают ценную информацию, а не потому, что у них милые анимации.
Да, есть время и место для анимации, но начинайте с того, чтобы тратить свое время на создание лучшего в своем классе пользовательского опыта. Затем вы можете потратить время на создание симпатичной маленькой кнопки меню, которая превращается в Big Mac.
Эта великолепная анимация от Pete Sena
3. Не изобретайте велосипед
Шаблон – это то, что регулярно встречается в сопоставимых объектах.
Паттерны дизайна называются шаблонами, потому что они повсеместно встречаются. Пользователи привыкли делать что-то определенным образом, и обычно это оправдывает ожидания пользователей.
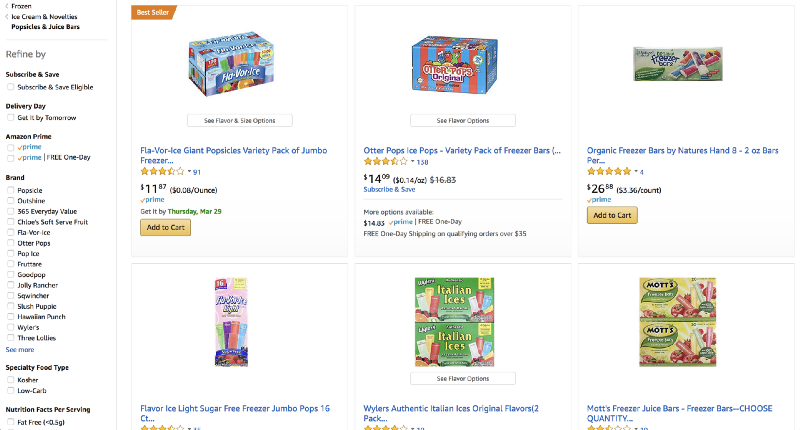
Я мог бы разработать для вас сто разных способов фильтрации данных в таблице, но ничто не будет столь же эффективным, как флажки слева, подобные тем, которые есть на каждом веб-сайте электронной коммерции.
Не тратьте время на изобретение велосипеда.
4. Сформируйте собственные шаблоны
Ради всего святого, сделайте себе несколько шаблонов дизайна.
Вы сэкономите кучу времени.
За полторы недели я спроектировал 52 экрана для важной презентации и даже собрал их в кликабельный InVision прототип. Это был полностью индивидуальный дизайн, и он был настроен в соответствии с тоном бренда клиента. Это было бы невозможно без шаблонов.
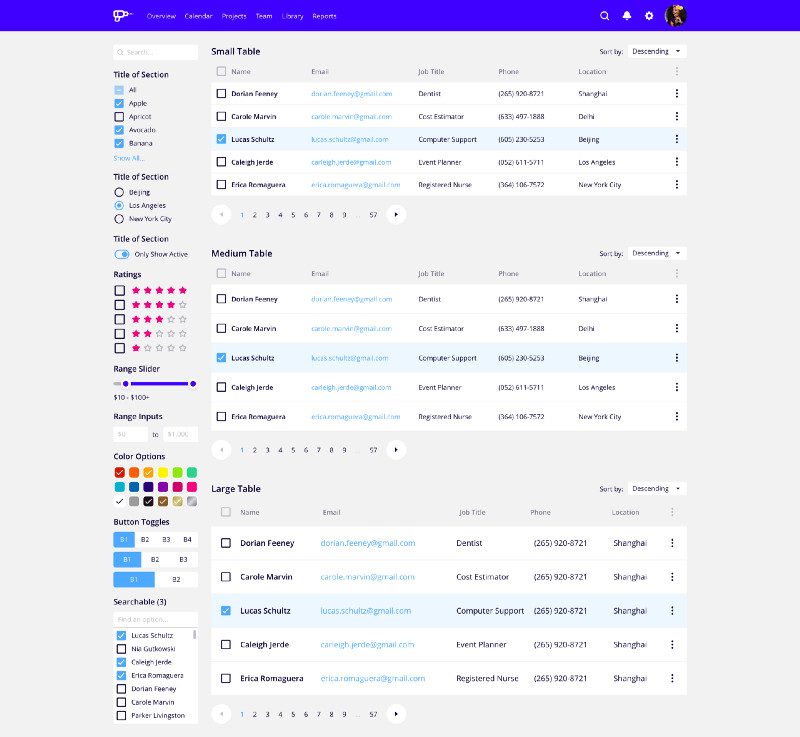
Вот пример экрана из моего личного шаблона интерфейса, который я использую в начале работы над каждым проектом:
Это было создано при помощи элементов из UX Power Tools
Вы можете посмотреть несколько дизайн-систем, которые я создал в UX Power Tools. Я думаю, они действительно помогут вам.
5. Системность порождает эффективность
Чем больше системности в вашем дизайне, тем быстрее вы станете работать.
Откуда мне знать?
Ну, во-первых, вы значительно сокращаете количество дизайнерских решений, которые вы должны принять.
Если вы сделаете себе символ кнопки в Sketch и используете его во всем дизайне, не только все ваши кнопки будут выглядеть согласованными, но вы также будете работать намного эффективнее, потому что вы не будете создавать кнопки с нуля всякий раз, когда они вам нужны.
Жизненно важно, знаю!
6. Эффективность порождает системность
Эффективность и системность связаны, поэтому формула также работает в обратном порядке.
Чтобы работать быстрее, вам придется выработать для себя рациональный, кратчайший метод или найти средства, упрощающие работу. Это могут быть осязаемые вещи, например, ресурсы дизайна или неосязаемые, такие как формирование и соблюдение ряда принципов дизайна (например, привязка к системе 8px сетки).
По мере того, как вы становитесь быстрее, естественно будет формироваться системность.
7. Пользовательские и бизнес ценности превыше ВСЕГО
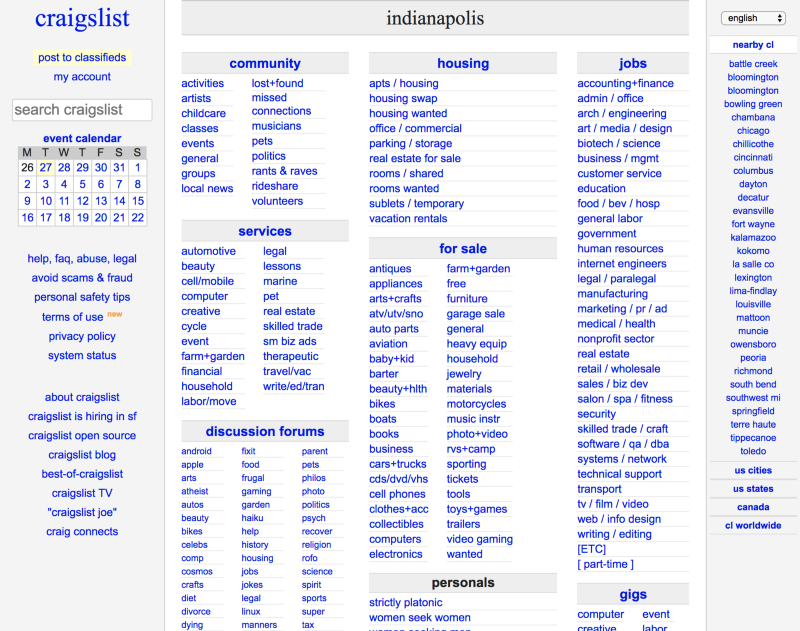
По последним оценкам Craigslist был оценен примерно в $3 миллиарда.
Вы вообще видели этот сайт? Он ужасен.
Craigslist
Но это не имеет значения. Он решает проблемы и дает пользователям важную информацию.
Просто и понятно. Прямо как Craigslist!
Послушайте, я не оправдываю чрезмерное упрощение дизайна. Я всего лишь говорю, что, если вы сможете дать пользователю ценность, вы получите клиента, который принесет ценность для бизнеса.
Решайте конкретную проблему конкретных людей, и вы достигните успеха.
8. Я – не центр Вселенной
Есть МНОГО других людей, которые оказывают влияние на процесс разработки продукта.
Только взгляните:
Для кого мы проектируем? Для тех, кто вносит свой вклад (Часть 1 из 3)
Для кого мы проектируем? Проектируем для производства (Часть 2 из 3)
Для кого мы проектируем? Для команд качества и стандарта (Часть 3 из 3)
9. Хороший дизайн провалится при плохой презентации
Вы когда-нибудь были на свидании с кем-то ОЧЕНЬ СЕКСУАЛЬНЫМ, но при этом вам было не о чем говорить с этим человеком?
Одни лишь визуальные эффекты не приведут к большому успеху. Я бы сказал, что визуальные эффекты на самом деле составляют лишь около 20% всего процесса презентации.
А остальное?
Это повествование. Если вы не зацепите свою аудиторию непревзойденной историей, не продемонстрируете ценность бизнеса и не будете говорить от имени пользователя, тогда вас ждет провал.
На что похож провал?
Это много вопросов. Принесение дизайна в жертву. Недостаток доверия. Страх вывести продукт на рынок.
Вы этого не хотите.
10. Создавайте
Я оставил этот пункт напоследок, потому что это ОЧЕНЬ, ОЧЕНЬ, ОЧЕНЬ, ОЧЕНЬ, ОЧЕНЬ, ОЧЕНЬ важно:
Функциональный продукт важнее ❤ на Dribbble
Остальное не важно.
Красивый дизайн? Потрясающе!
Не выпустили? Провал.
Просто создавайте. Даже, если это что-то несвязное. Даже, если оно несовершенно. Даже, если никто никогда это не использует.
По крайней мере, вы попробовали и узнали что-то новое в процессе создания дизайна.
Когда я не задумываюсь о своей дизайнерской карьере, я работаю над инструментами проектирования Sketch в UX Power Tools, чтобы сделать вас лучшим, более эффективным дизайнером.
Подпишитесь на UX Power Tools в Twitter
Подпишитесь на автора в Twitter
Перевод статьи Jon Moore










Топ коментарі (0)