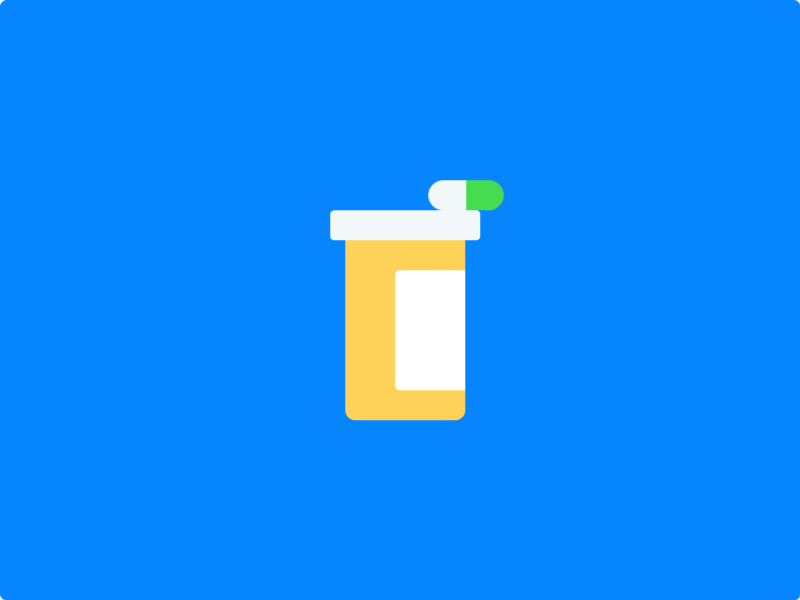
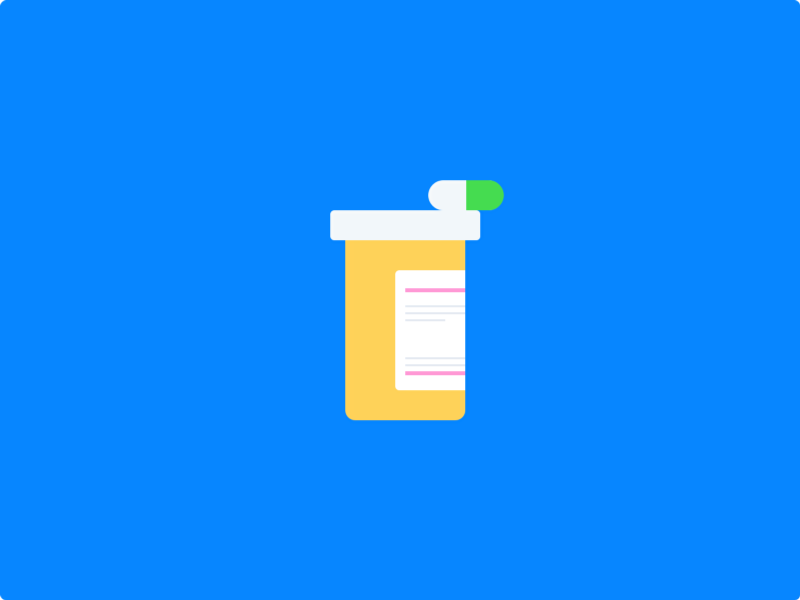
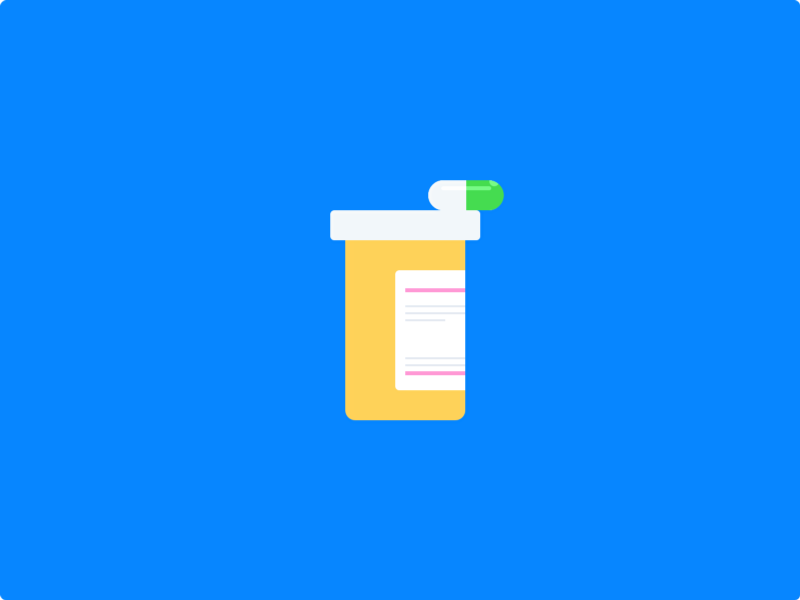
Недавно я променял Illustrator на Sketch для создания иллюстрации в Sketch. Вот она:  Пузырек с таблетками в Sketch Я всегда пользовался Illustrator для отрисовки иконок или иллюстраций, так как эта программа дает больше свободы действий… Я покажу весь процесс работы в Sketch. Надеюсь, он поможет вам понять некоторые техники рисования и фокусы, которые вы начнете применять в Sketch.
Пузырек с таблетками в Sketch Я всегда пользовался Illustrator для отрисовки иконок или иллюстраций, так как эта программа дает больше свободы действий… Я покажу весь процесс работы в Sketch. Надеюсь, он поможет вам понять некоторые техники рисования и фокусы, которые вы начнете применять в Sketch.
1. Создаем артборд
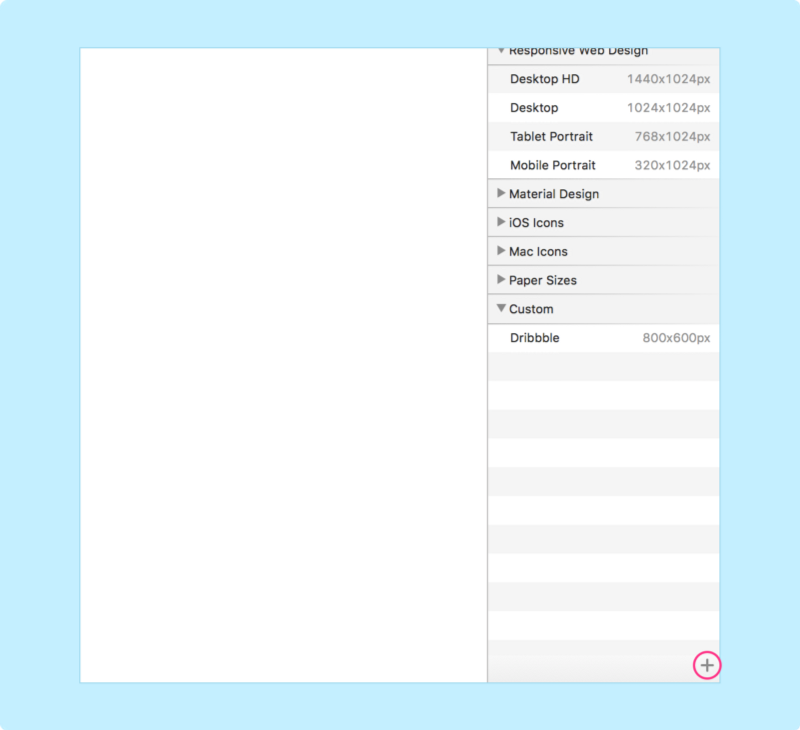
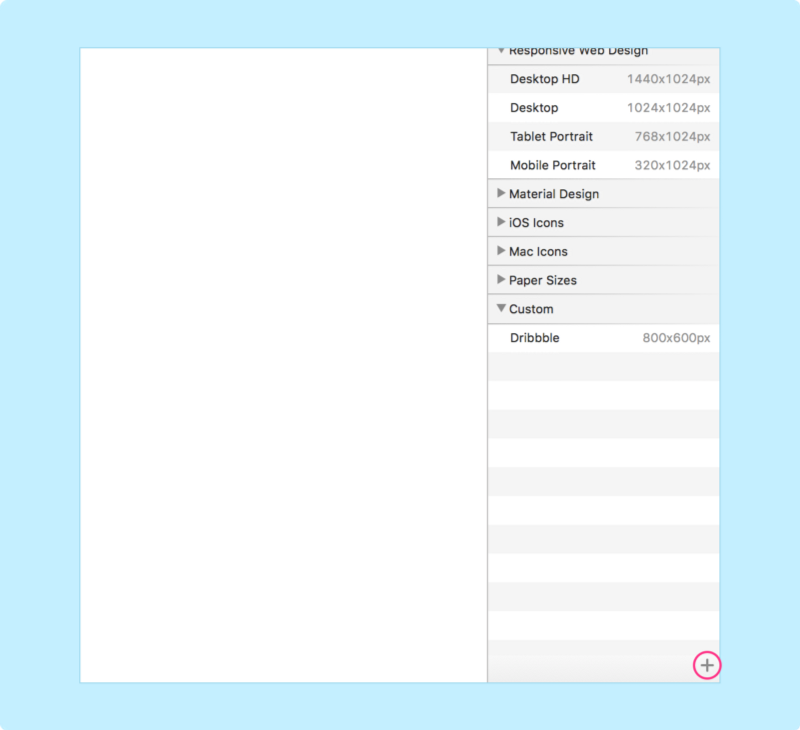
Я описал создание иллюстрации в Sketch для размещения ее на Dribbble. Что бы я ни рисовал для Dribble, я использую кастомный артборд. Это не так сложно, как звучит, вы можете легко создавать произвольные артборды. Нажмите 'A' на клавиатуре, или перейдите в меню ‘Insert > Artboard’, и вы увидите список разных артбордов в правой панели. В самом низу вы увидите значок плюс, как здесь:  Как видите выше, я создал артборд для Dribbble размером 800x600 px. Как только вы нажмете плюсик, появится диалоговый поп-ап, где можно задать произвольный размер для будущего артборда и назвать его.
Как видите выше, я создал артборд для Dribbble размером 800x600 px. Как только вы нажмете плюсик, появится диалоговый поп-ап, где можно задать произвольный размер для будущего артборда и назвать его.  Создание произвольного артборда
Создание произвольного артборда
2. Задайте фон для артборда
При выделении артборда появляется возможность задать цвет для артборда. Если вы не зададите никакой цвет фона, артборд останется прозрачным слоем при экспорте в PNG. Есть два способа:
- Вы можете изменить цвет артборда с боковой панели. Тут есть ограничения только на сплошные цвета, то есть вы не сможете задать градиент.
 Добавление фонового цвета
Добавление фонового цвета
- Используйте фигуру в качестве фона. Здесь вы можете применить как сплошную заливку, так и градиенты.
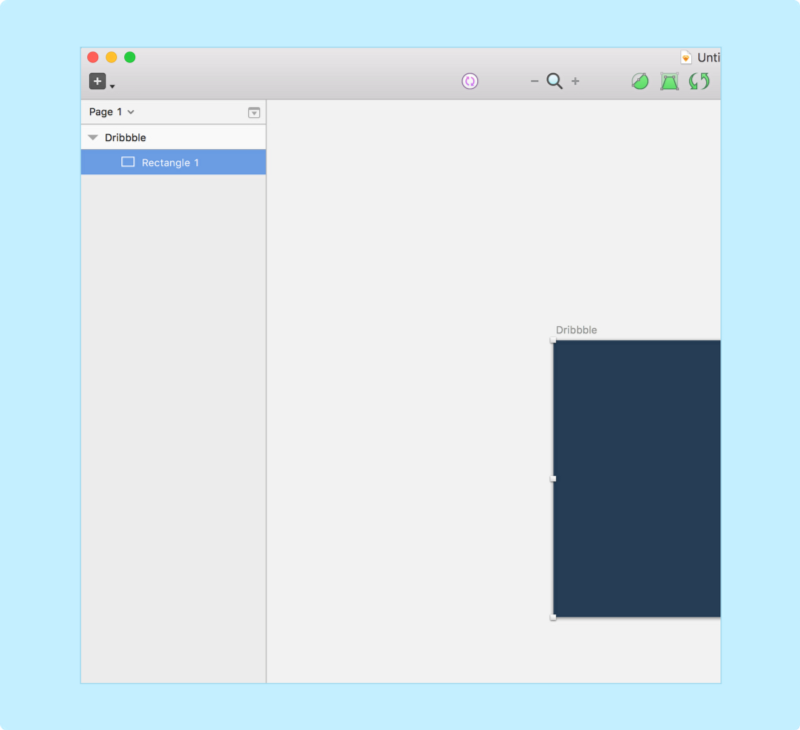
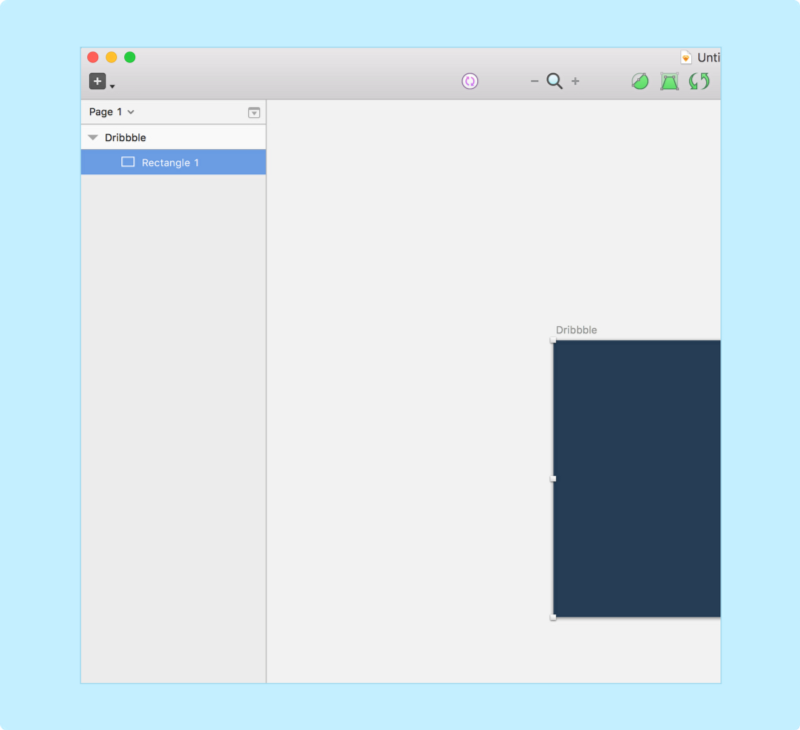
 В моем примере я использовал прямоугольник с цветом фона #0786FF . Я заблокировал прямоугольник с помощью горячей клавиши Cmd+Shift+L.
В моем примере я использовал прямоугольник с цветом фона #0786FF . Я заблокировал прямоугольник с помощью горячей клавиши Cmd+Shift+L.
3. Начинаем рисовать базовые фигуры
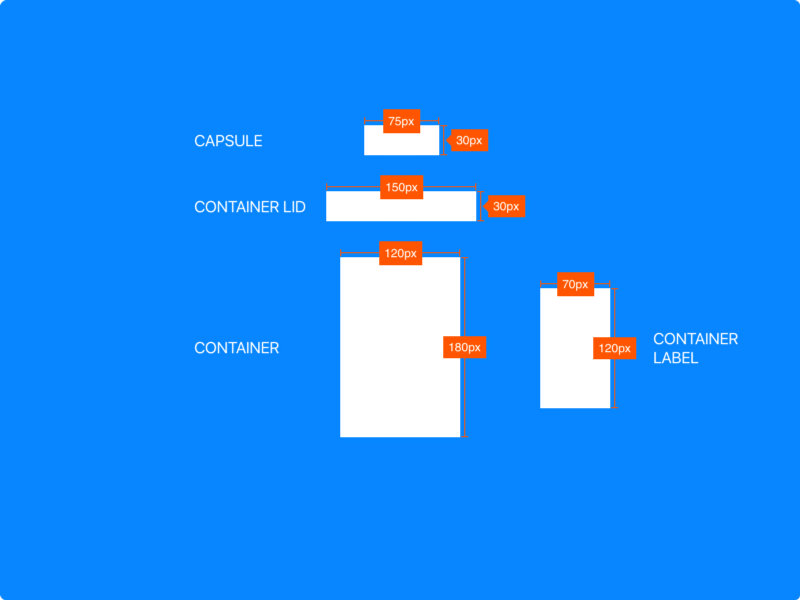
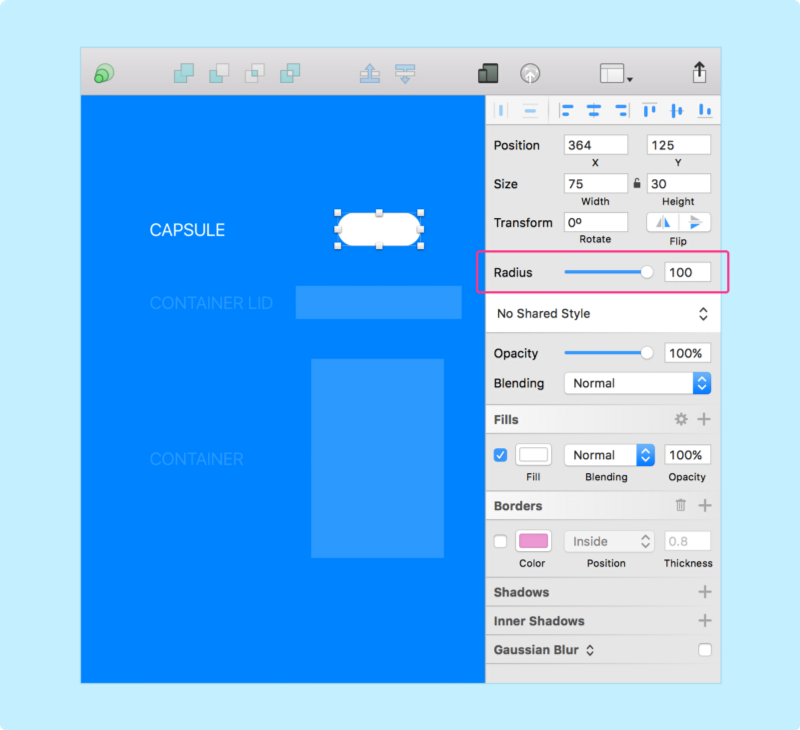
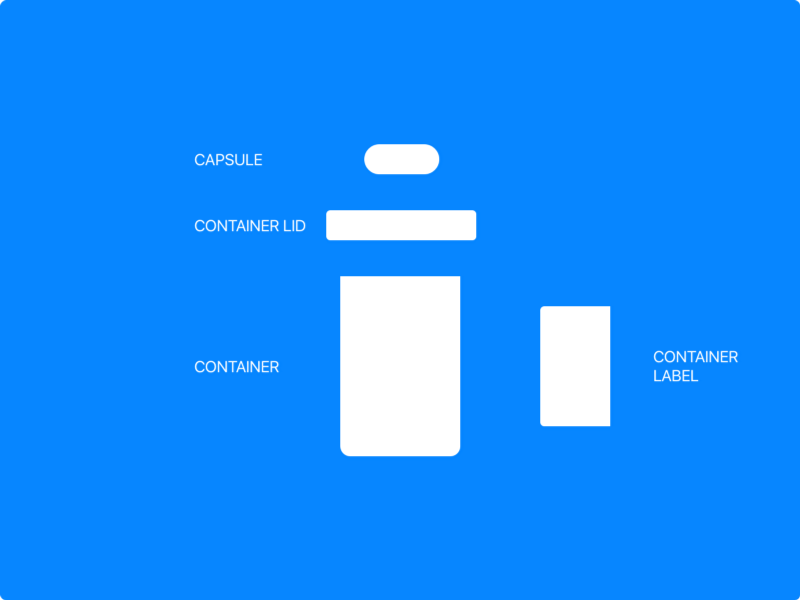
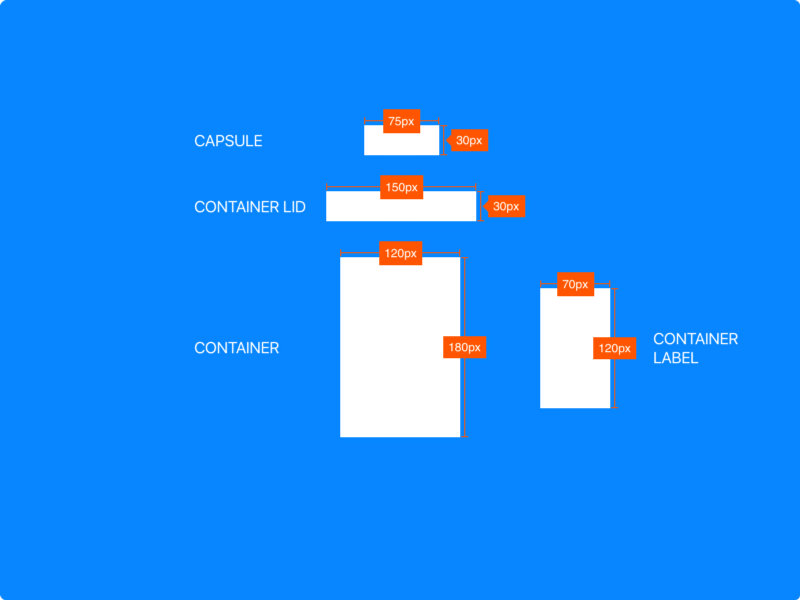
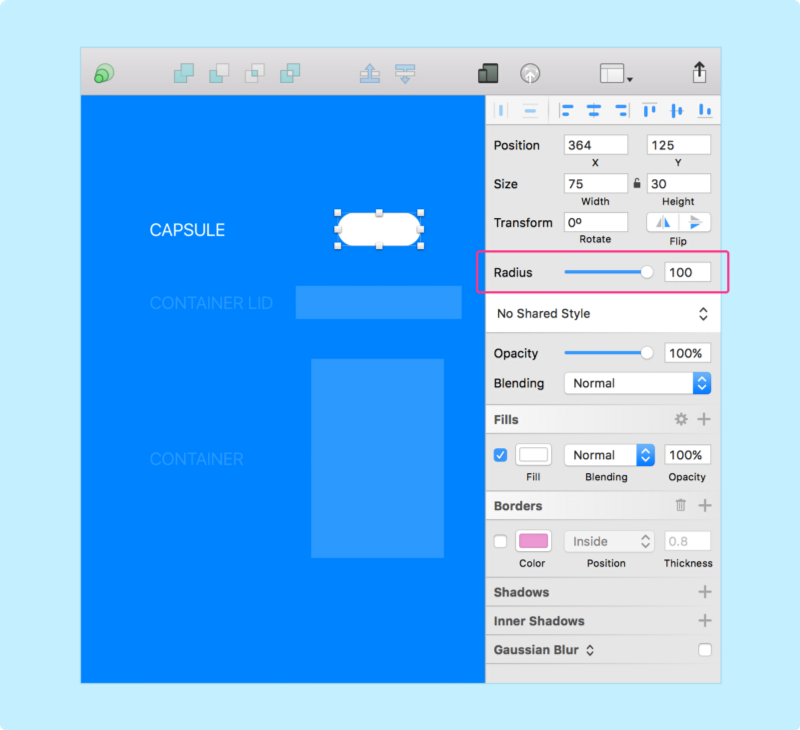
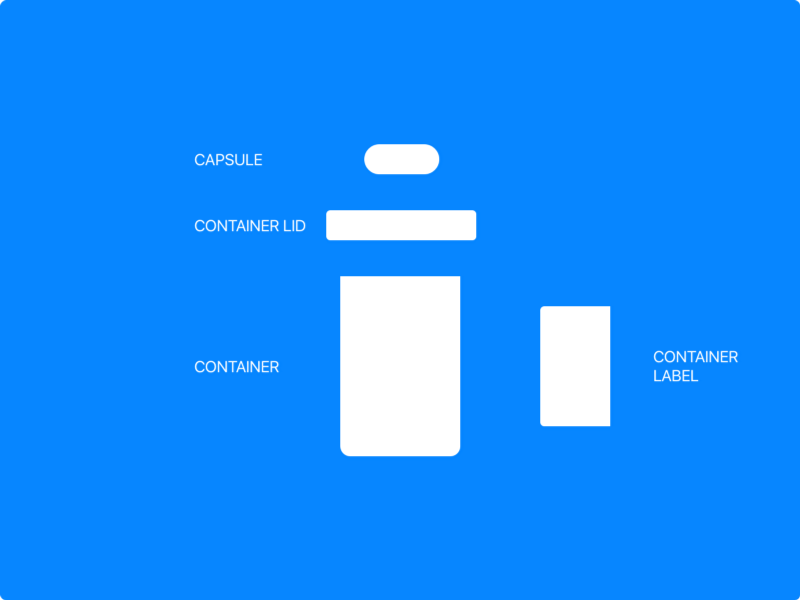
Посмотрите на следующее изображение и точно следуйте ему. Не обязательно копировать все размерности точь-в-точь, просто соблюдайте все базовые фигуры и их пропорции.  Нужны прямоугольники, чтобы создать капсулу, крышку баночки, саму баночку и надпись на ней; по одному на каждый объект. Не волнуйтесь по поводу расположения на данный момент. Выделите прямоугольник капсулы и увеличивайте бегунок радиуса до тех пор, пока прямоугольник не станет похожим на капсулу. Обычно я останавливаюсь где-то на значении в 100.
Нужны прямоугольники, чтобы создать капсулу, крышку баночки, саму баночку и надпись на ней; по одному на каждый объект. Не волнуйтесь по поводу расположения на данный момент. Выделите прямоугольник капсулы и увеличивайте бегунок радиуса до тех пор, пока прямоугольник не станет похожим на капсулу. Обычно я останавливаюсь где-то на значении в 100.  Точно также задайте радиус 4 для крышки бутылочки (это мое личное предпочтение, вы можете выбрать другое значение). А теперь зададим радиус закругления для самой баночки. Так как крышка контейнера будет располагаться на верху контейнера, радиус для верхнего левого и верхнего правого угла бутылочки. В нашем примере я хочу применить радиус 0 к нижним левому и правому углу бутылочки. Я просто введу ‘0/0/10/10’ (верхний левый/верхний правый/нижний правый/нижний левый). Звучит слегка замысловато, но если вы привыкли к свойству border-radius в CSS, то вам понятно, о чем речь. Настало время этикетки. Этикетка будет располагаться с правого края бутылочки, так что все углы с той стороны будут с 0 радиусом. Это означает, верхний и нижний правый углы будут иметь значение 0. В нашем примере я введу ‘4/0/0/4' (верхний левый/верхний правый/нижний правый/нижний левый). Давайте посмотрим на наши фигуры:
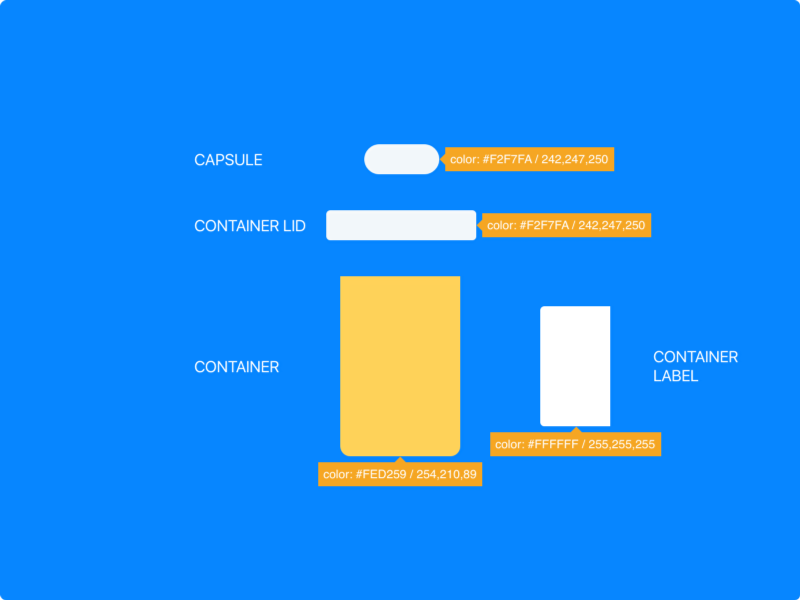
Точно также задайте радиус 4 для крышки бутылочки (это мое личное предпочтение, вы можете выбрать другое значение). А теперь зададим радиус закругления для самой баночки. Так как крышка контейнера будет располагаться на верху контейнера, радиус для верхнего левого и верхнего правого угла бутылочки. В нашем примере я хочу применить радиус 0 к нижним левому и правому углу бутылочки. Я просто введу ‘0/0/10/10’ (верхний левый/верхний правый/нижний правый/нижний левый). Звучит слегка замысловато, но если вы привыкли к свойству border-radius в CSS, то вам понятно, о чем речь. Настало время этикетки. Этикетка будет располагаться с правого края бутылочки, так что все углы с той стороны будут с 0 радиусом. Это означает, верхний и нижний правый углы будут иметь значение 0. В нашем примере я введу ‘4/0/0/4' (верхний левый/верхний правый/нижний правый/нижний левый). Давайте посмотрим на наши фигуры:  Совет: Можете задавать радиусы углов для фигуры, кликнув на ней дважды и выделив один или несколько опорных точек и изменив значения. Теперь разукрасим объекты.
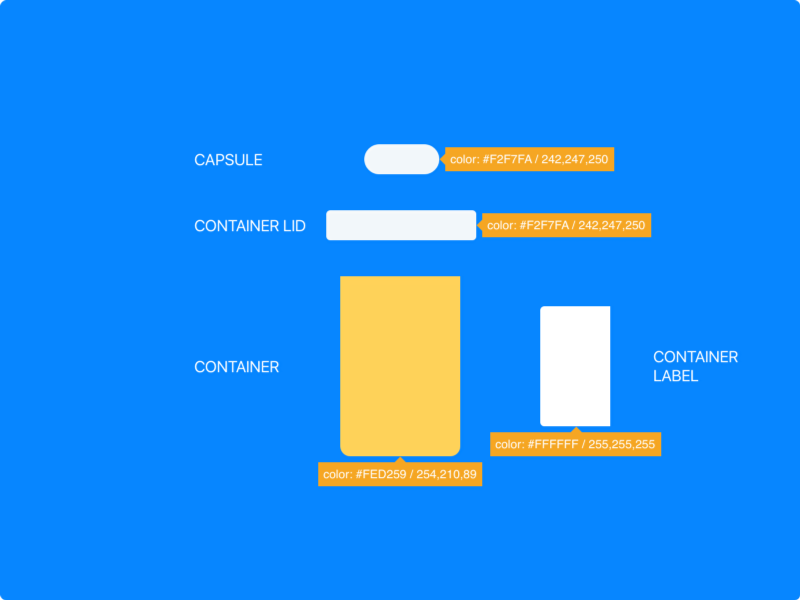
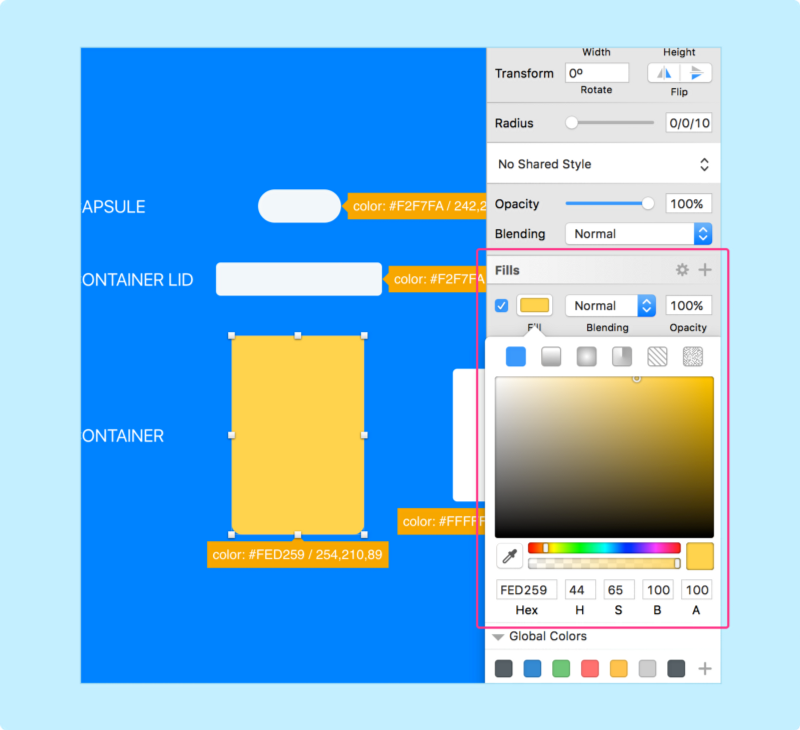
Совет: Можете задавать радиусы углов для фигуры, кликнув на ней дважды и выделив один или несколько опорных точек и изменив значения. Теперь разукрасим объекты. 
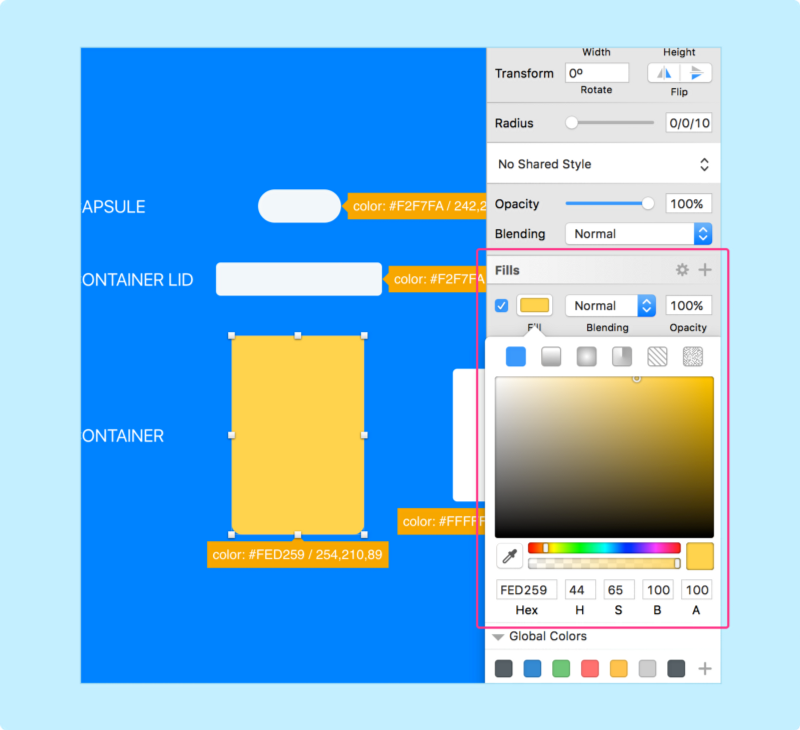
 Все значения – сплошные заливки, градиентов нет.
Все значения – сплошные заливки, градиентов нет.
4. Сборка
Я передвинул этикетку поверх бутылочки, чтобы правые края бутылочки и этикетки были выровнены относительно друг друга. Если вы начнете медленно перетаскивать фигуру, она автоматически примкнет к нужному краю. Можно также выделить фигуры бутылочки и этикетки, удерживая клавишу shift, а затем нажать кнопку left align, которая выравнивает по левому краю, а затем нажмите выровнять по правому краю (right align). Вот что получится:  Финальная «сборка» выглядит так:
Финальная «сборка» выглядит так: 
5. Прорисовка деталей
Капсула:
Продублируйте капсулу (cmd+D) и сократите ширину фигуры в 2 раза. Выровняйте поделенную фигуру по правому краю оригинальной капсулы, и задайте ей зеленую заливку (у меня это оттенок #45DC50). Измените радиус верхнего и нижнего левого углов на 0. Получится вот так: 
Этикетка:
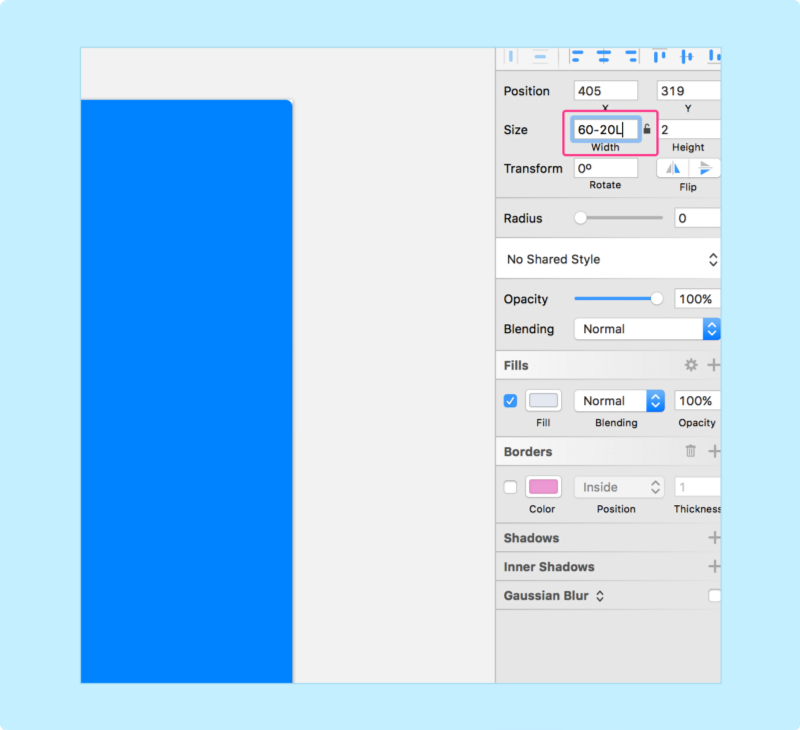
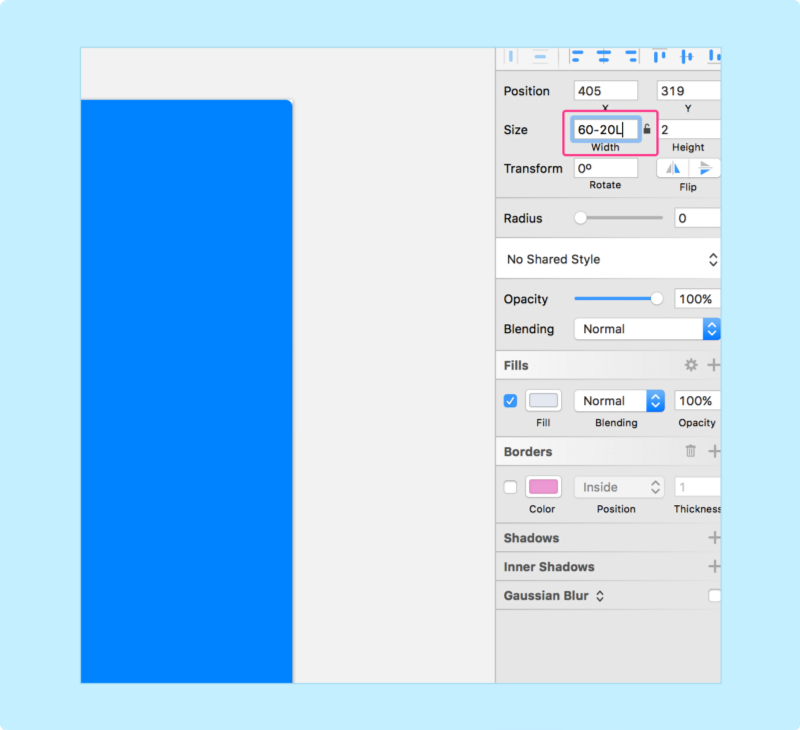
На этикетке должно быть что-то написано, обычно для обозначения надписей используются линии. Обычно в качестве линий я использую прямоугольники вместо рисования векторных линий с помощью инструмента ручки (горячая клавиша: V). Объяснение простое: мне не нужна масса управляющих точек для моей фигуры. Когда вы создаете линию с помощью ручки, получаете 4 координаты (от X1, Y1 — до X2, Y2). Опять же, это мой личный выбор, а вы можете смело экспериментировать. Создайте прямоугольник шириной 60 и высотой 2. Задайте светло-серый цвет (#E4E9F1). А теперь продублируйте (cmd+D) линию, в сумме создайте 5 таких линий. Отлично, теперь надо нарисовать еще два прямоугольника с шириной 60 и высотой 4, и задайте розоватый цвет (#FF9AD5). Разместите эти фигуры в следующем порядке:  И еще одно. Сократите ширину третьего серого прямоугольника или четвертой линии сверху, скажем, на 20 справа. СОВЕТ: Для этого просто введите -20L в поле width. Чтобы уменьшить размер с нижней стороны, вы можете ввести -20T в разделе ‘Height’. И чтобы сократить размер сверху, можно ввести -20B.
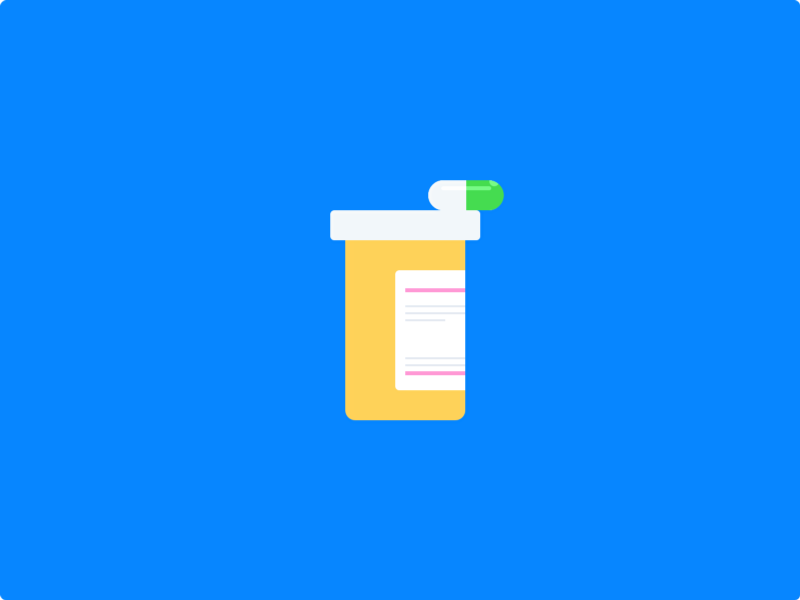
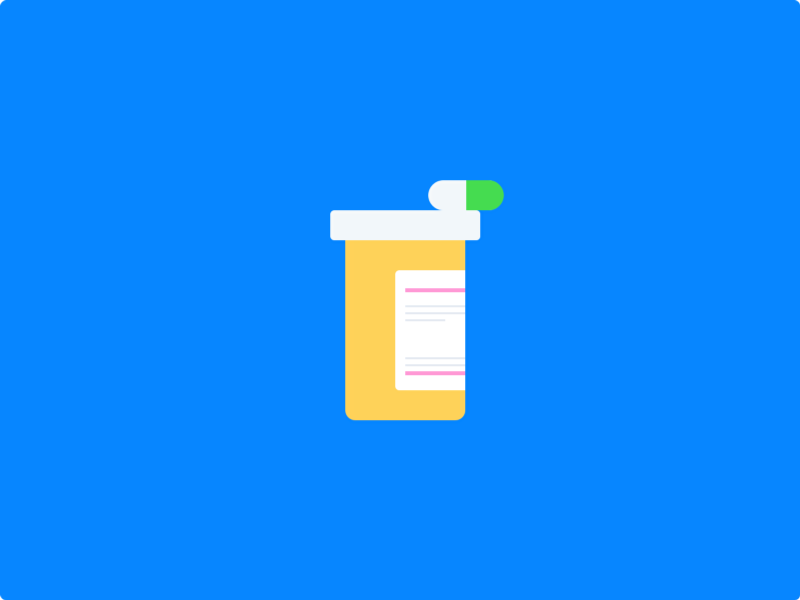
И еще одно. Сократите ширину третьего серого прямоугольника или четвертой линии сверху, скажем, на 20 справа. СОВЕТ: Для этого просто введите -20L в поле width. Чтобы уменьшить размер с нижней стороны, вы можете ввести -20T в разделе ‘Height’. И чтобы сократить размер сверху, можно ввести -20B.  И вот как это выглядит теперь:
И вот как это выглядит теперь: 
6. Добавим света и тени
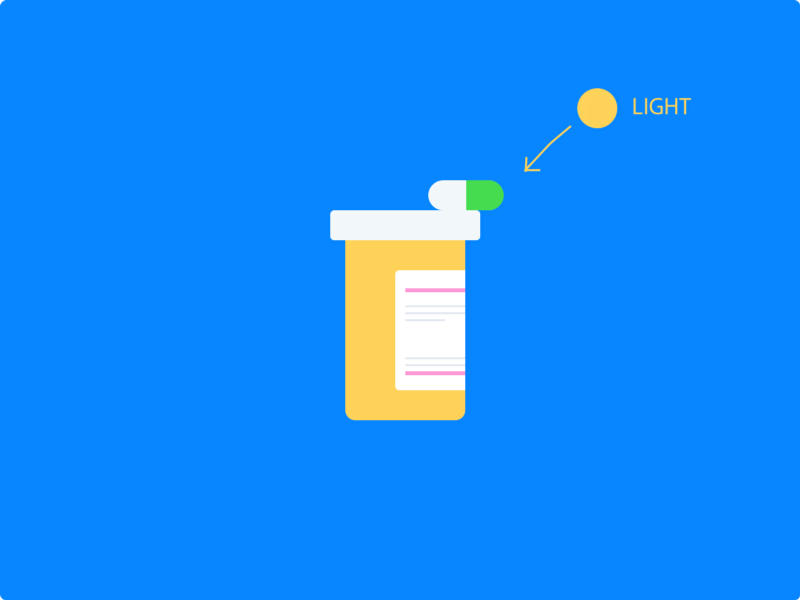
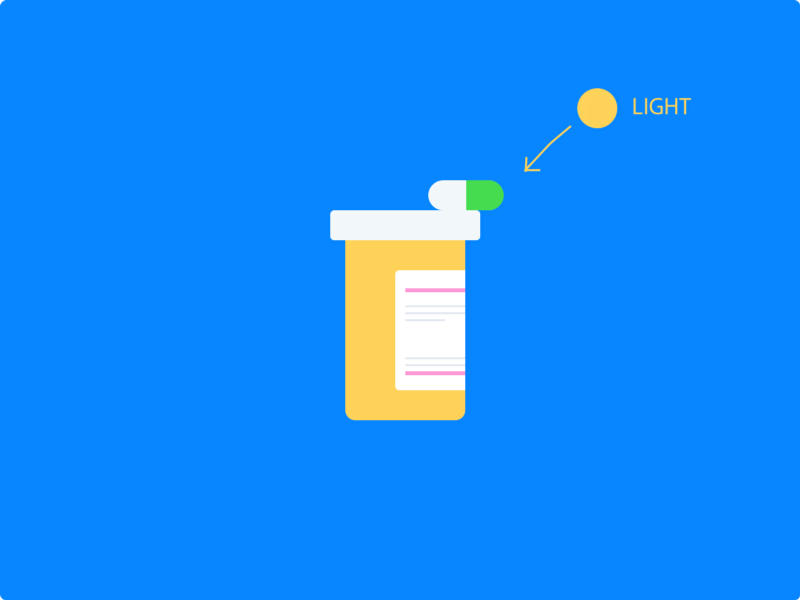
Это очень важная часть. Сначала нужно решить, откуда падает свет. В нашем примере свет будет идти сверху справа:  Отсюда могут возникнуть некоторые трудности, но постарайтесь сделать это неоднократно, и вы освоите приемы.
Отсюда могут возникнуть некоторые трудности, но постарайтесь сделать это неоднократно, и вы освоите приемы.
Подсветка и тени для капсулы:
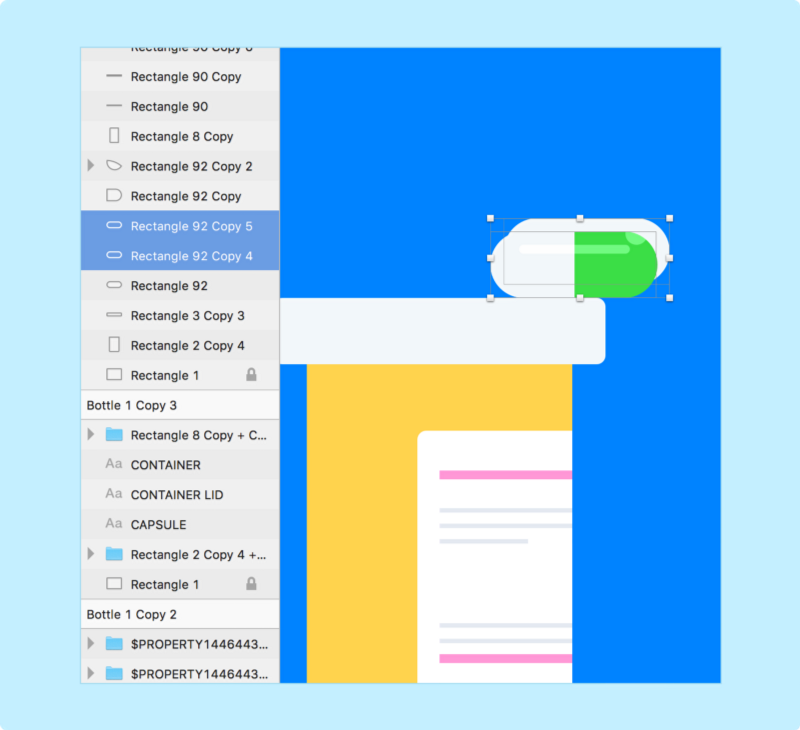
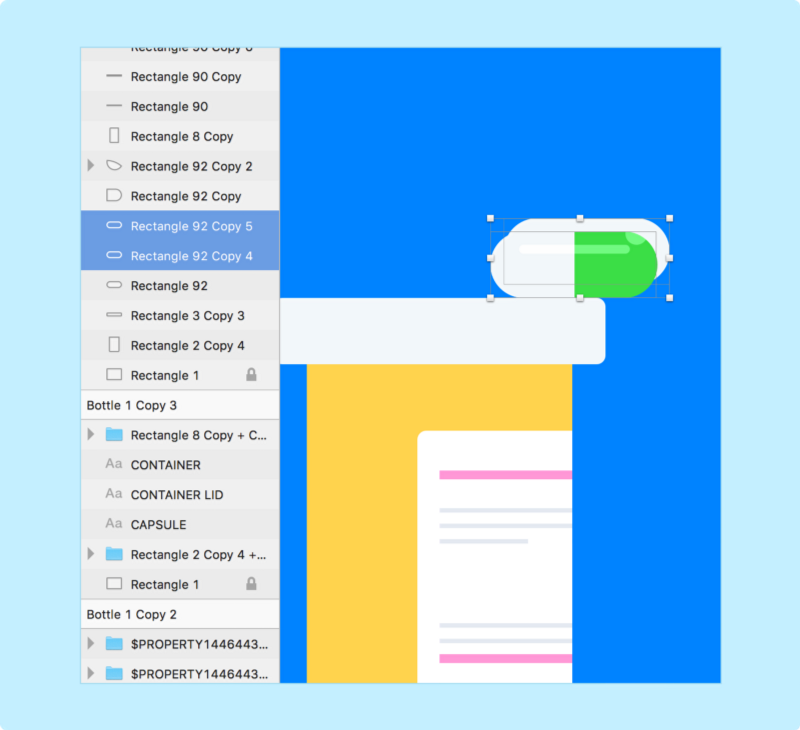
Нарисуйте небольшой кружок размером 10х10 (тут можно варьировать) и поместите его на верхний правый край капсулы. Теперь скопируйте зеленую сторону капсулы (cmd+D). Выделите зеленую сторону и маленький кружок (shift+клик). Теперь кликните на операцию ‘Intersection’ (пересечение) на верхней панели инструментов, и задайте этой фигуре белый цвет. Вот результат:  Теперь выделите эту пересеченную фигуру и переключите ее параметр смешивание (blending) с ‘Normal’ на ‘Soft Light’ из выпадающего списка рядом с заливкой (fill).
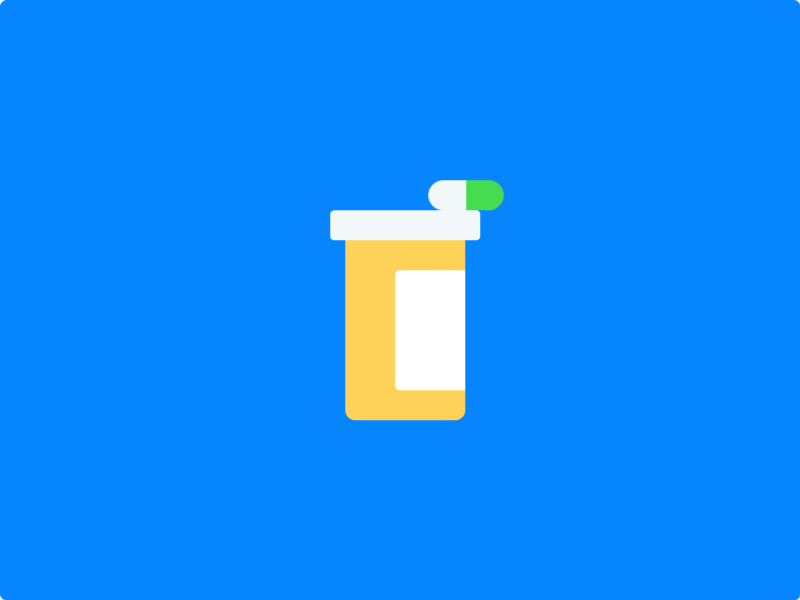
Теперь выделите эту пересеченную фигуру и переключите ее параметр смешивание (blending) с ‘Normal’ на ‘Soft Light’ из выпадающего списка рядом с заливкой (fill).  Теперь нарисуйте прямоугольник шириной 50 и высотой 4 и выровняйте его по центру фигуры капсулы. Задайте такой же blending (‘Soft Light’). Теперь поработаем над тенями. Создайте две копии главной фигуры капсулы (дважды cmd+D). Теперь будет три таких фигуры. Выделите самую верхнюю из них и подвиньте на 6 пикселей вправо (+6 в координате X) и на 6 пикселей вверх ((-6 в координате Y). Теперь выделите передвинутую фигуру капсулы и вторую фигуру капсулы под ней (убедитесь, что передвинутая фигура находится поверх) и кликните на операцию Subtract (вычесть). Задайте более темный оттенок серого для нее (что-то вроде #D9D9D9) и установите режим смешивания (blending) на ‘Multiply’. Результат будет выглядеть так:
Теперь нарисуйте прямоугольник шириной 50 и высотой 4 и выровняйте его по центру фигуры капсулы. Задайте такой же blending (‘Soft Light’). Теперь поработаем над тенями. Создайте две копии главной фигуры капсулы (дважды cmd+D). Теперь будет три таких фигуры. Выделите самую верхнюю из них и подвиньте на 6 пикселей вправо (+6 в координате X) и на 6 пикселей вверх ((-6 в координате Y). Теперь выделите передвинутую фигуру капсулы и вторую фигуру капсулы под ней (убедитесь, что передвинутая фигура находится поверх) и кликните на операцию Subtract (вычесть). Задайте более темный оттенок серого для нее (что-то вроде #D9D9D9) и установите режим смешивания (blending) на ‘Multiply’. Результат будет выглядеть так: 

Блики и тени на бутылочке:
Повторите с бутылочкой то же самое, что вы проделали с пилюлей, чтобы создать фигуру для тени. Я передвинул самую верхнюю копию фигуры бутылочки на 12 пикселей вправо (+12 к координате X) и на 6 пикселей вверх (-6 к координате Y). Вместо режимов blending в этот раз мы добавим более темные тени желтого цвета (#F5B056). Получится что-то вроде этого:  Создадим небольшие блики. Нарисуйте прямоугольник шириной 8 пикселей и 180 пикселей в высоту (такой же размер, как желтая бутылочка). Задайте очень светлый синий оттенок (#FEF792). Нарисуйте еще один прямоугольник шириной 6 пикселей и высотой 180 пикселей того же света. Поместите его поверх слоя бутылочки (у нас он называется Bottle) и под слоем тени бутылочки. Что-то вроде этого:
Создадим небольшие блики. Нарисуйте прямоугольник шириной 8 пикселей и 180 пикселей в высоту (такой же размер, как желтая бутылочка). Задайте очень светлый синий оттенок (#FEF792). Нарисуйте еще один прямоугольник шириной 6 пикселей и высотой 180 пикселей того же света. Поместите его поверх слоя бутылочки (у нас он называется Bottle) и под слоем тени бутылочки. Что-то вроде этого:  Создайте еще один прямоугольник шириной 120 пикселей (такой же ширины, как бутылочка) и высотой 12 пикселей, и поместите его прямо под крышку бутылочки, чтобы создать тень.
Создайте еще один прямоугольник шириной 120 пикселей (такой же ширины, как бутылочка) и высотой 12 пикселей, и поместите его прямо под крышку бутылочки, чтобы создать тень. 
Блики и тени на крышечке:
Используйте ту же технику логического вычитания (Subtracting) двух фигур, чтобы создать тени для крышки бутылочки и опцию смешивания для тени капсулы. Вы можете скопировать стиль тени капсулы с помощью Alt+Cmd+C и выделите слой тени бутылки, нажмите Alt+Cmd+V, чтобы применить тот же стиль. Тут я понял, что эта тень слишком яркая, и я уменьшил непрозрачность до 70%. И вот что вышло:  Теперь нарисуйте прямоугольник шириной 12 пикселей и высотой 24 пикселя. Скопируйте стиль тени капсулы и вставьте его на этот прямоугольник. Продублируйте его и задайте белый цвет для копии, а также режим blending 'normal'. Создайте еще один прямоугольник шириной 6 пикселей и высотой 24 пикселя белого цвета и режимом смешивания 'normal'. Разместите новые прямоугольники таким образом:
Теперь нарисуйте прямоугольник шириной 12 пикселей и высотой 24 пикселя. Скопируйте стиль тени капсулы и вставьте его на этот прямоугольник. Продублируйте его и задайте белый цвет для копии, а также режим blending 'normal'. Создайте еще один прямоугольник шириной 6 пикселей и высотой 24 пикселя белого цвета и режимом смешивания 'normal'. Разместите новые прямоугольники таким образом: 
7. Почти конец – последний штрихи
Осталось только вставить метку Rx. Используйте шрифт sans serif, напечатайте ‘Rx’. Поместите ее поверх розового прямоугольника. Создайте копию розового прямоугольника и уменьшите ширину обоих прямоугольников так, чтобы был промежуток, куда можно вставить текст ‘Rx’.  Чтобы создать падающую тень для бутылочки, создайте овал размером 180 на 12 пикселей. Поместите эту фигуру под все фигуры, но поверх фона (в нашем случае, синий прямоугольник). Задайте более темный оттенок синего для тени (#1F76C8) и вместо выравнивания по центру, выровняйте примерно к правому краю, как здесь:
Чтобы создать падающую тень для бутылочки, создайте овал размером 180 на 12 пикселей. Поместите эту фигуру под все фигуры, но поверх фона (в нашем случае, синий прямоугольник). Задайте более темный оттенок синего для тени (#1F76C8) и вместо выравнивания по центру, выровняйте примерно к правому краю, как здесь:  Вот и все что нужно для создания иллюстрации в Sketch! Я надеюсь, вам понравилось. Если вы на чем-то застряли или просто хотите проверить себя, скачайте готовый файл здесь. Задавайте свои вопросы, делитесь впечатлениями в комментариях – будет интересно обменяться мнениями.
Вот и все что нужно для создания иллюстрации в Sketch! Я надеюсь, вам понравилось. Если вы на чем-то застряли или просто хотите проверить себя, скачайте готовый файл здесь. Задавайте свои вопросы, делитесь впечатлениями в комментариях – будет интересно обменяться мнениями.
Перевод статьи Abhijeet Wankhade


































Топ коментарі (0)