Приложение Sketch App 3 появилось на рынке как раз тогда, когда недовольство среди пользователей Photoshop начало усиленно нарастать из-за сложного интерфейса, а также новости о прекращении разработки Fireworks. Так что если вы – дизайнер интерфейсов, работающий на Mac OS X (прошу прощения у всех пользователей Windows), перейдите на вебсайт Bohemian Coding и скачайте бесплатную триал-версию Sketch App 3. Sketch App невероятно удобен для создания, упорядочивания и экспорта исходников интерфейсных дизайнов, но даже если конечный дизайн не планируется запустить в продакшн, можно успешно использовать Sketch App для создания макетов в качестве POC (“Proof Of Concept” – концептуального прототипа).
Над чем мы поработаем?
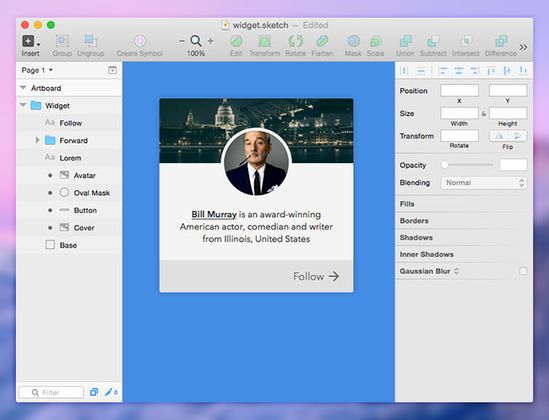
В этом уроке вам покажут, как создавать дизайн модульной карточки профиля, используя простую логику Sketch App интерфейса, и хотя мы не будем использовать никакие исходники в реальном дизайне сайта, мы освоим важный прием экономии времени, излагая наши идеи на цифровом канвасе перед тем, как приступить к разработке реального проекта. Вы, конечно, можете адаптировать дизайн и под мобильные приложения, а я вернусь к этому чуть позже. Вот скриншот результата. Он довольно прост, но навыки, приобретенные в процессе, пригодятся вам в ваших будущих проектах. 
- Набросать от руки получится быстрее, и позволяет довольно быстро итерировать альтернативы.
- Также рисование от руки позволяет концентрироваться больше на удобстве для пользователя, не тратя время на стили.
- Тем не менее, цифровой шаблон (или прототип) гораздо эстетичнее и реалистичнее.
- С помощью Sketch App вы можете копировать стили слоя прямо в CSS.
Прототипирование очень важно в любом дизайне. Мы не просто можем быстро итерировать, но и можем реализовать наши лучшие задумки в цифровом варианте для последующей оценки и применения. Как только макет утвержден, разработчику будет гораздо проще его реализовывать: в один клик можно скопировать все необходимые стили (CSS). Sketch App - это тот инструмент, который подружил дизайнеров с разработчиками. Начнем
Создайте артборд
Нажмите “A” на клавиатуре и нарисуйте артборд. В правом сайдбаре (инспекторе) вы заметите доступные параметры артборда. Если вы нарисуете слой или выделите уже имеющийся слой в процессе, то в инспекторе отобразятся настройки слоя. Но в нашем случае там приведены настройки артборда. Задайте цвет фона. Он не будет сохранении при экспорте, нам он нужен просто для того, чтобы визуально выделять виджет. Сам виджет будет довольно светлый, так что может сливаться со стандартным белым фоном Sketch App. К моему большому разочарованию, Sketch App не предоставляет возможности переключиться на более темное оформление интерфейса. Теперь зададим такие стили для артборда:
- X: 0
- Y: 0
- Width (ширина): 3000
- Height (высота): 3000
В левом сайдбаре со списком слоем кликните дважды на нарисованный артборд и переименуйте его на “Artboard” – возьмем за привычку переименовывать слои по мере продвижения по проекту, чтобы все элементы содержались в порядке.
Начнем с основания
Нажмите R для рисования прямоугольника. Так же, как мы делали с артбордом – просто нарисуйте его и переименуйте в “Base”. Также убедитесь, что в инспекторе выбраны такие стили:
- Width: 300
- Height: 300
- Radius (радиус): 3
- Fill (заливка): #F4F4F4
- Shadows (тени): 20% black, 0, 0, 10, 0
- Borders: снимите галочку и удалите все границы
Маски в помощь
Далее в этом уроке мы столкнемся с проблемой вставки изображения на всю ширину. Нам понадобится задать верхний левый и верхний правый радиусы для изображения, а поскольку в Sketch App нет способа добавить радиус на изображение, нужно будет использовать Base в качестве маски. С помощью CSS мы можем реализовать эту задачу с помощью overflow: hidden, или даже добавить border-radius: 3px на изображение, но в Sketch App нужно кликнуть левой кнопкой мыши на слой Base (из боковой панели) и выбрать Use as Mask (использовать как маску). После этого кликните на пункте Group в верхнем меню и переименуйте на “Widget.” Группировка помогает Sketch App корректно выравнивать слои. Вот что должно получиться:
Плагины Sketch App
Для следующего шага нужно воспользоваться Sketch Toolbox, чтобы вставить в артборд какие-то произвольные изображения. Плейсхолдеры не должны быть раздражающими. Мы воспользуемся плагином Day Player для генерации изображений нужной ширины и высоты. Мы дважды воспользуемся им – один раз для обложки и второй раз для аватара. Установим Sketch Toolbox, после этого поищите “Day Player by tylergraw” и кликните на кнопку установки. Можно также перейти в меню Plugins в Mac Toolbar для доступа к настройкам установленных утилит. В этом случае выделите Day Player → Unsplash.it и создайте изображение размером 300 x 100px. Для этой работы нам понадобится выделить группу Widget в сайдбаре слоев, чтобы Day Player знал, куда нужно вставить изображение. Вы наверняка заметили, что изображение уже имеет закругленные края, это и есть результат работы слоя-маски, который обозначен круглым маркером рядом с именем слоя. Нам нужно бы назвать его “Cover.” На следуюем скриншоте посмотрите, как представлены разные типы слоев (артборд, группа, маскированный, немаскированный) в сайдбаре слоев. 
Добавим текст
Нажмите “T”, чтобы вставить текст и обозначить область под контент. Если вы не можете быстро набросать текст произвольно, можете использовать этот фрагмент: “Bill Murray is an award-winning American actor, comedian and writer from Illinois, United States.” В инспекторе должны быть такие стили:
- Width (ширина): 240
- Font/Typeface (тип шрифта): Avenir Next
- Weight (жирность): Regular
- Color (цвет): #333
- Size (размер): 14
- Alignment (выравнивание): Centre
Перетаскивайте текстовый блок до тех пор, пока он не пристанет к вертикальному центру виджета примерно на 20 пикселей ниже аватара. Выделите имя пользователя, задав параметру Weight значение “Demi Bold,” затем кликните на опции и измените параметр Decoration на “Underline.” Теперь имя не только кажется более выразительным, но также обозначает, что имя кликабельно, ссылается на страницу с деталями. Совет: если слой не отображается – скорее всего, он замаскирован. Если так случится, просто кликните левой кнопкой мыши на текстовом слое в сайдбаре слоев и выделите “Ignore Underlying Mask.”
Создаем Call to Action
Так как текст био выровнен по центру, если кнопка follow тоже будет расположена по центру, будет слегка сливаться с основным текстом. Кроме того, негативные действия вроде кнопки «назад», обычно располагаются слева. Выбирая действие в данном виджете, пользователь пытается совершить совсем противоположное действие, т.е. продвинуться вперед. Выравнивание по правому краю со стрелкой «вперед» проиллюстрирует это действие. Или же можно использовать иконку “follow”, если виджет не выводит пользователя вовне. Совет: Помните, что этот дизайн карточки может иметь несколько различных применений. Может быть встраиваемый виджет для использования где-то вне приложение, это может быть одиночный скрин в приложения, или просто один модуль в дизайне вебсайта. Возможно, мы хотим создать унифицированный кросс-платформенный дизайн! Если бы мы разрабатывали сайт (или приложение), мы бы добавили для пользователя возможность перехода на новую страничку или переключать иконку forward на опцию «отметить» для подписки на пользователя. В зависимости от юскейса, используйте соответствующие иконки. Нажмите R, чтобы нарисовать прямоугольник размером 300 x 50px и перетяните его вниз виджета. Заливка должна быть “#E0E0E0”, и не забудьте переименовать слой на “Button.” 

Извлекаем CSS-стили для Веба
Кликнув левой кнопкой мыши на текстовом слое (например), у вас в буфере обмена появится что-то вроде этого: font-family: AvenirNext-DemiBold; font-size: 14px; color: #333333; line-height: 14px;
Экспорт графических исходников
Если вы хотите использовать какой-то слой для реальных целей, вам нужно просто выделить слой в сайдбаре, кликнуть опцию “Make Exportable” в правом нижнем углу. Можно будет указать формат файла, разрешение и даже суффикс для имени файла – это одна из самых востребованных и удачных функций в Sketch App. Об экспорте исходников в формат SVG Совет: удерживайте CMD, чтобы выделить несколько слоев для экспорта всех сразу.
Заключение
Мы изучили несколько новых приемов, например, как использовать маски и Sketch Toolbox. Я хочу посоветовать несколько полезных расширений для работы в Sketch App:
- Send to Slack отошлет скриншоты ваших дизайнов Sketch App прямо на канал Slack, чтобы вы могли показать свои труды коллегам и получить их отзывы.
- Content Generator Sketch Plugin похож на Day Player, кроме того, что этот плагин также предлагает заполнение дат, текста и местоположений, что очень пригодится при создании более сложных модульных виджетов.
- Aeiconizer автоматически подгонит размер дизайна по размеры иконки для приложения iOS.
- CSS Buddy позволяет стилизовать слои с помощью CSS, что очень подойдет разработчикам, которым нужно внести изменения в дизайн.
Перевод статьи designmodo.com автора Daniel Schwarz.











Топ коментарі (0)