Этот манифест представляет мой ответ на вопрос – «Будучи UX- или UI-дизайнером, как я знаю, когда и где внедрять анимацию для поддержки юзабилити?» Последние 5 лет моей привилегией было тренировать и менторить UX- и UI-дизайнеров в более, чем 40 странах, в сотнях разных топовых брендов и дизайн-контор посредством моих воркшопов и уроков по UI-анимации. После более, чем 15 лет изучения всего, что связано с анимацией в пользовательских интерфейсах я пришел к выводу, что есть 12 возможностей поддержки юзабилити в UX-проектах посредством движения. Я называю эти возможности “12 принципов UX в движении”, и их можно синергетически компоновать и объединять множеством инновационных способов. Я разбил этот пост на 5 частей:
- Введение в тему UI-анимации - это не то, что вы думаете
- Взаимодействия в реальном времени против взаимодействий не в реальном времени
- Четыре способа поддержки юзабилити с помощью движения
- Принципы, приемы, параметры и значения
- 12 принципов UX в движении
Это не про UI-анимацию
Так как тема движения в пользовательских интерфейсах чаще всего понимается дизайнерами как UI-анимация, что на самом деле не так, мне кажется уместным перед рассмотрением 12 принципов создать правильный контекст. Под “UI-анимацией” дизайнеры обычно понимают что-то, что делает UX более красивым, но в целом, не очень добавляет ценности. По этой причине UI-анимация часто расценивается как приятное дополнение, а не необходимость. Чаще всего, ее внедряют как финальный штрих. Вдобавок, движение в контексте пользовательских интерфейсов по понятным причинам строилось на Диснеевских 12 принципах анимации, против чего я выступаю в другом посте “Принципы UI-анимации - Disney мертв”. В своем манифесте я буду доказывать, что UI-анимация подчиняется 12 принципам UX в вдижении как конструкция, которую нужно проектировать. Тут я имею в виду, что структуру нужно физически построить, чтобы она существовала (требуется конструкция), и строится она именно основываясь на этих принципах. В анимации все решают инструменты. Принципы - это практическое применение идей по использованию инструментов, и как таковые, принципы предоставляют полезные возможности для дизайнеров.
Взаимодействия в реальном времени против взаимодействий не в реальном времени
На данном этапе важно отличать “состояние” и “действие”. Состояние чего-то в UX - это фундаментально статическое. Действие - это что-то временное, основанное на движении. Объект может быть в состоянии или в действии. Во втором случае мы знаем, что происходит какое-то движение, и таким способом, чтобы поддерживать, улучшать юзабилити. Вдобавок все временные аспекты взаимодействия можно рассматривать как происходящие в реальном времени или не в реальном времени. Реальное время означает, что пользователь напрямую взаимодействует с объектами в пользовательском интерфейсе. Нереальное время означает, что поведение объекта пост-интерактивное: оно происходит после действия пользователя и является переходным. 
 Это важное отличие. Взаимодействия в реальном времени могут также расцениваться как “прямая манипуляция” - пользователь взаимодействует с объектами интерфейса напрямую и немедленно. Поведение интерфейса происходит по мере работы с ним пользователя. Взаимодействия не в реальном времени происходят только после ввода от пользователя и имеют эффект некоторого вывода пользователя из опыта взаимодействия на время, пока не закончится переход.
Это важное отличие. Взаимодействия в реальном времени могут также расцениваться как “прямая манипуляция” - пользователь взаимодействует с объектами интерфейса напрямую и немедленно. Поведение интерфейса происходит по мере работы с ним пользователя. Взаимодействия не в реальном времени происходят только после ввода от пользователя и имеют эффект некоторого вывода пользователя из опыта взаимодействия на время, пока не закончится переход.
Движение поддерживает юзабилити четырьмя способами
Эти четыре столпа представляют четыре случая, когда временное поведение в UX поддерживает юзабилити.
Ожидание
Ожидание входит в две области - как пользователи понимают, что собой представляет объект, и как он себя ведет. Другими словами, как дизайнеры, мы стремимся минимизировать промежуток между тем, что ожидает пользователь, и что он получает при взаимодействии с интерфейсом.
Непрерывность
Непрерывность касается сценария пользователя и постоянства опыта взаимодействия. Непрерывность можно расценивать с позиции “интра-непрерывности” - непрерывности в рамках одного места действия, и “интер-непрерывности” - непрерывности в серии мест, которые формируют полный опыт взаимодействия пользователя.
Нарратив
Нарратив - это линейная прогрессия событий в UX, которая приводит к временному/пространственному фреймворку. По сути, это серия дискретных моментов и событий, которые связаны между собой посредством UX.
Соотношение
Соотношение представляет собой пространственные, временные и иерархические представления между объектами интерфейса, которые формируют понимание пользователя и принятие решений.
Принципы, приемы, параметры и значения
Tyler Waye говорит, что “Принципы… это основополагающие предпосылки и правила функции, дающей рост любому количеству приемов. Эти элементы сохраняют постоянство независимо от того, что происходит”. Стоит повторить, что принципы - это основополагающие предпосылки и правила функционирования, которые дают начало любому количеству приемов. Эти элементы остаются постоянными независимо от того, что происходит”. Принципы не зависят от дизайна. Получается, мы можем представить иерархию с принципами вверху, далее идут приемы, затем параметры и в самом низу - значения. Приемы можно расценивать как разнообразные и неограниченные исполнения принципов и/или комбинации принципов. Я рассматриваю прием как что-то близкое к “стилю”. Параметры - это параметры конкретного объекта, который анимируется для создания приема. Они включают в себя (но не ограничиваются ими) положение, непрозрачность, масштаб, поворот, опорные точки, цвет, ширину штриха, фигуру и т.д. Значения - это собственно численные значения параметров, которые меняются во времени, что и создает так называемую “анимацию”. Для примера: гипотетический пример анимации с использованием принципа Затемнения посредством приема “затемненного стекла”, который задействует параметры Размытия и Непрозрачности со значениями 25px и 70% соответственно. Теперь у нас есть некоторые инструменты для работы. И что более важно, эти лингвистические инструменты не зависят ни от какого конкретного инструмента прототипирования.
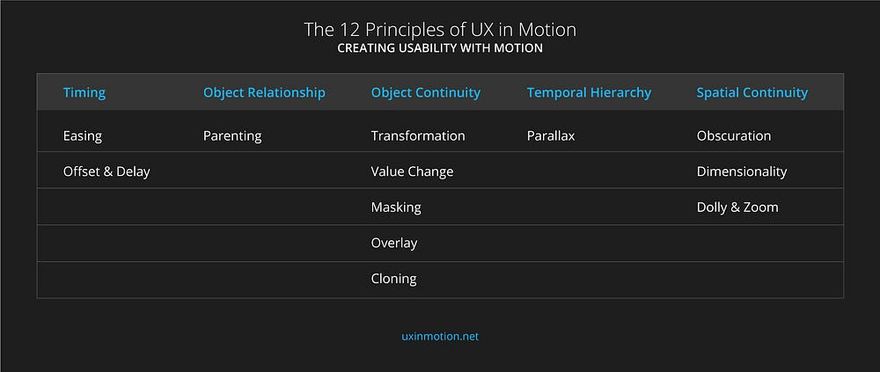
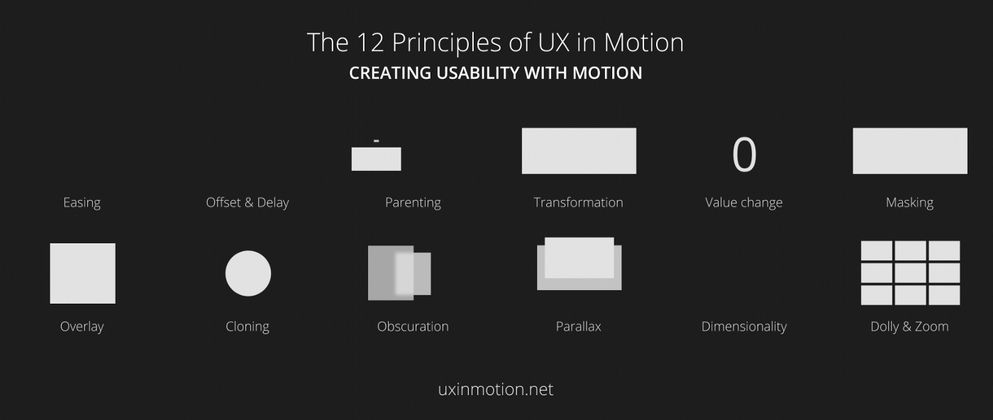
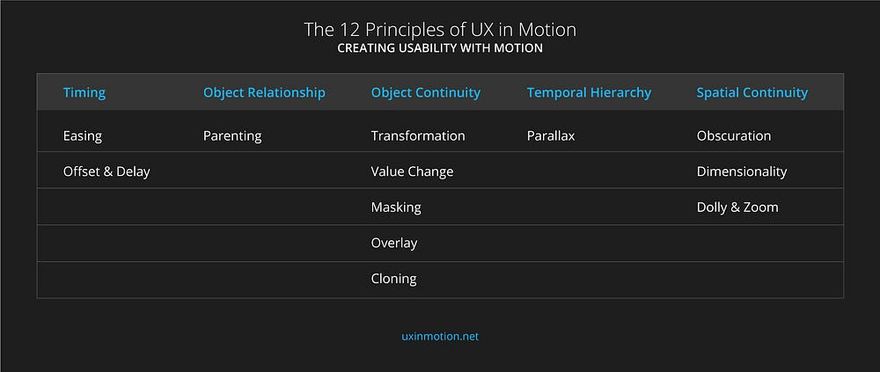
12 принципов UX в движении
Смягчение, Смещение и Задержка относятся к таймингу. Трансформация, изменение значения, маска, оверлей и клонирование - все это относится к непрерывности. Параллакс относится к временной иерархии. Затемнение, Протяженность, Отъезд и Масштаб относятся к пространственной целостности. 
Принцип 1: Смягчение
Поведение объекта совпадает с ожиданиями пользователя, когда происходят временные события.  Все объекты интерфейса демонстрируют временное поведение (в реальном или не в реальном времени), смягчение. Смягчение создает и усиливает “натурализм”, присущий цельности опытов взаимодействия пользователя, а также создает чувство непрерывности, когда объекты ведут себя так, как ожидают от них пользователи. Дисней описывает это как “Смягчение начала и завершения движения”.
Все объекты интерфейса демонстрируют временное поведение (в реальном или не в реальном времени), смягчение. Смягчение создает и усиливает “натурализм”, присущий цельности опытов взаимодействия пользователя, а также создает чувство непрерывности, когда объекты ведут себя так, как ожидают от них пользователи. Дисней описывает это как “Смягчение начала и завершения движения”. 
 В самом верхнем примере показано линейное движение, которое выглядит “плохо”. Первый пример из пары показывает плавное движение и выглядит “хорошо”. Все три примера имеют одинаковое количество кадров и длятся одно и то же количество времени. Единственное отличие в плавности. Какой из примеров больше способствует юзабилити? Я пытаюсь показать, что определенная степень скеоморфизма неотделима от плавности. Вы можете представить “плавный градиент”, при котором поведения, которые выходят за рамки ожиданий пользователя, приводят к взаимодействиям с более слабой юзабилити. В случае достаточно плавного движения, пользователи видят движение как плавное и достаточно незаметное - что хорошо, так как не отвлекает. Линейное движение визуально очевидно, ощущается слегка неуместно, незавершенно и негармонично, отвлекающе. А теперь я собираюсь полностью себе противоречить и поговорить о примере справа. Движение не плавное. Мы замечаем, как объект приземляется. Это ощущается не так, но все еще более “корректно”, чем в примере с линейным движением. Можете ли вы внедрить плавность, но при этом не улучшить юзабилити? Ответ - да, и есть несколько способов. Один из них - тайминг. Если ваш тайминг слишком медленный или слишком быстрый, вы можете не оправдать ожидания пользователя и отвлечь его внимание. Также если смягчение рассогласовано с особенностями бренда или UX в целом, то оно также негативно повлияет на ожидания и плавность. Я хочу открыть вам мир возможностей, доступных через плавное движение. Есть просто бесконечное количество вариаций “смягчения”, которые вы, как дизайнер, можете внедрять в свои проекты. Все эти смягчения имеют свой отклик, вызываемый у пользователей. Подытожим: когда использовать смягчение? Всегда.
В самом верхнем примере показано линейное движение, которое выглядит “плохо”. Первый пример из пары показывает плавное движение и выглядит “хорошо”. Все три примера имеют одинаковое количество кадров и длятся одно и то же количество времени. Единственное отличие в плавности. Какой из примеров больше способствует юзабилити? Я пытаюсь показать, что определенная степень скеоморфизма неотделима от плавности. Вы можете представить “плавный градиент”, при котором поведения, которые выходят за рамки ожиданий пользователя, приводят к взаимодействиям с более слабой юзабилити. В случае достаточно плавного движения, пользователи видят движение как плавное и достаточно незаметное - что хорошо, так как не отвлекает. Линейное движение визуально очевидно, ощущается слегка неуместно, незавершенно и негармонично, отвлекающе. А теперь я собираюсь полностью себе противоречить и поговорить о примере справа. Движение не плавное. Мы замечаем, как объект приземляется. Это ощущается не так, но все еще более “корректно”, чем в примере с линейным движением. Можете ли вы внедрить плавность, но при этом не улучшить юзабилити? Ответ - да, и есть несколько способов. Один из них - тайминг. Если ваш тайминг слишком медленный или слишком быстрый, вы можете не оправдать ожидания пользователя и отвлечь его внимание. Также если смягчение рассогласовано с особенностями бренда или UX в целом, то оно также негативно повлияет на ожидания и плавность. Я хочу открыть вам мир возможностей, доступных через плавное движение. Есть просто бесконечное количество вариаций “смягчения”, которые вы, как дизайнер, можете внедрять в свои проекты. Все эти смягчения имеют свой отклик, вызываемый у пользователей. Подытожим: когда использовать смягчение? Всегда.
Принцип 2: Смещение и задержка
Определяет связи и иерархии объектов, когда представляешь новые элементы и виды.  Смещение и задержка - это второй из всего двух принципов UX в движении, на который влияют Диснеевские принципы анимации. И в данном случае это “Сквозное движение (или доводка) и захлест действия”. Важно отметить, что реализация, будучи схожей в исполнении, отличается в цели и в результате. И в то время, как Диснеевские принципы приводят к “более привлекающим анимациям”, принципы анимации UI дают более удобные опыты взаимодействия для пользователя. Польза этого принципа в том, что он предсознательно настраивает пользователя на успех, “говоря” пользователю что-то о природе объектов в интерфейсе. В примере выше два верхних объекта объединены, а нижний - отделен. Возможно, два верхних объекта могли быть неинтерактивной картинкой и текстом, а нижний объект - кнопкой. Даже перед тем, как пользователь зафиксирует, что это за объекты, дизайнер уже с ней пообщался - через движение - и показал, что объекты каким-то образом “отделены”. Это очень мощный прием.
Смещение и задержка - это второй из всего двух принципов UX в движении, на который влияют Диснеевские принципы анимации. И в данном случае это “Сквозное движение (или доводка) и захлест действия”. Важно отметить, что реализация, будучи схожей в исполнении, отличается в цели и в результате. И в то время, как Диснеевские принципы приводят к “более привлекающим анимациям”, принципы анимации UI дают более удобные опыты взаимодействия для пользователя. Польза этого принципа в том, что он предсознательно настраивает пользователя на успех, “говоря” пользователю что-то о природе объектов в интерфейсе. В примере выше два верхних объекта объединены, а нижний - отделен. Возможно, два верхних объекта могли быть неинтерактивной картинкой и текстом, а нижний объект - кнопкой. Даже перед тем, как пользователь зафиксирует, что это за объекты, дизайнер уже с ней пообщался - через движение - и показал, что объекты каким-то образом “отделены”. Это очень мощный прием.  Источник: InVision В примере выше плавающая кнопка (FAB) трансформируется в элементы навигации хедера, состоящие из трех кнопок. Так как кнопки смещены относительно друг друга, временно, они поддерживают юзабилити через свою “разделенность”. Говоря другими словами, дизайнер использует время для коммуникации с пользователем - еще до того, как пользователь распознает, что за объекты перед ним, он понимает, что они отделены. Таким образом, совершенно независимо от визуального дизайна можно частично показать пользователям природу разных объектов в интерфейсе. Чтобы лучше показать этот эффект на деле, я покажу пример, который как раз нарушает принцип смещения и задержки.
Источник: InVision В примере выше плавающая кнопка (FAB) трансформируется в элементы навигации хедера, состоящие из трех кнопок. Так как кнопки смещены относительно друг друга, временно, они поддерживают юзабилити через свою “разделенность”. Говоря другими словами, дизайнер использует время для коммуникации с пользователем - еще до того, как пользователь распознает, что за объекты перед ним, он понимает, что они отделены. Таким образом, совершенно независимо от визуального дизайна можно частично показать пользователям природу разных объектов в интерфейсе. Чтобы лучше показать этот эффект на деле, я покажу пример, который как раз нарушает принцип смещения и задержки.  Источник: Jordi Verdu В примере выше статический визуальный дизайн говорит, что есть иконки поверх фона. Есть предположение, что иконки все отделены друг от друга и выполняют разные функции. Тем не менее, движение этому противоречит. Во времени иконки сгруппированы в две строки и ведут себя как один объект. Их названия сгруппированы в строки, и также ведут себя как единый объект. Движение говорит пользователю, что-то, отличное от того, что он видит своими глазами. В данном случае мы можем сказать, что поведение объектов во времени не способствует улучшению юзабилити интерфейса.
Источник: Jordi Verdu В примере выше статический визуальный дизайн говорит, что есть иконки поверх фона. Есть предположение, что иконки все отделены друг от друга и выполняют разные функции. Тем не менее, движение этому противоречит. Во времени иконки сгруппированы в две строки и ведут себя как один объект. Их названия сгруппированы в строки, и также ведут себя как единый объект. Движение говорит пользователю, что-то, отличное от того, что он видит своими глазами. В данном случае мы можем сказать, что поведение объектов во времени не способствует улучшению юзабилити интерфейса.
Принцип 3: Родительство
Создает пространственные и иерархические связи при взаимодействии с множественными объектами.  Родительство - это мощный принцип, который “связывает” объекты в пользовательском интерфейсе. В примере выше “масштаб” и “положение” верхнего или “дочернего” объекта подчиняются параметру положения нижнего, или “родительского” объекта. Родительство - это связь параметров одного объекта с параметрами другого объекта. Это создает связи между объектами и иерархии объектов для поддержки юзабилити. Родительство также позволяет дизайнерам лучше координировать события пользовательского интерфейса во времени, передавая пользователям природу связей объектов. Помните, что параметры объекта включают в себя масштаб, непрозрачность, положение, поворот, форму, цвет и т.д. Любой из этих параметров может быть прилинкован к любым другим параметрам для создания синергичных моментов в UX.
Родительство - это мощный принцип, который “связывает” объекты в пользовательском интерфейсе. В примере выше “масштаб” и “положение” верхнего или “дочернего” объекта подчиняются параметру положения нижнего, или “родительского” объекта. Родительство - это связь параметров одного объекта с параметрами другого объекта. Это создает связи между объектами и иерархии объектов для поддержки юзабилити. Родительство также позволяет дизайнерам лучше координировать события пользовательского интерфейса во времени, передавая пользователям природу связей объектов. Помните, что параметры объекта включают в себя масштаб, непрозрачность, положение, поворот, форму, цвет и т.д. Любой из этих параметров может быть прилинкован к любым другим параметрам для создания синергичных моментов в UX. 
 Источник: Andrew J Lee, Frank Rapacciuolo В первом примере параметр “у-axis” элемента face является дочерним по отношению к ‘x-axis’ элемента круглого индикатора на шкале. Когда круглый индикатор движется по горизонтальной оси, его дочерний элемент движется вместе с ним по горизонтали, а также вертикально (будучи маскированным - это еще один принцип). В результате получается иерархический набор событий, происходящий одновременно. Объект с лицами каждый раз показывает целое лицо, а не по частям. А визуально кажется, что одна рожица плавно сменяет другую. Пользователь видит это именно так. Родительство лучше всего функционирует как взаимодействие “в реальном времени”. По мере того, как пользователь напрямую манипулирует объектами интерфейса, дизайнер передает пользователю - посредством движений - как объекты связаны друг с другом, какие между ними соотношения. Родительство имеет 3 формы: “прямое родительство” (как в двух примерах выше), “родительство с задержкой” и “инверсное родительство”, см. ниже).
Источник: Andrew J Lee, Frank Rapacciuolo В первом примере параметр “у-axis” элемента face является дочерним по отношению к ‘x-axis’ элемента круглого индикатора на шкале. Когда круглый индикатор движется по горизонтальной оси, его дочерний элемент движется вместе с ним по горизонтали, а также вертикально (будучи маскированным - это еще один принцип). В результате получается иерархический набор событий, происходящий одновременно. Объект с лицами каждый раз показывает целое лицо, а не по частям. А визуально кажется, что одна рожица плавно сменяет другую. Пользователь видит это именно так. Родительство лучше всего функционирует как взаимодействие “в реальном времени”. По мере того, как пользователь напрямую манипулирует объектами интерфейса, дизайнер передает пользователю - посредством движений - как объекты связаны друг с другом, какие между ними соотношения. Родительство имеет 3 формы: “прямое родительство” (как в двух примерах выше), “родительство с задержкой” и “инверсное родительство”, см. ниже). 
 Родительство с задержкой (источник AgenceMe) и инверсное родительство (источник AgenceMe)
Родительство с задержкой (источник AgenceMe) и инверсное родительство (источник AgenceMe)
Принцип 4: Трансформация
Создает продолжительное состояние нарративного сценария, при котором изменяется целостность объекта.  О принципе трансформации уже написано очень много. В некотором смысле, это самый очевидный и доступный принцип анимирования. Трансформация - самый заметный принцип, потому что он визуально наиболее выделяется. Изменения формы кнопки сабмита, превращение ее в круглый прогресс-бар и превращение в кнопку подтверждения - это преобразование явно заметно. Оно привлекает наше внимание, рассказывает целую историю и имеет завершение.
О принципе трансформации уже написано очень много. В некотором смысле, это самый очевидный и доступный принцип анимирования. Трансформация - самый заметный принцип, потому что он визуально наиболее выделяется. Изменения формы кнопки сабмита, превращение ее в круглый прогресс-бар и превращение в кнопку подтверждения - это преобразование явно заметно. Оно привлекает наше внимание, рассказывает целую историю и имеет завершение.  Источник: Colin Garven Трансформация создает плавный переход пользователя через разные UX-состояния или сущности (в примере это кнопка, затем - круглый прогресс-бар, затем галочка), которые приводят к желаемому результату. Пользователь проходит через эти функциональные пространства к нужному пункту назначения. Трансформация оказывает эффект “разделения” когнитивно отдельных ключевых моментов взаимодейстия пользователя на серию плавных, следующих друг за другом событий. Эта плавность приводит к лучшей осведомленности пользователей, более длительной вовлеченности.
Источник: Colin Garven Трансформация создает плавный переход пользователя через разные UX-состояния или сущности (в примере это кнопка, затем - круглый прогресс-бар, затем галочка), которые приводят к желаемому результату. Пользователь проходит через эти функциональные пространства к нужному пункту назначения. Трансформация оказывает эффект “разделения” когнитивно отдельных ключевых моментов взаимодейстия пользователя на серию плавных, следующих друг за другом событий. Эта плавность приводит к лучшей осведомленности пользователей, более длительной вовлеченности.
Принцип 5: Изменение значений
Создает динамическую и продолжительную нарративную связь при смене значений субъекта.  Объекты интерфейса на базе текста, такие как числа и надписи, могут изменять свои значения. Это один из “неуловимо очевидных” концептов. Изменяемые тексты и числа настолько привычны, что пользователи не обращают на это внимания, и сложно заметить их роль в поддержке юзабилити. Так что же испытывает пользователь, когда изменяется значение? В UX 12 принципов служат возможностями для усиления юзабилити. Изменение значений дают возможность показать пользователю реальность за данными, концептом агентства и динамической природой самих значений. Посмотрим на пример пользовательского дашборда.
Объекты интерфейса на базе текста, такие как числа и надписи, могут изменять свои значения. Это один из “неуловимо очевидных” концептов. Изменяемые тексты и числа настолько привычны, что пользователи не обращают на это внимания, и сложно заметить их роль в поддержке юзабилити. Так что же испытывает пользователь, когда изменяется значение? В UX 12 принципов служат возможностями для усиления юзабилити. Изменение значений дают возможность показать пользователю реальность за данными, концептом агентства и динамической природой самих значений. Посмотрим на пример пользовательского дашборда. 
 Когда объекты интерфейса, отображающие данные, загружаются без “смены значений”, пользователю кажется, что это статичные объекты. Это как нарисованые знаки, отображающие ограничение скорости в 55 миль/ч. Числа и значения - это представления вещей, которые случаются в реальности. Этой реальностью может быть время, доход, очки в игре, бизнес-метрики, фитнес-трекинг и т.д. За счет движения мы показываем, что значения динамичны, и субъекты отражают эту динамику. Когда мы внедряем связи динамических систем в форме изменяющихся значений, мы активируем своего рода “нейроотклик”. Пользователи, осознавшие динамическую природу их данных могут на них влиять и уже могут стать агентами. Когда значения статичны, есть меньше связи с реальностью за этими значениями, и люди теряют власть над происходящим.
Когда объекты интерфейса, отображающие данные, загружаются без “смены значений”, пользователю кажется, что это статичные объекты. Это как нарисованые знаки, отображающие ограничение скорости в 55 миль/ч. Числа и значения - это представления вещей, которые случаются в реальности. Этой реальностью может быть время, доход, очки в игре, бизнес-метрики, фитнес-трекинг и т.д. За счет движения мы показываем, что значения динамичны, и субъекты отражают эту динамику. Когда мы внедряем связи динамических систем в форме изменяющихся значений, мы активируем своего рода “нейроотклик”. Пользователи, осознавшие динамическую природу их данных могут на них влиять и уже могут стать агентами. Когда значения статичны, есть меньше связи с реальностью за этими значениями, и люди теряют власть над происходящим. 

 Источник: Barthelemy Chalvet, Gal Shir, неизвестно Принцип смены значений может осуществляться как на событиях в реальном, так и в нереальном времени. В событиях реального времени пользователь взаимодействует с объектами, чтобы менять значения. В событиях нереального времени, таких как загрузчики и переходы, значения меняются без вовлечения пользователя, показывают динамический нарратив.
Источник: Barthelemy Chalvet, Gal Shir, неизвестно Принцип смены значений может осуществляться как на событиях в реальном, так и в нереальном времени. В событиях реального времени пользователь взаимодействует с объектами, чтобы менять значения. В событиях нереального времени, таких как загрузчики и переходы, значения меняются без вовлечения пользователя, показывают динамический нарратив.
Принцип 6: Маскировка
Создает непрерывность в объекте или группе объектов интерфейса, при котором определенная часть объекта или группы отображается или прячется.  Так как дизайнеры знакомы с “маскировкой” в контексте статического дизайна, нужно отметить, что в анимировании этот принцип действует во времени, как акт, а не как моментное состояние. Через отображение или скрывание частей объекта во времени, его целостность преобразуется непрерывно и плавно. И это также дает эффект сохранения плавной линии сценария взаимодействия.
Так как дизайнеры знакомы с “маскировкой” в контексте статического дизайна, нужно отметить, что в анимировании этот принцип действует во времени, как акт, а не как моментное состояние. Через отображение или скрывание частей объекта во времени, его целостность преобразуется непрерывно и плавно. И это также дает эффект сохранения плавной линии сценария взаимодействия.  Источник: Anish Chandran В примере выше изображение хедера меняет форму и положение, но не контент, и превращается в альбом. Этот эффект меняет сам объект, сохраняя контент с помощью маски. Это происходит не в реальном времени, как переход, эффект активируется после действия пользователя. Помните, принципы UI-анимации происходят во времени и поддерживают юзабилити за счет непрерывности, связей, повествовательности и ожиданий: в примере выше, пока объект сам остается без изменений, он также имеет границы и местоположения, и два эти фактора определяют, что это за объект.
Источник: Anish Chandran В примере выше изображение хедера меняет форму и положение, но не контент, и превращается в альбом. Этот эффект меняет сам объект, сохраняя контент с помощью маски. Это происходит не в реальном времени, как переход, эффект активируется после действия пользователя. Помните, принципы UI-анимации происходят во времени и поддерживают юзабилити за счет непрерывности, связей, повествовательности и ожиданий: в примере выше, пока объект сам остается без изменений, он также имеет границы и местоположения, и два эти фактора определяют, что это за объект.
Принцип 7: Оверлей
Создает нарратив и пространственное соотношение объектов в визуальной плоскости, когда наслоенные объекты зависят от местоположения.  Оверлей поддерживает юзабилити, позволяя пользователям манипулировать параметрами порядка объектов на плоскости, чтобы решить проблему отсутствия непространственных иерархий. Проще говоря, оверлей дает возможность дизайнерам использовать движение для манипуляции зависящими от положения объектами, существующими перед или позади других объектов в нетрехмерном пространстве.
Оверлей поддерживает юзабилити, позволяя пользователям манипулировать параметрами порядка объектов на плоскости, чтобы решить проблему отсутствия непространственных иерархий. Проще говоря, оверлей дает возможность дизайнерам использовать движение для манипуляции зависящими от положения объектами, существующими перед или позади других объектов в нетрехмерном пространстве. 
 Источник: Bady, Javi Pérez В примере сверху объект на переднем плане съезжает вправо, чтобы показать объекты на заднем плане. В примере снизу вся композиция съезжает вниз, чтобы отобразить дополнительный контент и опции (а также используется принцип смещения и задержки для передачи индивидуальности фото-объектов). В каком-то смысле для дизайнеров идея “слоев” настолько очевидна, сама собой разумеющаяся. Мы создаем дизайн послойно, и концепт слоев усвоен нами в полной мере. Тем не менее, нужно отличать процесс “создания” и “использования”. Как дизайнеры, постоянно сталкивающиеся с процессом “создания”, мы близко знакомы со всеми кусочками объекта (включая скрытые его элементы), который создаем. В то же время от пользователей эти невидимые элементы скрыты как визуально, так и когнитивно. Принцип оверлея позволяет дизайнерам показывать связь между слоями, расположенными на разных z-координатах, передавая корректно их пространственную ориентацию пользователям.
Источник: Bady, Javi Pérez В примере сверху объект на переднем плане съезжает вправо, чтобы показать объекты на заднем плане. В примере снизу вся композиция съезжает вниз, чтобы отобразить дополнительный контент и опции (а также используется принцип смещения и задержки для передачи индивидуальности фото-объектов). В каком-то смысле для дизайнеров идея “слоев” настолько очевидна, сама собой разумеющаяся. Мы создаем дизайн послойно, и концепт слоев усвоен нами в полной мере. Тем не менее, нужно отличать процесс “создания” и “использования”. Как дизайнеры, постоянно сталкивающиеся с процессом “создания”, мы близко знакомы со всеми кусочками объекта (включая скрытые его элементы), который создаем. В то же время от пользователей эти невидимые элементы скрыты как визуально, так и когнитивно. Принцип оверлея позволяет дизайнерам показывать связь между слоями, расположенными на разных z-координатах, передавая корректно их пространственную ориентацию пользователям.
Принцип 8: Клонирование
Создает непрерывность, связь и нарратив, когда новые объекты создаются и отделяются.  Когда новые объекты создаются в текущих сценах (и из текущих объектов), важно умышленно пояснять их появление. В этом манифесте я активно выступаю за важность создания нарративного фреймворка для происхождения и отклонения объектов. Простые затенения с помощью непрозрачности тут могут быть безрезультатными. Маскировка, Клонирование и Размерность - три подхода в юзабилити для сильных нарративов.
Когда новые объекты создаются в текущих сценах (и из текущих объектов), важно умышленно пояснять их появление. В этом манифесте я активно выступаю за важность создания нарративного фреймворка для происхождения и отклонения объектов. Простые затенения с помощью непрозрачности тут могут быть безрезультатными. Маскировка, Клонирование и Размерность - три подхода в юзабилити для сильных нарративов. 

 Источник: Jakub Antalík, Jakub Antalík, неизвестный В трех примерах выше новые объекты создаются из существующих объектов во время того, как внимание пользователя сфокусировано на этих объектах. Это двоякий подход - направление внимания, а затем перевод взгляда на создание клонированного нового объекта - он оказывает сильный эффект по передаче четкой и недвусмысленной цепочки событий: действие ‘х’ имеет результат ‘у’ - создание новых дочерних объектов.
Источник: Jakub Antalík, Jakub Antalík, неизвестный В трех примерах выше новые объекты создаются из существующих объектов во время того, как внимание пользователя сфокусировано на этих объектах. Это двоякий подход - направление внимания, а затем перевод взгляда на создание клонированного нового объекта - он оказывает сильный эффект по передаче четкой и недвусмысленной цепочки событий: действие ‘х’ имеет результат ‘у’ - создание новых дочерних объектов.
Принцип 9: Затемнение
Позволяет пользователям пространственно ориентироваться в связи с объектами или композициями вне главной визуальной иерархии.  Наподобие с принципами Маскировки, Затемнение имеет место как в статическом, так и во временном варианте. Дизайнеры, не привыкшие мыслить “во времени”, могут испытывать некоторые проблемы. По сути, это моменты между моментами. Обычно дизайнеры создают дизайн поэкранно или от задачи к задаче. А затемнение - это акт затемнения, а не состояния затемнения. Статический дизайн представляет состояние затемненности. Введение времени дает нам процесс затемнение объекта.
Наподобие с принципами Маскировки, Затемнение имеет место как в статическом, так и во временном варианте. Дизайнеры, не привыкшие мыслить “во времени”, могут испытывать некоторые проблемы. По сути, это моменты между моментами. Обычно дизайнеры создают дизайн поэкранно или от задачи к задаче. А затемнение - это акт затемнения, а не состояния затемнения. Статический дизайн представляет состояние затемненности. Введение времени дает нам процесс затемнение объекта. 
 Источник: Virgil Pana, Apple Оба примера выше показывают затемнение, которое выглядит как прозрачные объекты или оверлеи, и это также взаимодействие во времени, задействующее множество параметров одновременно. Различные приемы включают в себя эффекты размытия и изменение общей прозрачности объекта. Пользователю показывают дополнительный, неглавный контекст, с которым он взаимодействует - что есть и другой мир, как и был, “за” главной иерархией объектов. Затемнение позволяет дизайнерам компенсировать наличие единой обзорности или “объективной обзорности” в UX.
Источник: Virgil Pana, Apple Оба примера выше показывают затемнение, которое выглядит как прозрачные объекты или оверлеи, и это также взаимодействие во времени, задействующее множество параметров одновременно. Различные приемы включают в себя эффекты размытия и изменение общей прозрачности объекта. Пользователю показывают дополнительный, неглавный контекст, с которым он взаимодействует - что есть и другой мир, как и был, “за” главной иерархией объектов. Затемнение позволяет дизайнерам компенсировать наличие единой обзорности или “объективной обзорности” в UX.
Принцип 10: Параллакс
Создает пространственную иерархию визуальной плоскости, пока пользователь скроллит.  Параллакс - это принцип, описывающий, как разные объекты интерфейса двигаются с разной скоростью. Параллакс-эффект позволяет пользователю сфокусироваться на главных действиях и контенте, соблюдая целостность дизайна. Элементы на заднем фоне отдаляются от внимания пользователя во время параллакс-события. Дизайнеры могут использовать этот принцип для отделения актуального контента от вспомогательного и второстепенного.
Параллакс - это принцип, описывающий, как разные объекты интерфейса двигаются с разной скоростью. Параллакс-эффект позволяет пользователю сфокусироваться на главных действиях и контенте, соблюдая целостность дизайна. Элементы на заднем фоне отдаляются от внимания пользователя во время параллакс-события. Дизайнеры могут использовать этот принцип для отделения актуального контента от вспомогательного и второстепенного. 
 Источник: Austin Neill, Michael Sevilla Для пользователя этот принцип определяет длительность взаимодействия, а также показывает, как связаны разные объекты. Объекты на переднем плане или объекты, которые движутся “быстрее”, показываются пользователю как “ближние”. А объекты на фоне, или те, что движутся “медленнее” воспринимаются как “отдаленные” объекты. Дизайнеры могут создавать эти связи, используя само время, чтобы показать пользователю, какие элементы интерфейса имеют более высокий приоритет. Поэтому имеет смысл отодвигать второстепенные или не-интерактивные элементы дальше “назад”.
Источник: Austin Neill, Michael Sevilla Для пользователя этот принцип определяет длительность взаимодействия, а также показывает, как связаны разные объекты. Объекты на переднем плане или объекты, которые движутся “быстрее”, показываются пользователю как “ближние”. А объекты на фоне, или те, что движутся “медленнее” воспринимаются как “отдаленные” объекты. Дизайнеры могут создавать эти связи, используя само время, чтобы показать пользователю, какие элементы интерфейса имеют более высокий приоритет. Поэтому имеет смысл отодвигать второстепенные или не-интерактивные элементы дальше “назад”.
Принцип 11: Многомерность
Обеспечивает пространственный нарративный фреймворк, когда возникают и отделяются новые объекты.  Для UX критически важными являются феномен непрерывности и инстинкт ориентировки в пространстве. Многомерность дает возможность преодолеть нелогичность плоскости UX. Люди постоянно пользуются пространственными фреймворками для навигации как по реальному миру, так и по цифровому. Предоставление пространственных указаний по начальному и конечному пунктам позволяет усилить ментальные модели того, где в UX находятся пользователи. Вдобавок, принцип Многомерности позволяет решить парадокс наслоения в визуальной плоскости, где объектам не хватает глубины, и они существуют в одной плоскости, при этом находясь “впереди” или “позади” других объектов. Многомерность бывает в трех видах - оригами, плавающая многомерность и объектная многомерность. Оригами можно рассматривать как “складывание” трехмерных объектов интерфейса.
Для UX критически важными являются феномен непрерывности и инстинкт ориентировки в пространстве. Многомерность дает возможность преодолеть нелогичность плоскости UX. Люди постоянно пользуются пространственными фреймворками для навигации как по реальному миру, так и по цифровому. Предоставление пространственных указаний по начальному и конечному пунктам позволяет усилить ментальные модели того, где в UX находятся пользователи. Вдобавок, принцип Многомерности позволяет решить парадокс наслоения в визуальной плоскости, где объектам не хватает глубины, и они существуют в одной плоскости, при этом находясь “впереди” или “позади” других объектов. Многомерность бывает в трех видах - оригами, плавающая многомерность и объектная многомерность. Оригами можно рассматривать как “складывание” трехмерных объектов интерфейса. 
 Примеры многомерности Оригами (Источник: Eddie Lobanovskiy, Virgil Pana) Так как множество объектов комбинируется в структуры “оригами”, скрытые объекты могут также “существовать”, хотя при этом визуально быть скрытыми. Это позволяет реализовывать UX как непрерывное пространственное событие, по которому проходит пользователь и создает контекст как в самой модели взаимодействия, так и во временном поведении самих объектов интерфейса. Плавающая многомерность делает модель взаимодействия интуитивной и очень последовательной.
Примеры многомерности Оригами (Источник: Eddie Lobanovskiy, Virgil Pana) Так как множество объектов комбинируется в структуры “оригами”, скрытые объекты могут также “существовать”, хотя при этом визуально быть скрытыми. Это позволяет реализовывать UX как непрерывное пространственное событие, по которому проходит пользователь и создает контекст как в самой модели взаимодействия, так и во временном поведении самих объектов интерфейса. Плавающая многомерность делает модель взаимодействия интуитивной и очень последовательной.  Пример плавающей многомерности (Источник: Virgil Pana) В примере выше многомерность достигается посредством использования 3D-карточек. Это обеспечивает хороший нарративный фреймворк в поддержку визуального дизайна. Нарратив расширяется “перекидыванием” карточек, чтобы получить доступ к дополнительному контенту и интерактивности. Многомерность может быть мощным способом представления новых элементов в максимально гладкой подаче. Объектная многомерность обеспечивается многомерными объектами за счет фактической глубины и формы.
Пример плавающей многомерности (Источник: Virgil Pana) В примере выше многомерность достигается посредством использования 3D-карточек. Это обеспечивает хороший нарративный фреймворк в поддержку визуального дизайна. Нарратив расширяется “перекидыванием” карточек, чтобы получить доступ к дополнительному контенту и интерактивности. Многомерность может быть мощным способом представления новых элементов в максимально гладкой подаче. Объектная многомерность обеспечивается многомерными объектами за счет фактической глубины и формы. 
 Примеры объектной многомерности (Источник: Issara Willenskomer, Creativedash) Здесь множество 2D-слоев организованы в 3D-пространстве и формируют по-настоящему многомерные объекты. Их многомерность демонстрируется в моментах перехода в реальном и не в реальном времени.
Примеры объектной многомерности (Источник: Issara Willenskomer, Creativedash) Здесь множество 2D-слоев организованы в 3D-пространстве и формируют по-настоящему многомерные объекты. Их многомерность демонстрируется в моментах перехода в реальном и не в реальном времени.
Принцип 12: Наезд и масштаб
Сохраняет плавность и пространственный нарратив при навигации по объектам и зонам интерфейса.  Наезд и масштаб - это кинематографические концепты, которые относятся к движению объектов в камере, когда размер изображения в кадре плавно изменяется из дальнего плана на ближний план (или наоборот). В определенных контекстах невозможно сказать, масштабируется ли объект, или он движется к камере в 3D-пространстве, или это камера движется к объекту (смотрите примеры ниже). Эти три примера демонстрируют возможные сценарии.
Наезд и масштаб - это кинематографические концепты, которые относятся к движению объектов в камере, когда размер изображения в кадре плавно изменяется из дальнего плана на ближний план (или наоборот). В определенных контекстах невозможно сказать, масштабируется ли объект, или он движется к камере в 3D-пространстве, или это камера движется к объекту (смотрите примеры ниже). Эти три примера демонстрируют возможные сценарии.  По сути, не совсем правильно расценивать сущности “наезжания” и “масштабирования” как отдельные, но похожие в том, что они провоцируют непрерывную трансформацию объекта или композиции. При этом они отвечают требованиям принципов UX-анимации: они поддерживают юзабилити с помощью движения.
По сути, не совсем правильно расценивать сущности “наезжания” и “масштабирования” как отдельные, но похожие в том, что они провоцируют непрерывную трансформацию объекта или композиции. При этом они отвечают требованиям принципов UX-анимации: они поддерживают юзабилити с помощью движения. 

 Два первых изображения - это наезд камерой, а последнее - масштабирование. Наезд (Dolly) - это киношный термин, обозначающий движение камеры ближе или дальше к субъекту (также применяется и к горизонтальному движению камерой, но этот случай менее релевантен в контексте юзабилити).
Два первых изображения - это наезд камерой, а последнее - масштабирование. Наезд (Dolly) - это киношный термин, обозначающий движение камеры ближе или дальше к субъекту (также применяется и к горизонтальному движению камерой, но этот случай менее релевантен в контексте юзабилити).  Источник: Apple Пространственно в UX это движение могло относиться либо к смене перспективы зрителей, либо перспектива была бы без изменений, а объект менял позицию. Принцип Dolly поддерживает юзабилити через плавность и нарратив, плавно переходя между объектами и местами интерфейса. Наезд можно компоновать с принципом многомерности, что даст более глубокое пространство для взаимодействий пользователя, открыв ему дополнительные области или контент, который “впереди” или “позади” текущего представления. Масштаб не подразумевает пространственного движения объекта или перспективы, масштабируется сам объект (или наш обзор этого объекта уменьшается, что увеличивает сам объект). Это дает зрителю понять, что “внутри” объектов интерфейса находятся другие объекты.
Источник: Apple Пространственно в UX это движение могло относиться либо к смене перспективы зрителей, либо перспектива была бы без изменений, а объект менял позицию. Принцип Dolly поддерживает юзабилити через плавность и нарратив, плавно переходя между объектами и местами интерфейса. Наезд можно компоновать с принципом многомерности, что даст более глубокое пространство для взаимодействий пользователя, открыв ему дополнительные области или контент, который “впереди” или “позади” текущего представления. Масштаб не подразумевает пространственного движения объекта или перспективы, масштабируется сам объект (или наш обзор этого объекта уменьшается, что увеличивает сам объект). Это дает зрителю понять, что “внутри” объектов интерфейса находятся другие объекты.  Источник: Apple Так достигаются плавные переходы - в реальном и не в реальном времени - что поддерживает юзабилити. Это довольно мощный принцип для создания пространственных ментальных моделей. Если вы смогли дочитать до конца, мои поздравления! Надеюсь, все эти gif-ки не убили ваш браузер и помогли разобраться со сложными описаниями принципов анимации UX. Я также искренне надеюсь, что этот пост поможет улучшить интерактивность ваших дизайн-проектов.
Источник: Apple Так достигаются плавные переходы - в реальном и не в реальном времени - что поддерживает юзабилити. Это довольно мощный принцип для создания пространственных ментальных моделей. Если вы смогли дочитать до конца, мои поздравления! Надеюсь, все эти gif-ки не убили ваш браузер и помогли разобраться со сложными описаниями принципов анимации UX. Я также искренне надеюсь, что этот пост поможет улучшить интерактивность ваших дизайн-проектов.
Перевод статьи Issara Willenskomer

























































Топ коментарі (0)